
史上最全的UI边框设计指南
无论是进行网页设计还是 APP 设计,相信设计师们都离不开边框设计,按钮边框、头像边框、弹窗边框、文本框、图像框等等边框是设计师们一个优秀的设计作品中必不可少的一环。但是,设计师们真的了解 UI 边框设计的相关知识吗?也许有的设计师只是匆匆开始设计,却对边框的基础知识知之甚少。不过不必担心,今天我将为大家带来史上最全的 UI 边框设计指南,从 UI 边框是什么、 UI 边框设计要点、好用的 UI 边框设计工具、UI 边框制作步骤 这 4 个方面来详细介绍 UI 边框设计的全部知识,文中还有 即时设计中免费好用的各类 UI 边框设计资源 ,快来一起学习吧~
1、 UI 边框是什么
UI 边框(User Interface Border)通常指设计师在进行界面设计时,用来界定界面元素或组件边缘的线条或区域。 它是矢量设计图形中内边距与外边距的分界线,有助于在视觉上区分不同的内容区域。它不仅定义了界面组件的物理边界,还影响着用户的视觉感知,在视觉设计中起到关键作用。
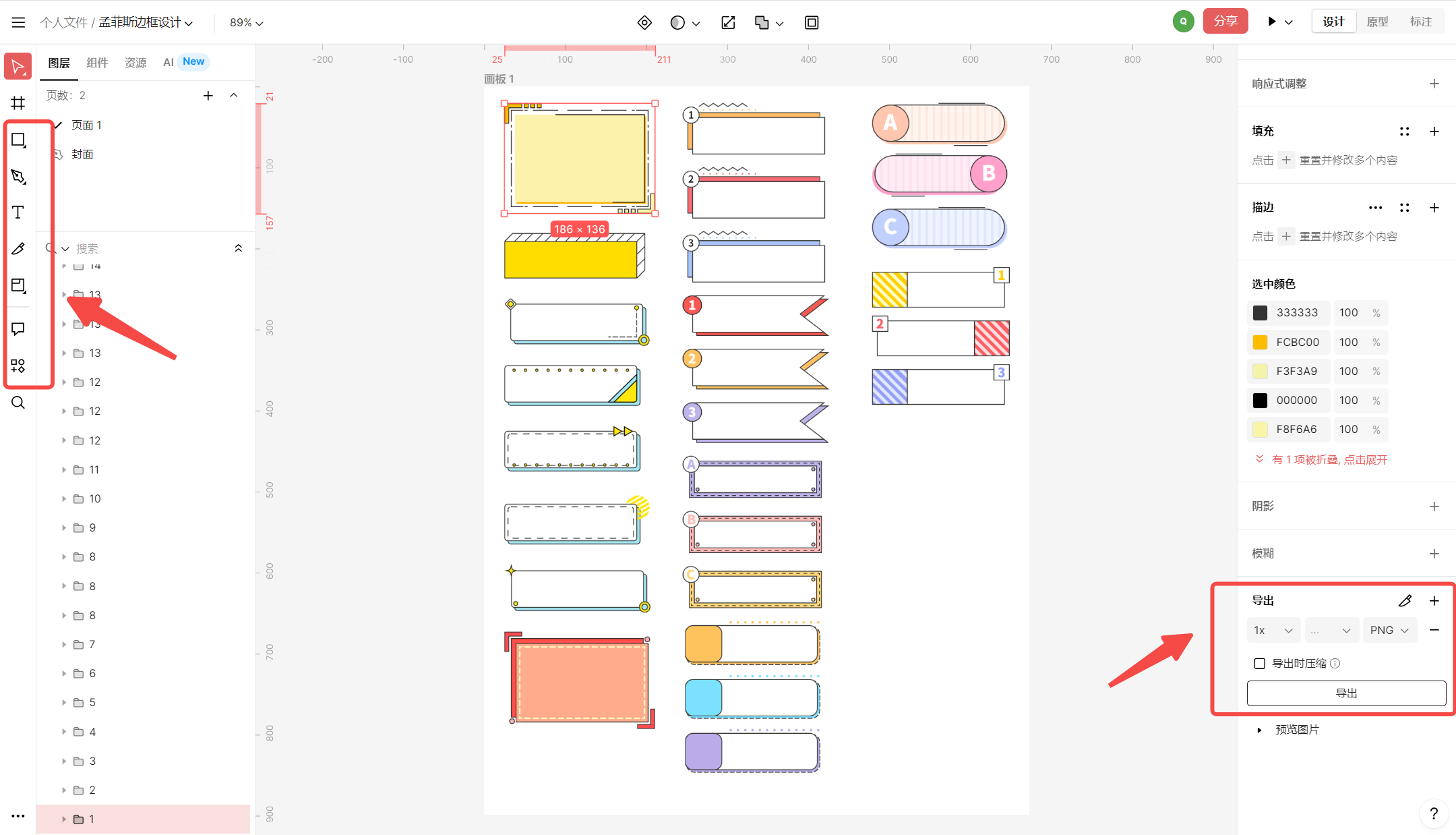
UI 边框设计一般包括其粗细、颜色、样式(如虚线、点线或实线),可以增强界面的层次感和组织性。此外,UI 边框设计还可以作为视觉提示,引导用户的注意力,或作为交互反馈的一部分,比如在用户点击或悬停时改变边框样式,从而提升用户体验。精心设计的 UI 边框能够使界面看起来更加整洁、有序,同时也能够增强设计的视觉一致性。
点击图片,免费使用同款科技感 UI 边框设计资源