分屏网页设计的5点方法!
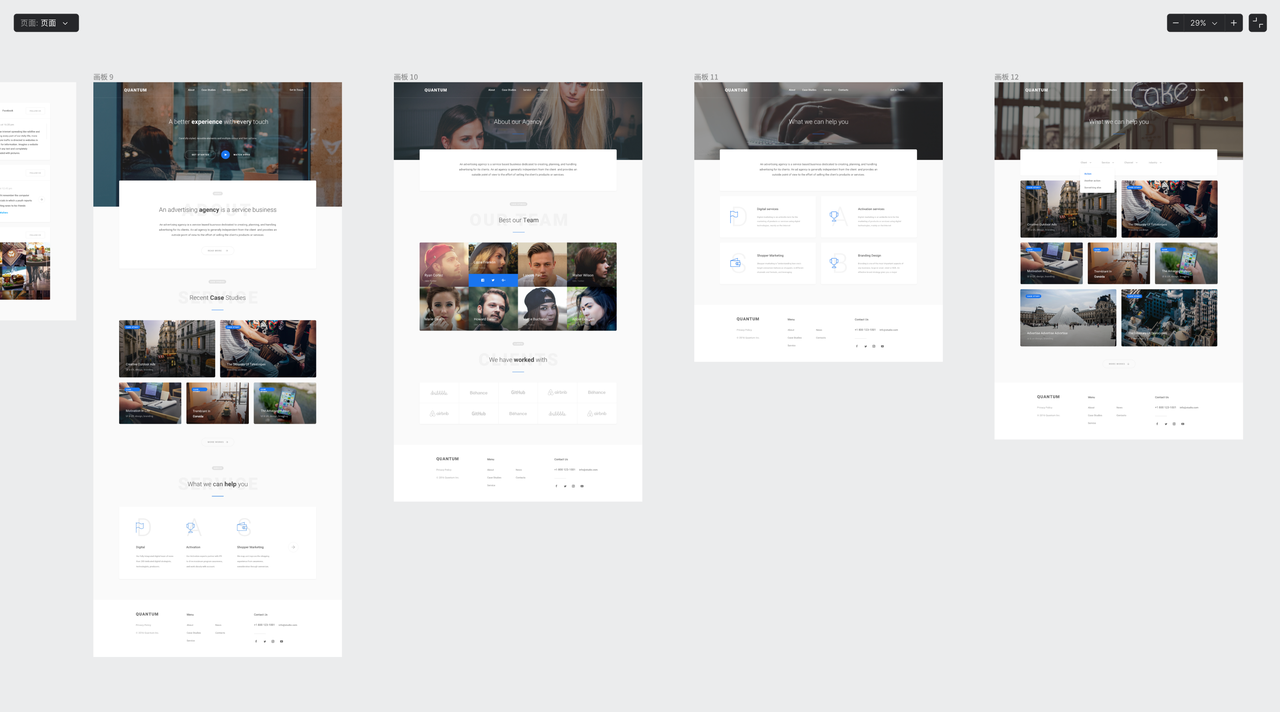
大多数用户习惯于一栏式屏幕设计,分屏式网页的兴起让部分用户感到新奇。分屏网页是将页面分割为均等或者不均等的两部分,这种方式的好处就是可以将文字信息和图像元素进行更有效的布局区分,让信息更有条理,人们更容易阅读。不仅可以有效地展示文本内容,同时能够保持页面的整洁和视觉吸引力。但是很多设计师并不知道分屏网页到底应该怎么设计才能更美观更流行, 下面我将带给大家视觉关联、跨屏幕排版、召唤按钮、视觉差、动效交互这五条分屏网页设计的方法, 希望能够对你有所帮助!
1、视觉上有组织关联
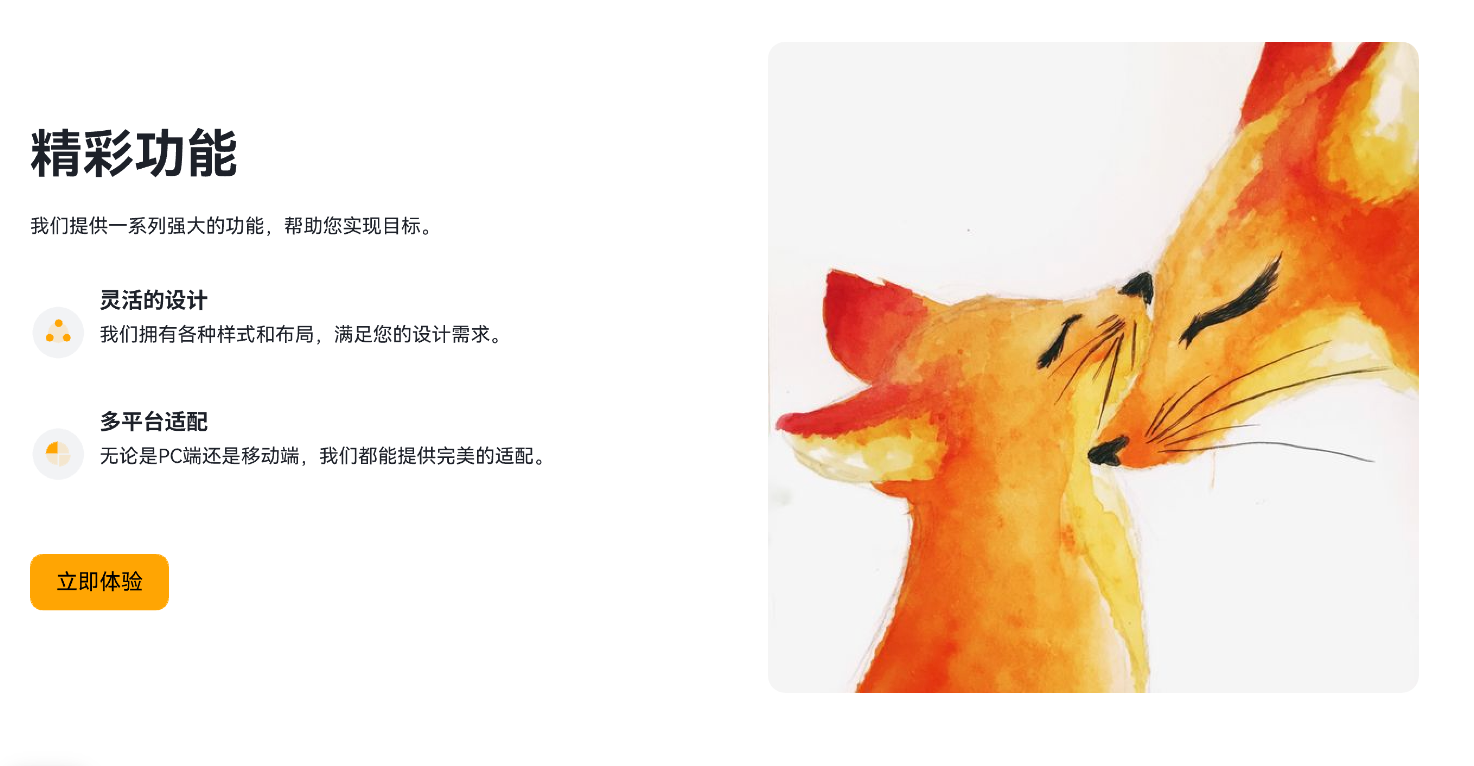
分屏网页设计虽然是将内容分开,可以展示多种完全不同的元素,但是在传递信息时要注意区域内仍需要保持某种联系和互动。假如分屏分为两部分,右边是图画左边是文字,那么如何将这两块联系起来呢?例如下图就给出很好的示范,右侧的狐狸艺术画和左侧立即体验的按钮颜色采用同色调, 共同使用一个亮色系颜色,营造出视觉上的连贯性,使得两个看似独立的部分在视觉上产生统一。

2、跨屏幕排版分层
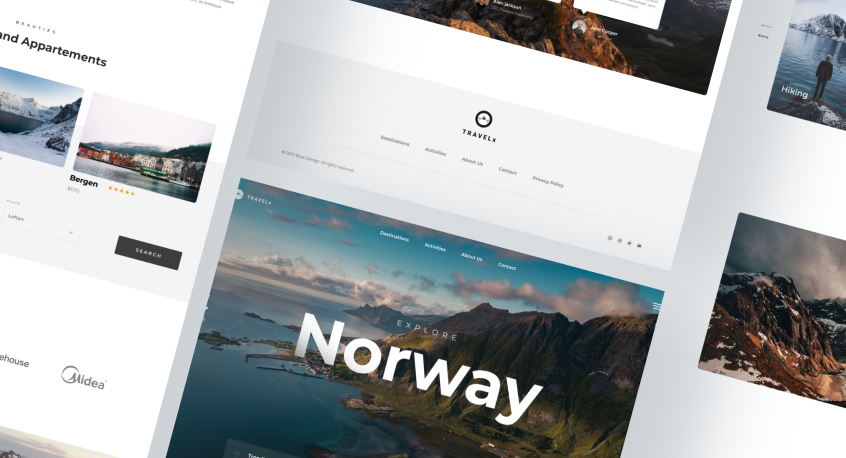
跨屏幕排版是将一些屏幕两端均可使用的元素,如图像、文字或按钮,跨越区域的边界延伸到另一方。利用跨屏幕式的延展设计,可以创造出一种连续无缝的用户体验,引导用户的视线和注意力在不同的屏幕区域之间流动, 增强用户的参与感和互动性。

3、采用召唤按钮
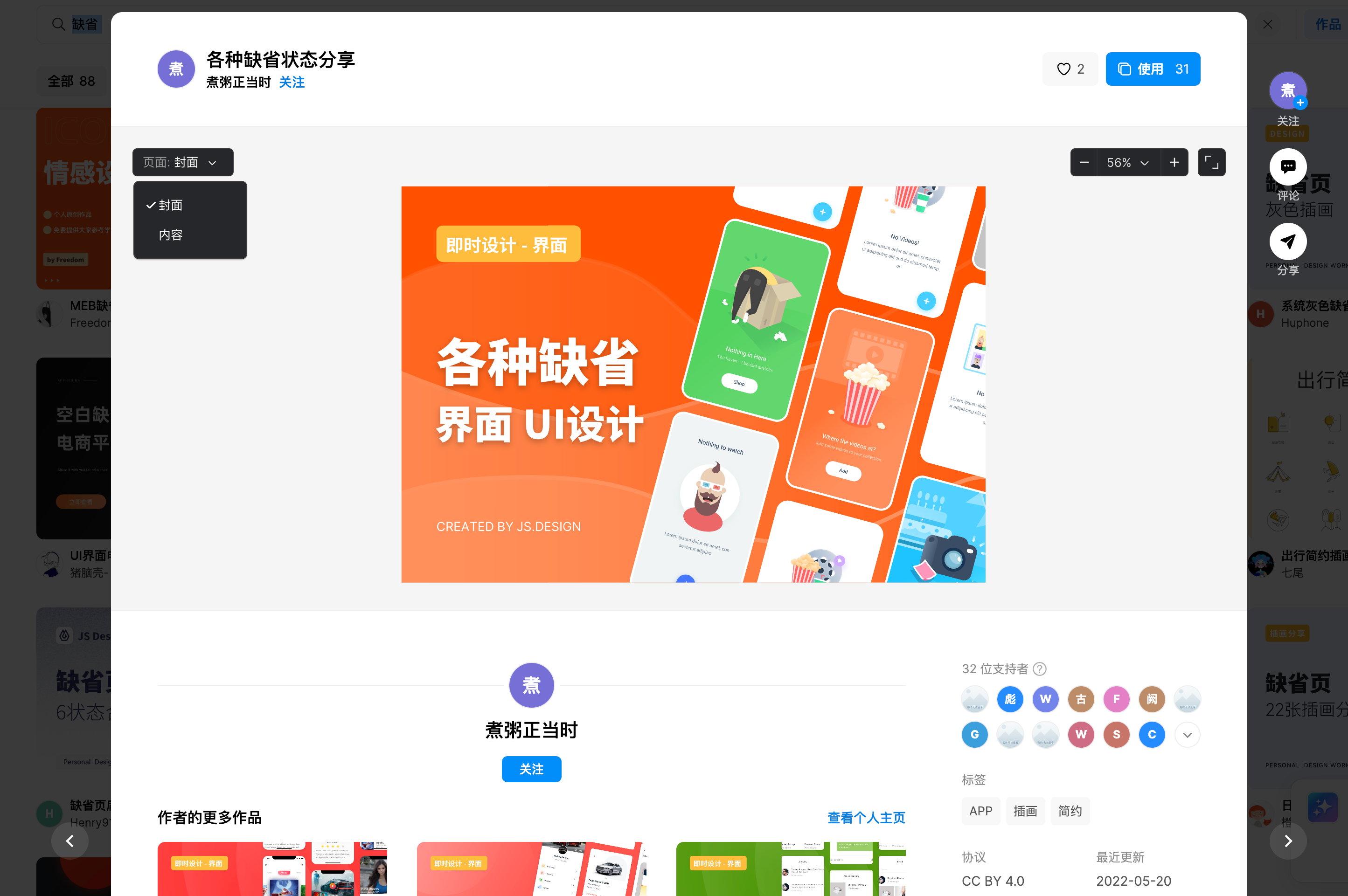
分屏网页设计与一栏式页面设计相似的点在于同样需要设计出行动号召中心,那么在多个页面中如何进行屏幕设计呢?在这里可以巧妙地利用空白区域来构建视觉焦点,插入召唤按钮从而有效地将用户的注意力集中在特定的按钮上。 在这里小编在即时设计为大家找到一些召唤按钮模板,全部免费下载使用,快来看看吧!
点击图片立即获取