
APP浮层引导页设计怎么做?一文讲清
设计师们在进行APP 界面设计时,APP 浮层引导页设计是必不可少的一环,它能够帮助用户快速了解应用功能,提升用户体验。设计师需要精心设计 APP 引导页,以确保信息清晰、引导直观,增强用户的第一印象和满意度。那么,APP 浮层引导页设计怎么做呢?今天我就用一篇文章讲清相关知识,本文将从 APP 浮层引导页是什么、APP 浮层引导页怎么做 这 2 个方面进行介绍,文中还有即使设计中免费的 APP 浮层引导页设计资源,快来一起看看吧~
1、APP 浮层引导页是什么
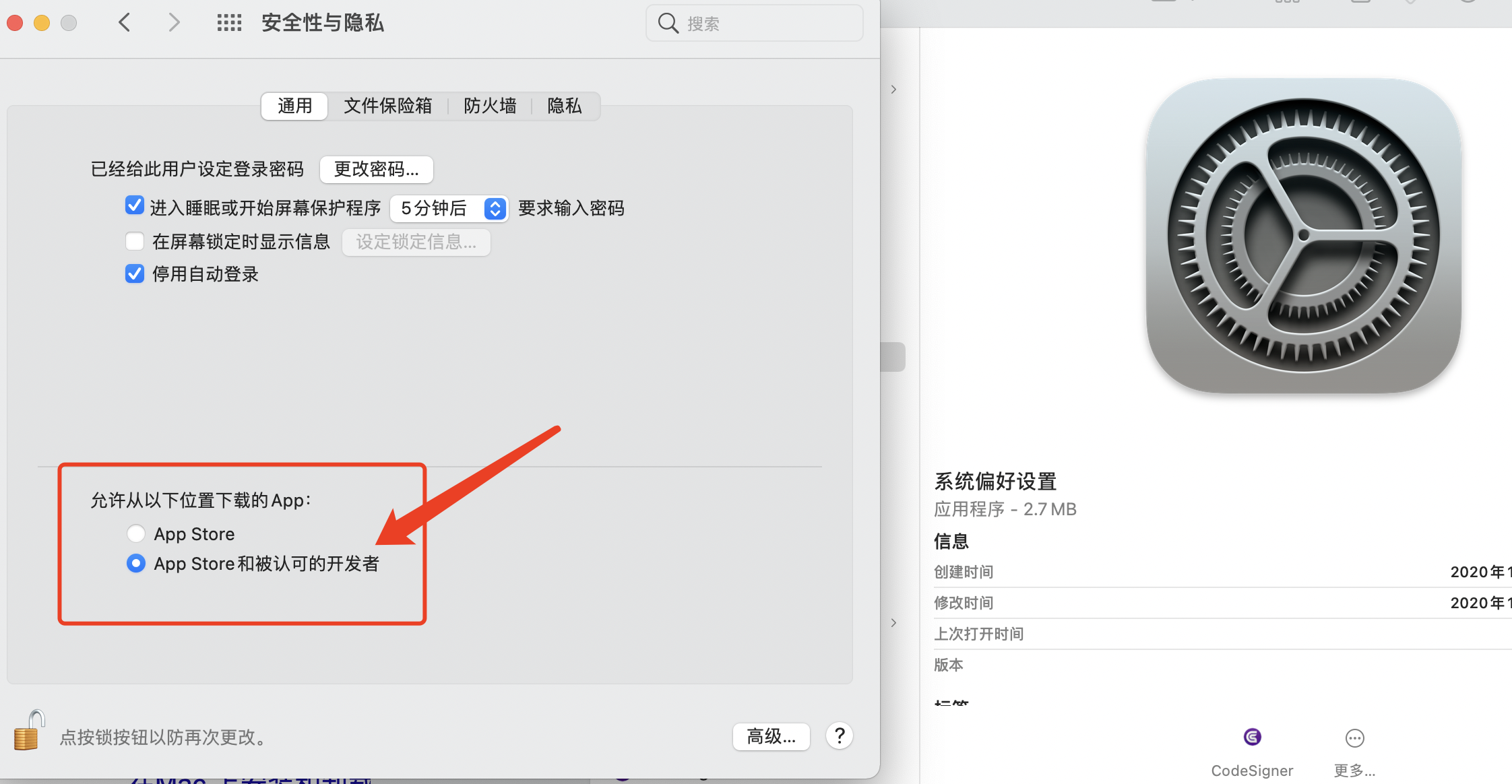
APP 浮层引导页是用户教育的重要组成部分,通过在功能操作提示中使用箭头、圆圈等视觉元素,以及高亮颜色和手绘风格,增强信息的突出性和易读性。引导页通常在用户首次启动 APP 或更新后展示,通过 3-5 个滑动页面,简洁明了地介绍 APP 的核心功能、服务特色,以及产品迭代的优化点。这种设计不仅帮助用户快速理解产品,还能在用户心中留下深刻的初印象。随着产品不断迭代,引导页作为一种仪式感设计,让用户感受到每次更新带来的新变化和提升,从而增强用户对产品的认知和满意度。
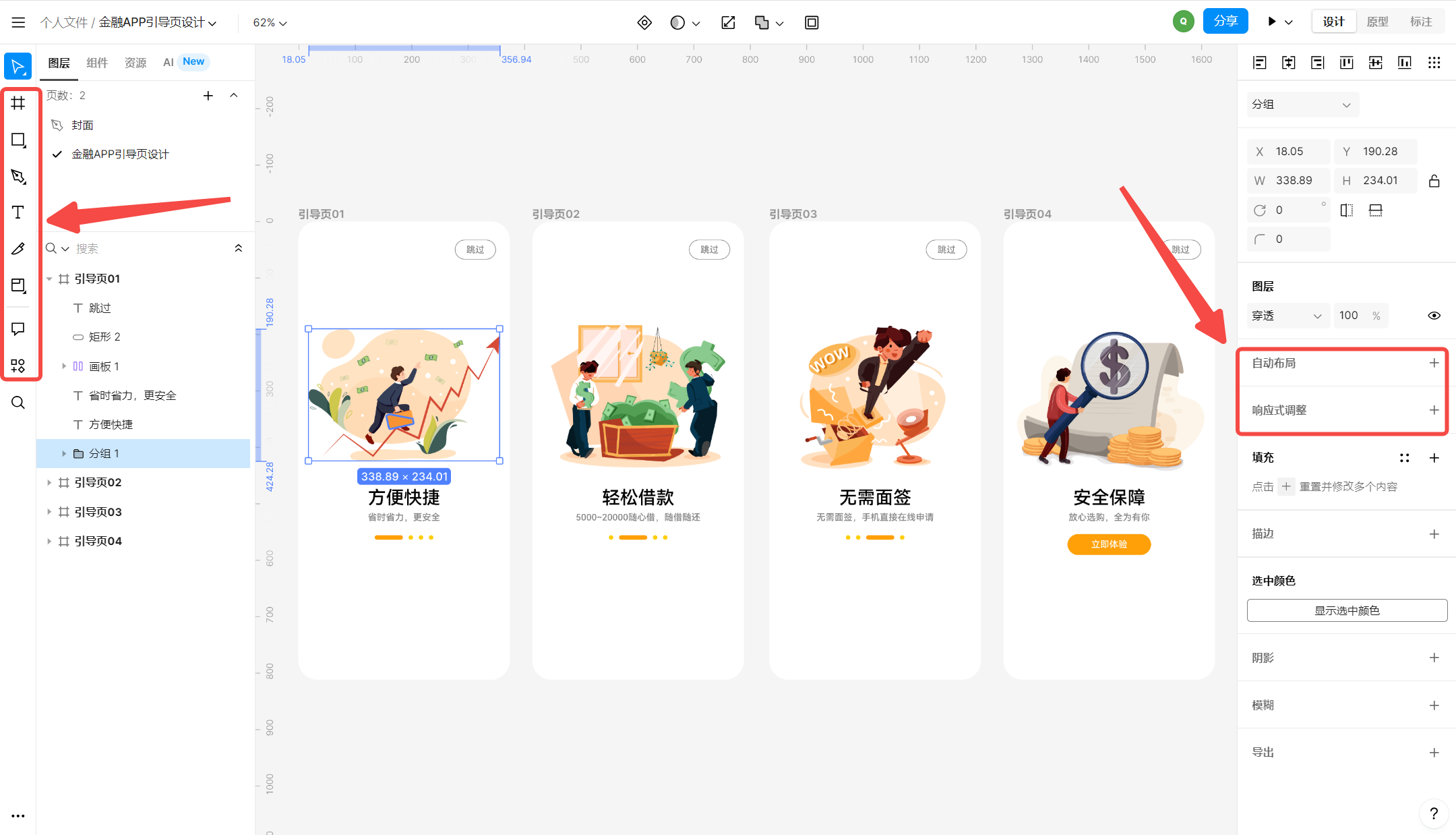
点击图片,免费使用同款 APP 浮层引导页模板