Web原型设计用什么软件画图?
Web原型设计用什么软件画图?看看这几款吧:即时设计、Moqups、Invision 以及 UXPin,帮你轻松拿下 Web 原型设计! Web 原型设计在 Web 应用程序开发过程中扮演着至关重要的角色,一款优秀的 Web 原型设计不仅可以帮助团队成员更好地理解项目的目标和需求,促进团队成员之间的沟通和协作。还能帮助团队更好地了解用户的需求和期望,从而设计出用户体验更好的产品。 如何在短时间内提升自己作品的水平,设计出令客户和老板都满意的 Web 原型,一款优秀的设计工具是必不可少的,一起来看看接下来这几款 Web 原型设计吧!
1、即时设计
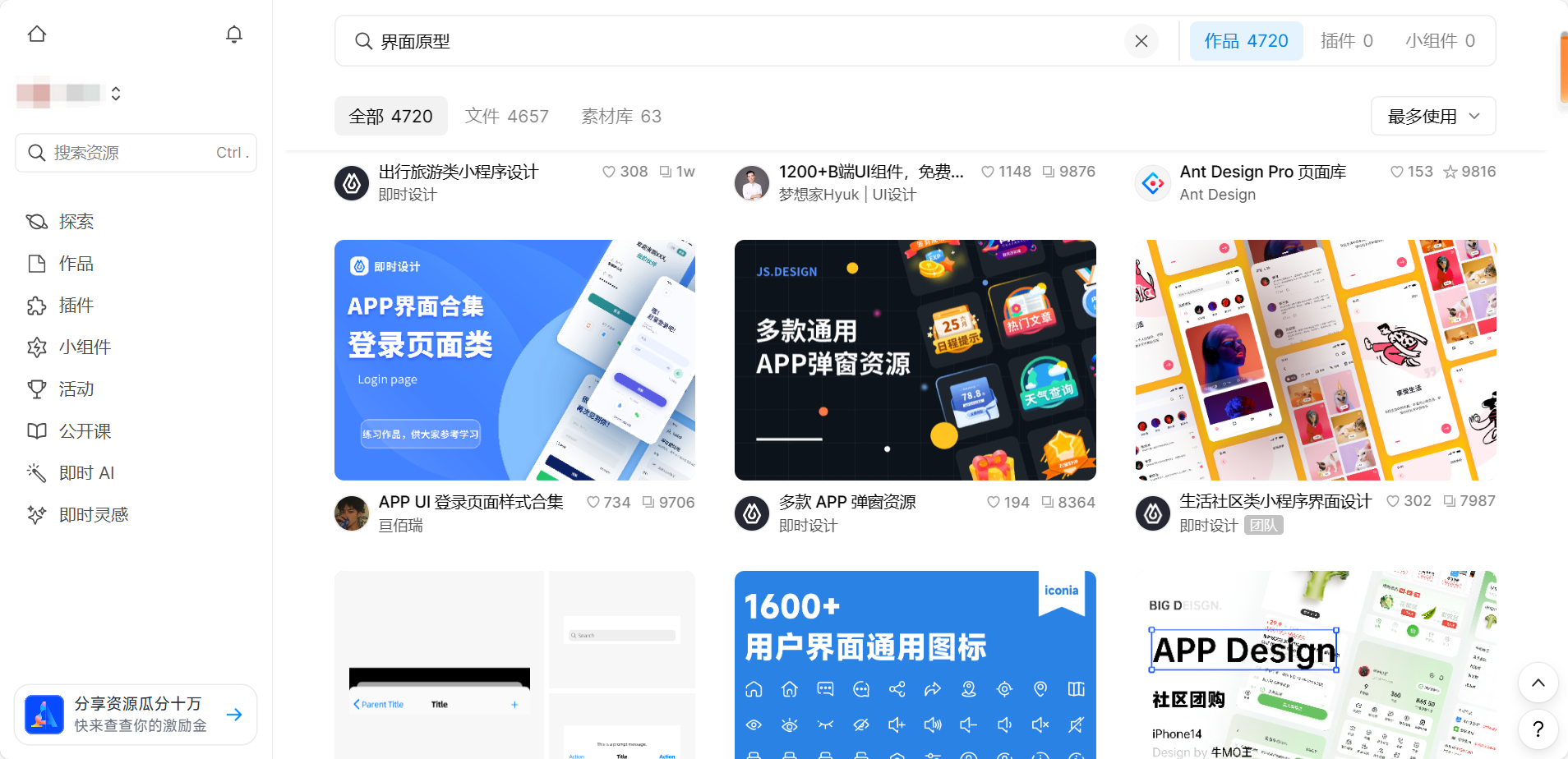
即时设计是一款基于云的原型设计工具,可以创建静态和交互式原型图并与团队成员共享和讨论,随时随地在任何设备上在云中远程工作,无需上传和下载文件的麻烦。 资源广场 内为设计师提供丰富的资源库,包含来自最流行图标集的数千个图标、UI 元素、Web 原型设计模板,帮助设计师快速设计出满意的原型设计。
功能亮点:
点击图片,免费使用海量精美的设计模板