栅格化是什么意思?设计师必备的扫盲帖!
刚刚入门设计的小伙伴们是不是有很多专业名字都不能理解呢?听起来就云里雾里的。比如, 栅格化是什么意思?栅格化设计是 UI 设计中的一种非常有效的布局手法,它使用了固定网格系统来组织界面元素,使得整个页面布局更加合理流畅。采用栅格系统,可以将页面分成等宽的列,并加上水平外边距作为安全间距。通过组合这些列和间距,我们可以灵活地布置各种模块和内容单元,做出合理的页面布局。 所以具体来看栅格化到底是什么呢?在今天的文章中有解答哦!没错,今天就是一期设计师必备扫盲贴,一定要看到最后哦! 从栅格化的前世今生、栅格化系统的基本要素、栅格化的优势,这 3 个方面为大家介绍。
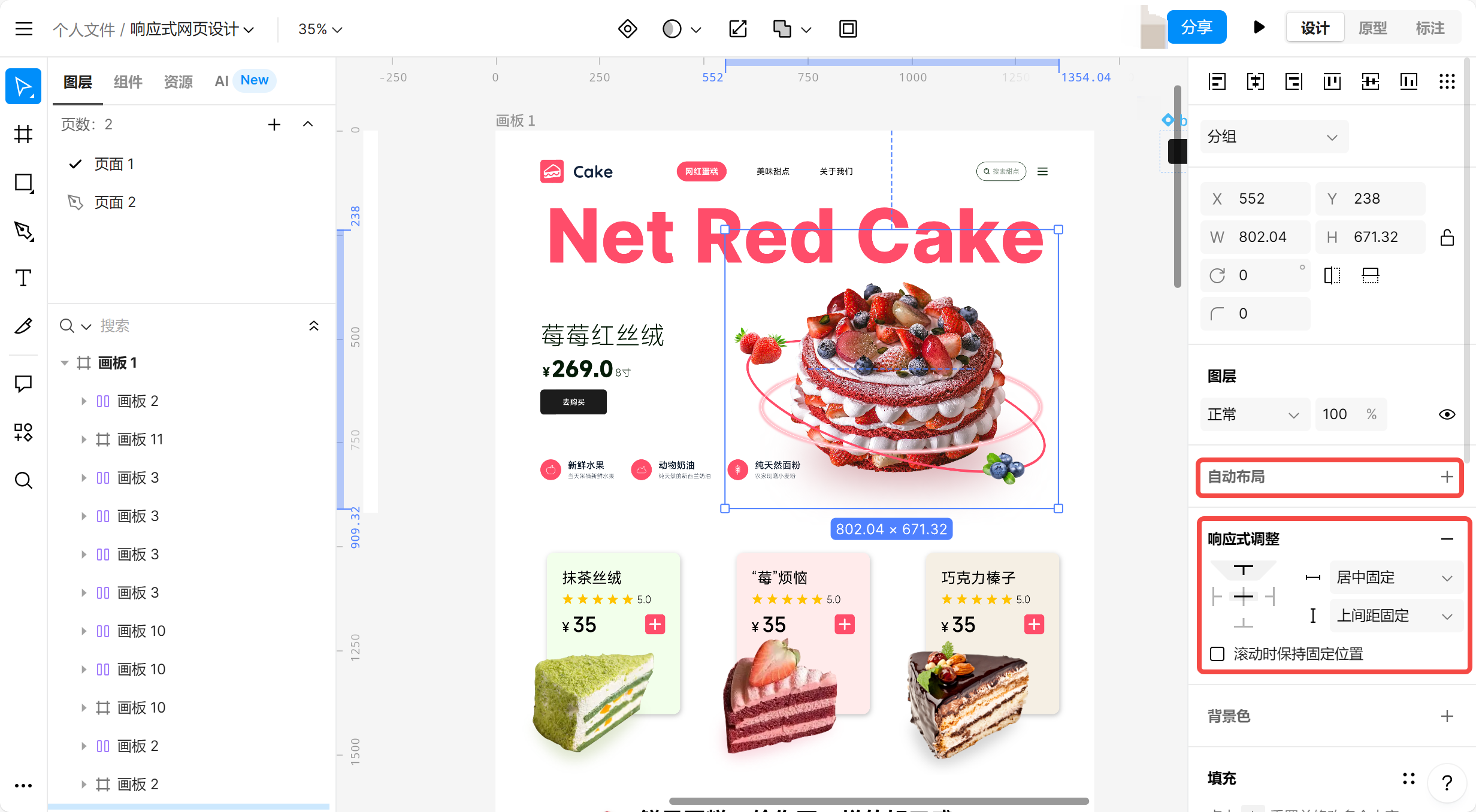
点击图片立即体验栅格化工具