
UI 设计中的 是什么? XD 是由 Adobe 公司推出的专注于 UI 界面设计 与原型交互的设计工具,现在也成为了 UI 设计中的设计师的老朋友,如果你是刚接触 UI 设计领域,本文将从 XD 是什么、 XD 的 UI 设计、 XD 的局限 3 个方面为你讲解 UI 设计中的 XD, 想要了解 Adobe XD,那就要好好看完这篇文章哦!
1、 UI 设计中的 XD 是什么?
XD 是 Adobe XD 的简称,是由 Adobe 官方出品的 UI /UX 设计工具不管是 UI 设计、原型设计、线框制作等都可以一站式完成。它最大的优势在于,可以跨平台使用,Windows 和 mAcOS 系统都可以使用,不像只能在 mAcOS 系统上使用。除了可以跨平台,Adobe XD 不像其他海外设计软件,它可以设置页面为中文、法语、日语等语言。
Adobe XD 它除了包含常用的图形绘制、文本编辑、图层等基础 UI 设计功能,还有Apple IOS、Google MAteriAl、Microsoft Windows 等平台提供的官方组件资源以及很多设计师提供的可以免费商用的模板。Adobe XD 可以和Adobe的其他软件联动,只需将和 Sketch 文件拖进 XD 窗口,设计图稿会自动转换为 XD 文件,此时可以在 XD 中进行编辑、修改、制作交互效果,方便快速地构建原型。
2、 UI 设计中的 XD 使用

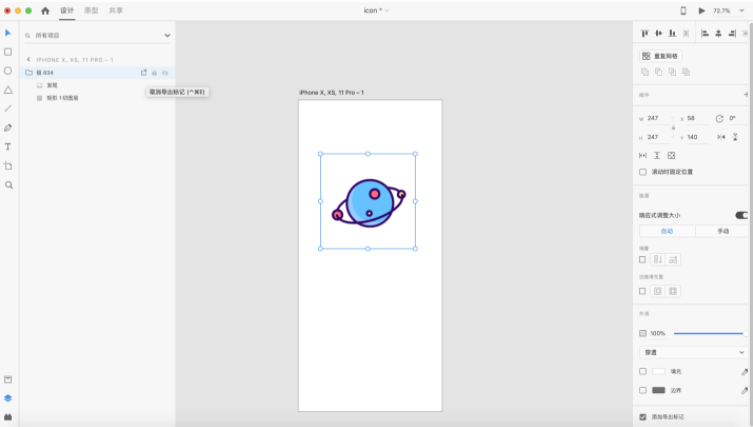
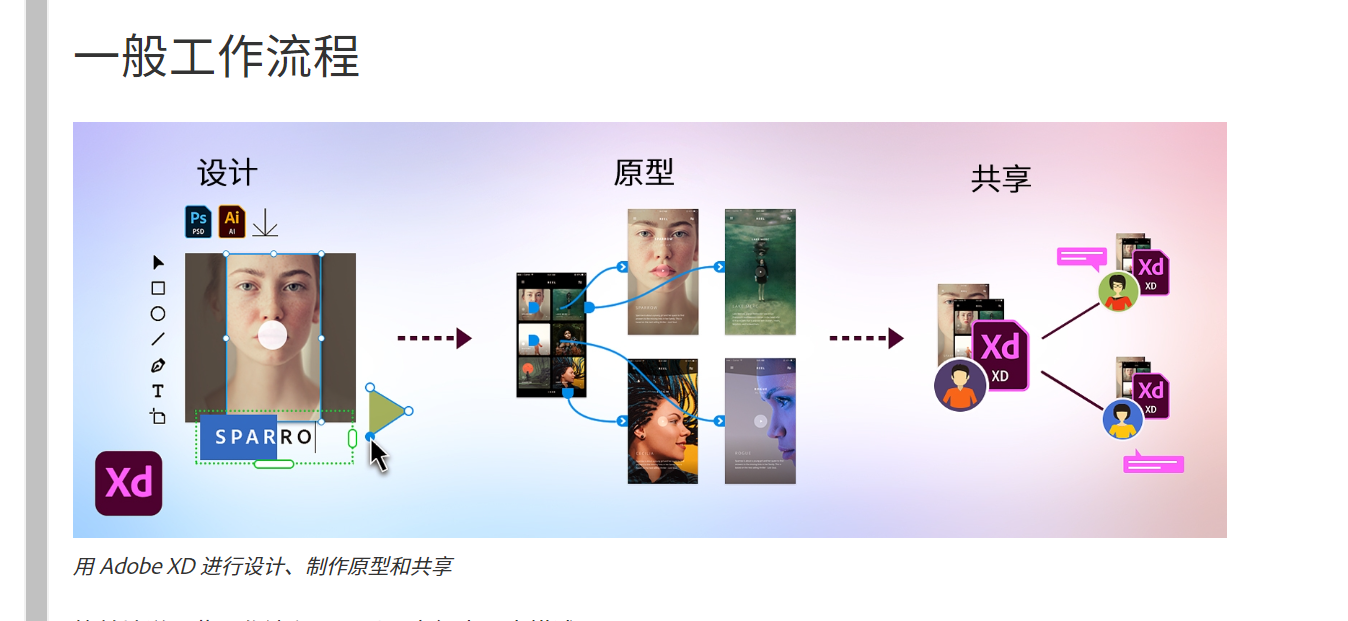
新手在使用 XD 时,在 XD 的启动界面就有教程入口,跟着教程做一遍大概就能基本了解设计流程。设计和原型两个模块都可以在工作面板的顶部标签中找到。在 XD 中的画板上开始快速简单的设计,然后,将画板连接在一起创建交互式原型。创建成功后可以把文件共享给团队的成员。
3、 UI 设计中的 XD 的局限
对于国内的设计师来说,我会更加推荐大家使用 即时设计 ,,不需要下载,在任何一个浏览器都可以打开使用,而且在功能上丝毫不逊于Adobe XD 。
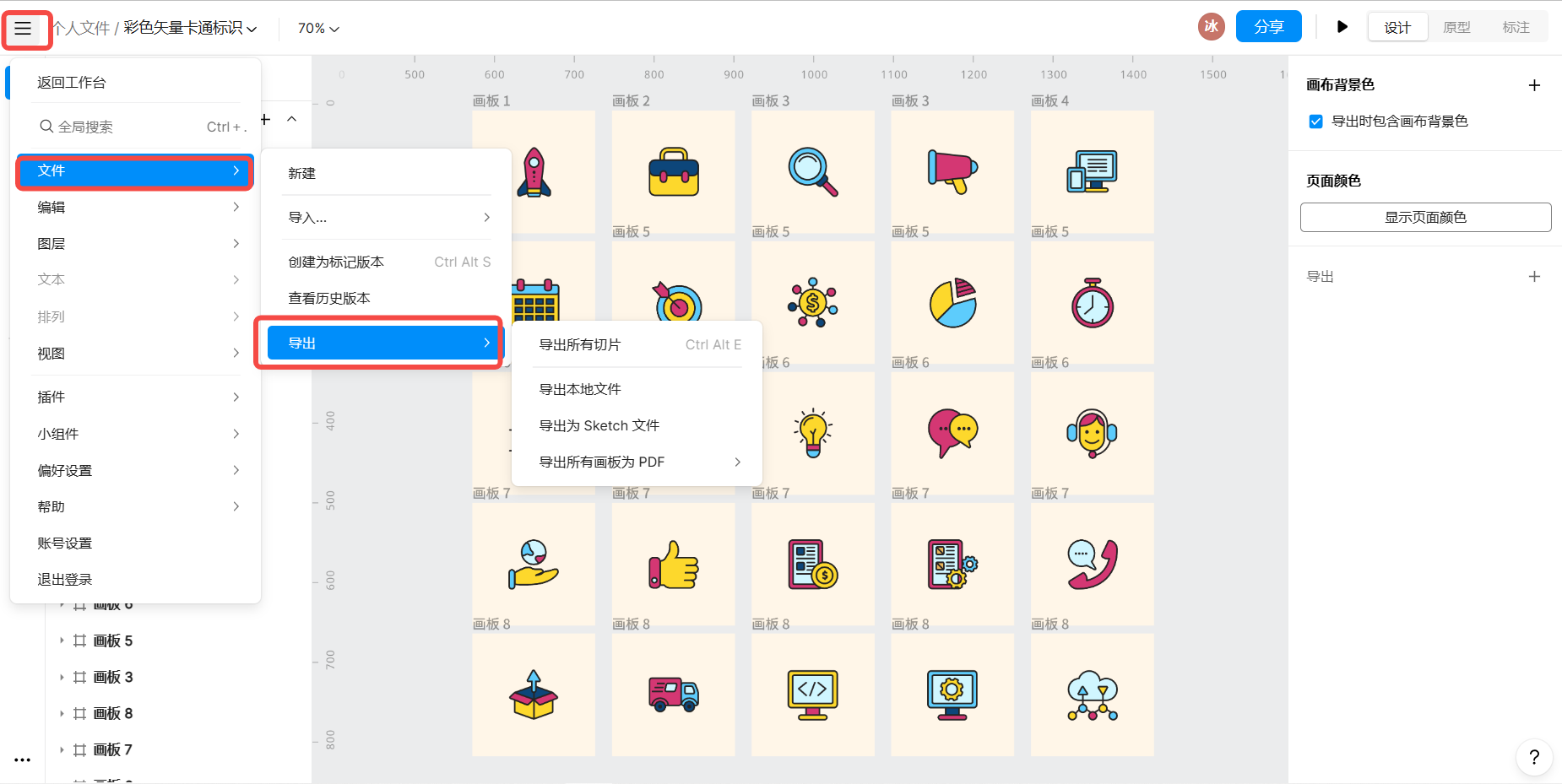
除了基础的 UI 设计工具,还添加了很多智能功能,比如使用即时设计中的钢笔工具,当你移动画好的某条线时,所有连接的点就会自动跟随移动,这样就省去了调整的时间;即时设计的智能排版功能非常全面,从自动布局到组件功能、高级变体功能、样式共享等,可以很轻松地达到快速排版的效果。
即时设计收录了上千的设计资源和插件,大厂的 UI 设计规范 和成套的 UI 设计组件,在设计时可以直接一键拖拽使用,也更加符合国内的 UI 设计需求。 在设计完成后,团队同样可以共享设计稿,每一个成员做的修改都会实时同步,大家可以畅通无阻地在设计稿上交流想法和意见。
点击图片立即体验覆盖 XD 全功能的即时设计