
UX设计师从入门到进阶,必了解6个UX设计法则!
为了设计出既高效又吸引人的用户界面,UX 设计师们需要遵循一系列经过时间考验的设计原则,用色彩、形状和布局编织出用户与产品之间的桥梁。 本文将带你深入了解 UX 设计师从入门到进阶,必了解 6 个 UX 设计法则:格式塔分组法则、邻近法则、简洁法则、相似性法则、统一连接法以及米勒法则。这些原则不仅是设计理论的基石,更是提升用户体验的关键。 通过理解这些原则的定义、要点及其背后的心理学原理,设计师们能够创造出更加直观、有序且易于使用的产品界面,一起来看看吧!
点击图片即可免费获取常用的 UX设计法则

1、格式塔分组法则
定义:
如果元素共享一个有明确边界的区域,它们往往会被感知为一组。
设计原则要点:
共同区域创造了一个清晰的结构,帮助用户快速有效地理解元素和部分之间的关系。
在一个元素或一组元素周围添加一个边框是创建公共区域的一个简单方法。
共同区域也可以通过在一个元素或一组元素后面定义一个背景来创建。
起源:
分组原则(或称格式塔分组法则)是心理学中的一组原则,最早由格式塔心理学家提出,以解释人类自然地将物体感知为有组织的模式和对象这一观察结果,这一原则被称为Prägnanz。格式塔心理学家认为,这些原则的存在是因为心灵有一种先天的倾向,可以根据某些规则感知刺激物中的模式。这些原则被组织成五个类别。接近性、相似性、连续性、封闭性和联系性。

Ant Design Mobile设计规范 中,也会运用常见的 UX 设计法则
2、邻近法则
定义:
靠近或接近的物体往往被归为一组。
设计原则要点:
靠近有助于建立与附近物体的关系。
邻近的元素被认为具有相似的功能或特征。
靠近有助于用户更快、更有效地理解和组织信息。
起源:
分组原则(或称格式塔分组法则)是心理学中的一套原则,最早由格式塔心理学家提出,以解释人类自然地将物体感知为有组织的模式和对象这一观察,这一原则被称为Prägnanz。格式塔心理学家认为,这些原则的存在是因为心灵有一种先天的倾向,可以根据某些规则感知刺激物中的模式。这些原则被组织成五个类别。接近性、相似性、连续性、封闭性和联系性。
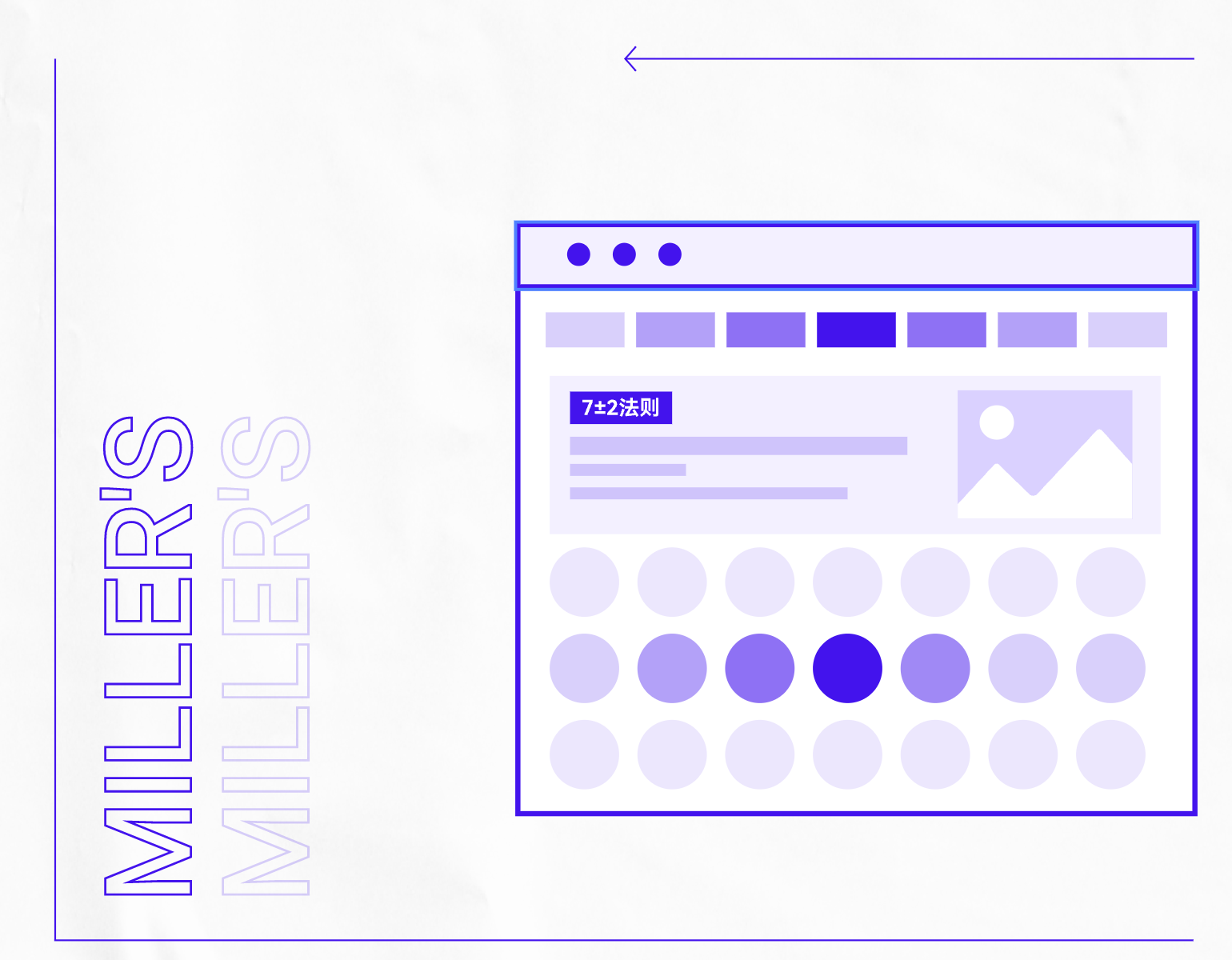
3、简洁法则
定义:
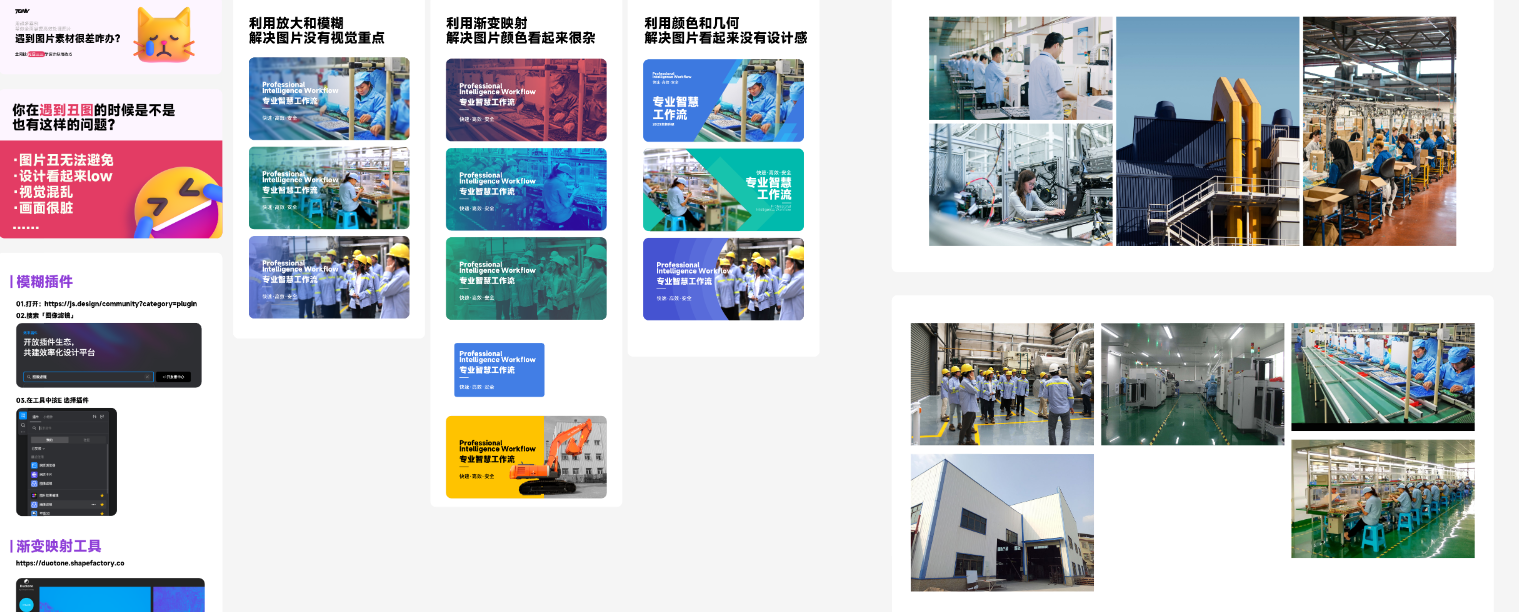
人们会以最简单的形式来感知和解释模糊或复杂的图像,因为这是需要我们付出最少认知努力的解释。
设计原则要点:
人类的眼睛喜欢在复杂的形状中找到简单和秩序,因为它可以防止我们被信息淹没。
研究证实,与复杂的图形相比,人们能够更好地从视觉上处理和记忆简单的图形。
人眼通过将复杂的形状转化为单一的、统一的形状来简化它们。
起源:
1910年,心理学家马克斯-韦特海默(Max Wertheimer)在观察一个铁路交叉口的一系列灯光闪动时有了新的见解。这与电影院门牌周围的灯光闪烁的情况类似。在观察者看来,似乎是一盏灯围绕着门牌移动,从一个灯泡到另一个灯泡,而实际上是一系列的灯泡打开和关闭,灯并没有全部移动。这一观察导致了一套关于我们如何在视觉上感知物体的描述性原则。这些原则是我们作为设计师所做的几乎所有图形工作的核心。

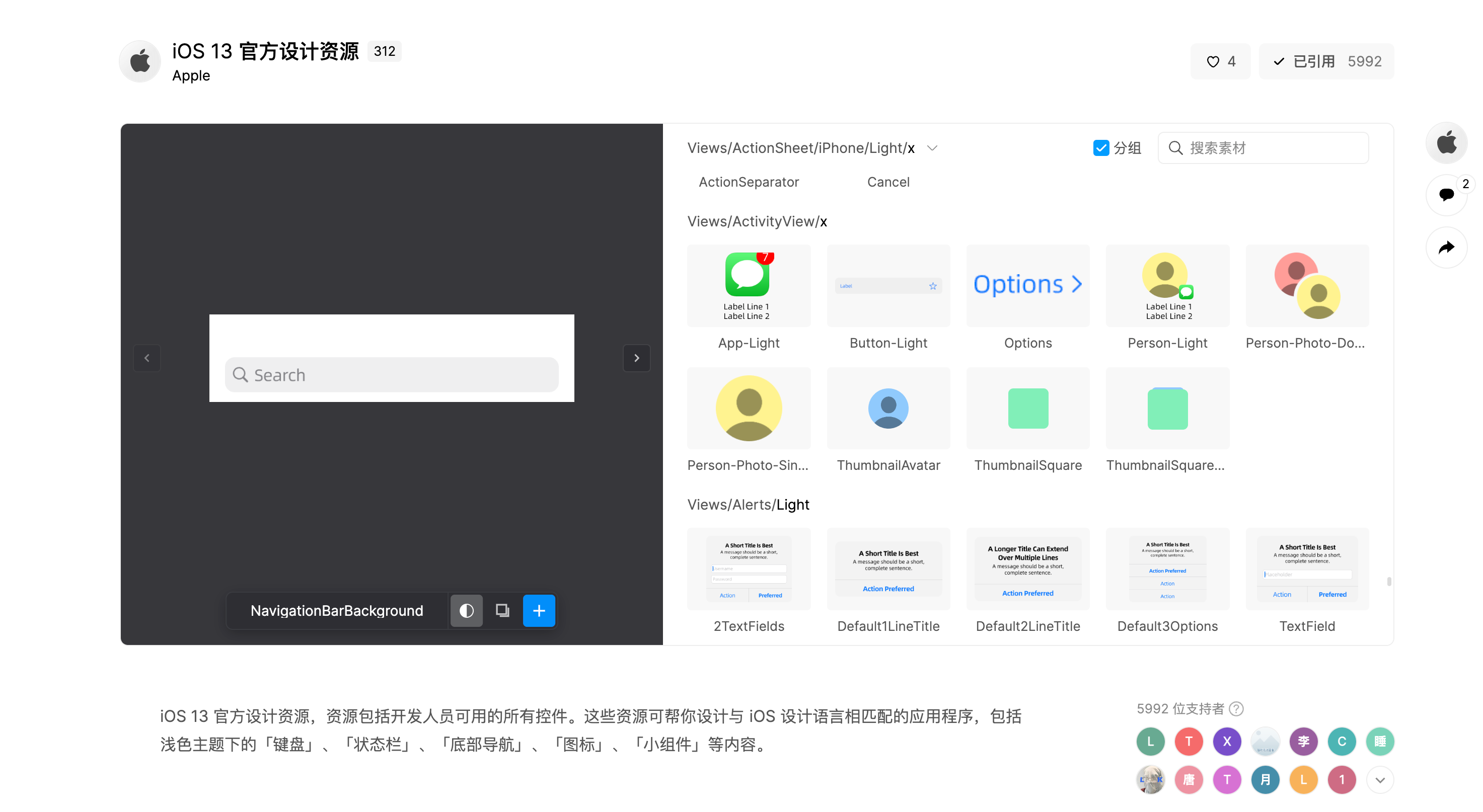
苹果的官方设计资源 中,就能看到简洁原则的运用
4、相似性法则
定义:
人的眼睛倾向于将设计中的类似元素视为一个完整的画面、形状或群体,即使这些元素是分开的。
设计原则要点:
视觉上相似的元素会被认为是相关的。
颜色、形状和大小、方向和动作都可以表明元素属于同一组,并可能有共同的含义或功能。
确保链接和导航系统在视觉上与普通的文本元素有所区别。
起源:
分组原则(或称格式塔分组法则)是心理学中的一组原则,最早由格式塔心理学家提出,以解释人类自然地将物体感知为有组织的模式和对象这一观察结果,这一原则被称为Prägnanz。格式塔心理学家认为,这些原则的存在是因为心灵有一种先天的倾向,可以根据某些规则感知刺激物中的模式。这些原则被组织成五个类别。接近性、相似性、连续性、封闭性和联系性。
5、统一连接法
定义:
与没有联系的元素相比,视觉上有联系的元素被认为更有关联。
设计原则要点:
将性质相似的功能分组,使它们在视觉上通过颜色、线条、框架或其他形状联系起来。
另外,你可以使用一个有形的连接参考(线、箭头等)从一个元素到下一个元素,也可以创造一个视觉连接。
使用统一的连接性来显示背景或强调类似项目之间的关系。
起源:
分组原则(或称格式塔分组法则)是心理学中的一组原则,最早由格式塔心理学家提出,以解释人类自然地将物体感知为有组织的模式和对象这一观察结果,这一原则被称为Prägnanz。格式塔心理学家认为,这些原则的存在是因为心灵有一种先天的倾向,即根据某些规则感知刺激物中的模式。这些原则被组织成五个类别。接近性、相似性、连续性、封闭性和联系性。
点击图片即可获取 We UI 设计规范 ,令用户的使用感知更加统一