
这5大UI设计规范一定要遵守!
UI 也是我们平时经常提到的用户界面设计,设计师通过对产品的用户界面进行设计,让用户能够获得更好的使用体验,保证用户操作流畅性的同时,最大限度的减少产品操作中可能出现的错误。 接下来,本文就为大家具体介绍一下 UI 设计过程中一定要遵循的 5 个设计规范:颜色规范、排版规范、图标规范、按钮规范、布局规范,别看很简单,但是对于设计师来说这 5 大 UI 设计规范一定要遵守!
导语
1、颜色规范
2、排版规范
3、图标规范
4、按钮规范
5、布局规范
1、颜色规范
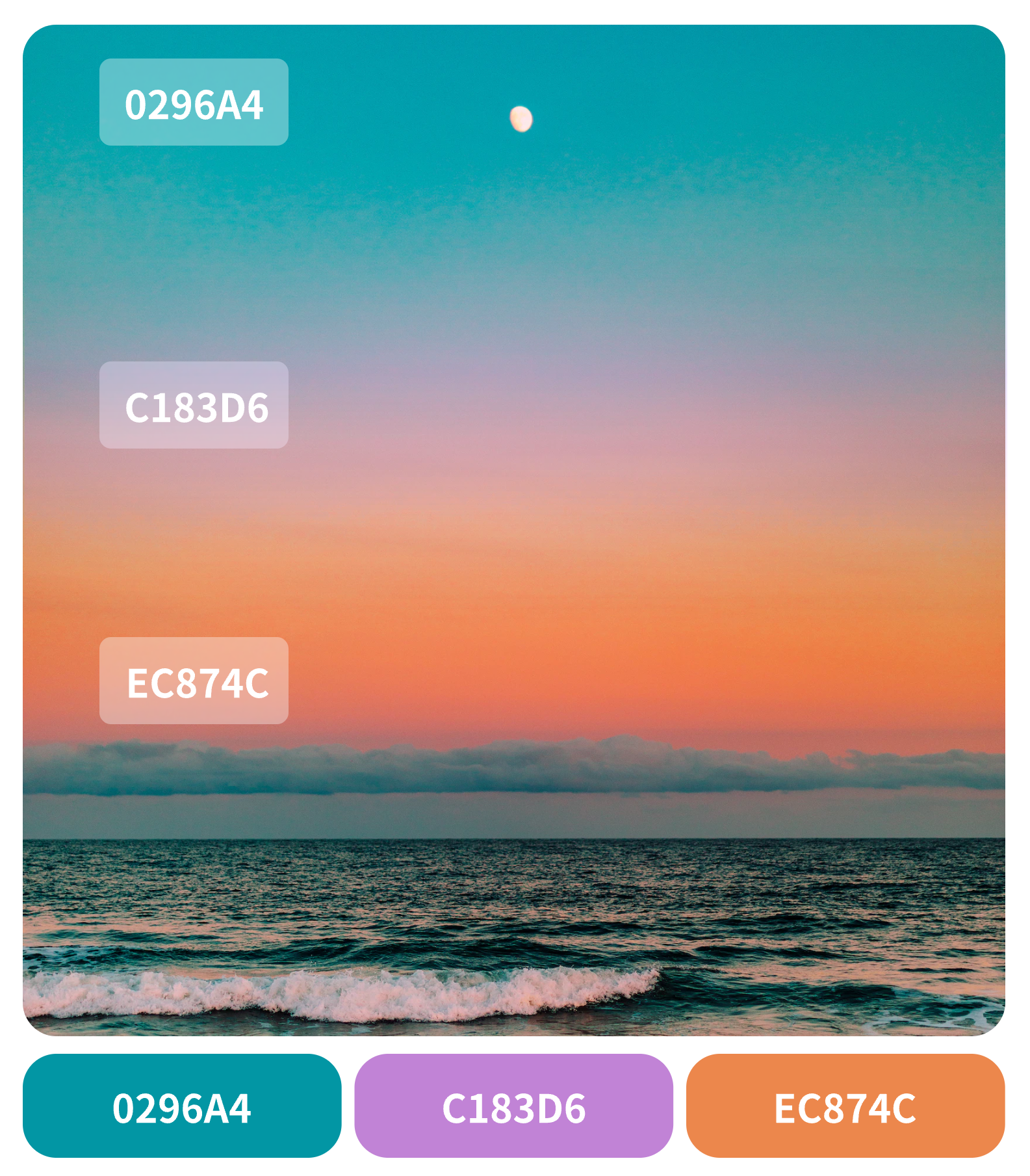
在进行一定要遵循的 UI 设计规范中,我们首先要注意的就是颜色选择问题。颜色在 UI 设计中可以说是非常重要的一个设计元素了,通过色彩深浅度和整体色调的选择,可以直接敲定一个设计的整体风格和侧重点。因此,设计师在进行这方面的设计时,一定要考虑的问题就是颜色带给用户的暗示作用。合理利用颜色带给用户的理解优先级和关注重点。因此,设计师在进行颜色选择时,必须要注意所选颜色是否适合当下的品牌标准以及产品内容。 点此注册 即时设计
2、排版规范
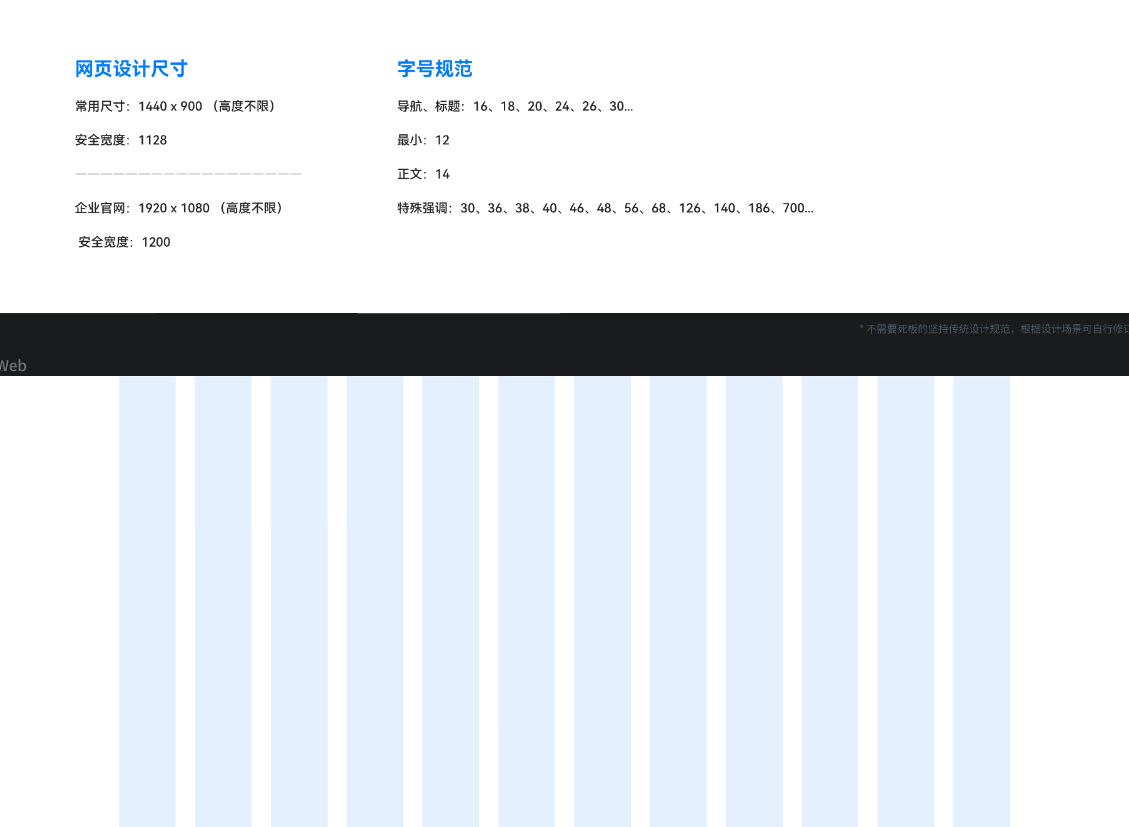
排版规范也是 UI 设计师在进行作品设计过程中一定要遵循的 UI 设计规范,设计师需要合理利用字体、字号、字距、行距等内容对页面整体布局进行排版设计,这个 UI 设计规范帮助产品建立出一个便于用户理解进而阅读的页面,并且合理强调重点。同时,设计师在进行这一部分的设计时,需要注意主次内容的占比,既要保证页面整体的内容饱和度,又要做到完美突出重点。对此,大家可以看一下这款 UI 设计常用尺寸规范大全 。

3、图标规范
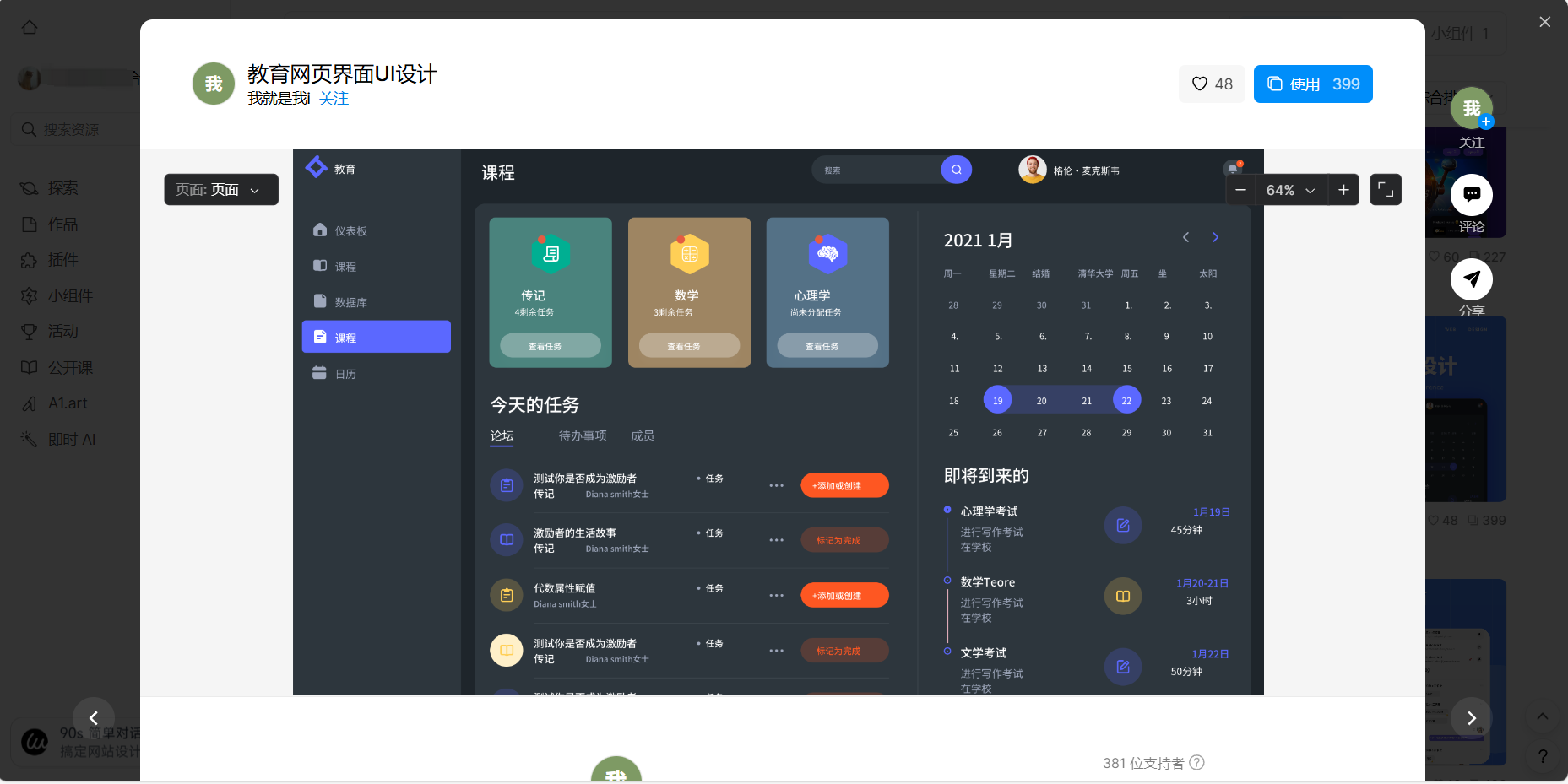
图标规范的设计主要是强调所选元素与整体内容的和谐性,这个一定要遵循的 UI 设计规范是为了要保证整体风格符合产品主基调同时与整体 设计风格 没有违和感。当然,大多数设计师在图标设计这一部分,都会选择一些直接搜索一些可用素材,这里本文建议大家注册使用即时设计,在即时设计有超多国内外大厂出品的 UI 设计规范组件库。
点击图片即可一键免费获取国内外大厂出品的 UI 设计规范组件库