Sketch 是许多设计师们钟爱的一款设计软件,不仅具备完美的设计功能,针对于界面设计和 APP 设计需求均能完美满足。它被广大设计师喜爱的一大原因就是还有便捷的切图工具,能使设计资源迅速地传递给前端开发者。但是很多新手设计师们并不知道如何在 Sketch 中进行高效切图并且将图片导出成 3X 直接发送,接下来我就详细的教大家一些切图的方法,以助你更顺畅地完成设计任务。
一、Sketch 导出 3X 图的方法
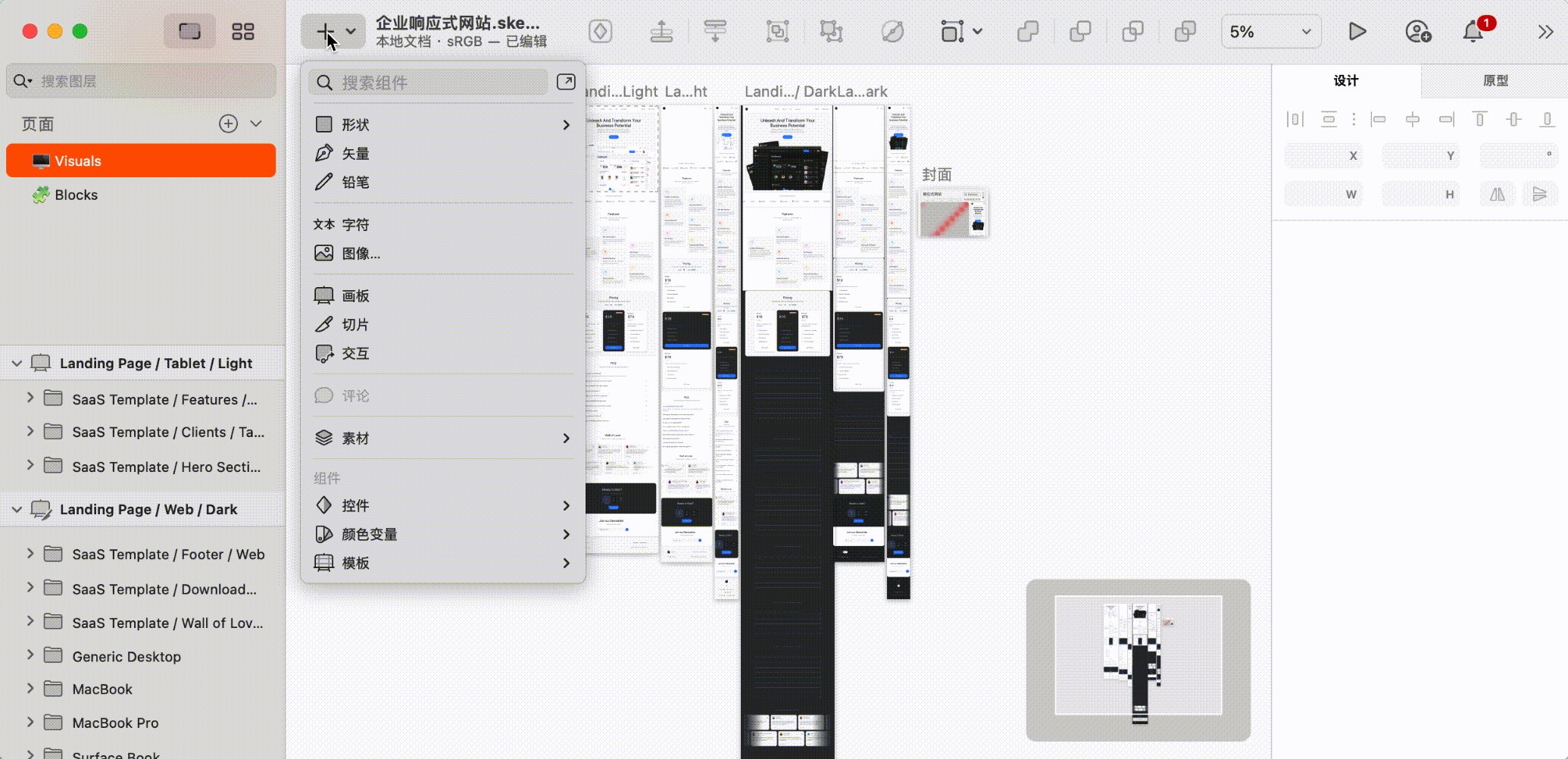
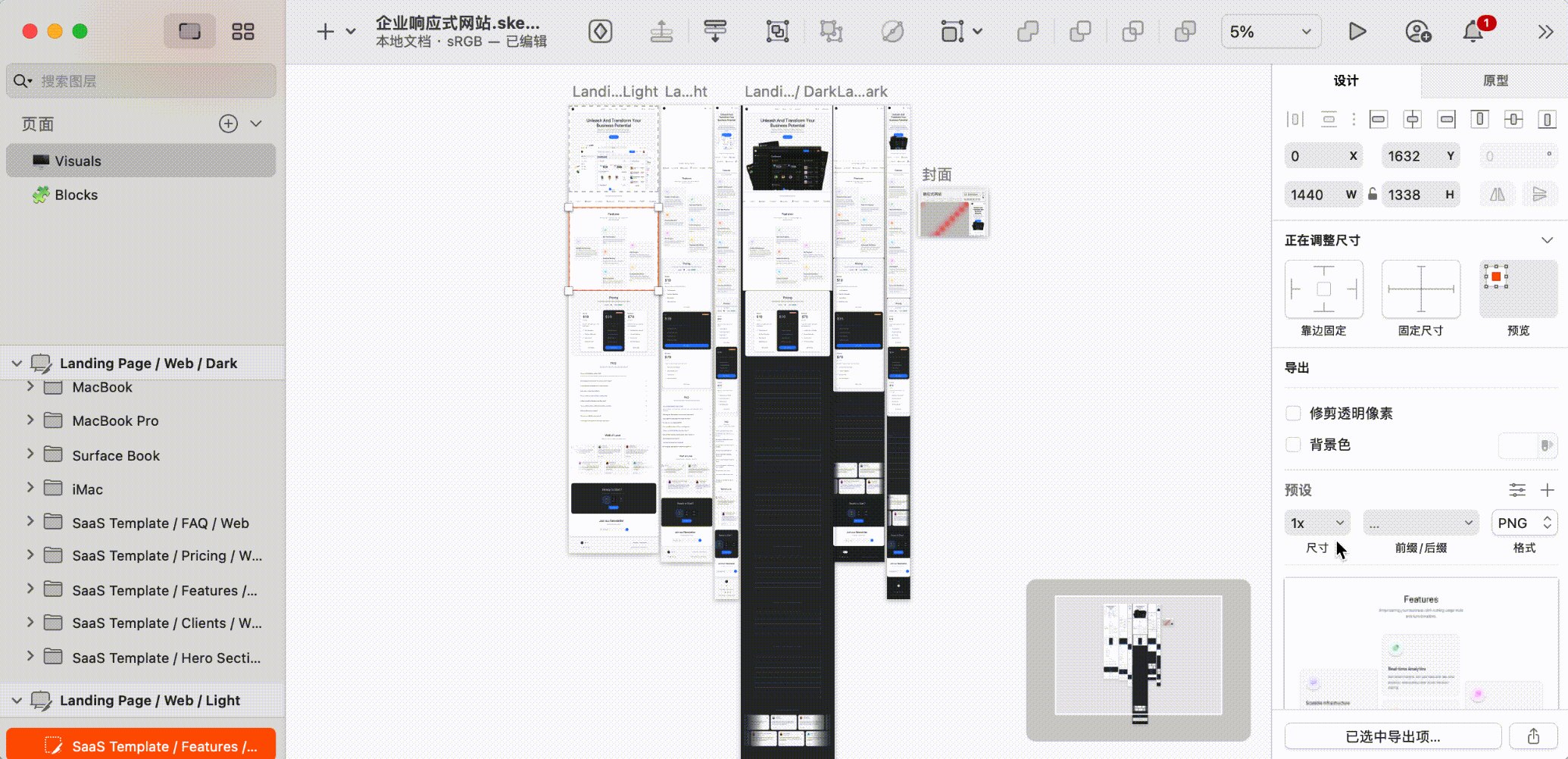
当设计师完成整体的界面设计工作后,就可以进行导出了。Sketch 中有创建导出预设。接下来,我将向大家讲解它的具体应用。

如果你需要将 Sketch 文件中的所有设计元素全部导出为 3X 图,可以用快捷步骤来简化工作流程:
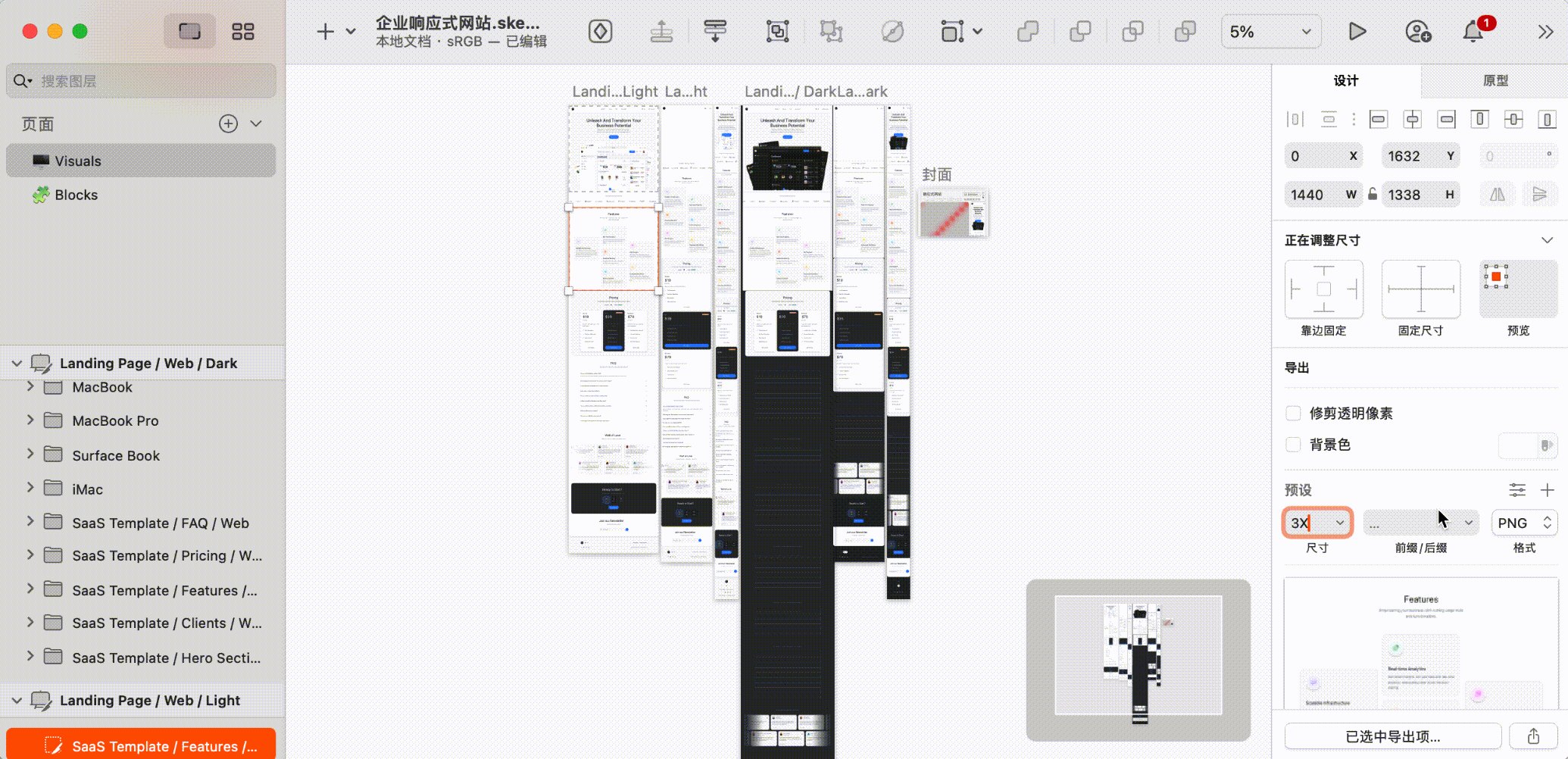
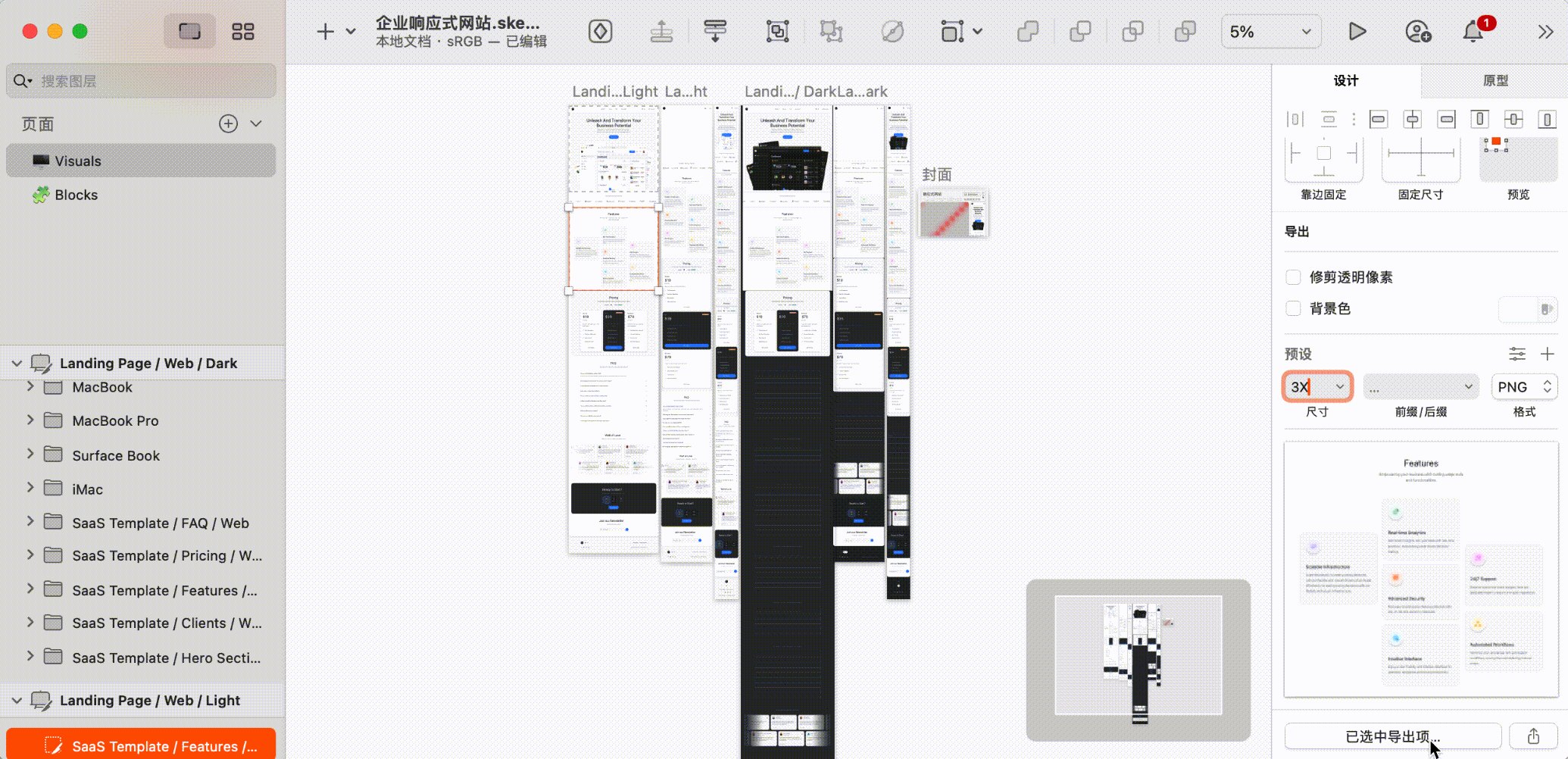
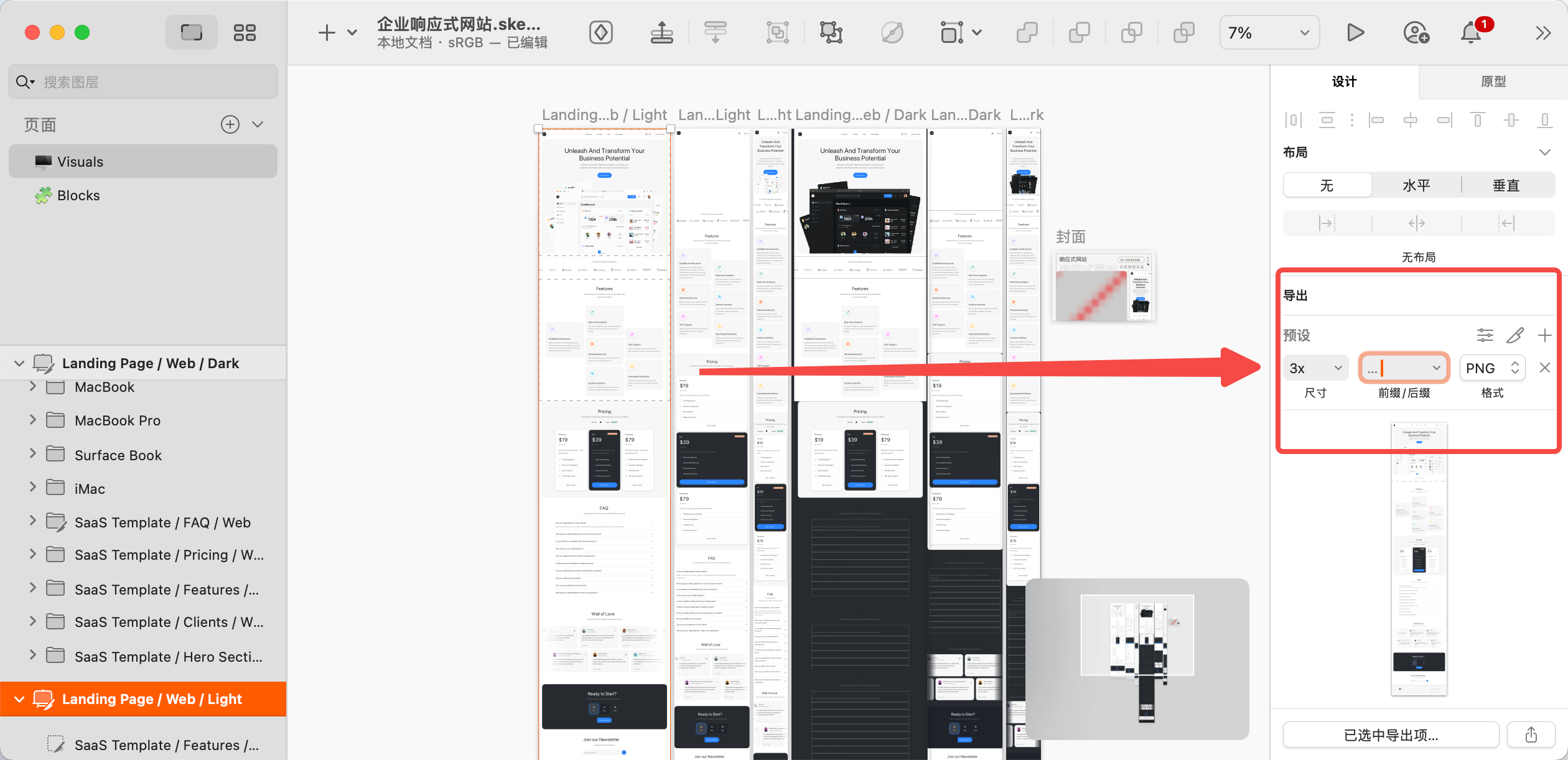
使用快捷键 command+A 或者点击编辑菜单选择全选,在右侧的面板中,找到导出部分。点击预设中尺寸选择 3X。完成尺寸设置后,点击保存。选择导出全部的选项,Sketch 将根据设置的 3X 预设,导出所有选中的设计元素。

二、即时设计导出 3X 图
用 Sketch 导出 3X 图是不是简单又方便呢?但是众所周知,Sketch 应用程序目前仅支持在 Mac 操作系统上运行。如果你的电脑是 Windows 那怎么办呢?可以使用国产的设计工具 —— 即时设计来导出,同样也可以导出 3X 图。具体操作步骤如下:
打开要编辑的页面,选择需要导出的图片或者切片。在右侧的导出选项中尺寸选择 3X 点击导出就可以啦,是不是和 Sketch 同样方便呢?
点击图片进入即时设计工作台

三、相比于 Sketch ,选择即时设计导出图片的好处
对于 Sketch 用户来说,经常会面临以下问题,最大的问题就是只能 Mac 使用,设备升级成本高。其次 Sketch 文件只能本地存储,设计版本文件多的话备份管理非常不方便。并且 Sketch 版本更新反复下载安装,且收费较高。那么针对这些问题,即时设计能完美的解决。
以上就是我向大家介绍的 Sketch 导出 3X 图的全部步骤,通过以上的方法可以在设计工作中更加流畅地导出图片,提高工作效率,同时也可以提升设计质量。希望本文能对你的设计有所帮助~