原型图切图怎么做?设计新手必看教程
原型图切图通常是指将一个原型设计中的元素切割成可用于前端开发的图像文件或矢量文件,在整个切图的过程中,通常需要设计师和开发者之间的密切协作。对于 UI 设计师来说, 原型图切图是一项繁琐的日常工作,比较浪费时间与精力,不仅要计算好间距参数,还要选择好尺寸、倍率等。那么有没有原型图切图的便捷方法呢?接下来本文就与大家分享一款便捷切图工具,并带来它的详细教程,一起来看看这个设计新手必看教程吧!
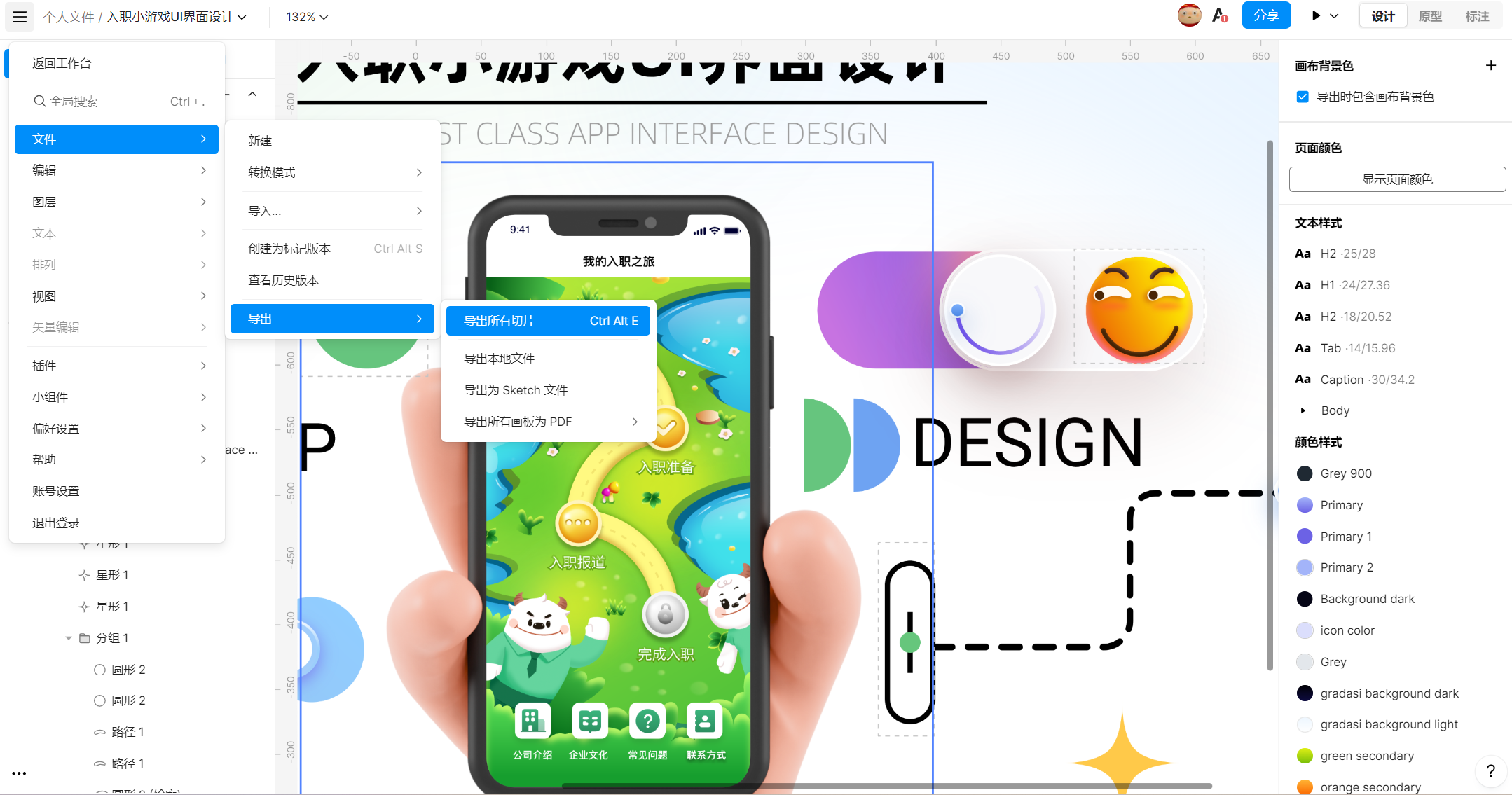
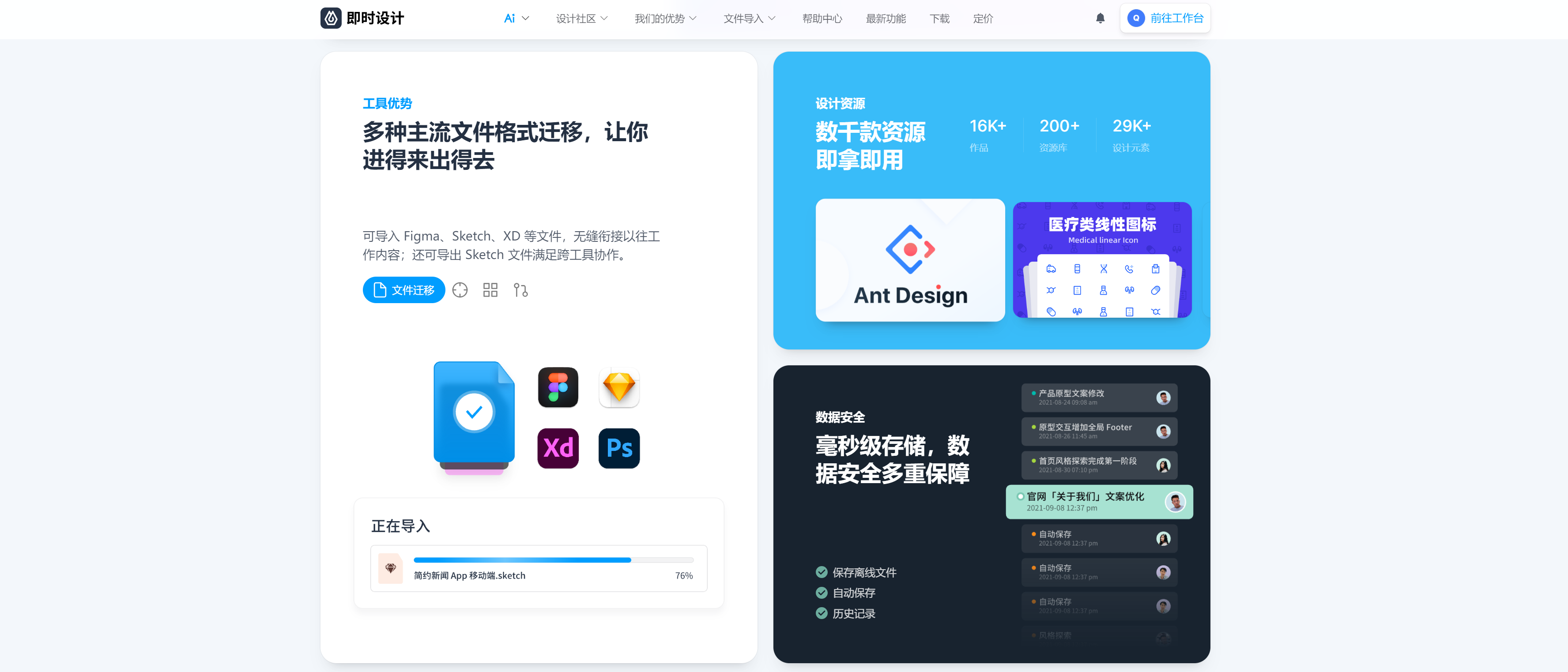
很多原型工具都自带切图功能,如、Sketch、Figma 等,它们或是利用自身功能,或是通过安装插件,都能够完成原型图切图任务。但是有这样一款软件,不仅能够支持自身所设计出的原型图在线切图,还能支持导入、Sketch、等文件并实现在线切图,它就是即时设计,一款集设计、原型、交付为一体的专业级 UI 设计工具,对于个人及中小团队永久免费。

点击图片立即体验 免费的 在线原型图 切图工具