
设计色彩理论全解,3种原理手把手教你
在设计领域,色彩不仅仅是视觉元素的简单堆砌,它承载着情感、传达着信息,甚至能够影响人们的心理和行为。 本文将带你深入设计色彩的理论世界,详细讲解了色彩管理、选色逻辑和专属配色板创建 3 大设计色彩原理。从色彩管理的基础知识到选色逻辑的巧妙运用,再到专属配色板的打造,3 种原理手把手教你,一步步解析并实践这些原理,帮助你建立起扎实的色彩知识库,从而在 UI 设计中更加游刃有余。 通过对色彩学的极简史、色彩空间的演变、色彩管理的逻辑以及软件设置的详细指导,让你的设计作品在色彩的运用上更加精准、高效。
1、设计色彩理论之学会色彩管理
色彩设计影响着产品/作品给人的第一印象,是设计的重要内容。合理的色彩搭配可以拉近产品/作品与人之间的距离,增强产品/作品的情感化,从而使设计收到事半功倍的效果。
1.1 色彩学的极简史
牛顿色环:在牛顿色环上,表示着色相的序列以及色相间的相互关系,圆形的色谱可以用两种颜色在色环上的中间色来预测两种颜色混合的结果。牛顿色环为后来的表色体系的建立奠定了一定的理论基础,在此基础上又发展成 10 色相环、12 色相环、24 色相环、100 色相等。
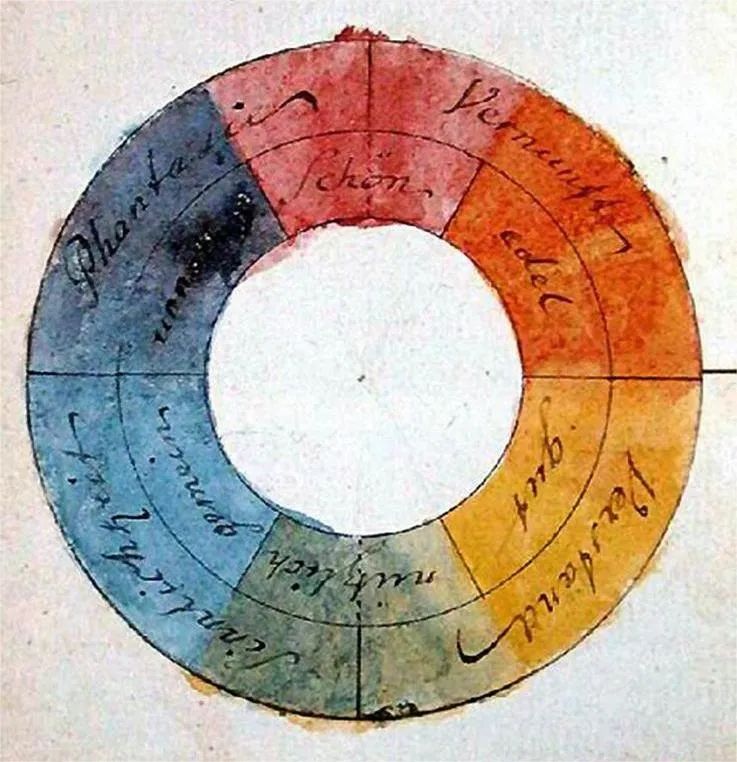
歌德色环:1810 年出版《色彩论 》(Theory of Colours),以精神层面和艺术观点提出六等分均衡色环的方案,和色彩的调和主张,认为黄色和紫色、蓝色和橙色、红色和绿色可以调和。
立体色环:托比亚斯・梅耶使用绘画用的3 种传统原色(红色、黄色和蓝色)绘制三角形的三个角,并通过混合相对位置的颜色将角连接起来。与传统的色环不同,他通过将不同亮度的三角形叠放创建了该三角形的许多变体,这样就可以通过颜色在 3D 空间中的位置来定义颜色,这一技术至今仍在使用。
孟塞尔颜色系统:是色度学(或比色法)里通过色相(hue)、明度(value)及彩度(chroma)三个维度来描述颜色的方法。传统色轮(伊登色相环):是由近代著名的色彩学大师,早期在包豪斯任教的美国籍教师约翰斯、伊登所著 "色彩论" 一书而来。在他看来,色彩的主观体验才是重要的,他的书着重于探索如何将色彩组合起来以激发观者的感觉。

(图片源于:Zur Farbenlehre)
1.2 色彩空间
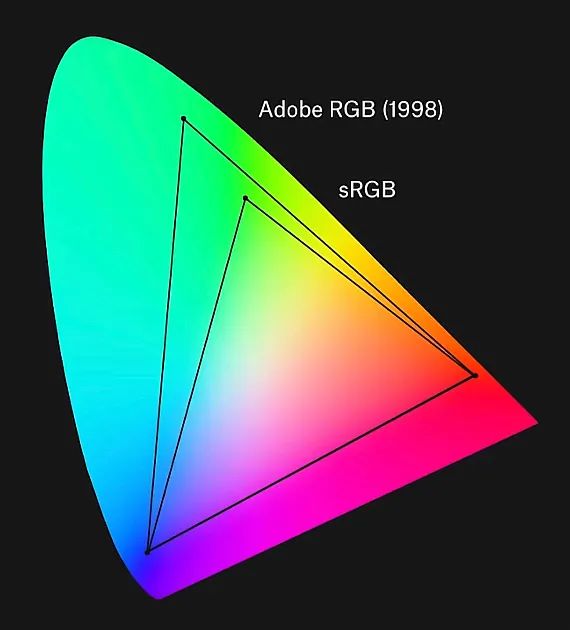
从色彩学的发展来看,我们不难发现,发展到今天,色彩空间与色域可谓色彩应用中最重要的概念。简单来说,色彩空间就是人眼所能识别的色彩范围内划定的某一块区域,因目的不同,从而产生的不同色彩空间,本篇将着重介绍如今使用最多的 SRGB 以及 Adobe RGB。
SRGB:目的为网络传播使用,于 1996 年由惠普和微软开发完成,也就是建立在显示器、打印设备及互联网传播的色彩空间,由于其使用广度,目前是主流使用的色彩空间,如众多品牌的电脑、手机、相机、电视机等均默认使用。
Adobe RGB:由于 SRGB 部分色彩在印刷时呈现效果不佳,所以 1998 年 Adobe 公司建立了 Adobe RGB 色彩空间,意在帮助显示设备囊括更多颜色,从而满足印刷呈现的需求。

(图片源于:SRGB&Adobe RGB)
1.3 为什么要理解色彩管理的逻辑?
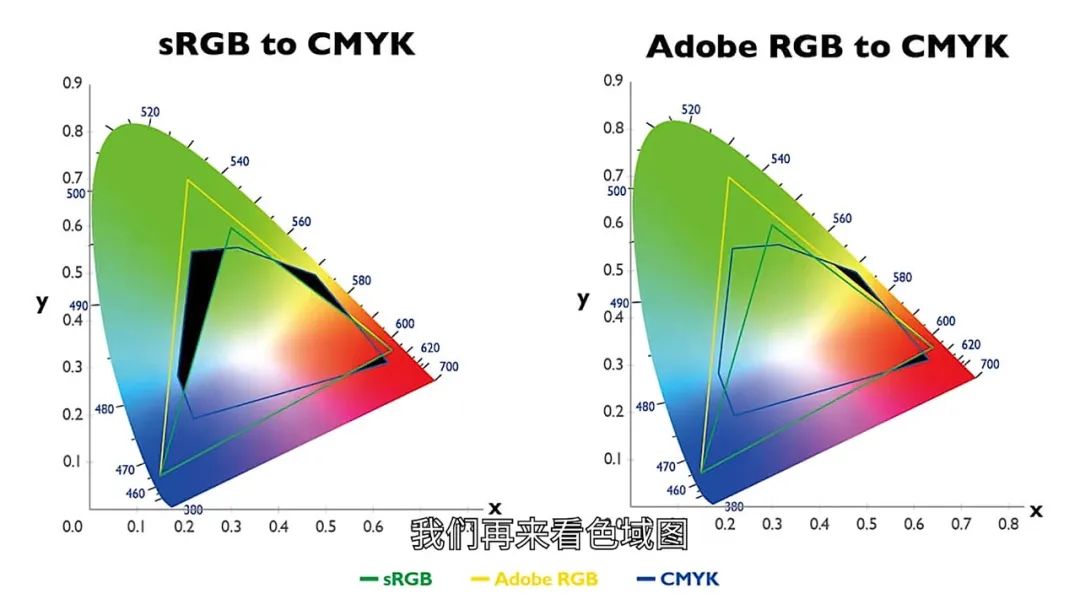
看了 Adobe RGB 建立的原因,我们知道界面显示设备与设计稿显示设备的色彩管理容易出现不一致的情况,从而导致印刷出的界面与设计稿存在差异。解决这个问题,就需要做到整个色彩管理的链路统一,我们的色彩链路是这样的:输出屏幕→系统设置→制图软件→终端屏幕。
基于此,建议设计终端呈现为互联网浏览(如网页设计、新媒体平台呈现内容等)、Windows 系统设备、安卓设备时,使用 SRGB;而设计终端呈现为苹果设备时,则使用 Adobe RGB。

(图片源于:SRGB&Adobe RGB)
1.4 软件设置建议
Sketch:①全局预设:打开的 Preferences,找到 Canvas 选项,在 Color Profile 中根据需求选择匹配的色彩空间;②文件设置:打开 Sketch 的 File 菜单中找到 Document Setting 选项,在在 Color Profile 中根据需求选择匹配的色彩空间,此设置只作用于当前文件。
:①浏览器:只提供 SRGB 选项;②客户端:系统色彩管理方案 & SRGB 选项。
PS:①新建文件:高级选项下的色彩配置文件,进行色彩空间选择;②主页面 - 编辑菜单:色彩设置→工作空间模块→RGB 选项,此设置则可以作为一个常用工作空间存在,以后新建文件时可选择此项。
AE:文件菜单→项目设置→颜色菜单→工作空间选项,进行颜色空间设置选择。
2、设计色彩理论之了解选色逻辑
其实配色更应该叫选色,配色意在与组织、遴选、排布颜色,整体是为了画面的呈现效果,而选色则是设计师需要与品牌一起经过理性思考,根据品牌/产品实际需求严谨地推导、策划整体解决方案中的一环要素。
那么,我们如何为我们的作品选出最匹配的颜色呢?
产品设计中会将色彩依次分为:主色、辅助色、功能色及中性色,不同色彩选择逻辑是不一样的,我们将一一讲解。

(图片源于:101coffee,已授权)
2.1 主色
主色在设计作品中很重要,于品牌则是关乎其调性与品牌印象的品牌色,选择时需要从产品情绪、行业属性、目标用户三个维度去考量。
a.产品情绪
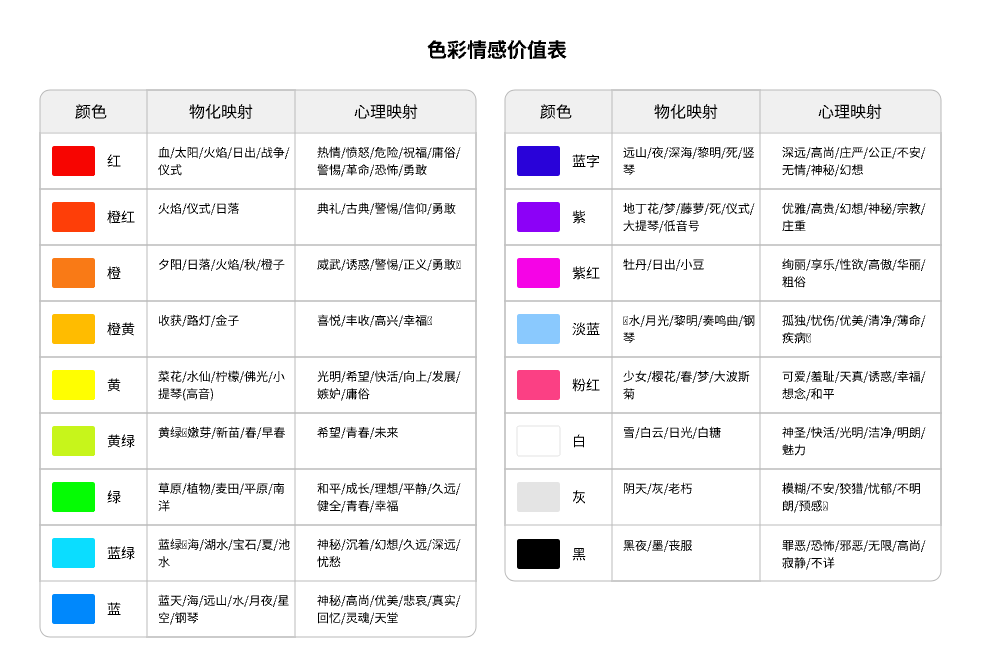
从上一篇色彩管理中的色彩极简史我们可以大致知道,整个色彩学的发展有不少部分是情绪与色彩的关系纠缠,所以色彩的使用其实赋予了作品很多元的情绪,因而也出现了“色彩的情绪价值”这门学科。日本照明大师大庭三郎的色彩情绪价值表对于东方人群的色彩情绪有着很高的参考价值。

b.行业属性
众所周知,不同行业的品牌在选择品牌色时会有不同偏好,例如餐饮行业更喜欢红色+黄色,科技医疗类行业则更喜欢蓝色,女性为主目标客户的行业则更喜欢柔和、粉色系的颜色。基于此,为品牌产品选择颜色时,需要考虑符合行业一贯偏好还是特立独行,异于行业惯例。从品牌安全角度考虑,小编更建议品牌色尽量按行业偏好进行选择,可以通过辅助色和辅助图形等为品牌增加巧思,从而突出品牌。
下面是一份来自 skilled 公司关于行业及品牌选色的调查报告