
6个画网页原型图工具汇总!设计师必备!
6 个设计师必备的画网页原型图工具:即时设计、ProcessOn、Pidoco、Mockit、Avocado、Flinto。 画网页原型图是很多 UI 设计师都需要掌握的一项技能,但是想要轻松地绘制原型图可不是那么简单的,选对工具很重要。接下来推荐的这几个网页原型图工具都是深受设计师们好评的,而且实用性很高,一起来看看吧!
1、即时设计
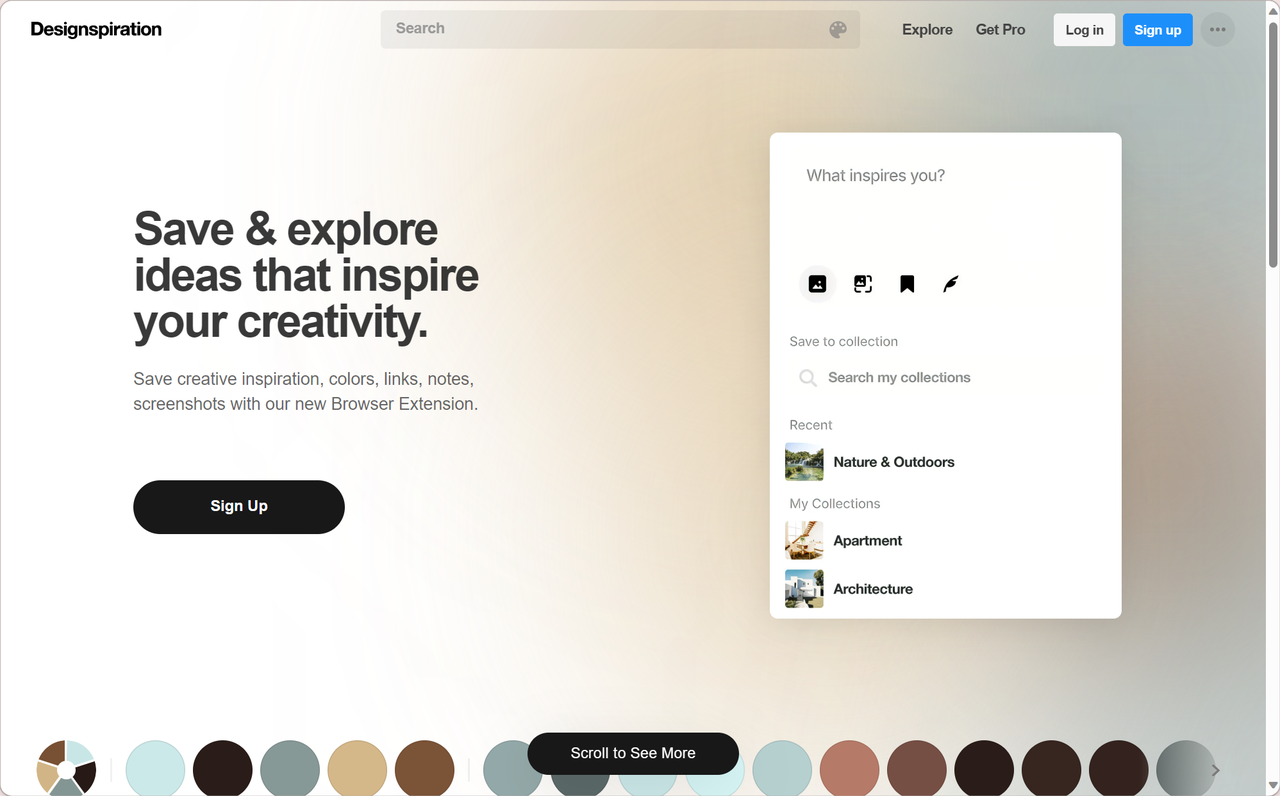
我在制作网页原型图初期最常用「 即时设计 」,因为它有丰富的设计模板和素材,只需要搜索“原型”二字,「 资源广场 」就能给你免费提供不同类型的网页原型图,挑选你喜欢的就可以在线使用。除此之外,这些模板都是可以更改的,里面的很多图片和文字内容,或者是线框图连线等等,都可以根据你的喜好进行替换,特别方便复用!
点击下图获取更多网页原型图模板