
好用的 UI 界面的设计工具有哪些呢?
好用的 UI 界面的设计工具有哪些呢?好用的 UI 界面设计 工具有即时设计, 即时设计是一款国产设计软件,提供全中文用户界面和免费的 UI 设计模板资源,支持团队协作。Figma 是基于 Web 的流畅 UI 设计工具,有设计师共享平台。Sketch 是适用于所有设计师的矢量绘图软件,操作简单但仅支持 Mac。PS 是修图和合成画面的工具,可用于处理 UI 设计细节。熟练地运用优秀的 UI界面设计工具,可以让做出来的 UI 界面更加美观,更富有逻辑性,让用户在使用过程中获得舒适感。接下来,我将详细地为大家介绍这 4 款好用的 UI 界面设计工具,一起往下看吧!
一,用 即时设计 做 UI 界面设计
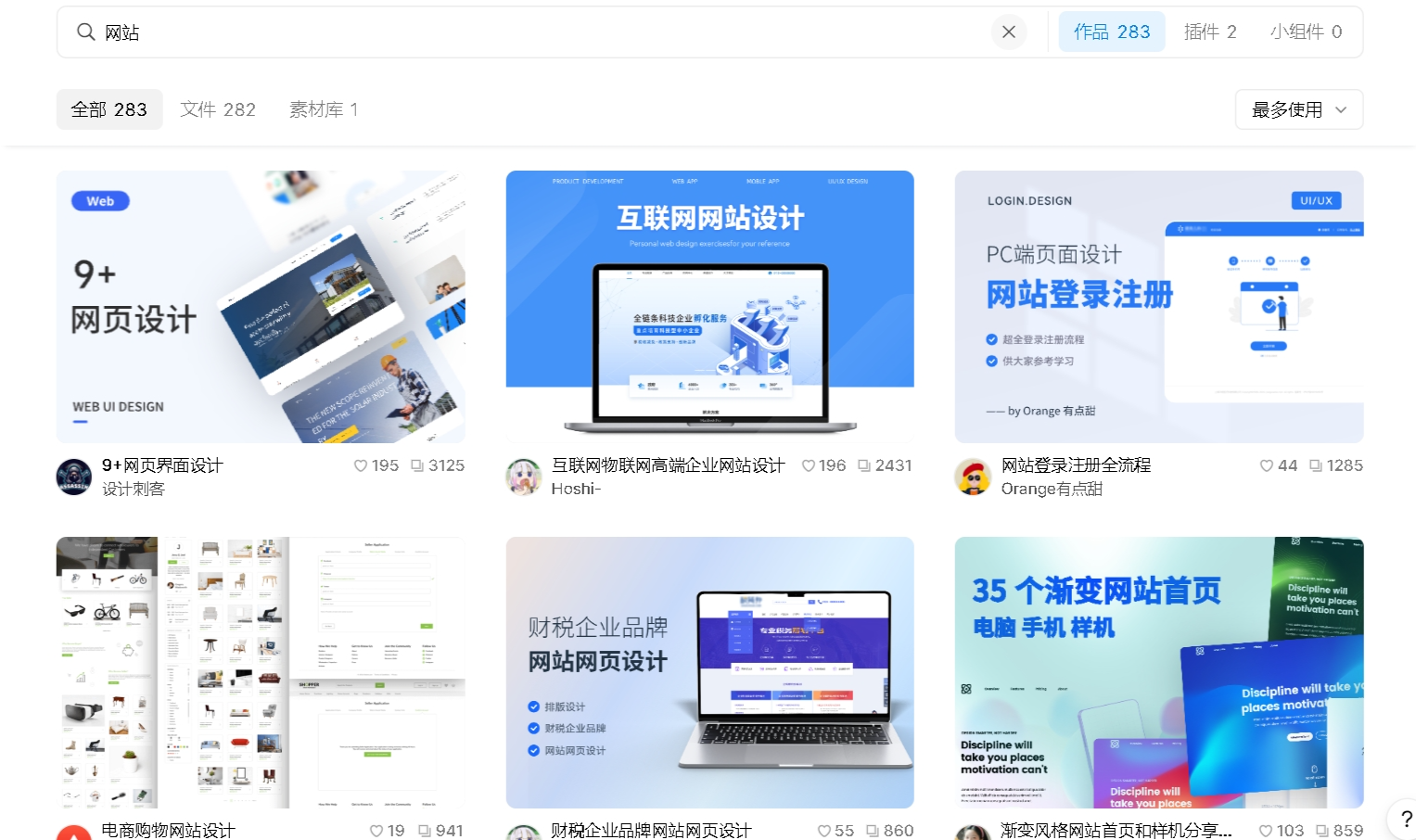
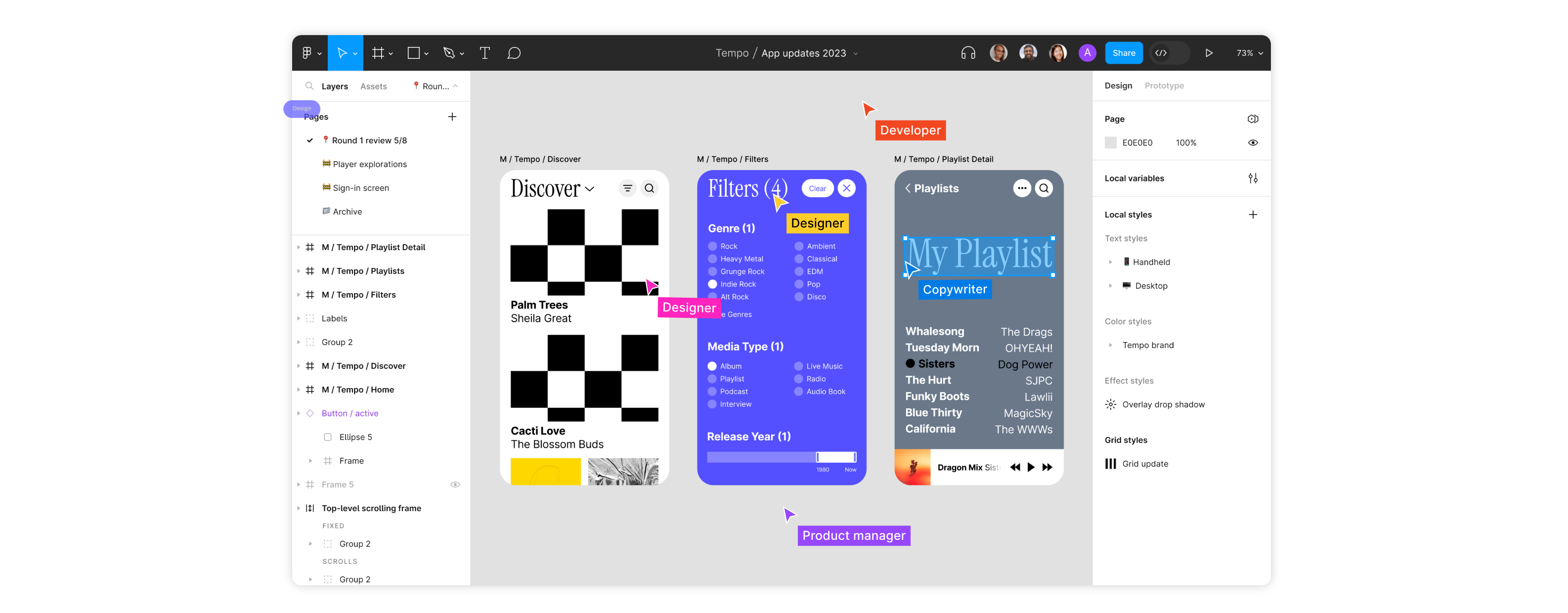
即时设计是一款国产 UI 界面设计工具,它拥有全中文的用户界面,完全符合国内设计师的使用习惯,对国内设计师非常友好。即时设计内部有一个资源社区,这里有 大量的 界面设计模板 资源,完全开源免费,一搜即用, 方便又快捷。而且即时设计还支持团队协作,让素材收集、设计创作、评审交付、版本管理、资产管理通通一站搞定,设计师、产品经理、开发者无缝完成协作。
开源免费的 UI 界面设计模板资源 ,一搜即用,尽在即时设计
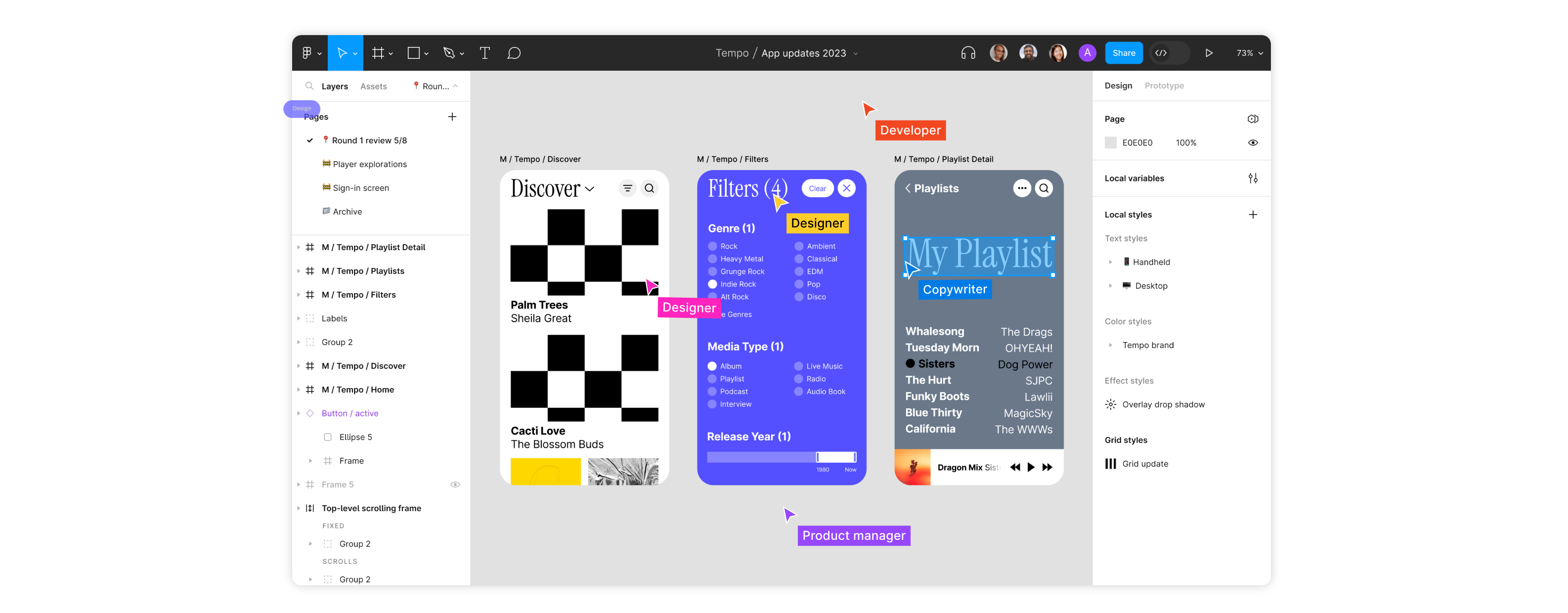
二,用 Figma 做 UI 界面设计
Figma 是一款基于 Web 的 UI 界面设计工具,使用起来非常流畅,它于 2012 年创办于美国旧金山。因为服务器架设在国外的缘故,所以国内设计师如果想打开 Figma 做使用的话,可能需要等待一段时间(这里推荐使用 Chrome 浏览器)。在 Figma 内部有一个设计师共享平台,在这里,你可以查看其他设计师的设计作品,如果喜欢的话,还可以选择下载,将来运用到自己的设计作品中。

三,用 Sketch 做 UI 界面设计
UI 界面设计工具 Sketch 是一款适用于所有设计师的矢量绘图软件,具有大量的内置功能,是个有着出色 UI 的一站式应用,可以让你尽快地从 A 转到 B。而且 Sketch 操作简单,非常容易上手,对于有些经验的设计师来说,不存在使用方面的困难。在设计过程中,Sketch 的画布有着无限大小,每个图层都支持多种填充模式,同时它也添加了一些基本的位图工具,比如模糊和色彩校正。当然,Sketch 也存在着缺点,就是它只支持 Mac 端,这对使用 Windows 端的设计师就不太友好了。
四,用 PS 做 UI 界面设计
UI 界面设计工具 PS 在图像、图形、文字、视频、出版方面都有涉及,但主要的功还是修图和合成画面,所以拿来做 UI 界面设计的话,会存在一定的局限性。在 UI 界面设计这块,它会比较限制个人创意的发挥,而设计师又是很在乎设计创意的,所以它可能完成不了整个 UI 界面的设计,但可以用它来处理 UI 界面设计中的小细节。比如图标素材的细化,按钮样式的设计。
总结
以上就是「好用的 UI 界面设计工具有哪些」的全部内容,下面为大家总结一下:我推荐了 4 款好用的 UI 界面设计工具,分别是即时设计,Figma,Sketch,PS。这几个设计软件各有利弊,具体的使用情况需要结合自身需要做价值衡量。如果你想了解更多有关 UI 界面设计的内容,可以来即时设计社区看看,这里有很多关于 UI 设计的素材资源,全部开源免费,一搜即用。