
有赞组件库使用详解,附免费资源!
有赞组件库拥有适用于不同平台的丰富组件,既有小程序组件库,还有移动端、网页端的组件,为设计师提供了极大的便利,不过要想好好利用好有赞组件库,首先需要了解有赞组件库的具体内容,让设计师使用起来更加得心应手。
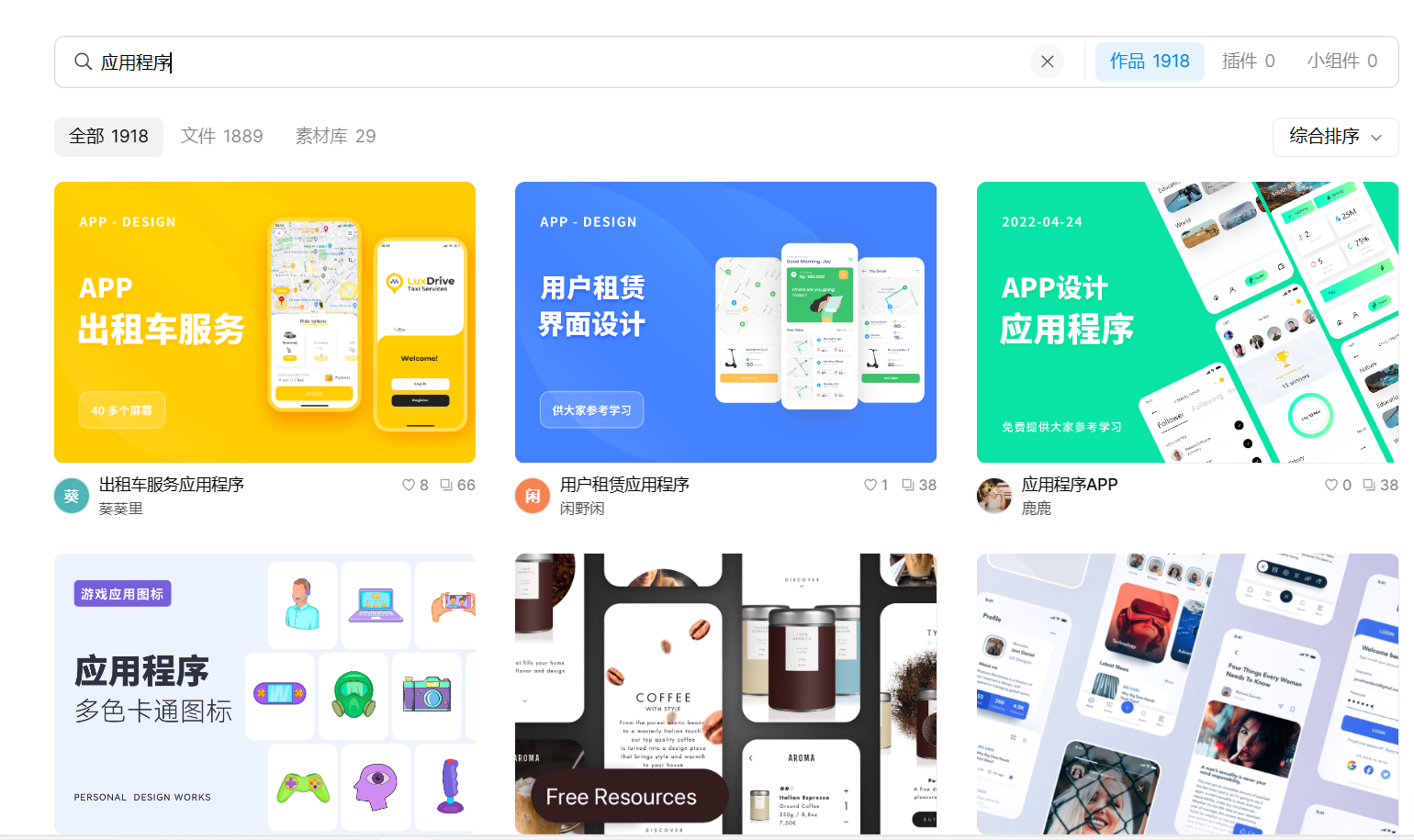
下面就来分享有赞组件库的详解以及来自即时设计的免费资源,快来一起看看吧!
1、有赞组件库
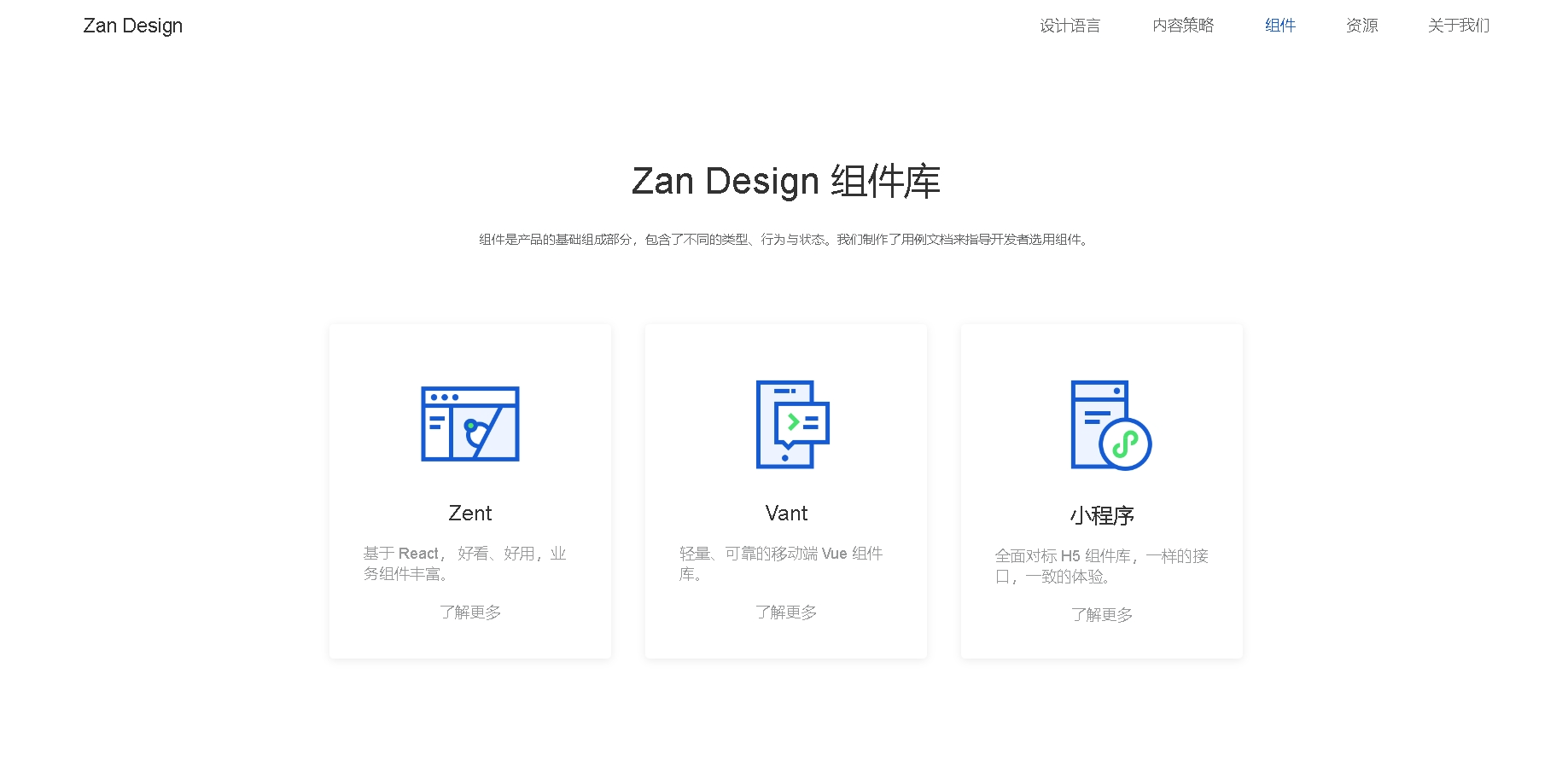
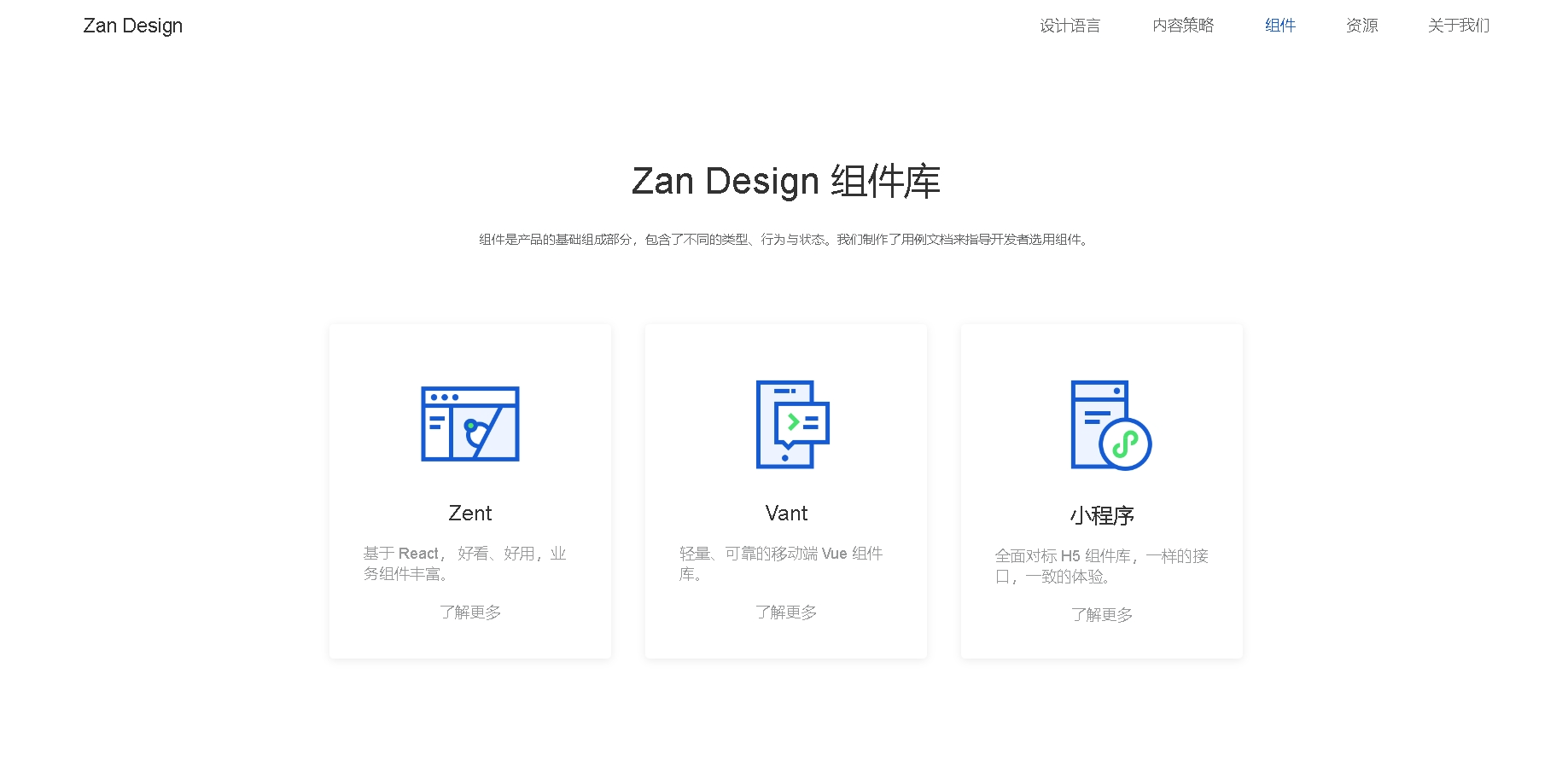
有赞组件库共有3种不同的组件类别,分别是 Zent、Vant 和小程序组件库,设计师在使用时可以根据具体需求选择,在浏览器中找到有赞组件库的官网即可找到具体的安装指引,非常的简单。

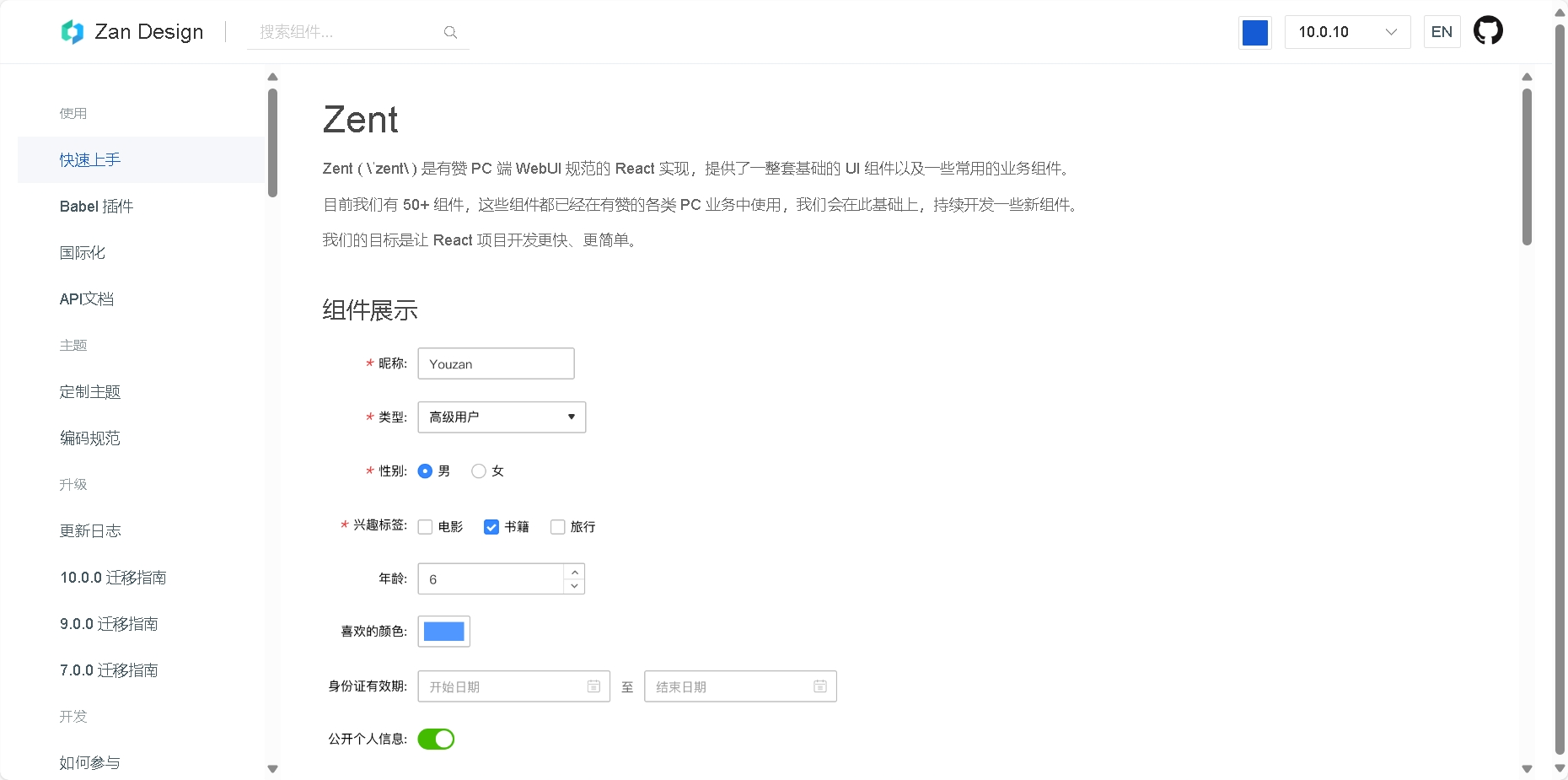
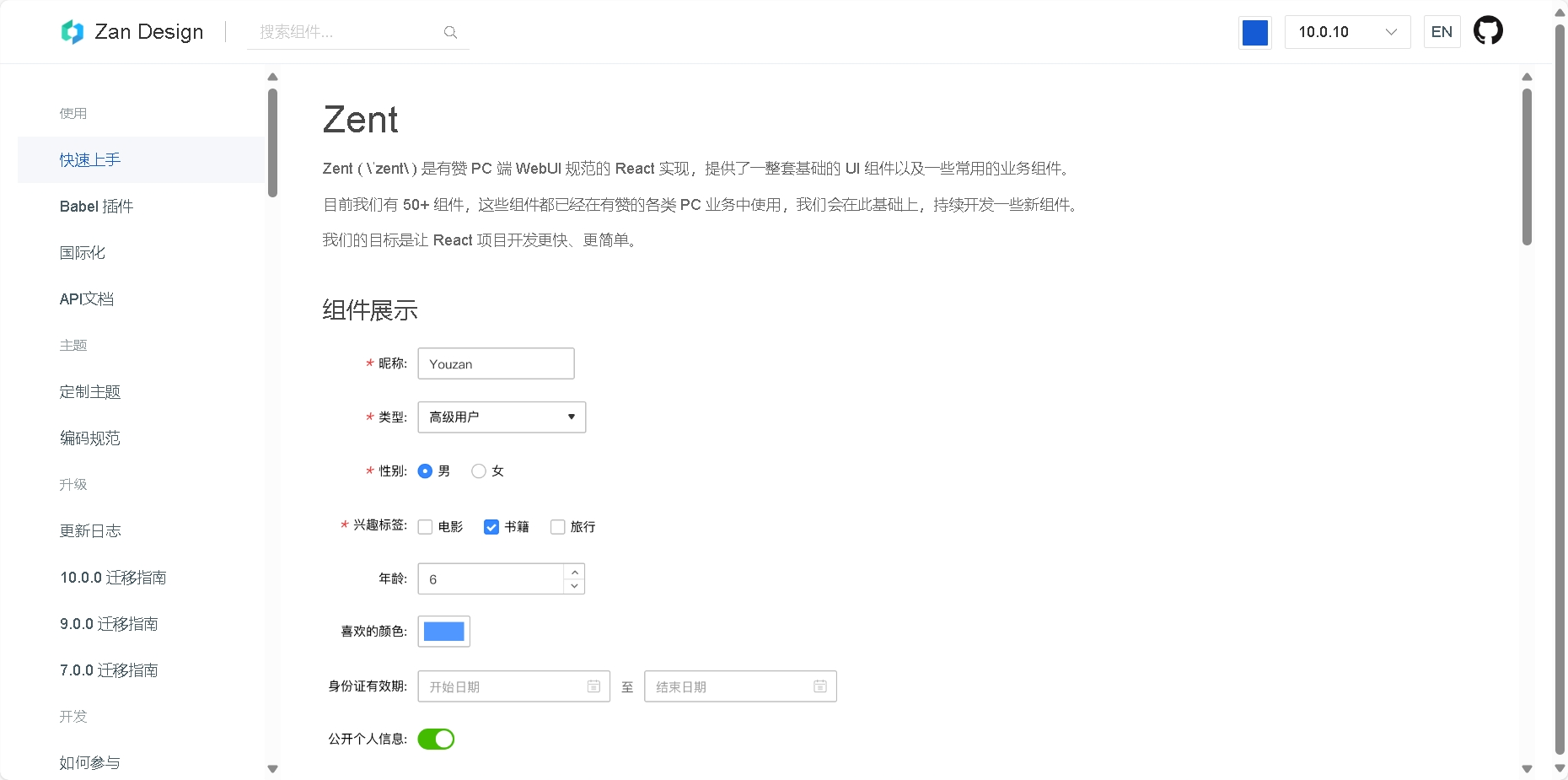
有赞组件库中的 Zent 是有赞 PC 端 WebUI 规范的 React 实现,拥有一整套完整的 UI 组件,基础组件和业务组件都很高质量,适用于各种网页端的业务,基础控件有徽标、开关、单选、标签等等,还有导航类组件、信息录入类、信息反馈类组件、信息展示类组件、容器和其他组件,满足设计师的海量需求。

Vant 是有赞组件库提供的移动端组件库,很多设计师都在使用,共有 60+ 高质量的组件,覆盖了很多场景的使用范围,有完善的文档和示例引导用户使用,拥有 Vue 版本和微信小程序两种版本。
点击图片免费使用Vant 组件库

 有赞组件库中的 Zent 是有赞 PC 端 WebUI 规范的 React 实现,拥有一整套完整的 UI 组件,基础组件和业务组件都很高质量,适用于各种网页端的业务,基础控件有徽标、开关、单选、标签等等,还有导航类组件、信息录入类、信息反馈类组件、信息展示类组件、容器和其他组件,满足设计师的海量需求。
有赞组件库中的 Zent 是有赞 PC 端 WebUI 规范的 React 实现,拥有一整套完整的 UI 组件,基础组件和业务组件都很高质量,适用于各种网页端的业务,基础控件有徽标、开关、单选、标签等等,还有导航类组件、信息录入类、信息反馈类组件、信息展示类组件、容器和其他组件,满足设计师的海量需求。
 Vant 是有赞组件库提供的移动端组件库,很多设计师都在使用,共有 60+ 高质量的组件,覆盖了很多场景的使用范围,有完善的文档和示例引导用户使用,拥有 Vue 版本和微信小程序两种版本。
点击图片免费使用Vant 组件库
Vant 是有赞组件库提供的移动端组件库,很多设计师都在使用,共有 60+ 高质量的组件,覆盖了很多场景的使用范围,有完善的文档和示例引导用户使用,拥有 Vue 版本和微信小程序两种版本。
点击图片免费使用Vant 组件库