设计师必须知道的Web端响应式布局设计规范
在当今多设备、多屏幕的互联网时代,
响应式布局设计
已成为每个设计师必须掌握的重要技能。从桌面端到移动端,用户的需求和体验不断变化,如何确保网页在不同设备上都能提供流畅的体验是现在设计响应式布局的必备条件,
响应式布局设计规范
不仅要求设计师了解
不同设备的屏幕尺寸和分辨率,还需要掌握如何通过灵活的布局、合理的字体大小和图片适配等方式
,那么在今天我将为大家详细介绍设计师必须知道的 Web 端响应式布局设计规范,顺便推荐好用的响应式布局设计工具以及一些示例来帮助大家学习。
1、 Web 端响应式布局设计规范
随着智能手机、平板电脑、智能电视等多种设备的普及,用户访问网站的方式变得多种多样。因此,
端响应式布局设计规范
应运而生。响应式设计不仅仅是技术问题,更是关于如何在设计上适应设备多样性,首先我们要明白的就是 Web 端响应式布局设计规范到底是什么,里面包含了哪些内容。
2、设计软件推荐
在响应式布局设计中,选择一款合适的设计工具至关重要。
即时设计
简直是一款不能再合适的工具了,
它支持实时预览和协作功能,
可以帮助设计师快速创建响应式布局,并即时调整设计。而且最最重要的就是即时设计
内置了多种响应式设计模板,
用户可以轻松选择适合的模板进行定制化设计,减少了从零开始的时间成本。此外,
它的组件化设计和自动化调整
功能,也是提升设计效率的利器。
点开下面的图片即可免费使用即时设计↓

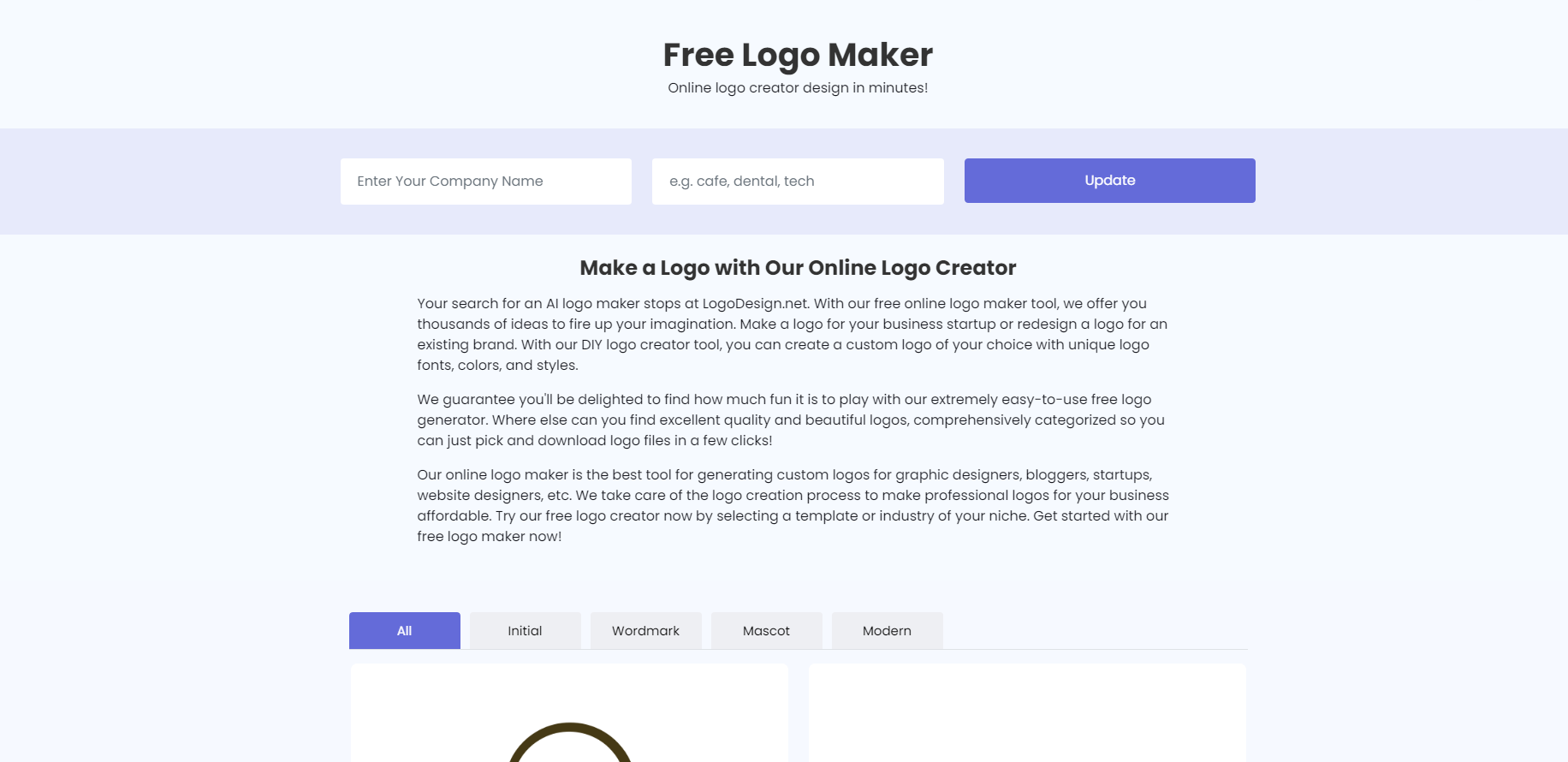
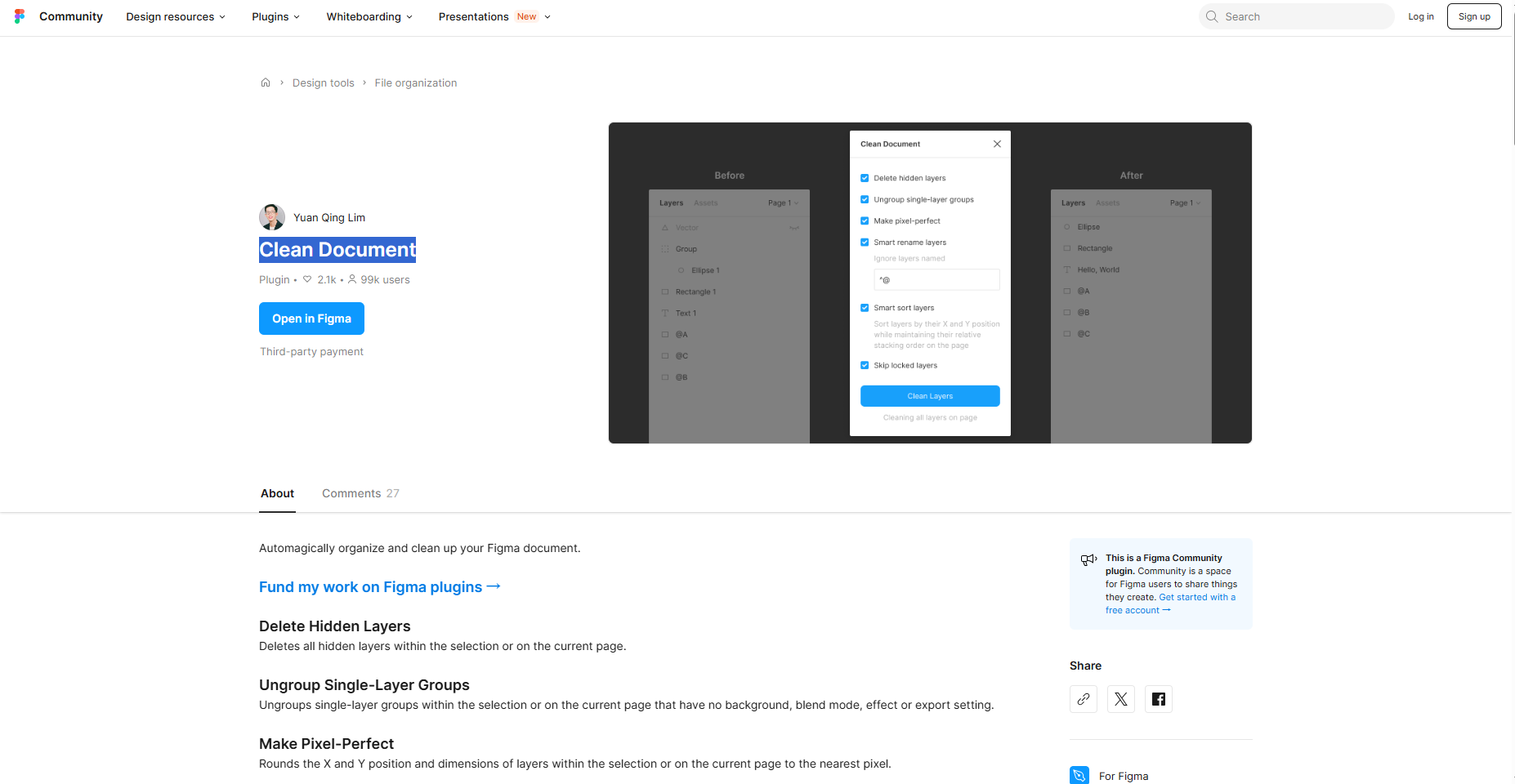
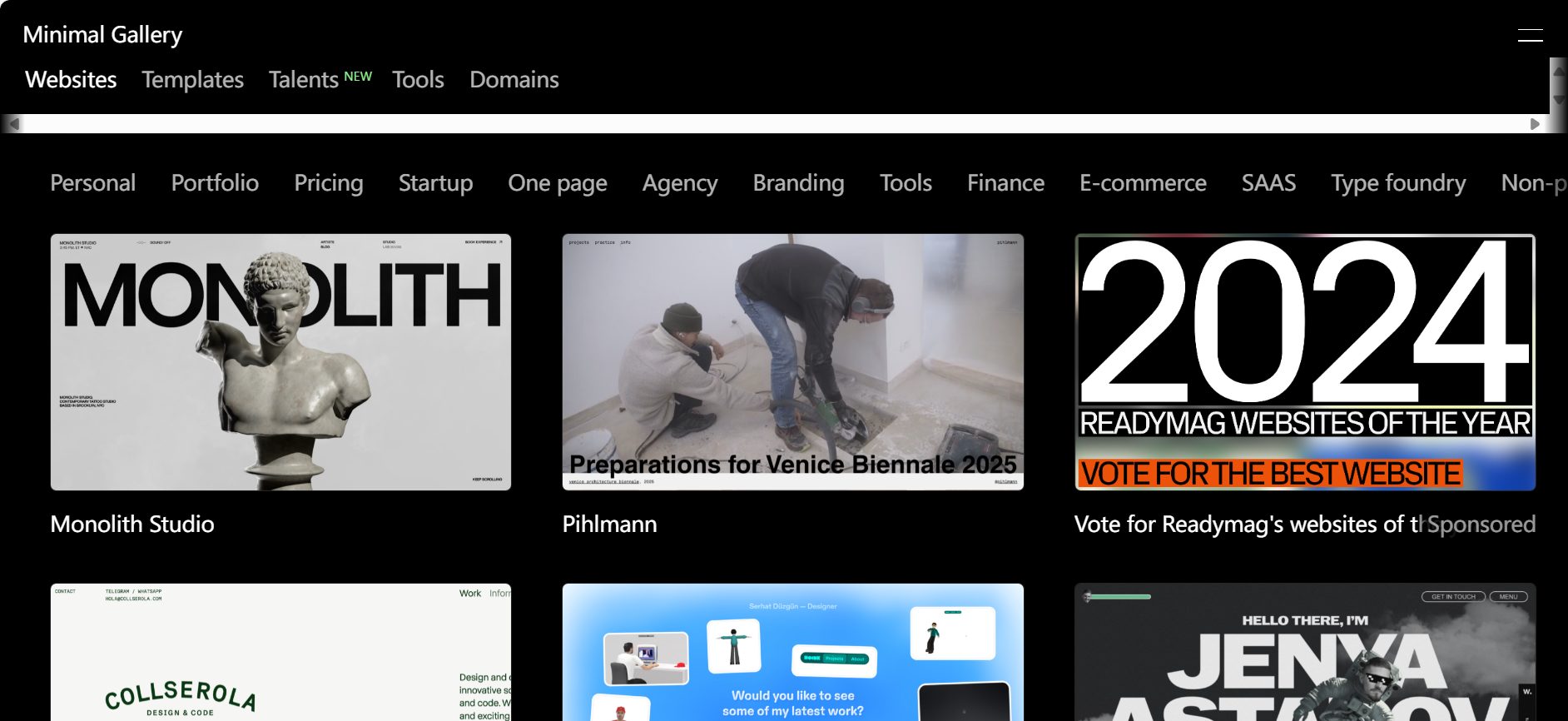
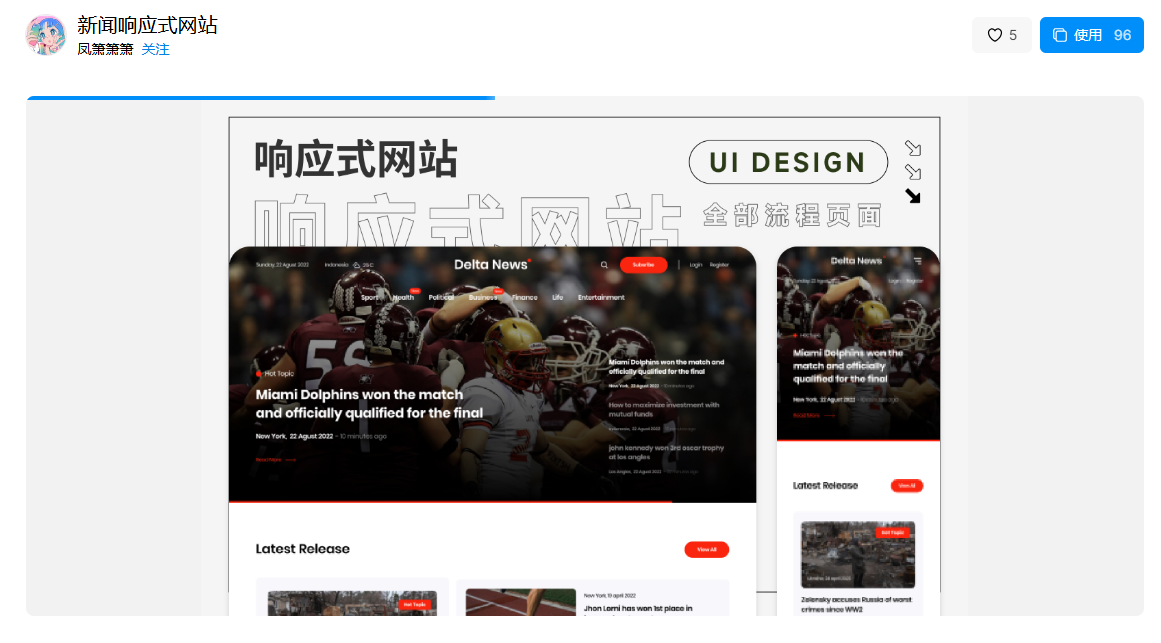
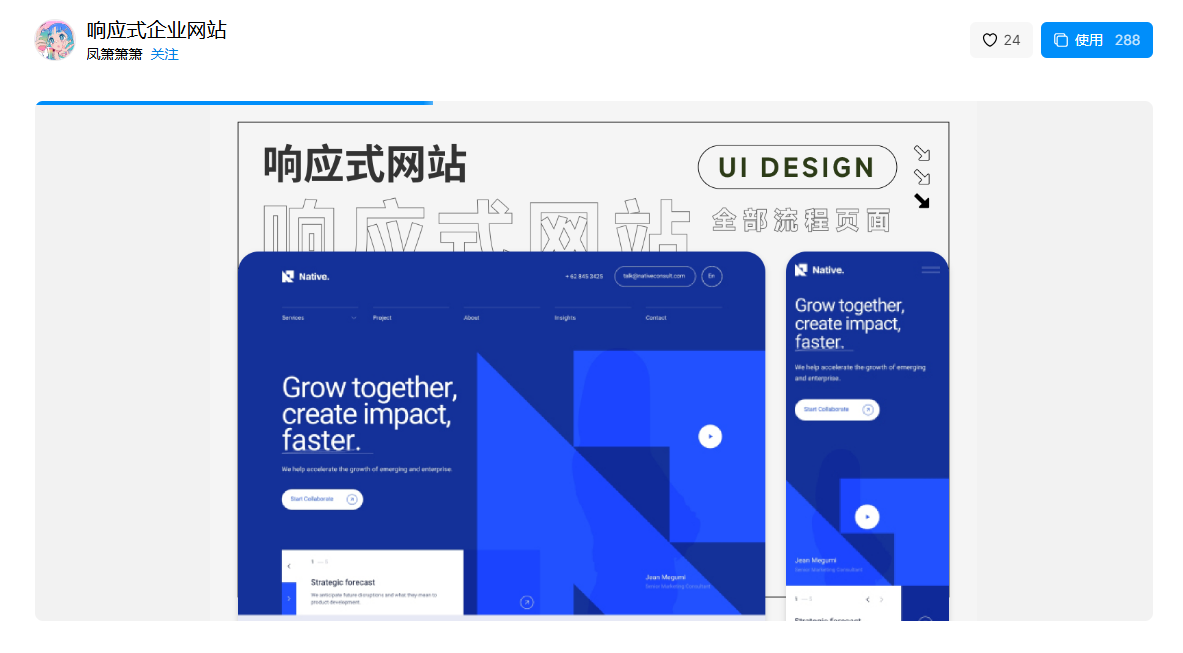
3、设计规范案例
上面也说了即时设计
内置了多种响应式设计模板,
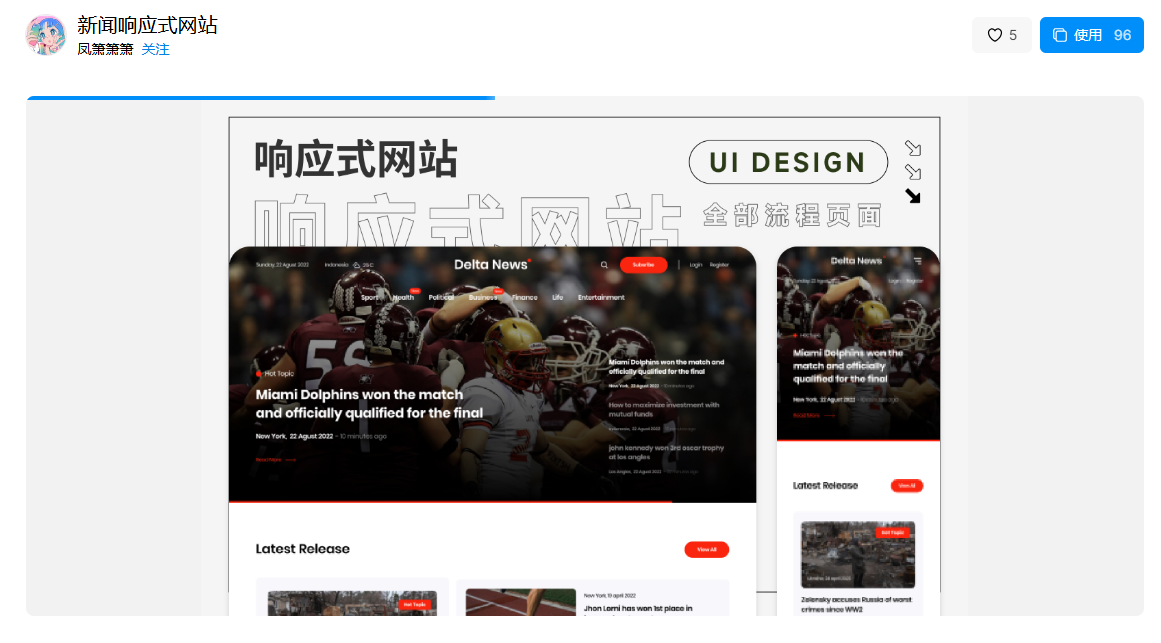
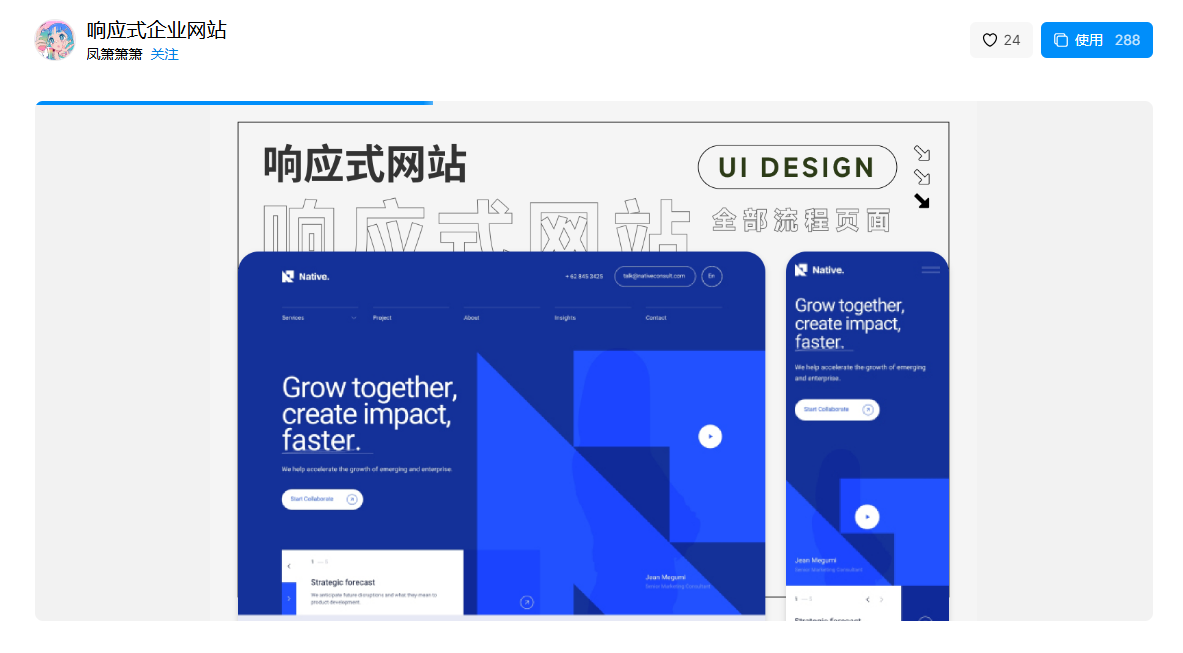
接下来我选取三款我认为是精品的设计规范案例给大家作为分享
。其中三款
都采用了流式布局和媒体查询的设计规范,
确保了页面在不同屏幕尺寸上的自适应显示
。通过设置最大宽度和灵活的网格系统,页面内容能够在各种设备上自动调整,保持一致的用户体验。



以上所有的内容和更多模板都可以在
即时设计的资源社区中找到
,希望今天文章中的内容能够帮助你学习响应式布局设计规范,如果说你还有响应式布局设计的需要同样可以点开
即时设计
,注册以后就可以在网页
免费开始使用了
,
便捷的操作和丰富的工具
绝对能满足你的大部分你设计需求!




 以上所有的内容和更多模板都可以在
即时设计的资源社区中找到
,希望今天文章中的内容能够帮助你学习响应式布局设计规范,如果说你还有响应式布局设计的需要同样可以点开
即时设计
,注册以后就可以在网页
免费开始使用了
,
便捷的操作和丰富的工具
绝对能满足你的大部分你设计需求!
以上所有的内容和更多模板都可以在
即时设计的资源社区中找到
,希望今天文章中的内容能够帮助你学习响应式布局设计规范,如果说你还有响应式布局设计的需要同样可以点开
即时设计
,注册以后就可以在网页
免费开始使用了
,
便捷的操作和丰富的工具
绝对能满足你的大部分你设计需求!