
个人网站设计实用技巧分享,附10个绝佳模板
在这个信息化时代,拥有一个个人网站已经不再是技术大牛的专利,而是每个人展示自我、建立品牌形象的通用工具,如果说你作为一名设计师想要更好地通过作品来展示自己的设计能力,
除了简历你还可以试着去设计一个个人作品站
,一个精美且实用的个人网站是你展示个人风采、吸引关注的必备品,然而,
设计一个高质量的网站并不简单,需要兼顾美观、实用与用户体验。
在今天的这篇文章中我将从
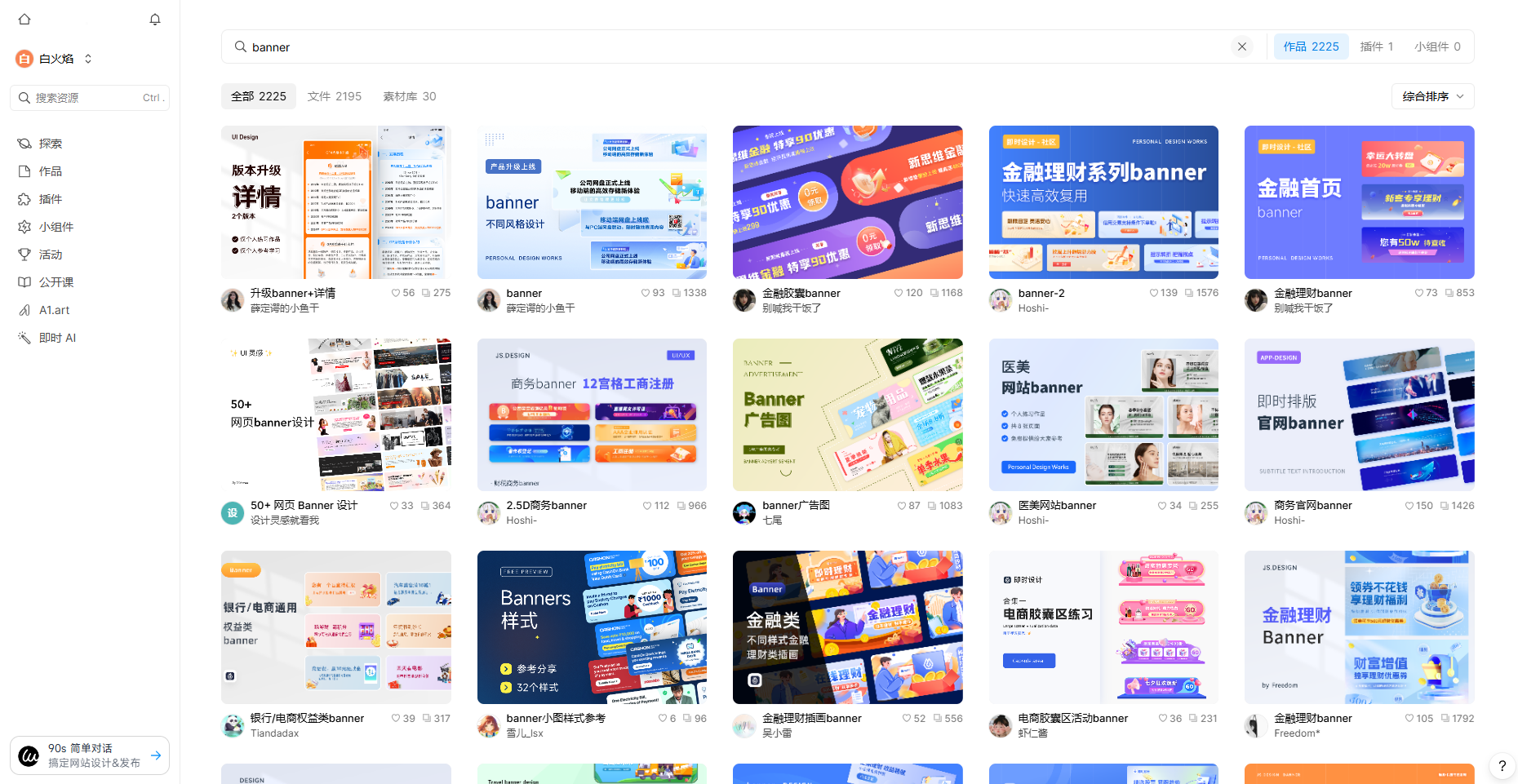
即时设计
里面挑选一些精美的模板,顺便分享一些个人网站设计的实用技巧,帮助你轻松设计个人作品网站!
点开下面的图片即可免费使用即时设计↓

设计技巧分享
话不多说我们直接开始进行设计技巧的分享,可以帮助你提升网站质量并增强用户的参与度。
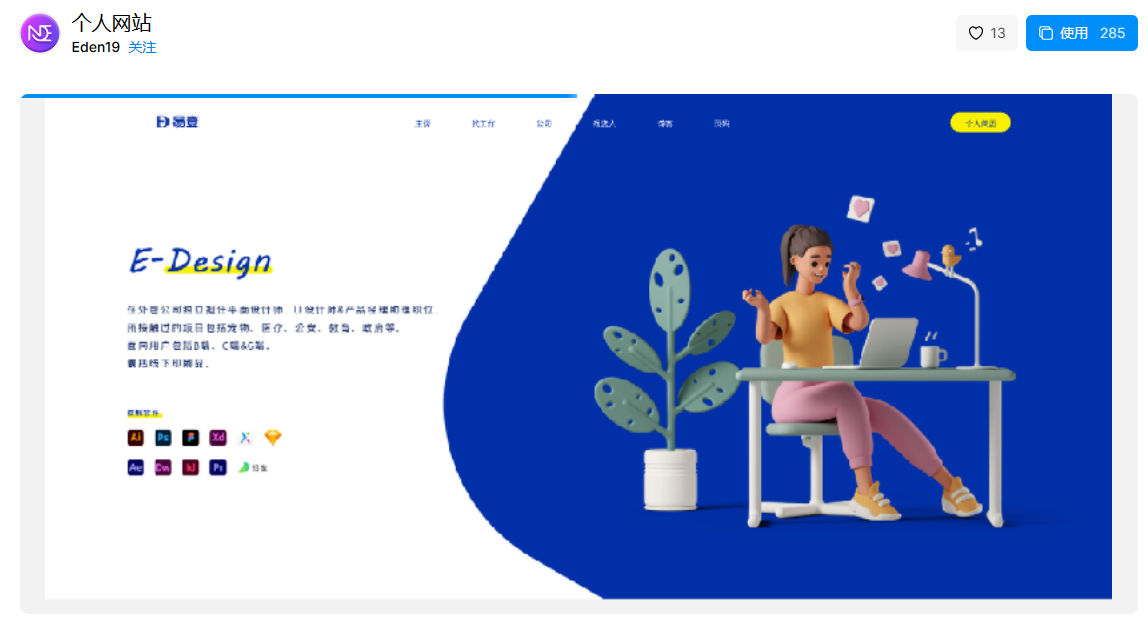
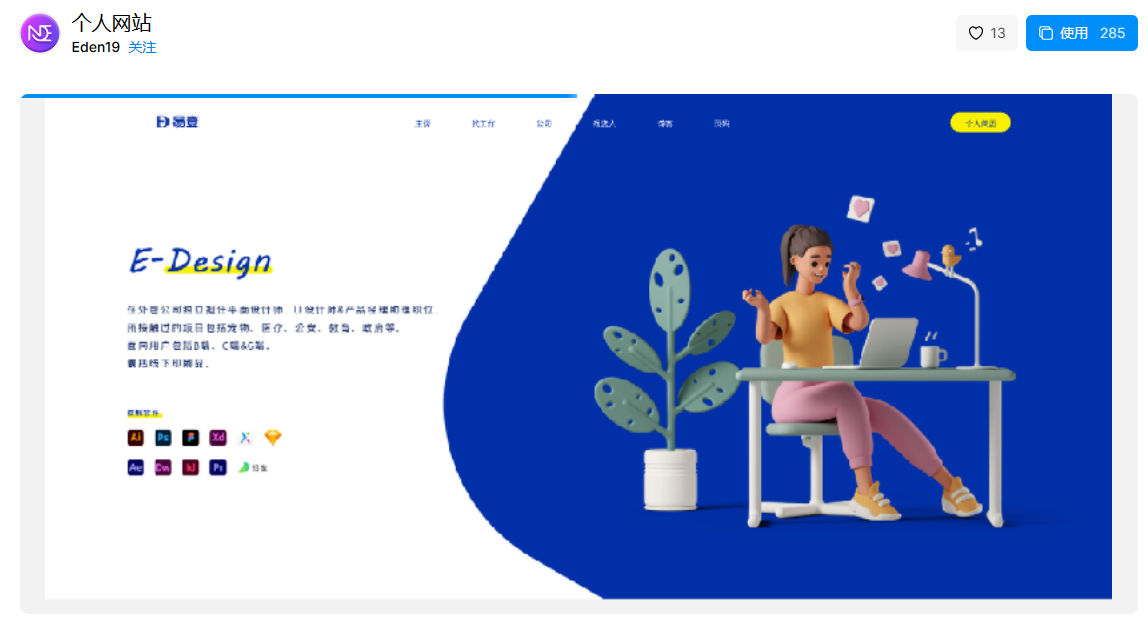
1、蓝白色个人作品站
第一款介绍的这款蓝白色个人作品站设计模板展示了一个充满活力的工作环境,
与E-Design主题相呼应,通过卡通形象和工作场景,传达了设计师的创意与热情。色彩鲜明,布局清晰。

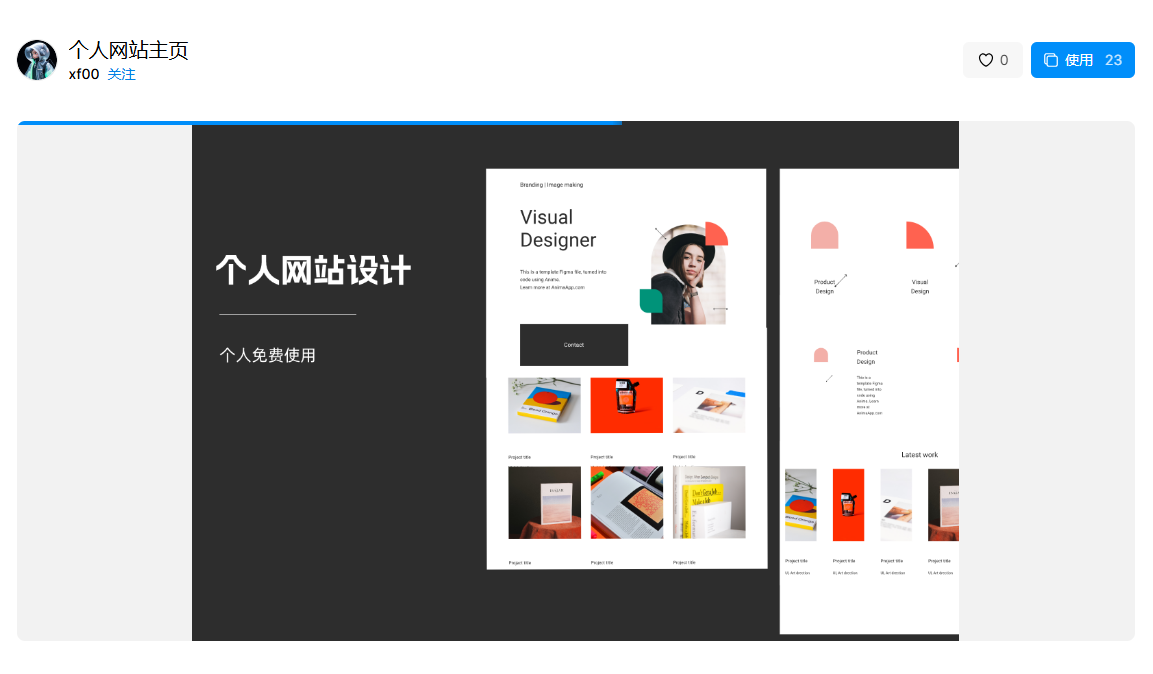
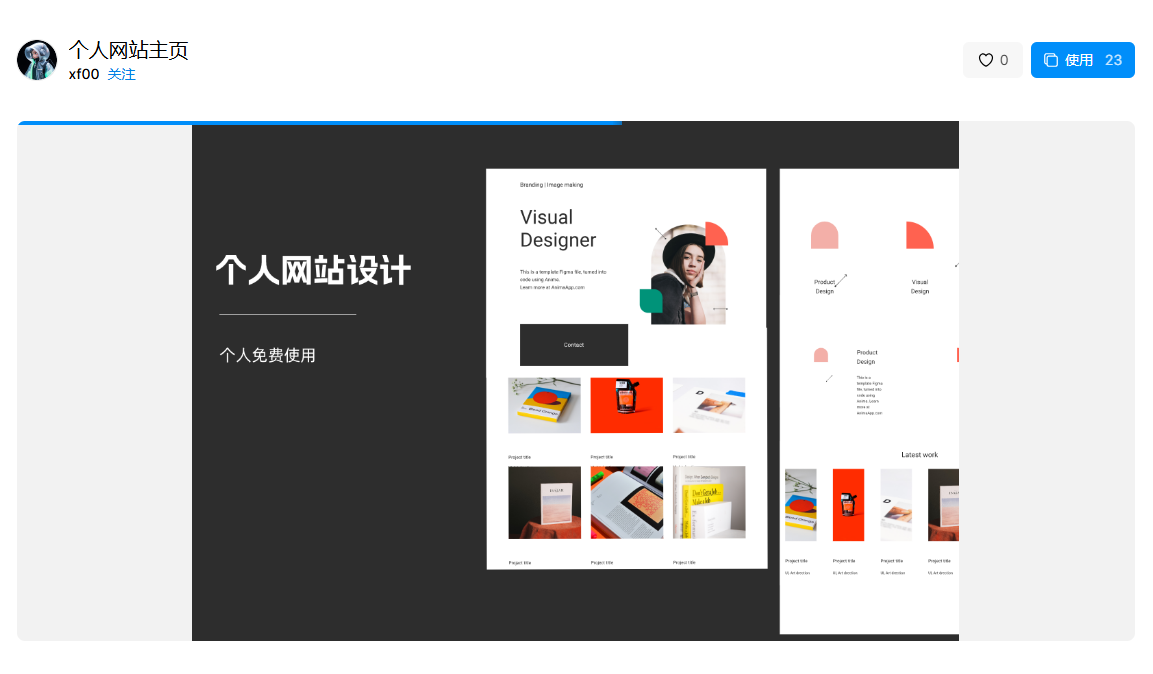
2、个人网站设计
这款个人网站设计采用了黑白简约风格,,搭配彩色的设计作品展示,模板提供了多个作品展示区域,设计师可以展示自己的设计项目,这
对于展示个人风格和专业技能非常重要。

3、个人作品网站
第三个个人网站的设计以
黑色和橙色为主色调,网站中包含了英文内容,这在国际化的工作环境中是一个优势
,模板中使用了图标和简洁的列表,使得信息更加突出和易于阅读。

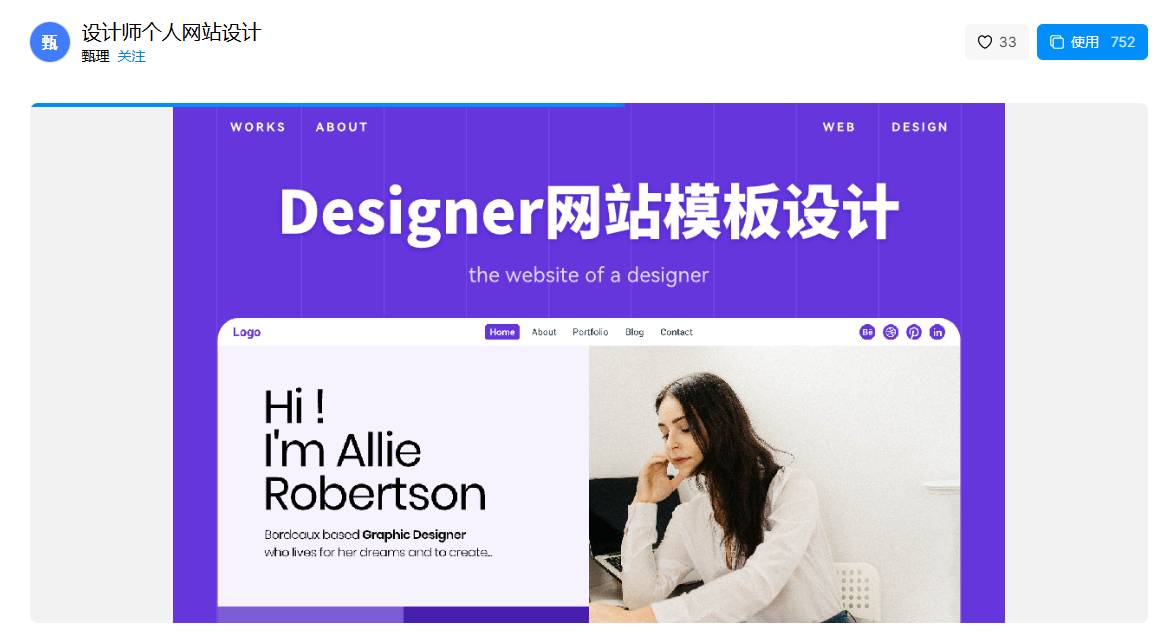
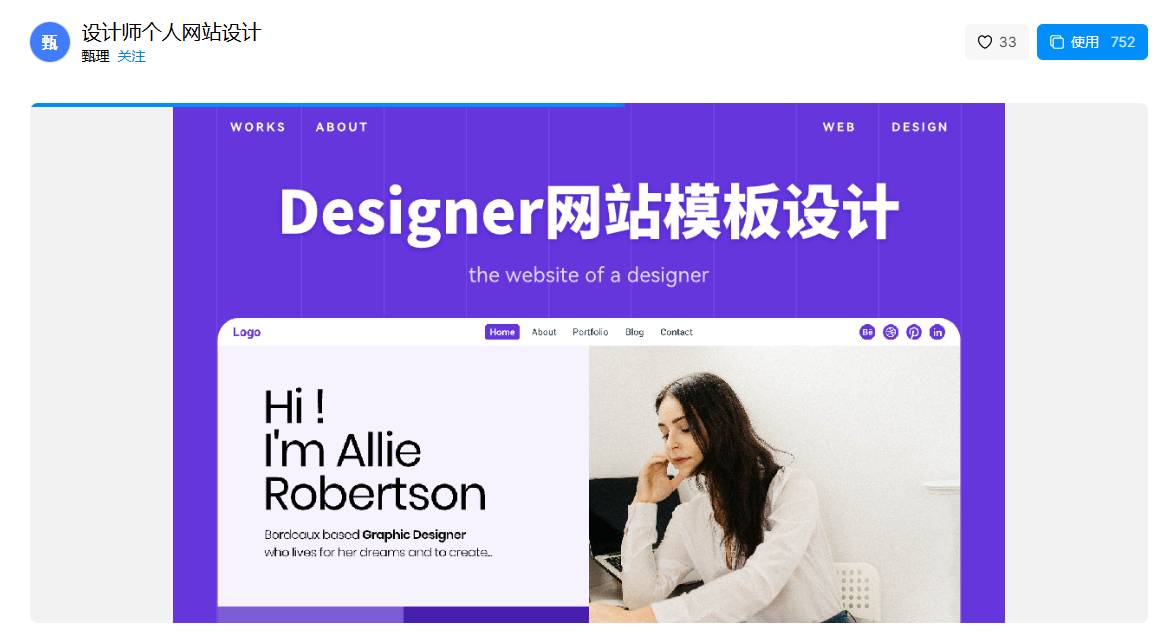
4、个人网站设计
在这款紫色的个人网站设计特别简约大气,搭配白色背景,显得既专业又具有创意。

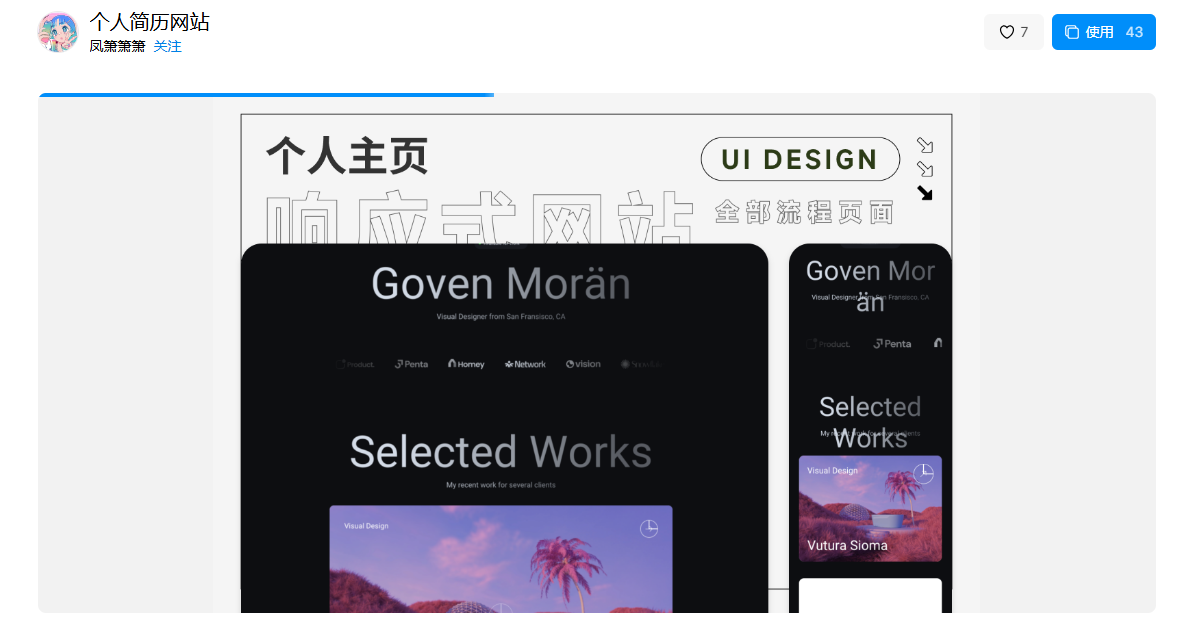
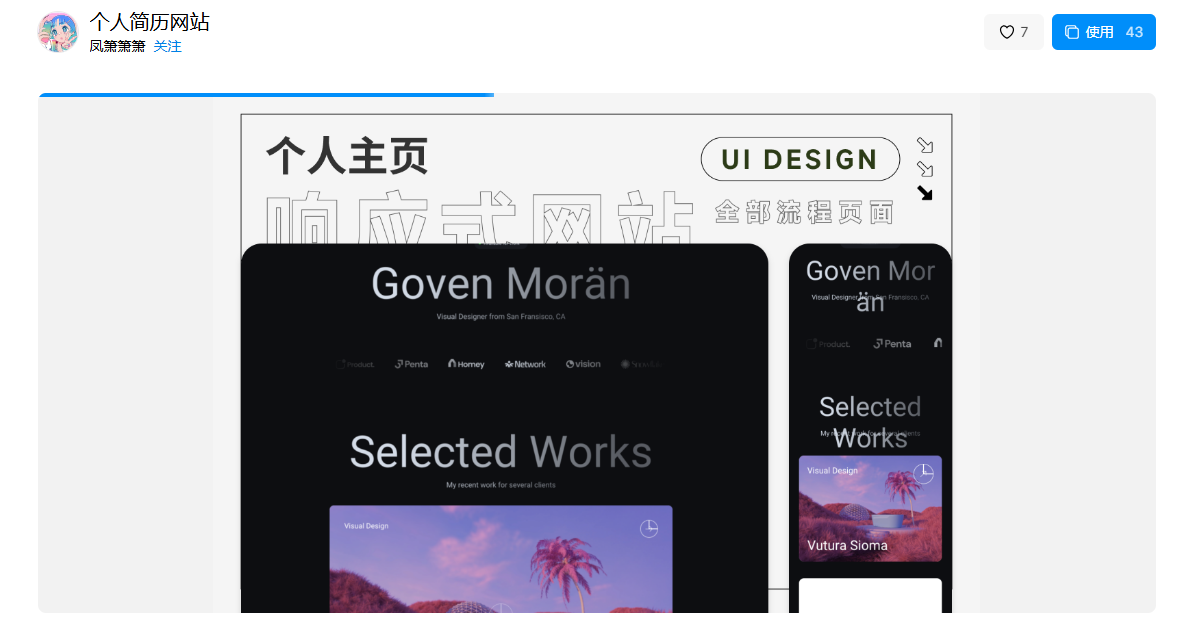
5、个人简历网站
这个个人简历网站模板
采用了现代的 UI 设计
,模板使用了黑色背景搭配紫色高亮,通过其专业的设计和清晰的布局,为设计师提供了一个展示自己作品和专业形象的有效平台,都方便设计师展示自己的作品。

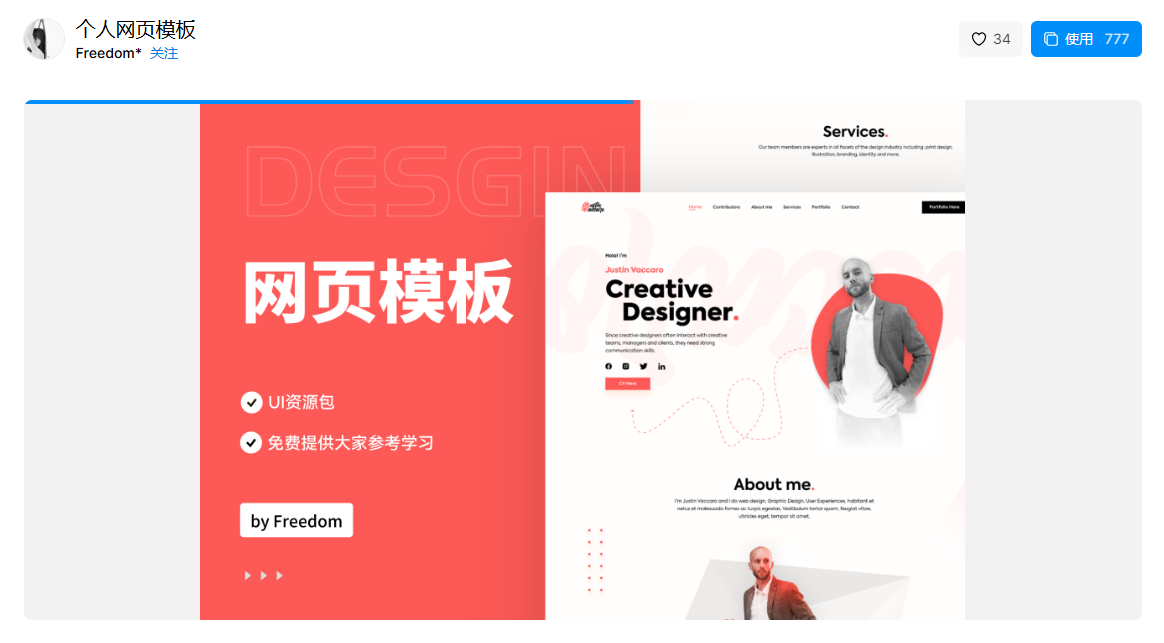
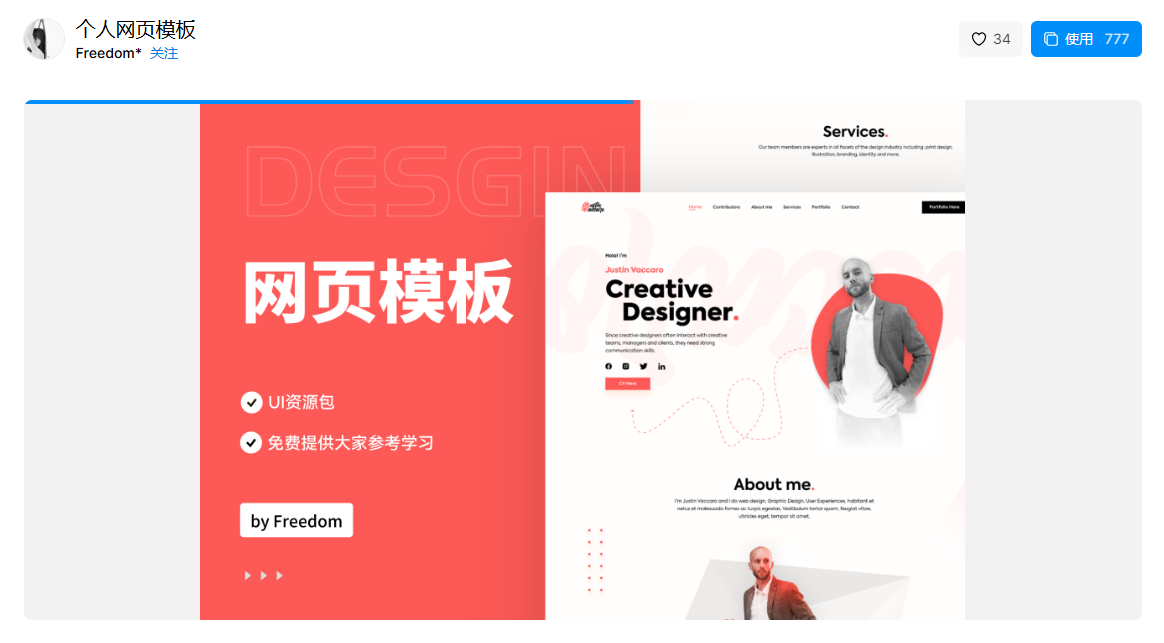
6、个人网页模板
这款模板从布局上来看,网页布局分为几个主要部分,包括个人简介、服务介绍、导航栏等,这样的结构有助于清晰地展示设计师的设计作品。

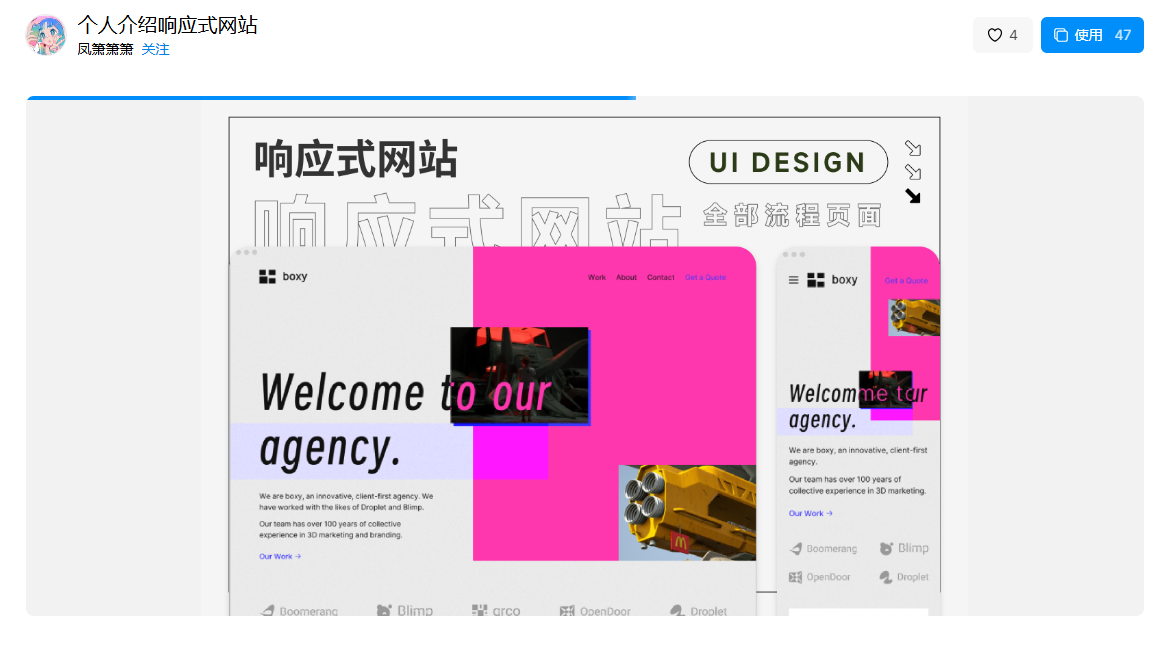
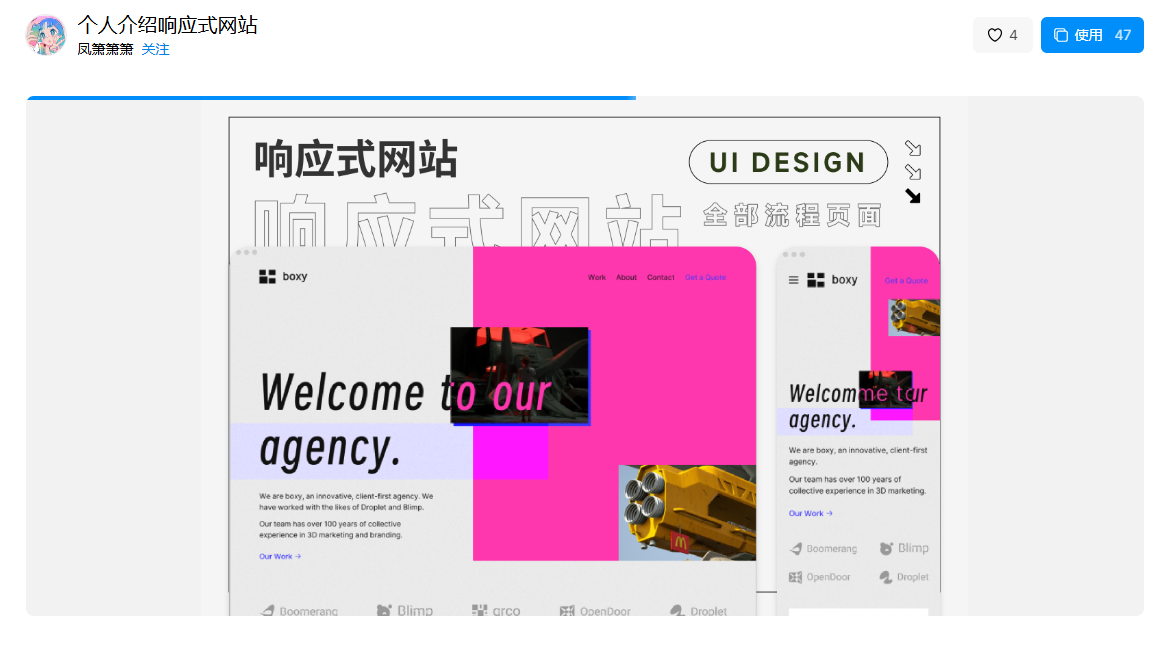
7、个人介绍响应式网站
接下来要介绍的这款个人作品站模板使用了黑色背景搭配粉色高亮,设计方面考虑到了用户体验,响应式设计确保了在各种设备上都能提供一致的体验,
并且整体风格极具艺术气息。

8、网页版个人作品集
紫色通常与创造力和独特性相关联,这与设计师的个人品牌相契合。橙色的点缀增加了活力和吸引力,有助于突出重要信息,通过使用不同的字体大小和颜色,
模板创建了视觉层次
。

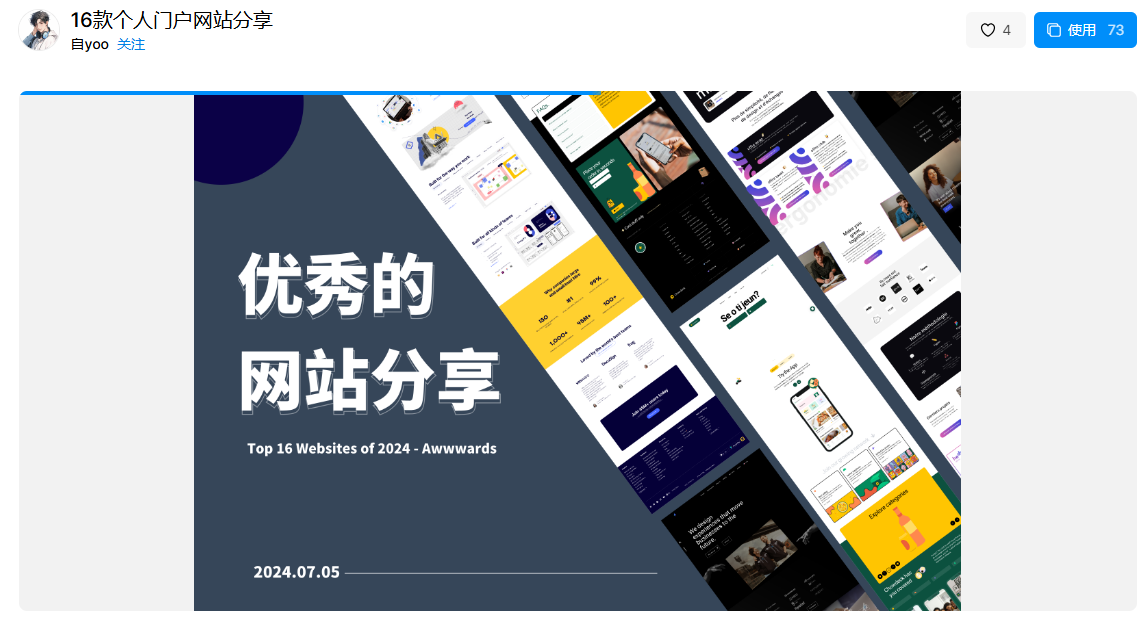
9、优秀个人门户网站分享
这款和上面第八款的模板有相似之处,也十分适合作为模板来使用。

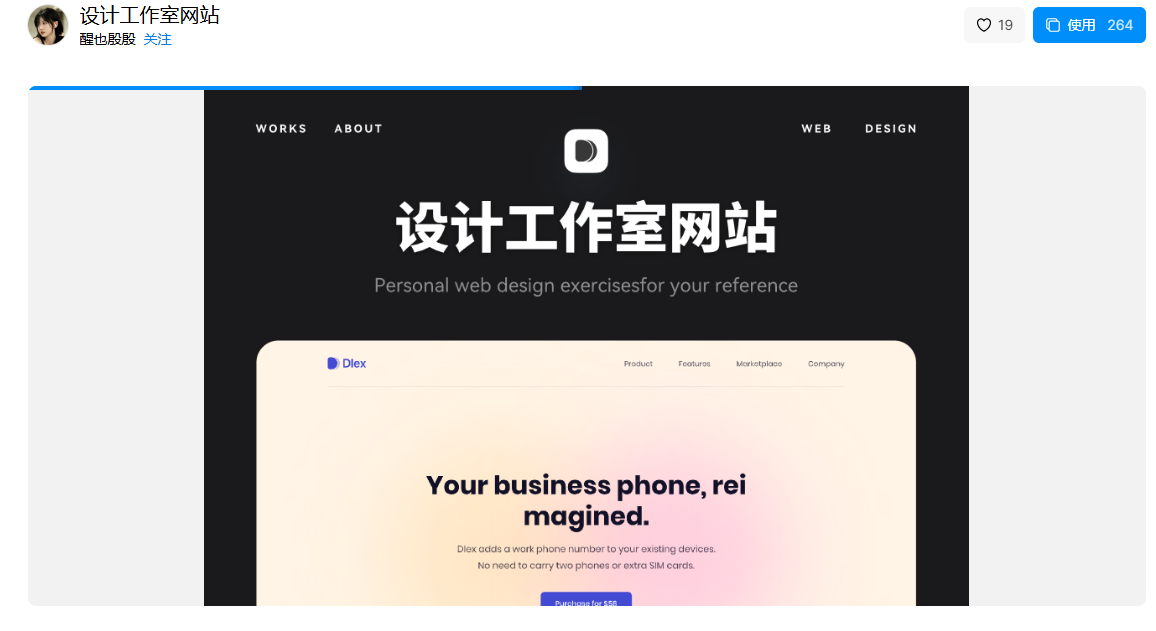
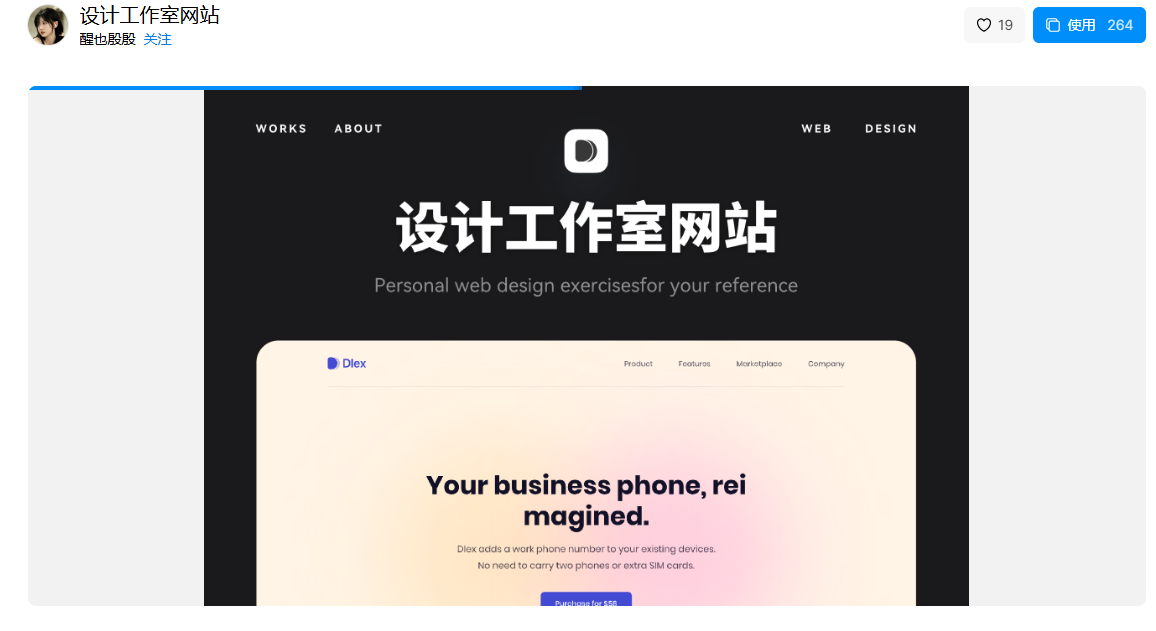
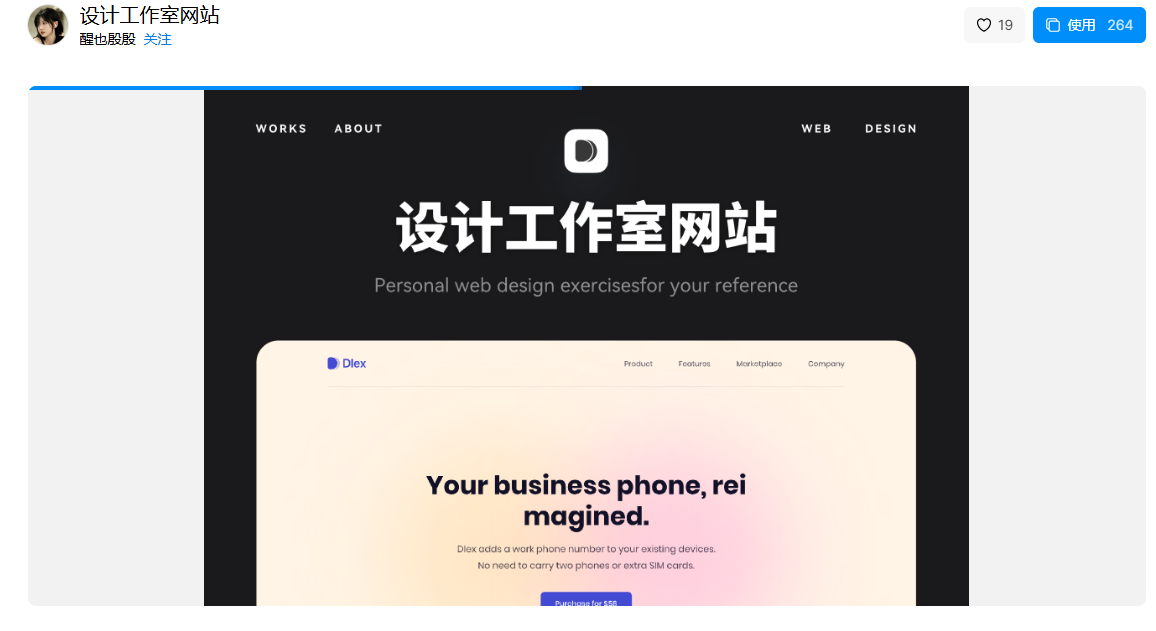
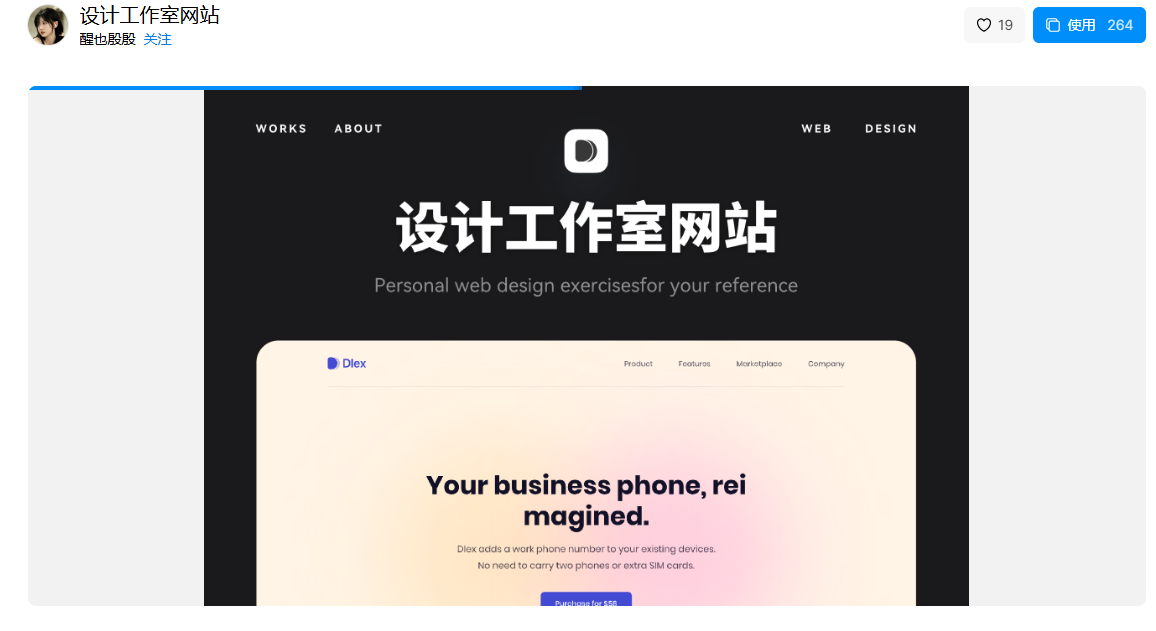
10、设计工作网站
最后一个是适合工作网站的设计模板,模板使用了黑色背景搭配白色文字,这种高对比度的设计有助于提高可读性,
同时也有一种简约高端感。

今天的个人网站设计实用技巧分享就说到这里!并且上面我所推荐的
所有 10 个模板都接受点击小标题直接跳转到模板的界面
,也都是直接可以在及
即时设计
里面搜得到的,如果说在此之前你还没有接触过即时设计,不妨现在就去体验一下,开启你的个人品牌网站设计的第一步!











 今天的个人网站设计实用技巧分享就说到这里!并且上面我所推荐的
所有 10 个模板都接受点击小标题直接跳转到模板的界面
,也都是直接可以在及
即时设计
里面搜得到的,如果说在此之前你还没有接触过即时设计,不妨现在就去体验一下,开启你的个人品牌网站设计的第一步!
今天的个人网站设计实用技巧分享就说到这里!并且上面我所推荐的
所有 10 个模板都接受点击小标题直接跳转到模板的界面
,也都是直接可以在及
即时设计
里面搜得到的,如果说在此之前你还没有接触过即时设计,不妨现在就去体验一下,开启你的个人品牌网站设计的第一步!