
高保真原型图指南,一文详解!
在产品开发过程中,高保真原型图的作用超级重要,它不仅仅是一个框架,而更像是把页面布局和交互方式以逼真的形式实现出来,让用户能够直观地预览最终产品的效果。有了高保真原型图,用户可以在产品推出前就对它有直观的感受,设计师也可以提早发现和解决问题。今天这篇高版真原型图指南就来给大家详细介绍下高保真原型图,并教大家如何使用工具轻松制作出高保真原型图。
1、什么是高保真原型图?
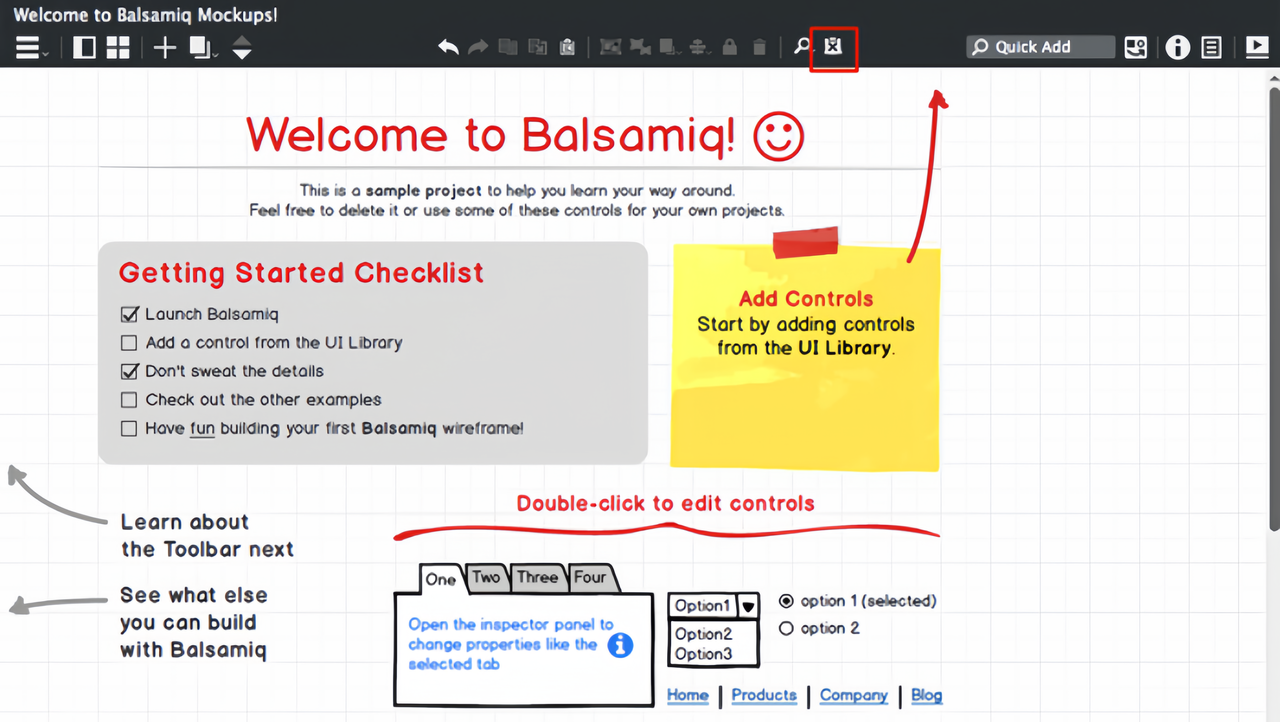
什么是高保真原型图?原型图是产品成型前的简单框架图,将页面的布局和交互方式可视化表达出来。它像产品的骨架模型,呈现产品的基本交互逻辑。高保真原型图就是把设计稿做成和最终产品高度还原的带有交互效果的原型图,不仅展示了页面的视觉效果,还可以通过链接跳转、动态交互等还原产品的使用流程。
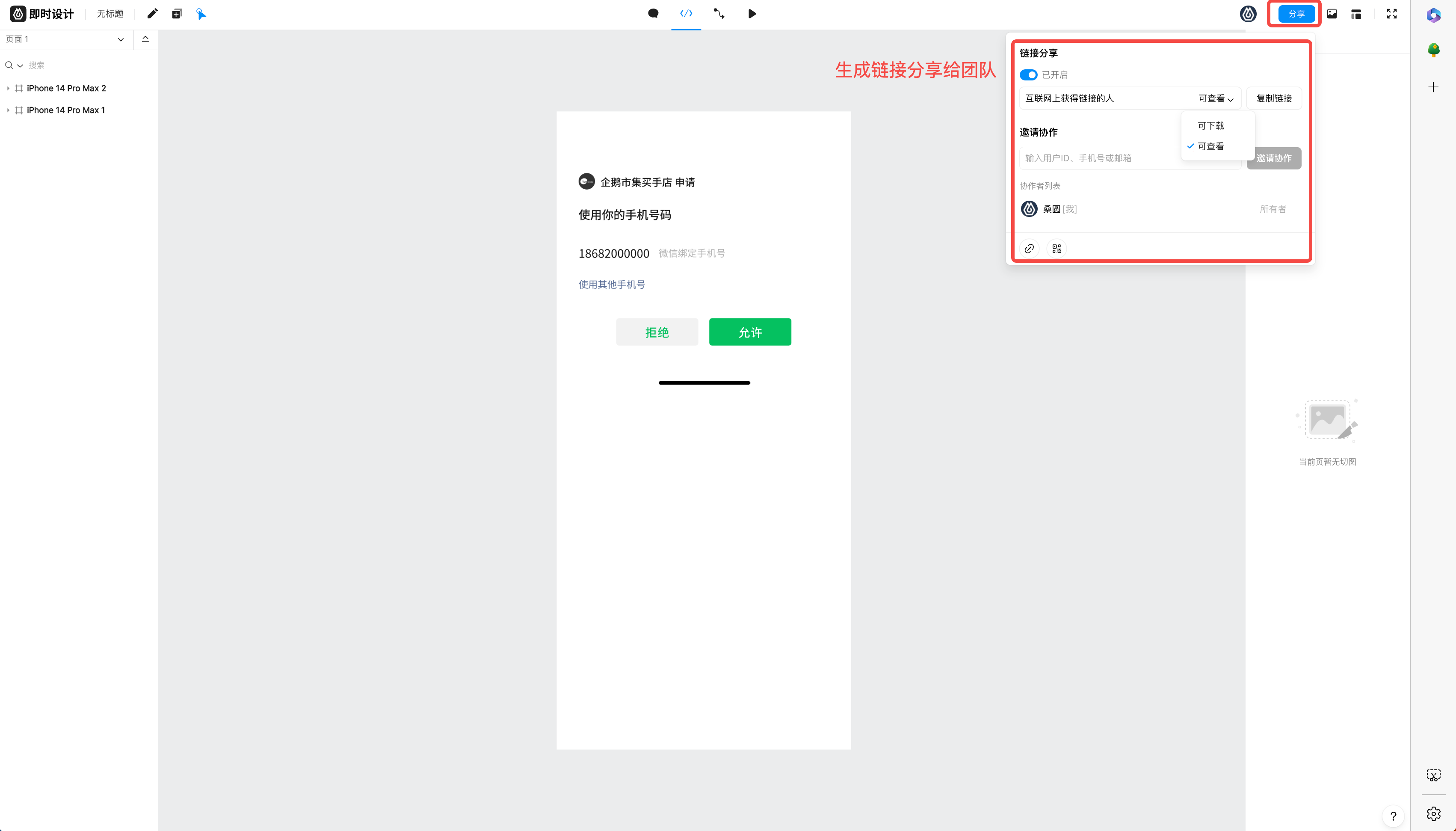
即时设计有海量免费原型图,点击即可获取该【饮食健康类APP页面 |原型设计】