
Figma转HTML的2个简单方法,内置详细教程
Figma 作为一种流行的 UI 设计工具,功能强大且用户友好,受到众多设计师的青睐。将 Figma 设计转换为 HTML 是实现设计原型的关键步骤,这不仅能够确保设计的精确传达,还能加速前端开发的进程。然而,
在 Figma 的设计界面是没有可以直接转换
的方法的
。不过不必担心,本文将介绍
使用 Figma Nocode 插件
、
使用即时设计一键发布功能
这两种简单免费的方法来帮助设计师们实现 Figma 到 HTML 的转换。文中我会提供详细的步骤和技巧,让我们一起来探索这些高效的方法吧!
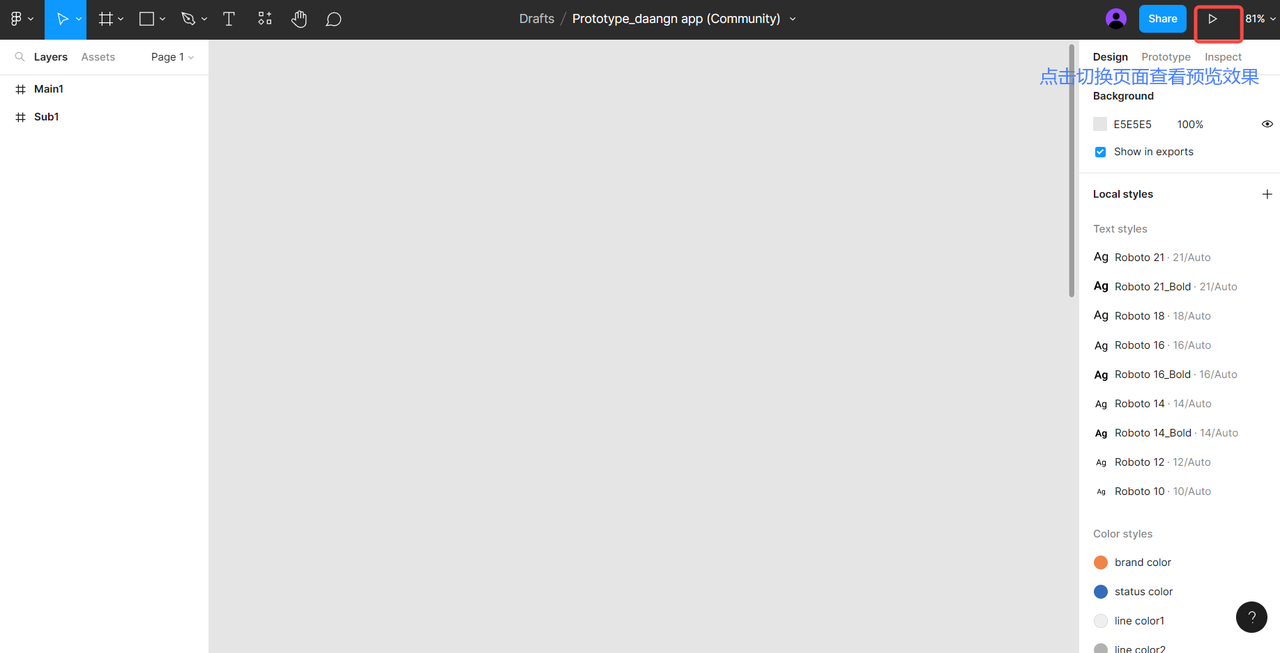
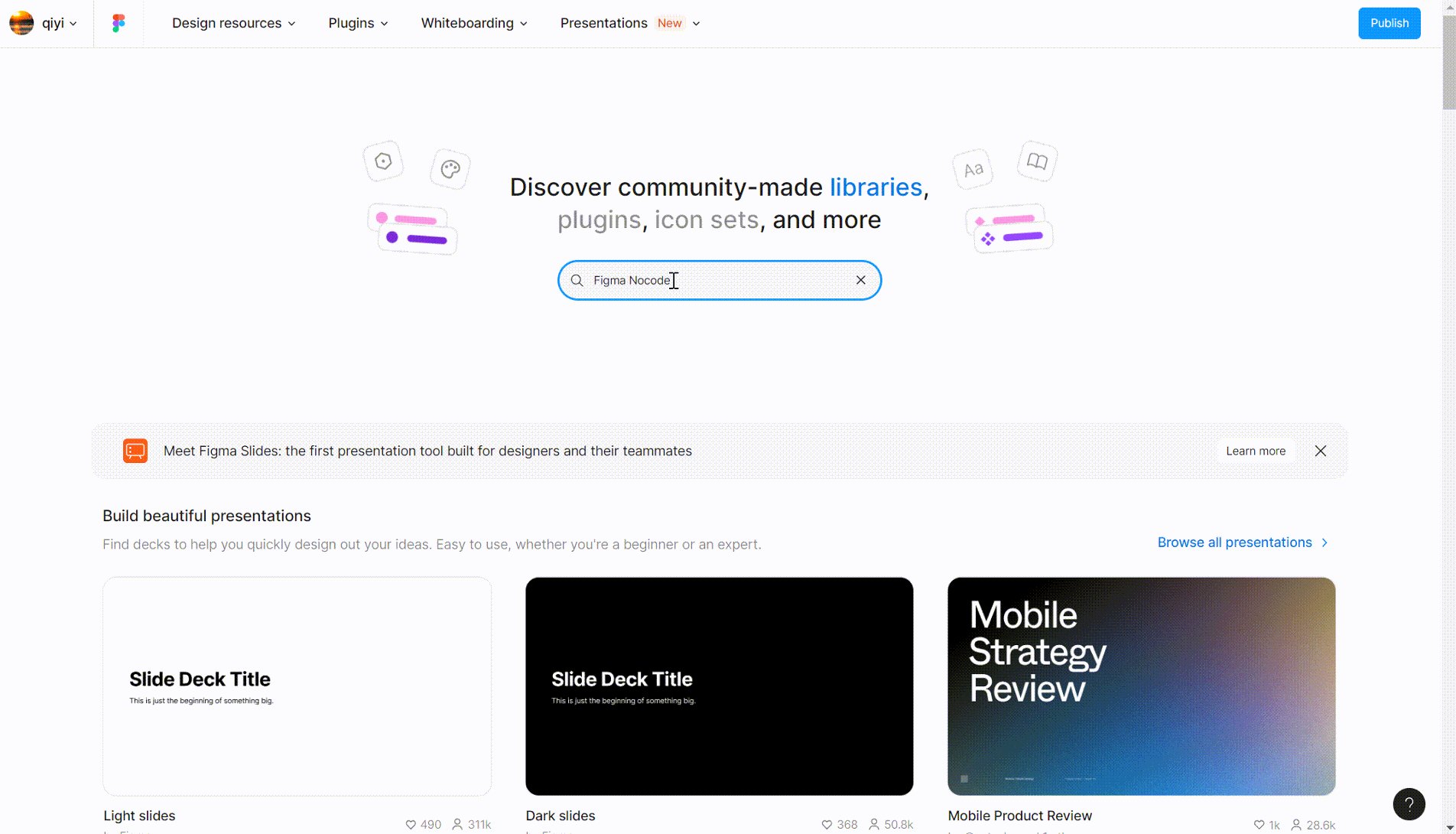
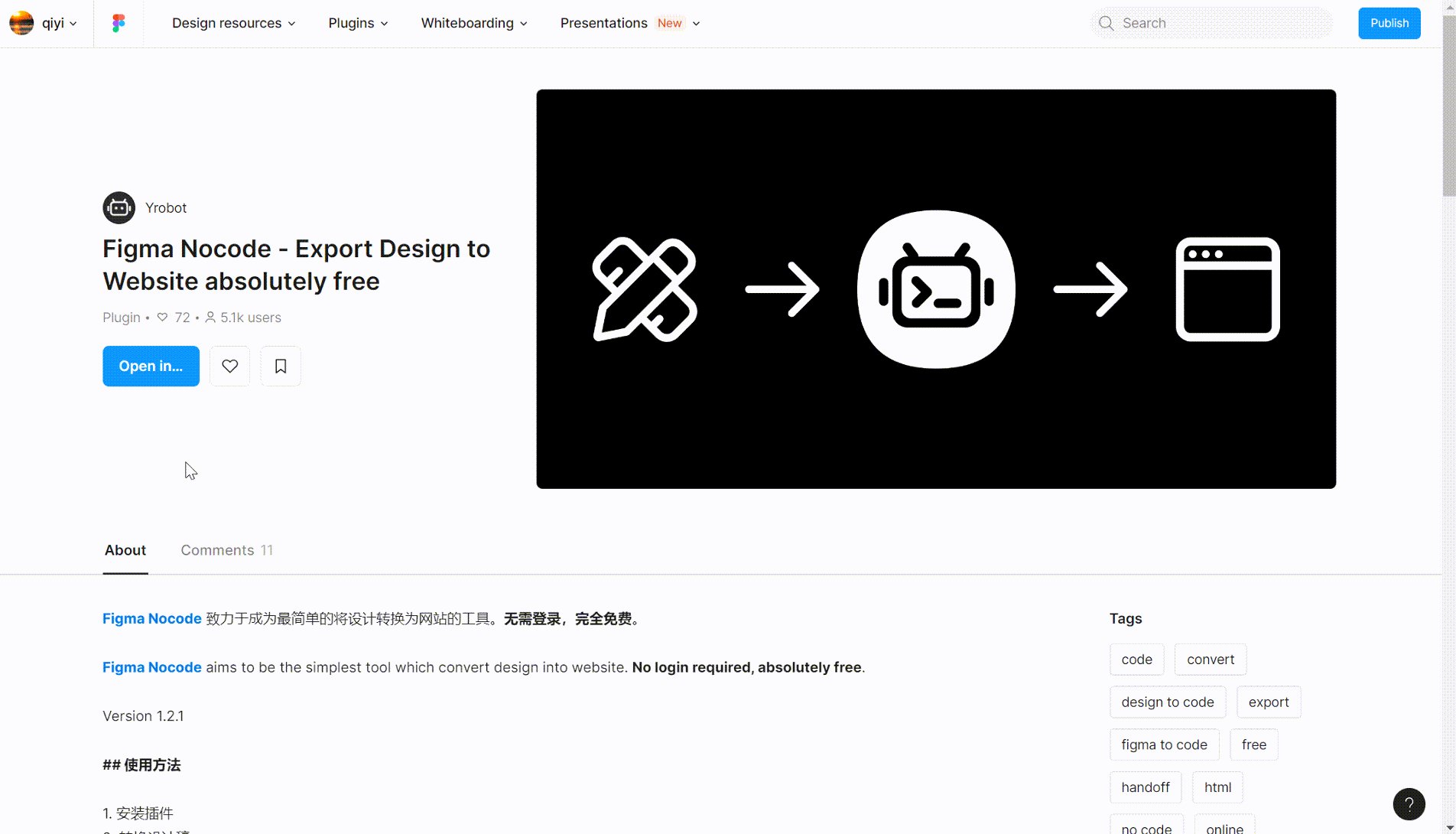
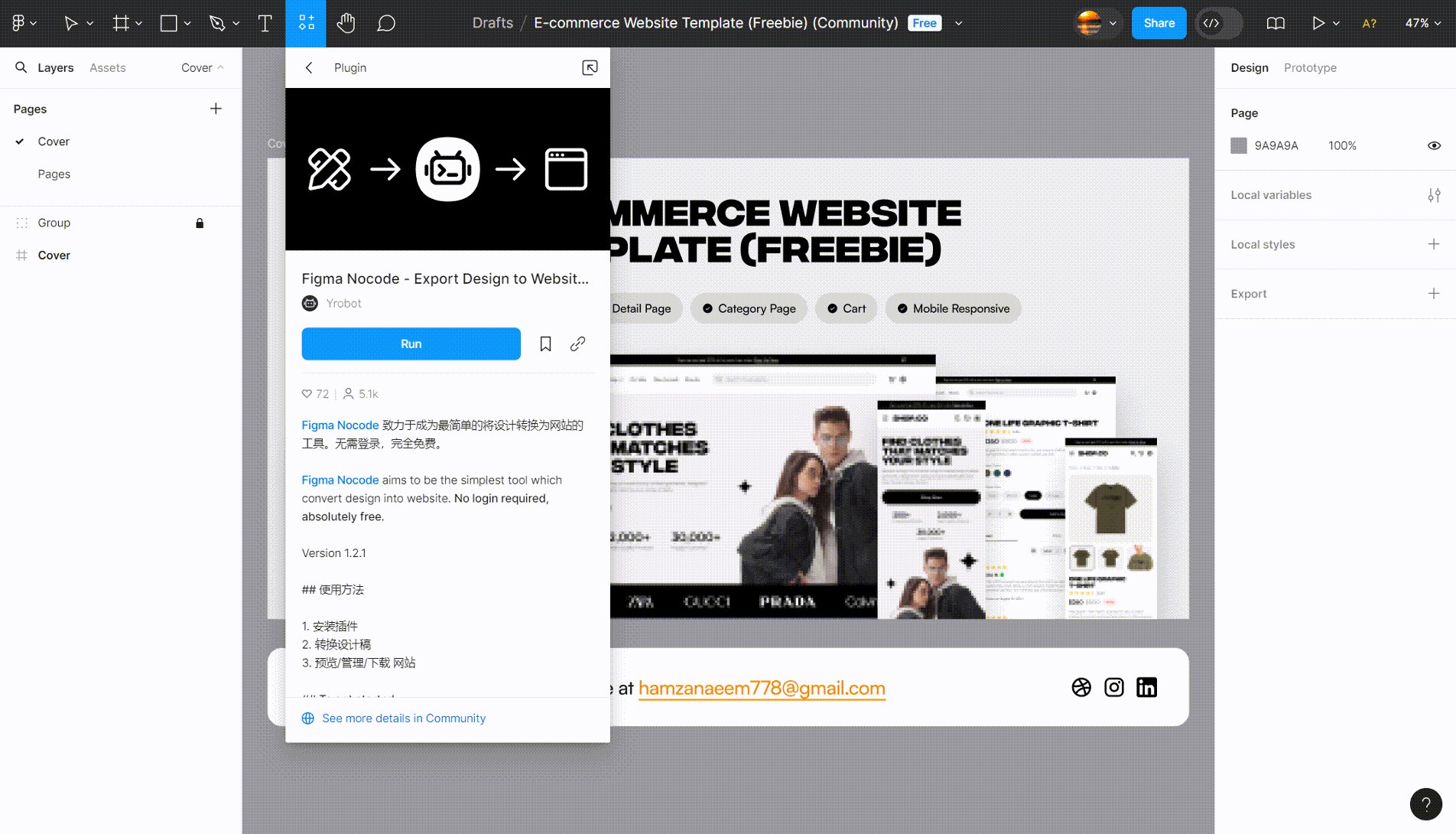
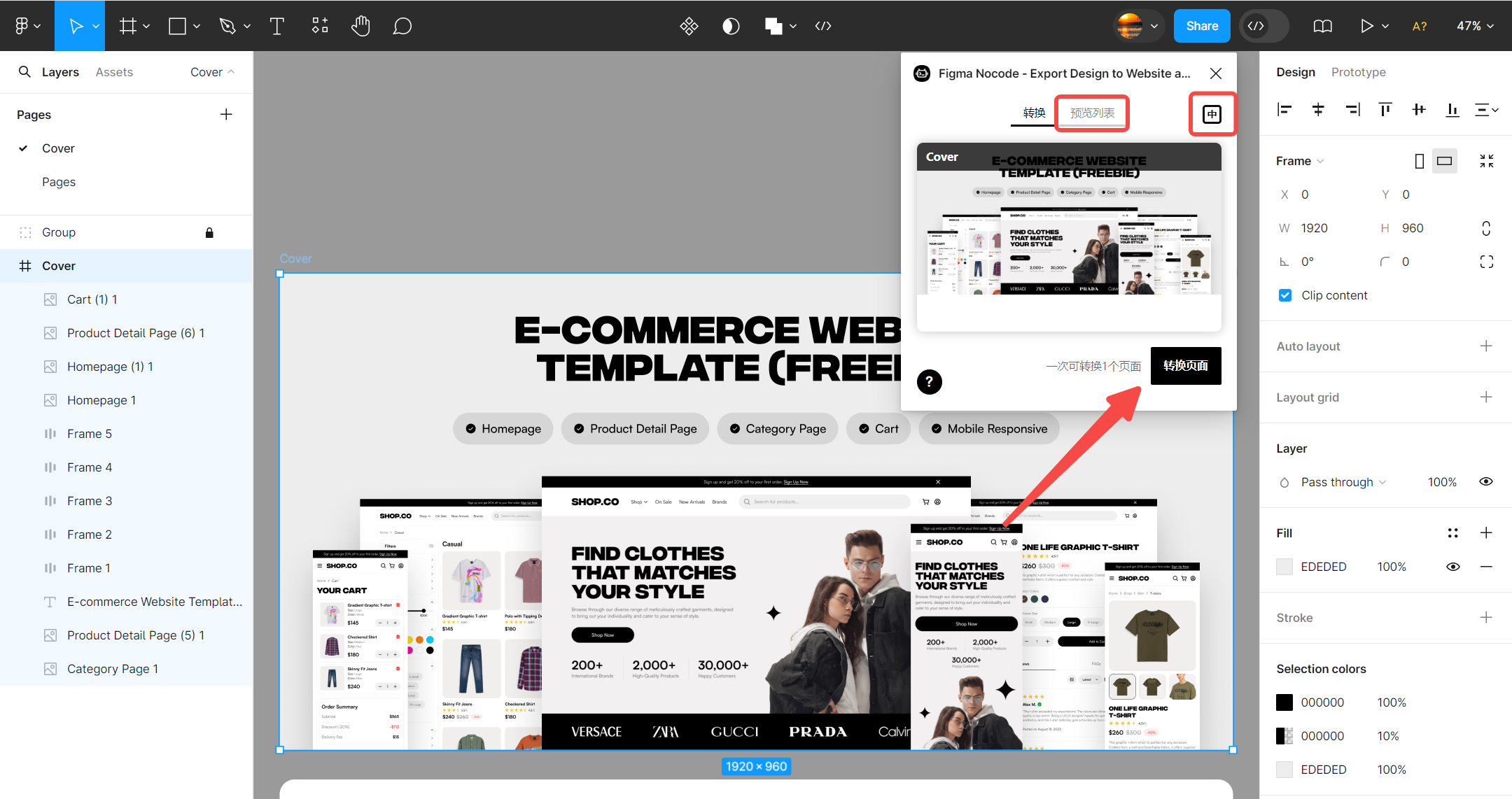
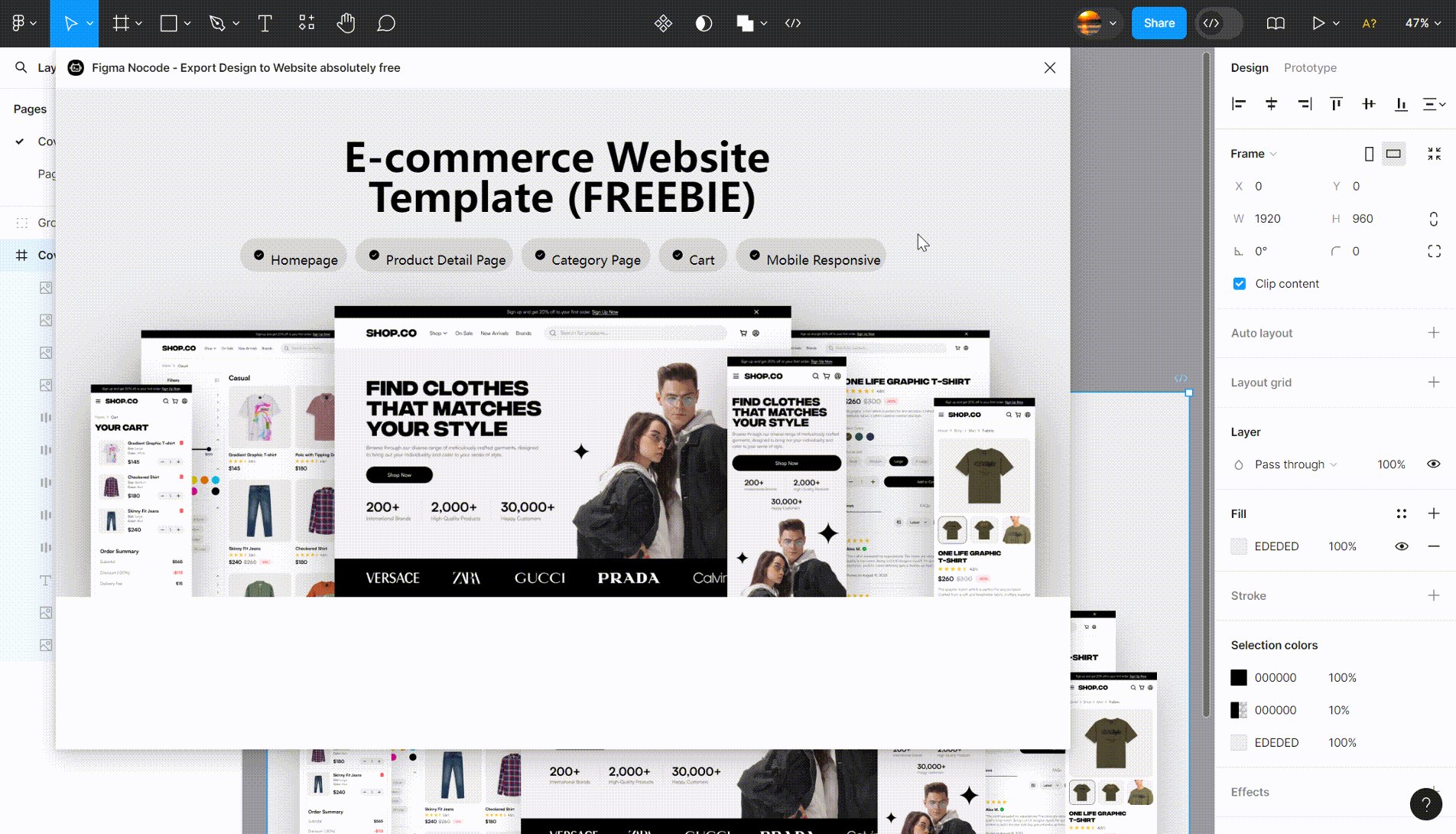
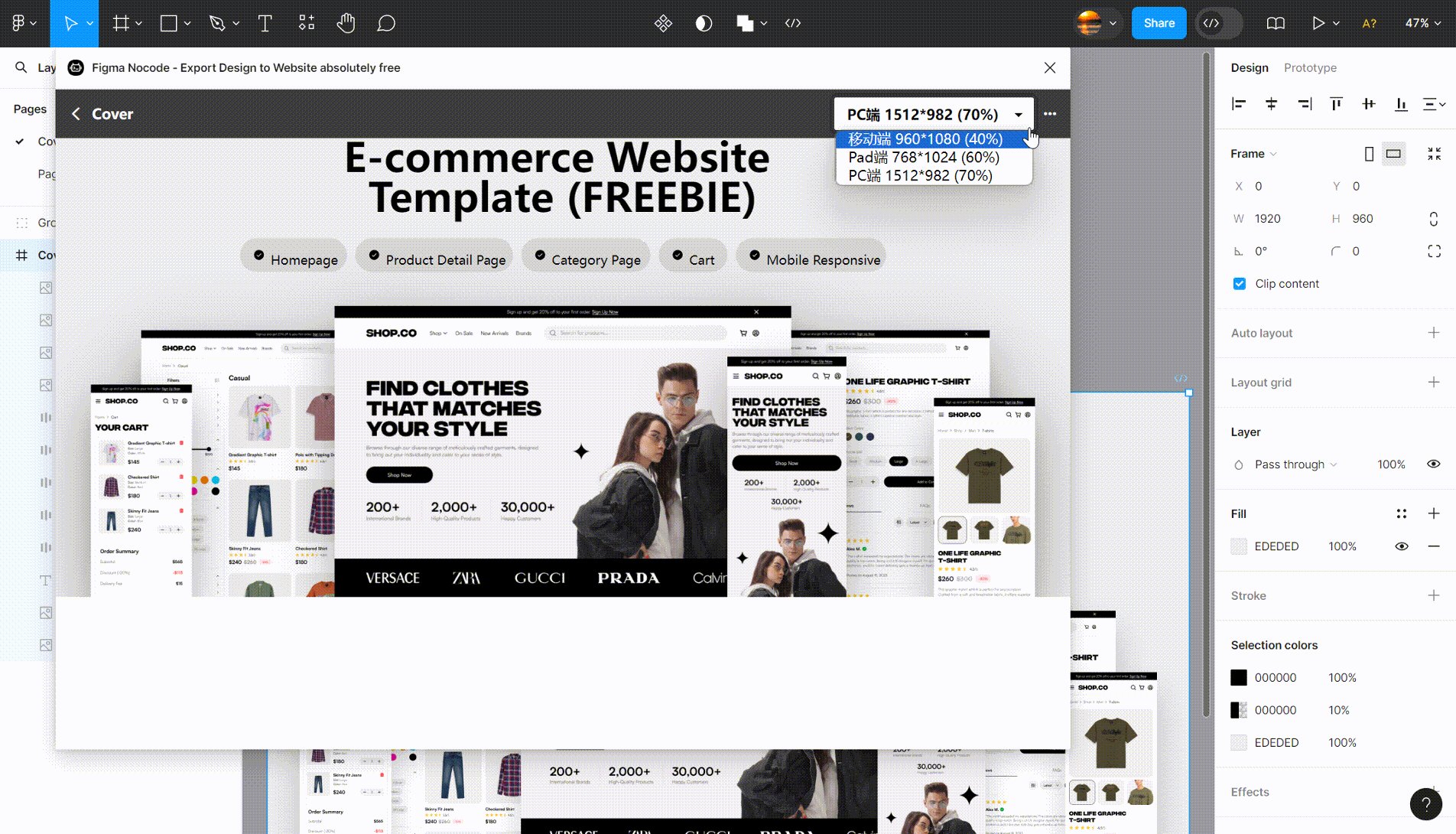
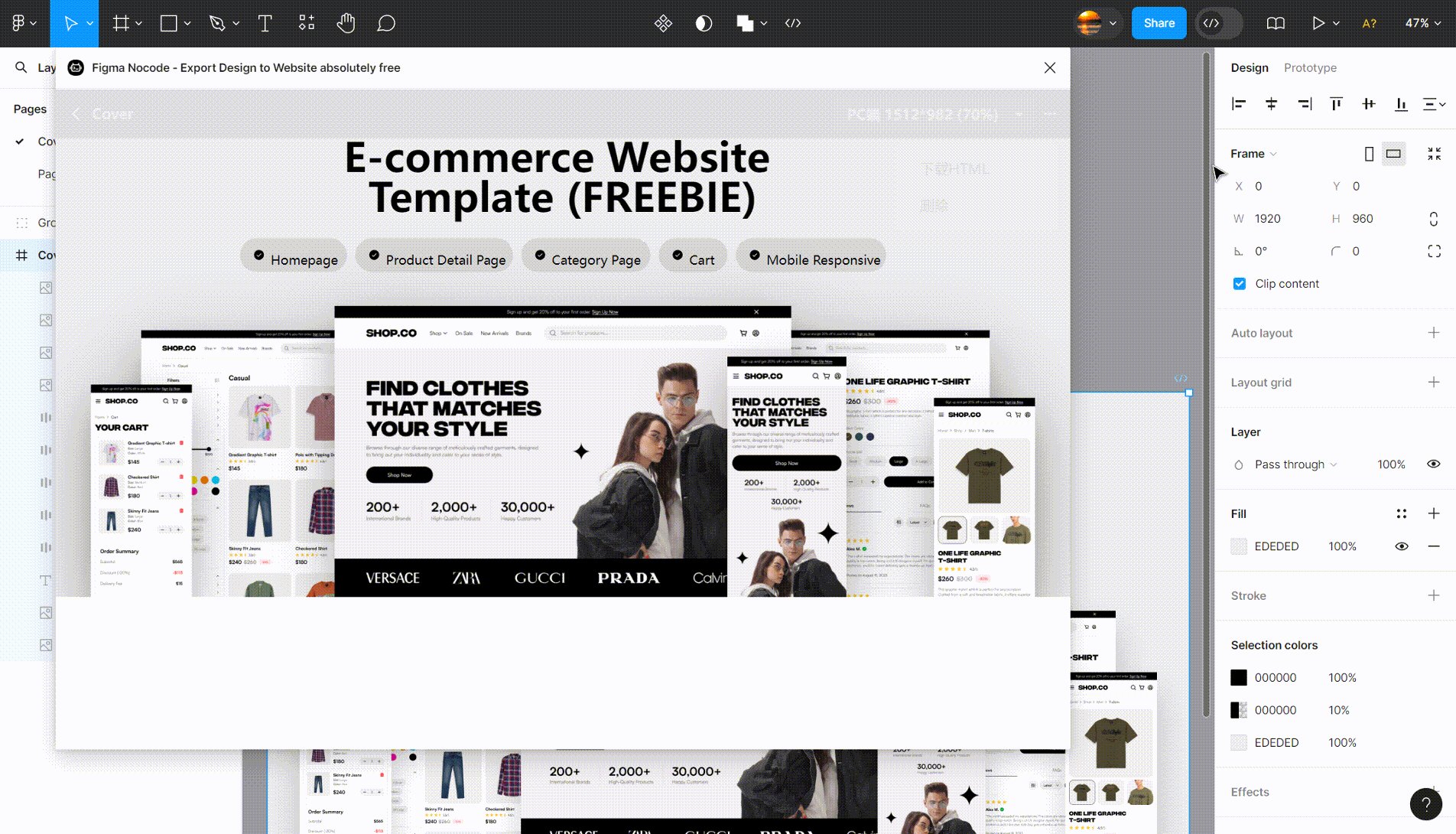
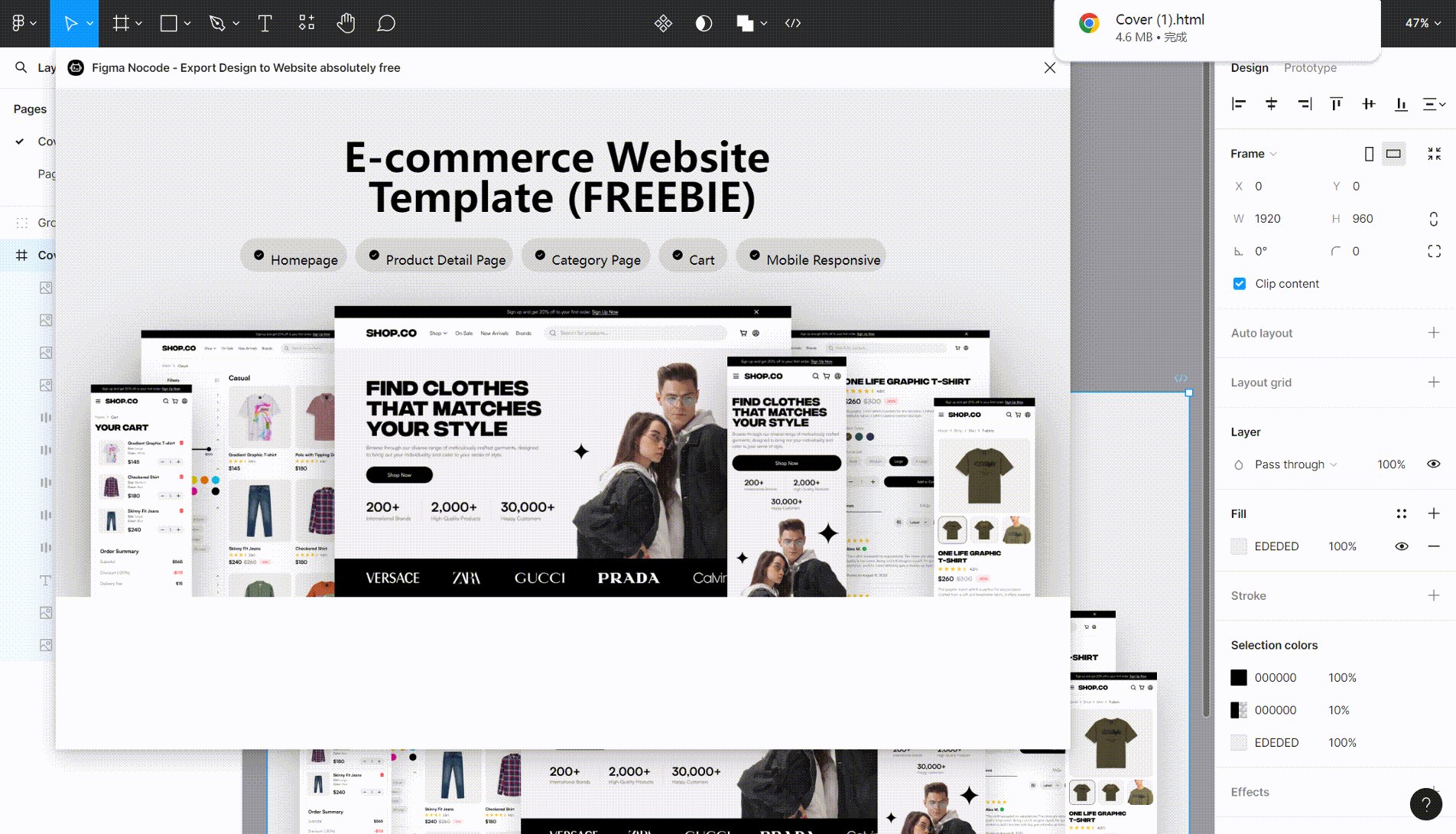
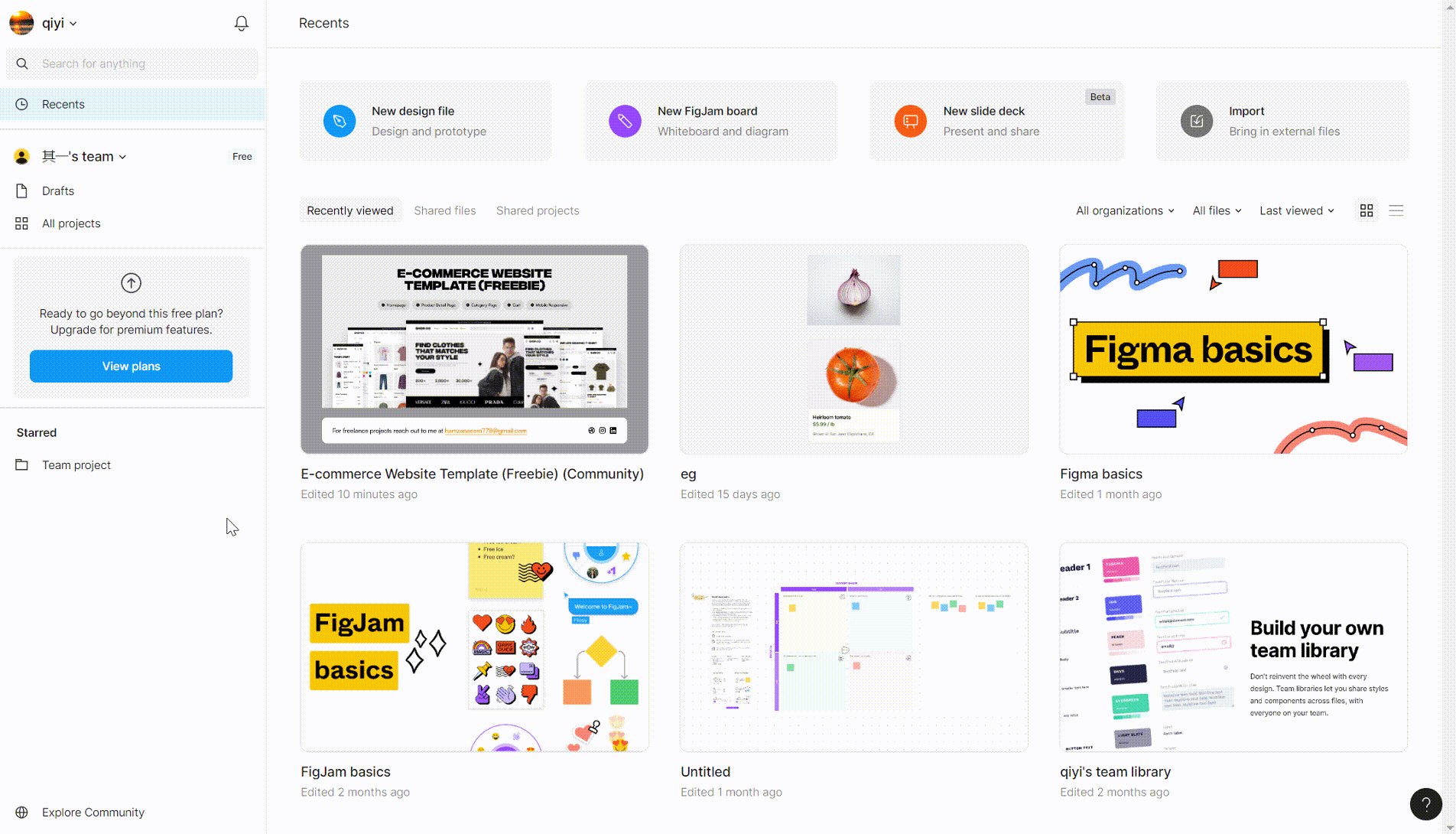
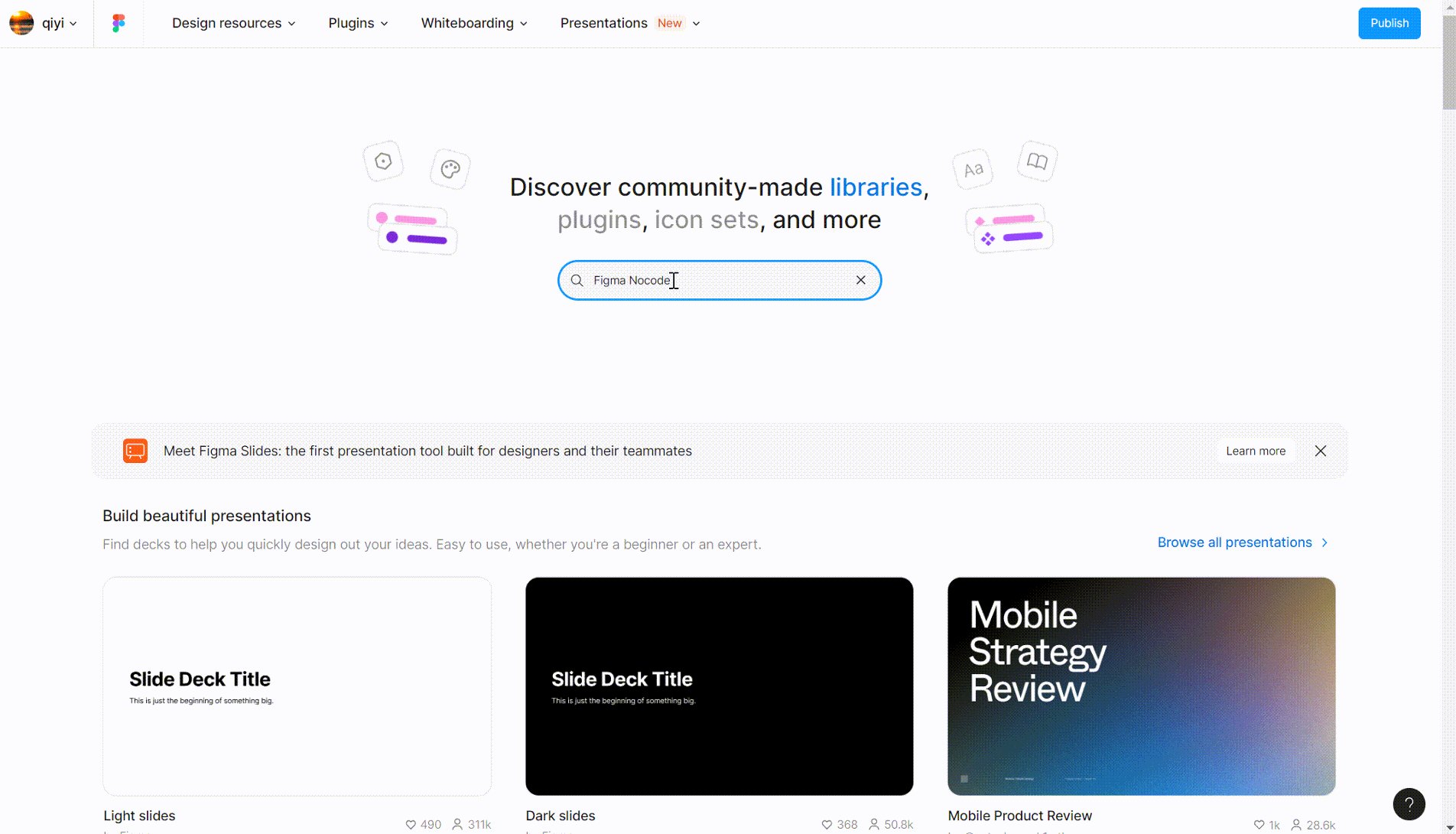
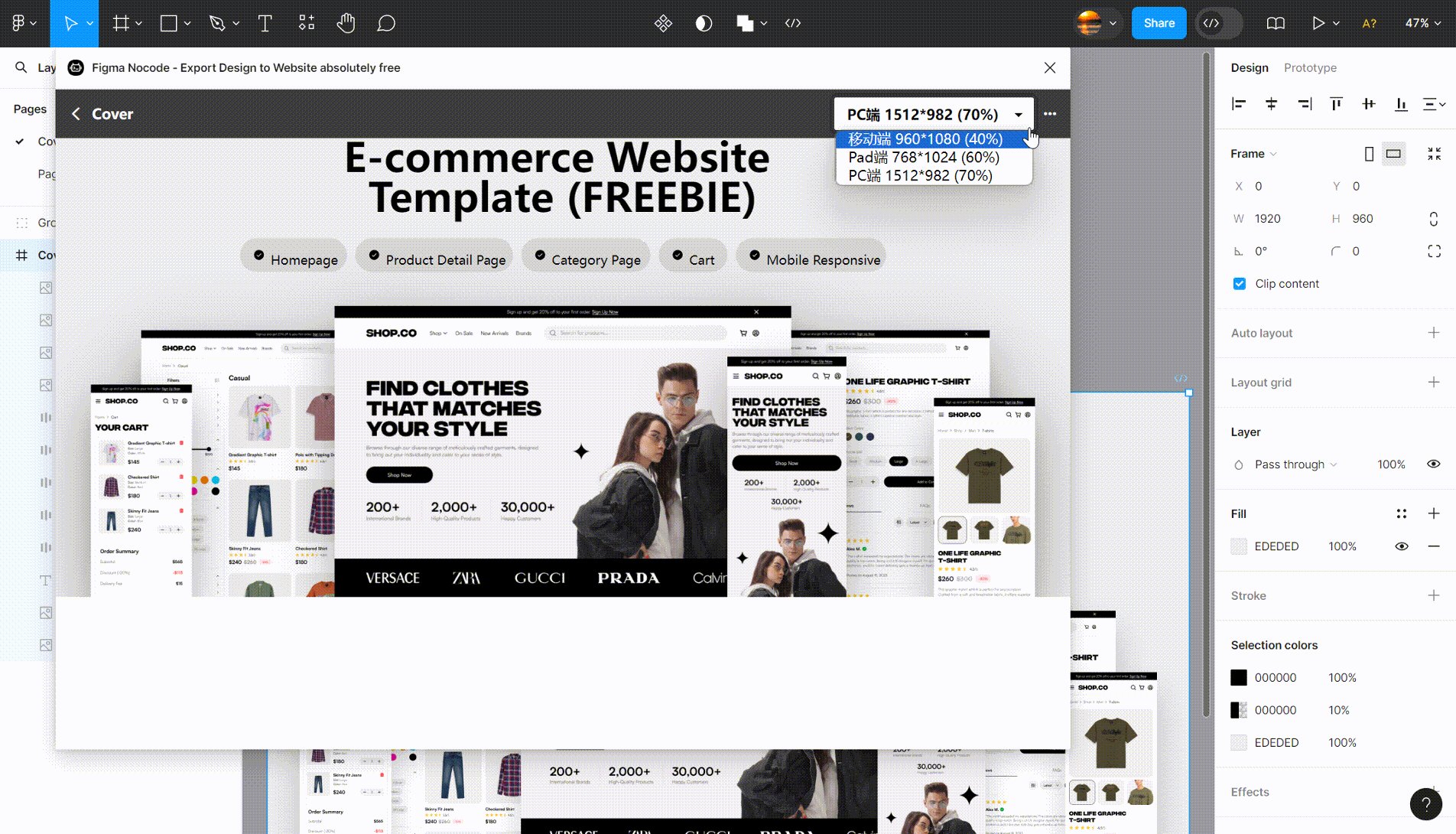
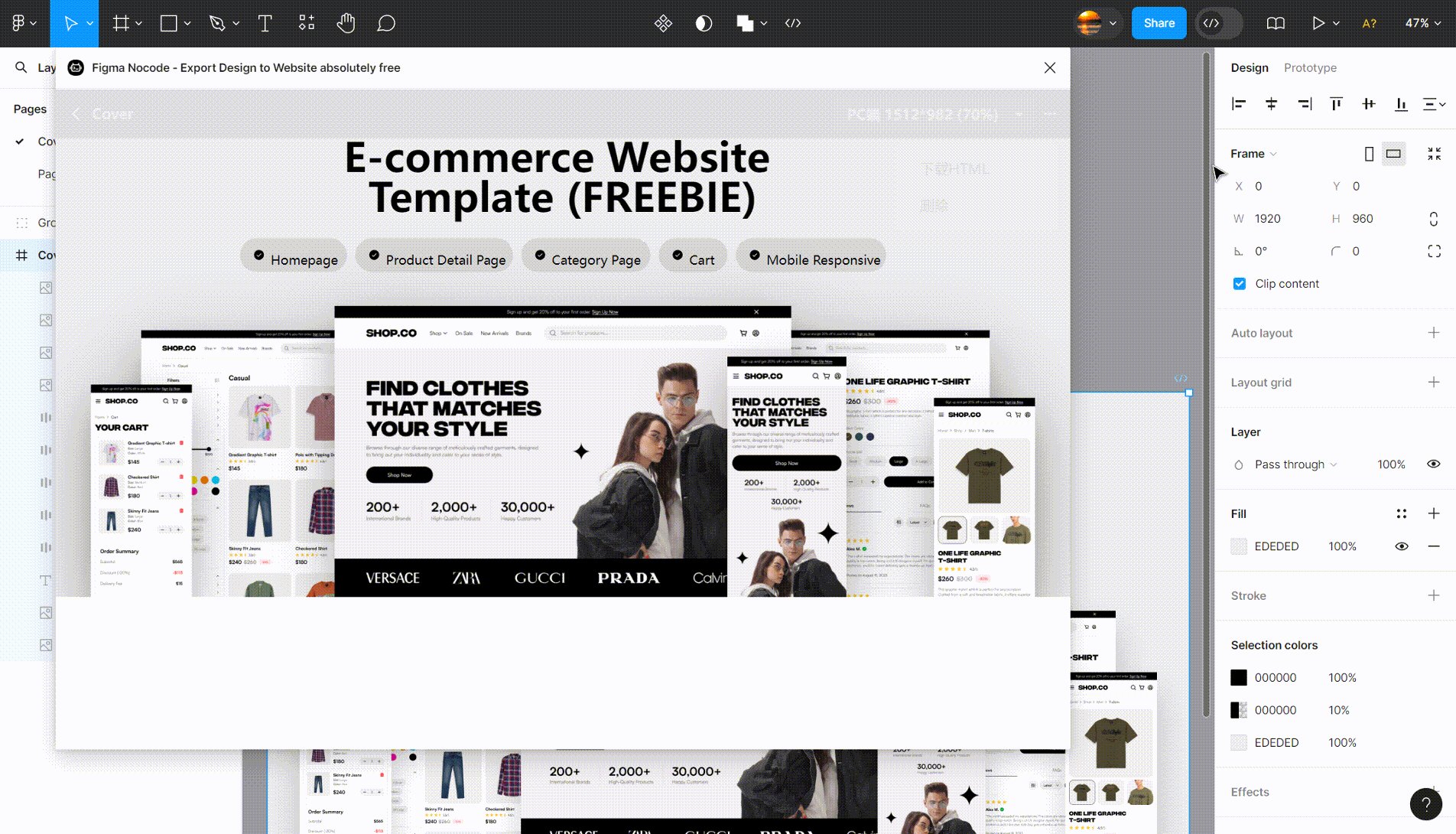
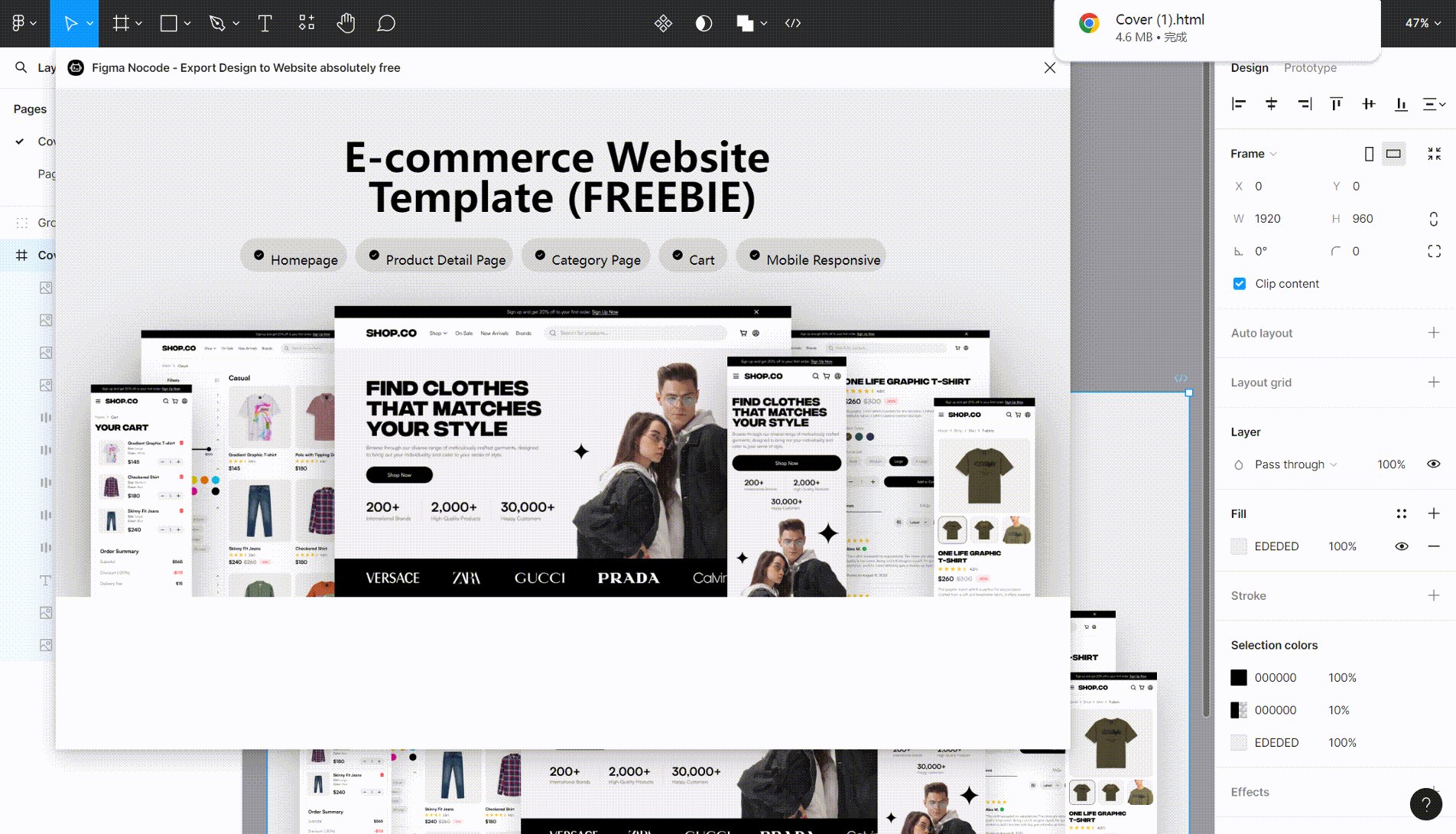
1、使用 Figma Nocode 插件将 Figma 文件转 HTML
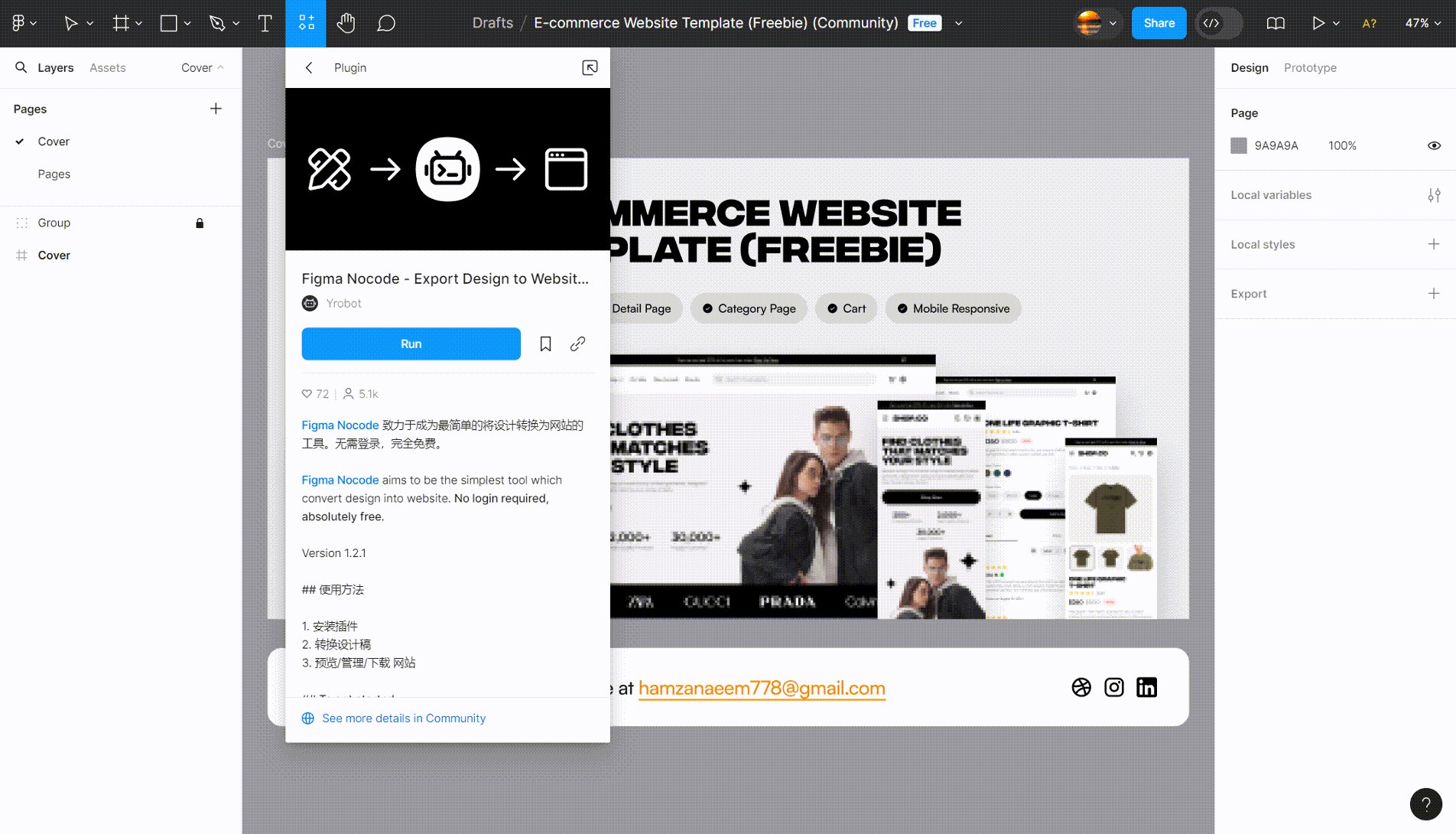
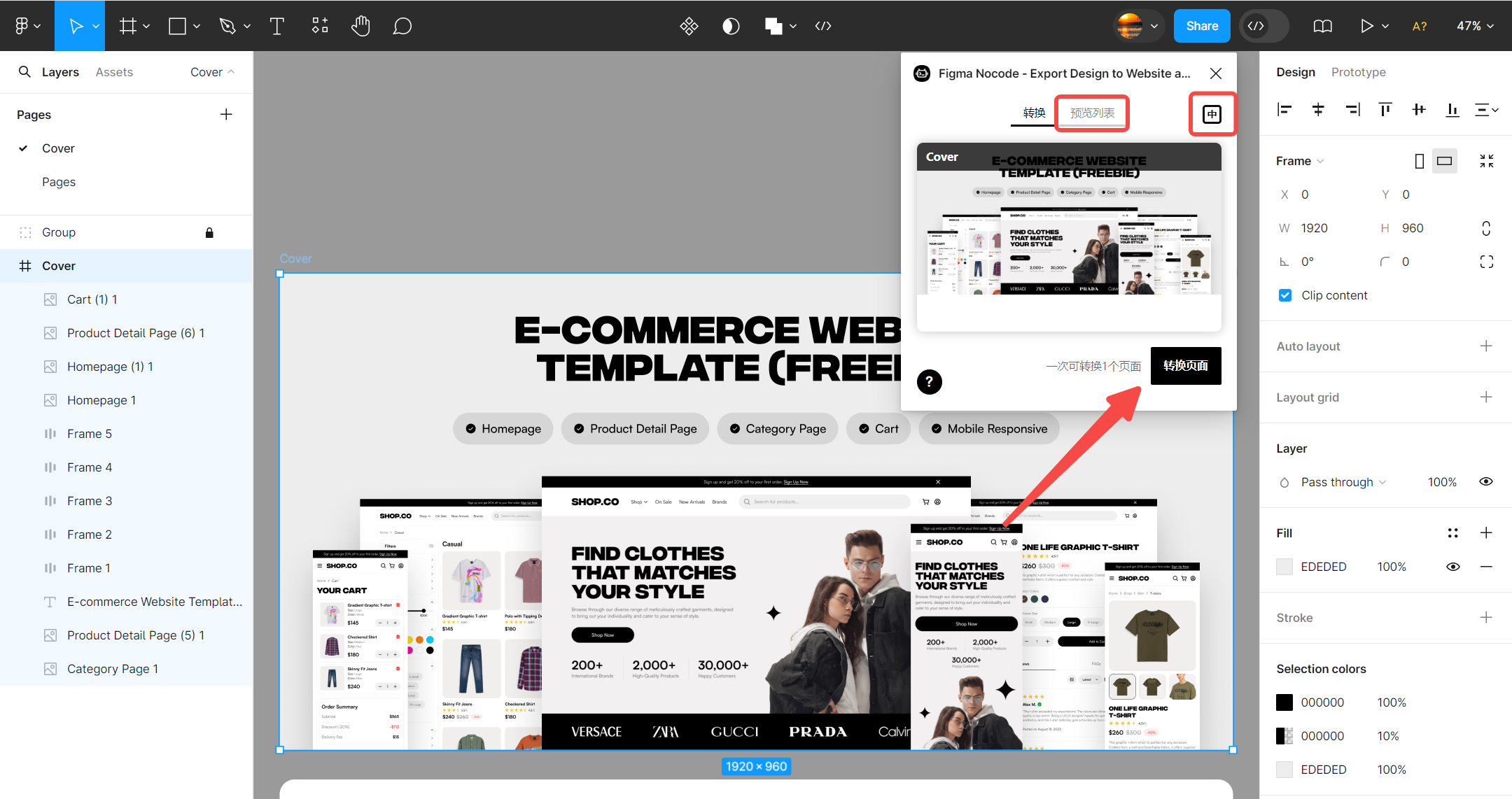
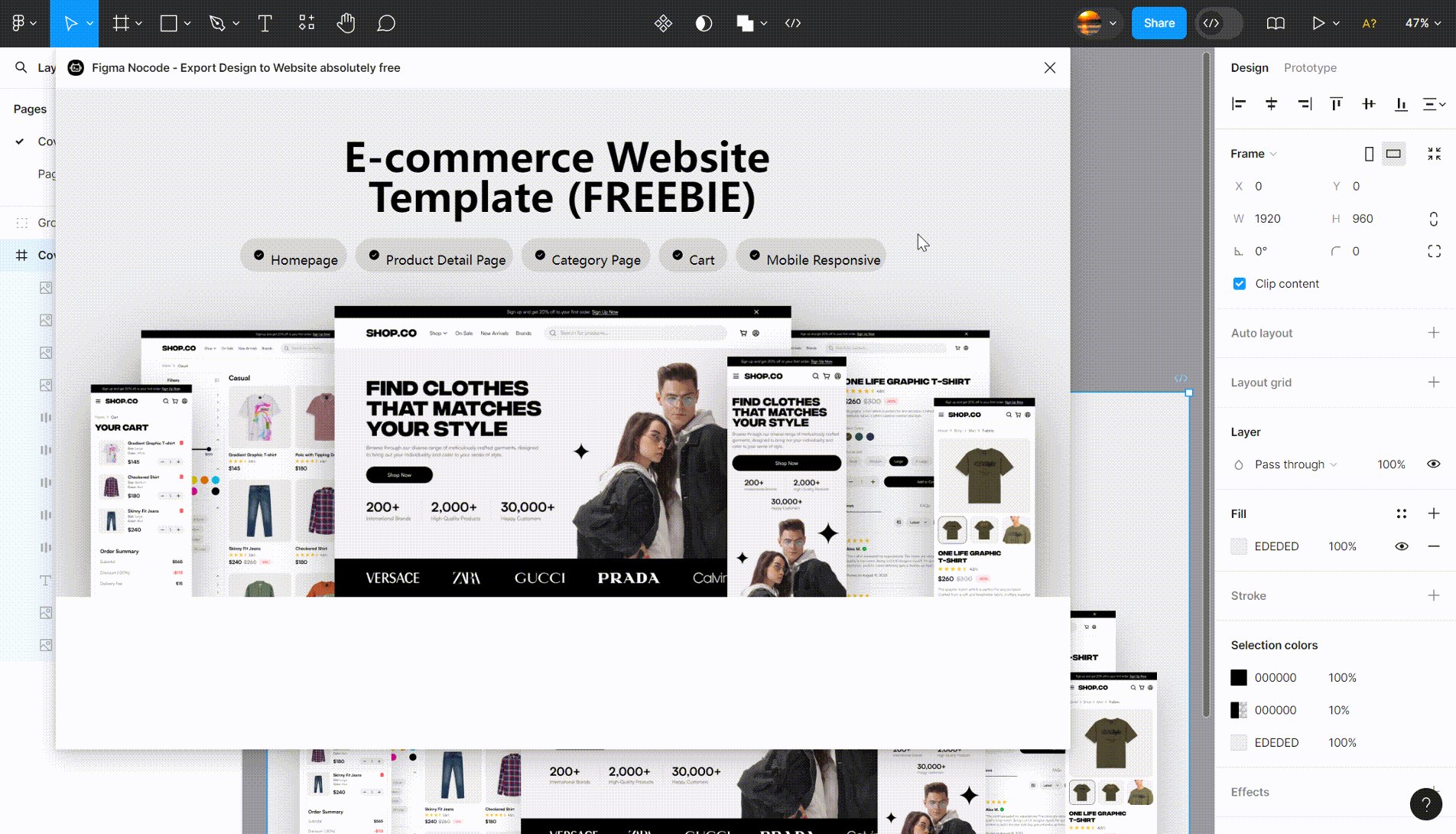
Figma Nocode 插件致力于成为最简单的将 Figma 设计转换为网站的工具。它不需要在第三方平台登录,并且可以在 Figma 中免费使用,下面是它的具体使用步骤:



除了 Figma Nocode 插件,Figma 中还有一些插件,诸如 Vishwas Gopinath 插件等,也可以实现 Figma to HTML,操作都与上方我演示的步骤类似,在这里就不一一介绍了。
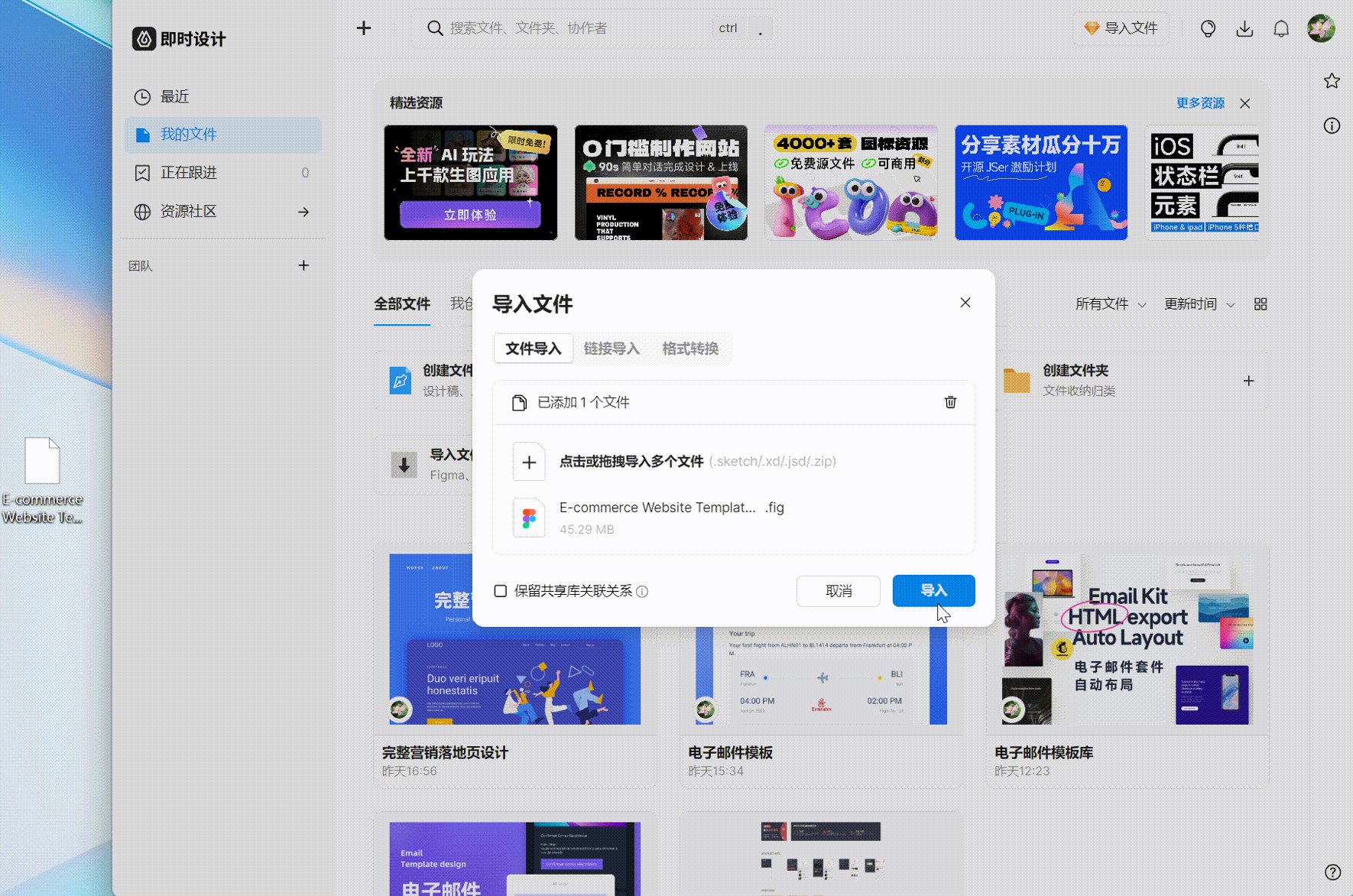
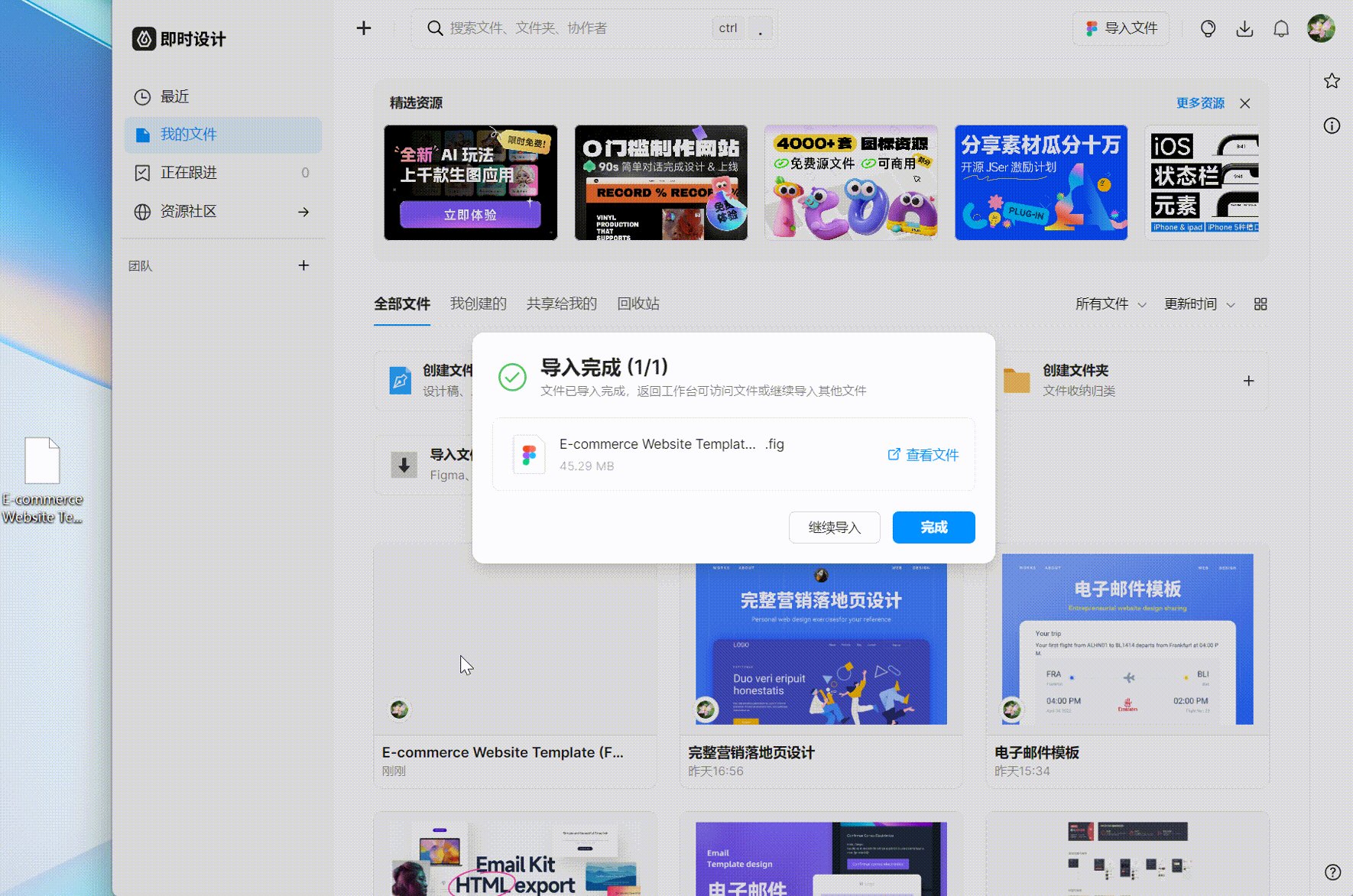
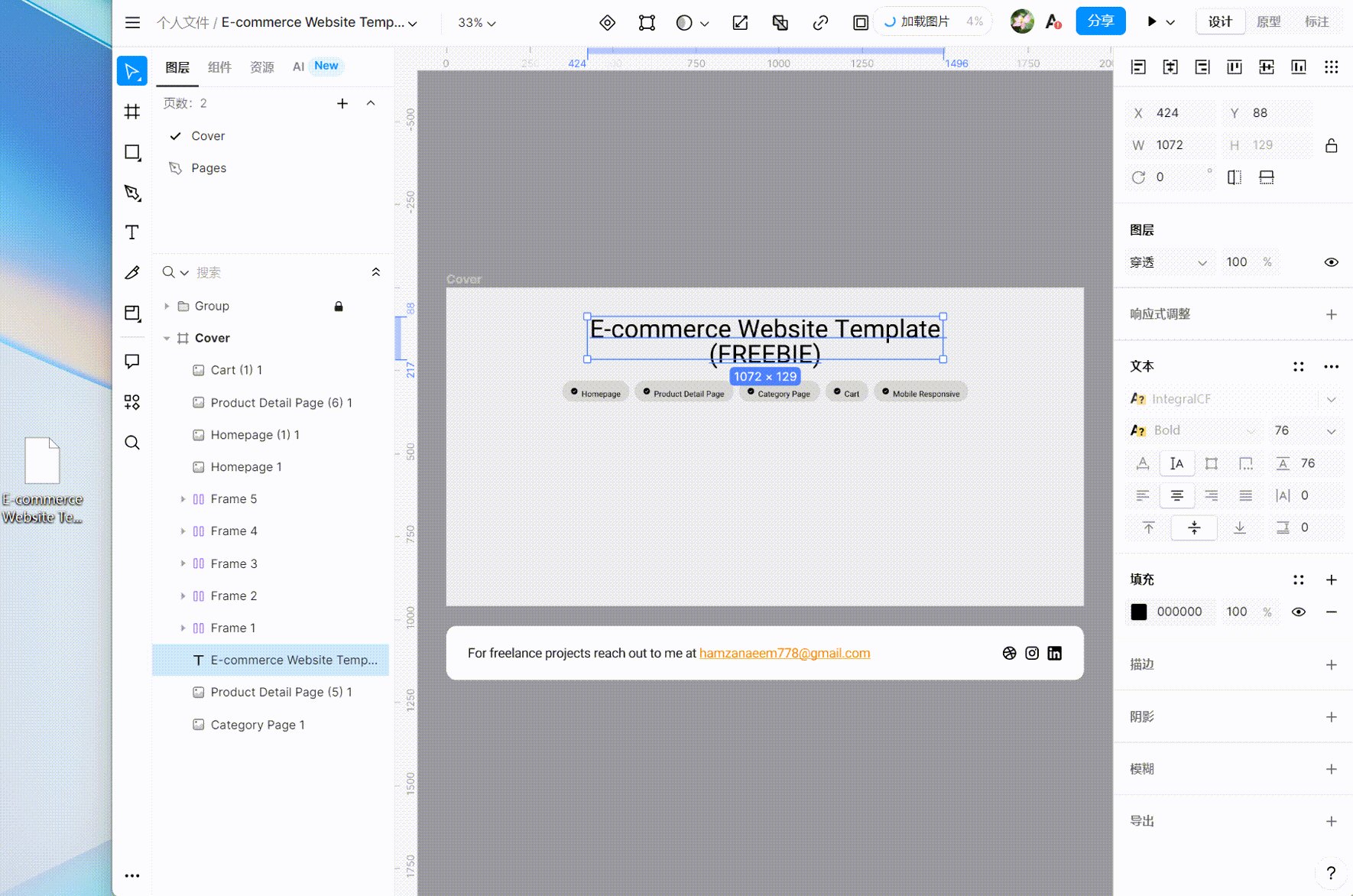
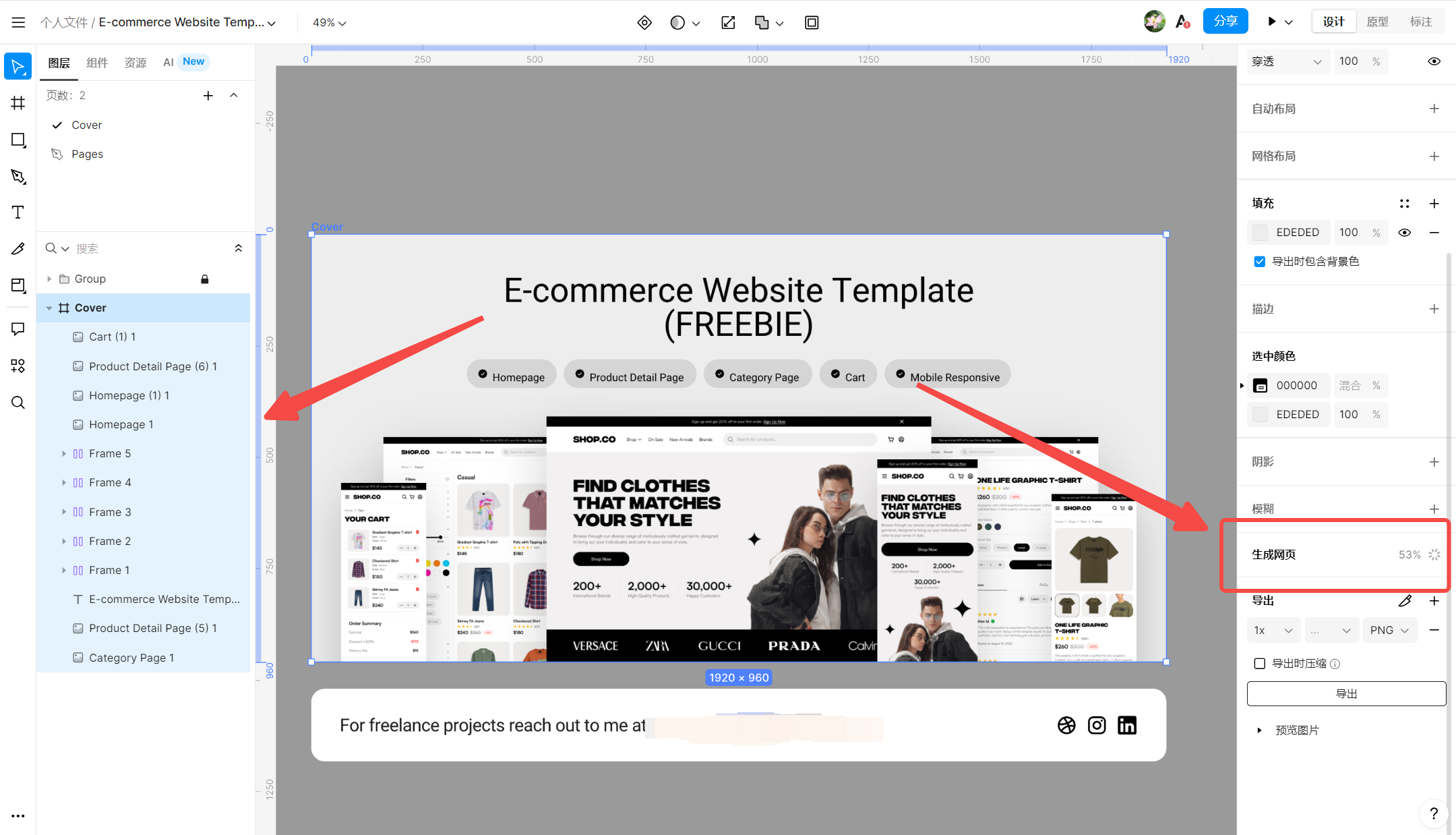
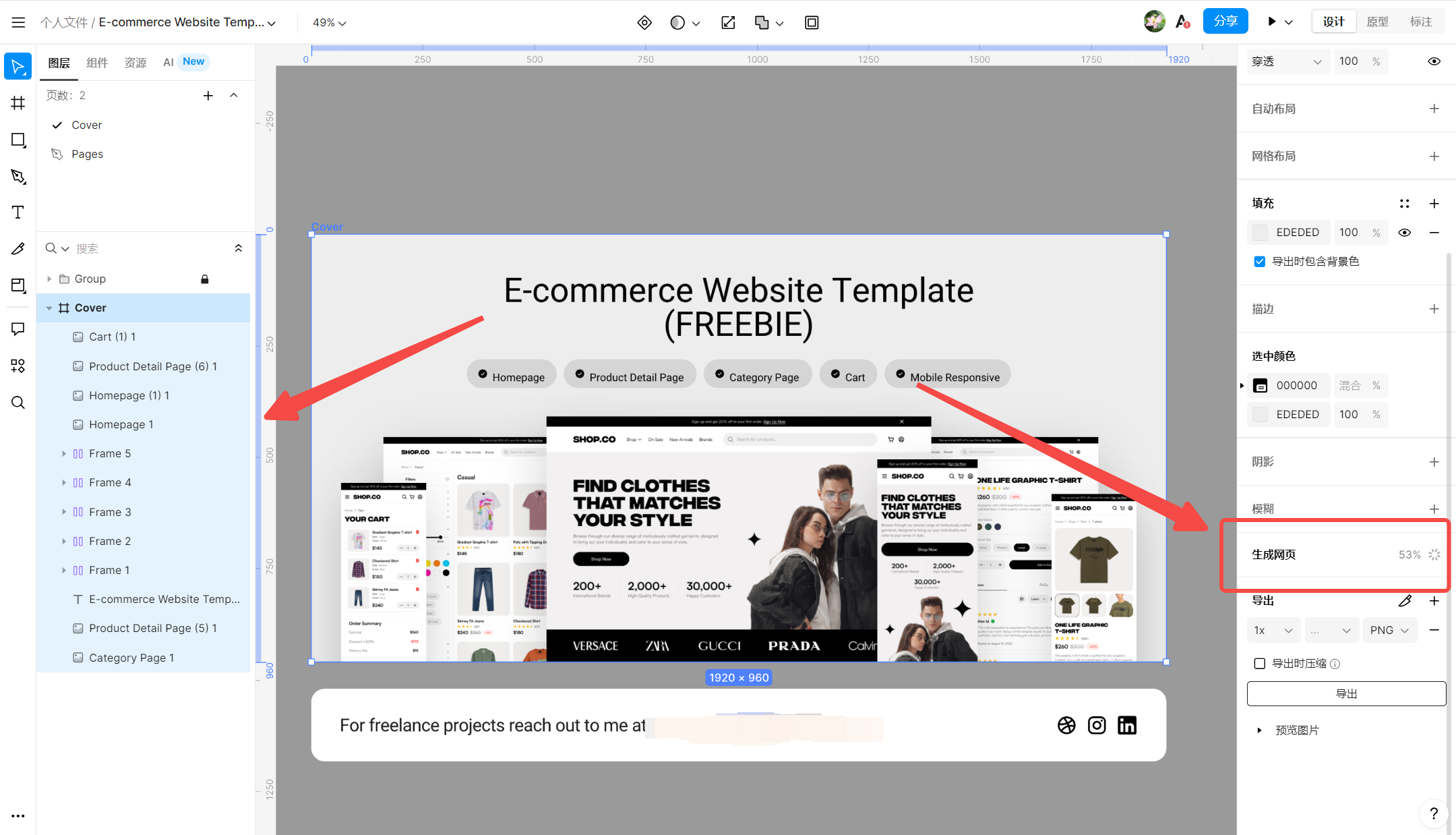
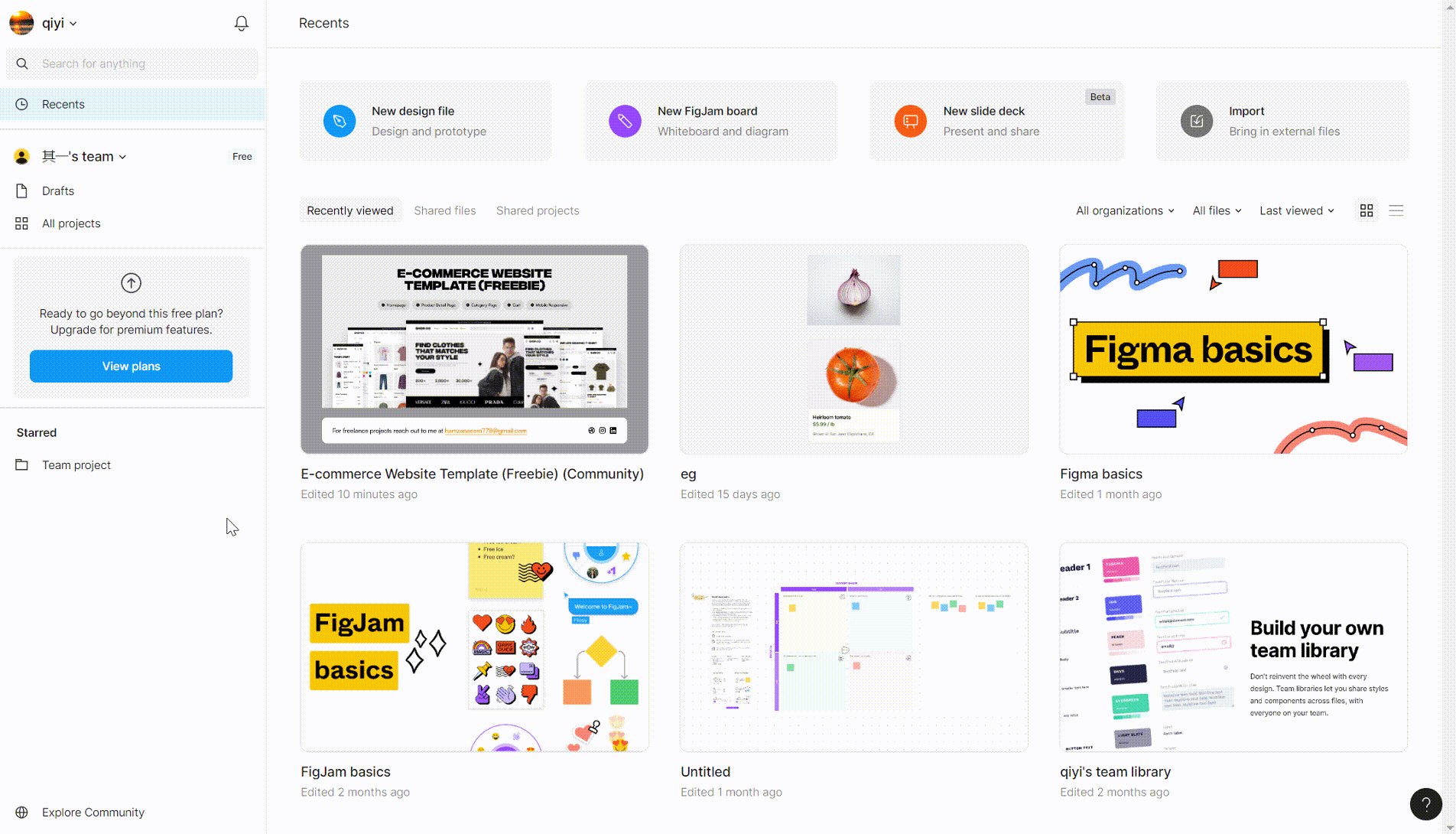
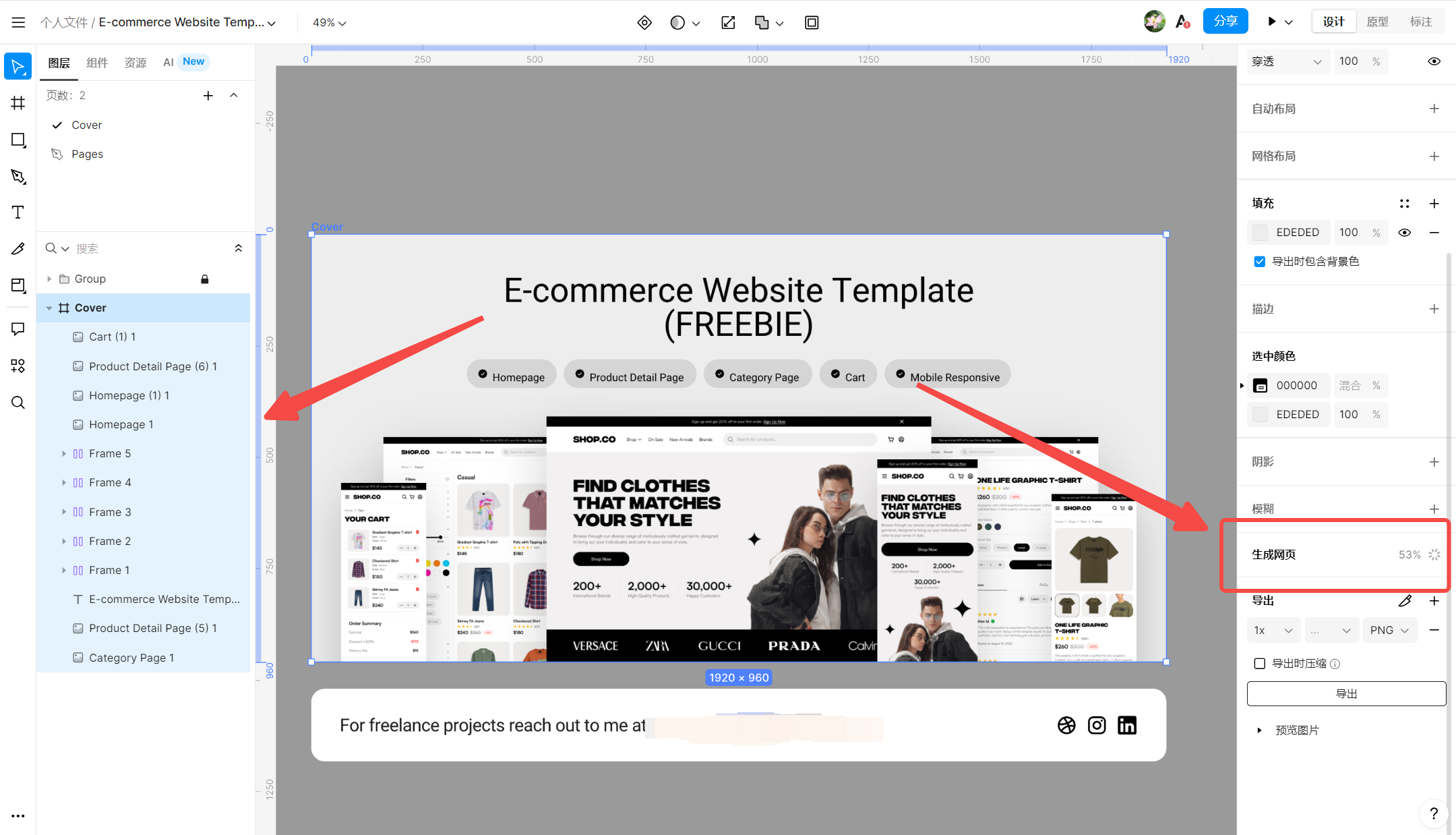
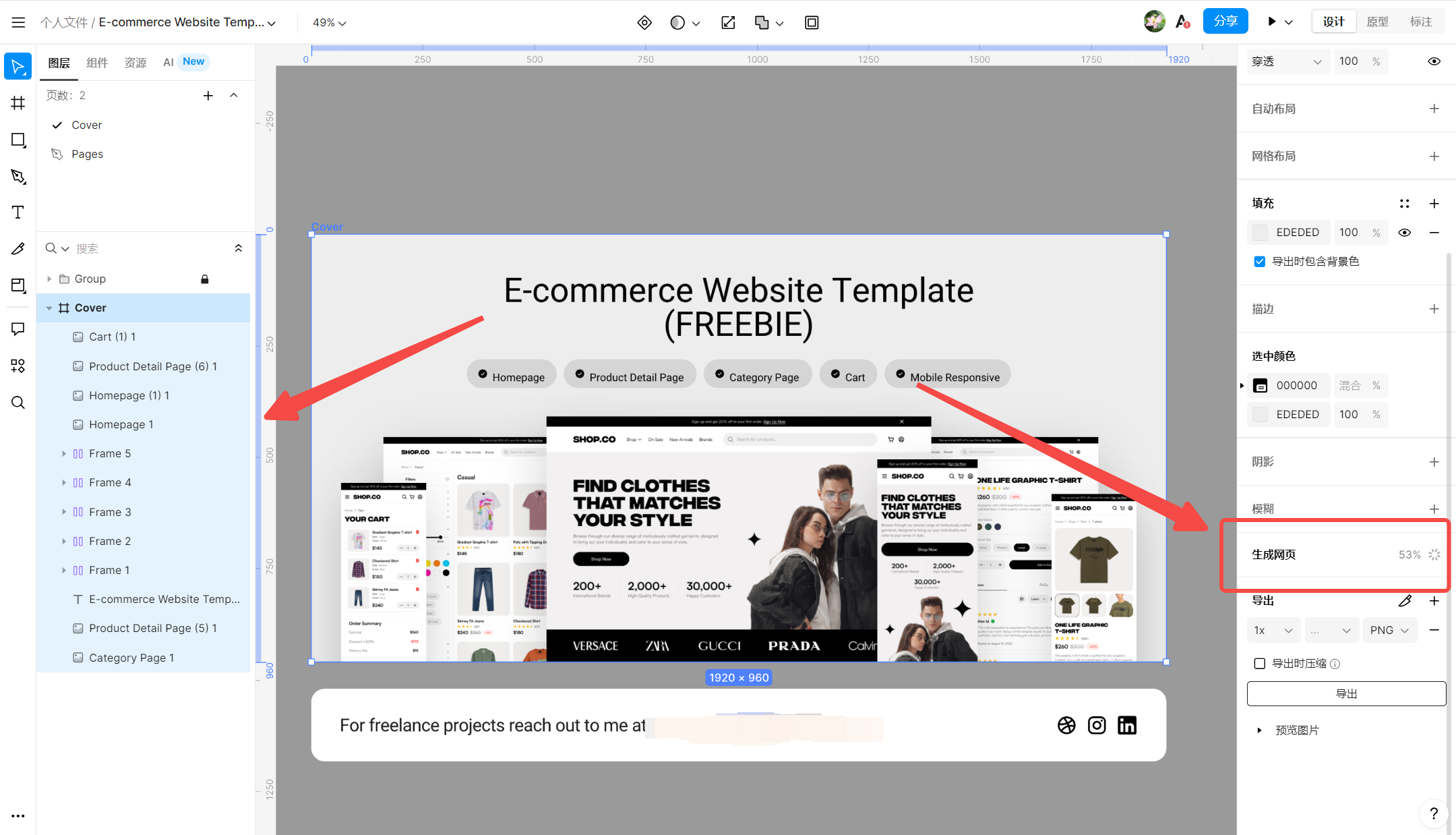
2、使用即时设计一键发布功能将 Figma 文件转 HTML
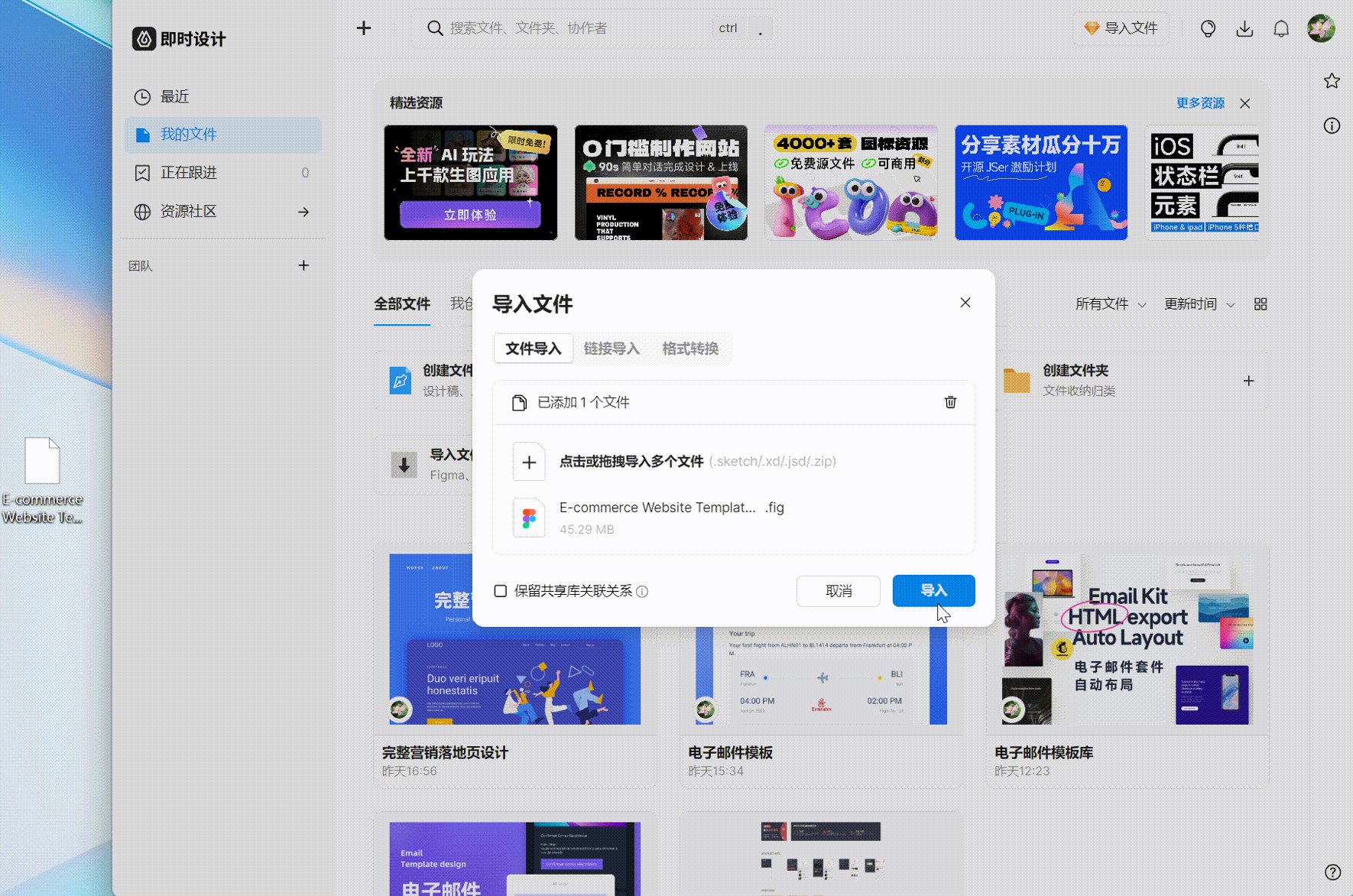
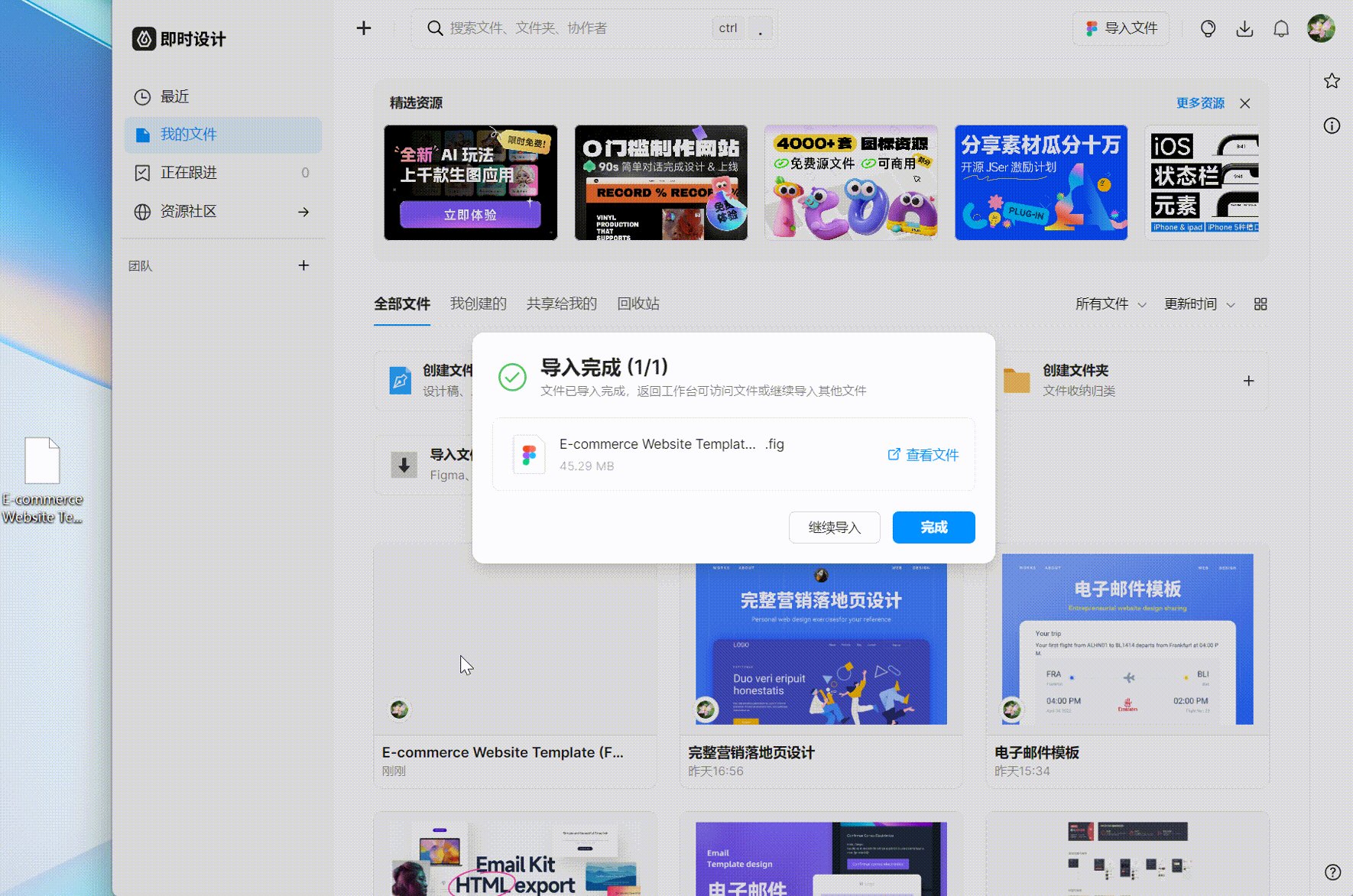
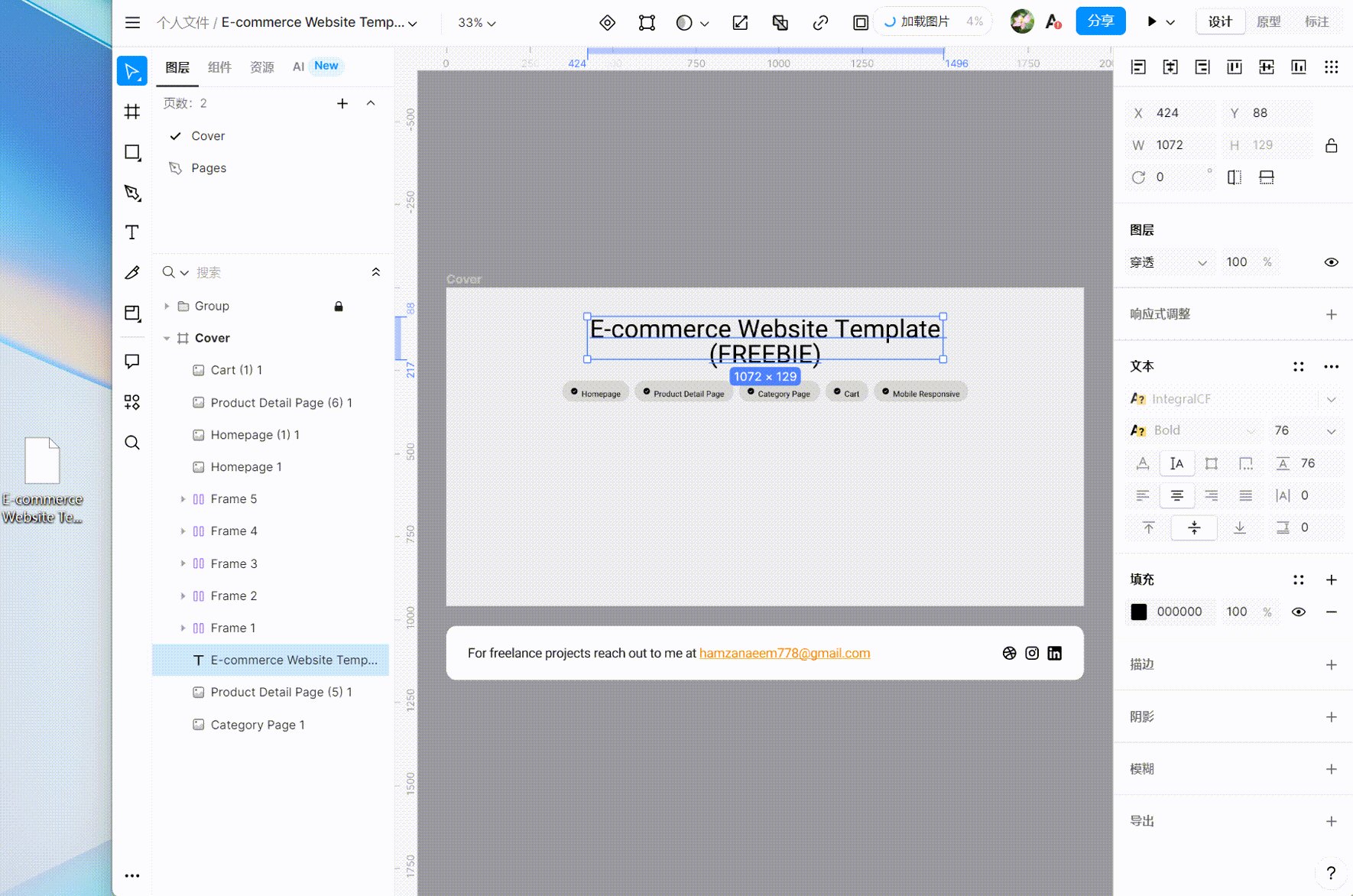
上面这个方法总结来说都是通过插件来实现 Figma to HTML,虽然较为方便,但是有一些语言、页面转换数量的限制。接下来我要介绍的这个方法可以通过即时设计实现设计界面中一键转换并发布 HTML,即时设计是国内首个在线协作式 UI 设计平台,对于国内设计师或者新手设计师们更加友好简便,以下是这个方法的具体操作步骤:


总结
以上就是将 Figma 设计转换为 HTML 的两个简单方法的介绍。通过 Figma 中的插件和即时设计的一键上线功能都可以实现 Figma 设计到 HTML 的转换,但是我在这里更推荐大家使用即时设计。
首先即时设计在设计界面就可以实现
转换,无需额外安装插件的复杂操作
,其次它能够完整地展现页面间的交互效果,高度还原页面设计,最后即时设计的全部功能对于个人及中小团队都是完全免费的,大大降低了设计师们的转换成本。即时设计还拥有丰富的网页设计资源和强大的设计工具,能够满足设计师们从设计到发布的全流程需求,如果你正在为不知道怎么将 Figma 设计转换为 HTML 而发愁的话,不如就来即时设计中体验一键发布网页这个便捷高效的操作吧~



 除了 Figma Nocode 插件,Figma 中还有一些插件,诸如 Vishwas Gopinath 插件等,也可以实现 Figma to HTML,操作都与上方我演示的步骤类似,在这里就不一一介绍了。
除了 Figma Nocode 插件,Figma 中还有一些插件,诸如 Vishwas Gopinath 插件等,也可以实现 Figma to HTML,操作都与上方我演示的步骤类似,在这里就不一一介绍了。