
设计师不容错过的3个UI设计网站!
于 UI 设计师来说,设计出优秀且实用,易操作的界面是非常重要的,然而实现这种界面设计并不容易,这需要设计师深入了解用户需求,并拥有独到的审美眼光,在满足用户使用需求的情况下让界面呈现出最优的表达效果。而在设计过程中,一个功能多样,用得顺手的 UI设计网站,可以帮助设计师完成这一系列的工作。同样,从“帮助设计师更好地完成设计工作”这一角度出发,本文将会与大家分享 3 个优秀的 UI 设计网站,这 3 个网站各有所长,大家可以根据需要挑选使用。接下来,就一起来 Mark 优秀的 UI 设计网站吧!
1、即时设计:专业级的 UI 设计网站,可免费在线使用
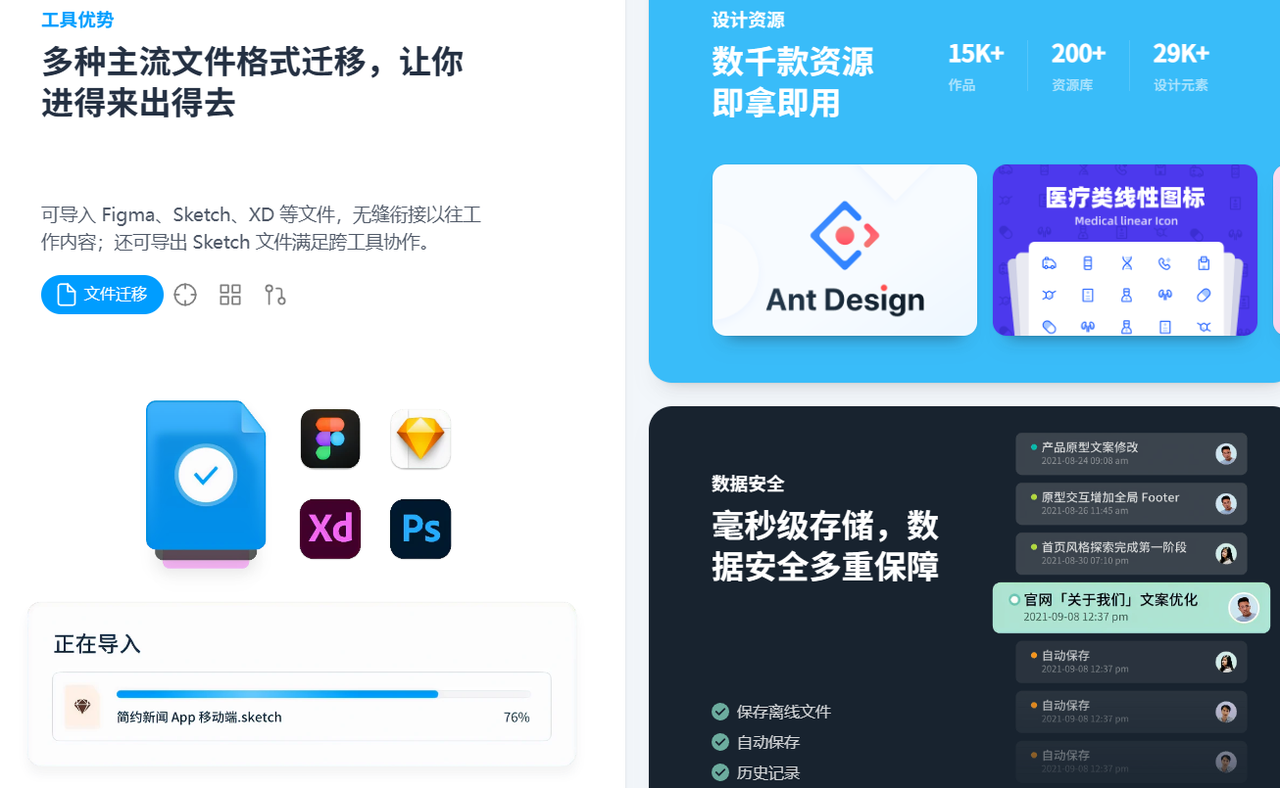
首先先来看即时设计。即时设计作为一款国产的专业级 UI 设计网站,为设计师提供了全中文的操作环境和在线使用的操作方式,是一款学习成本低,上手操作无压力的设计网站。
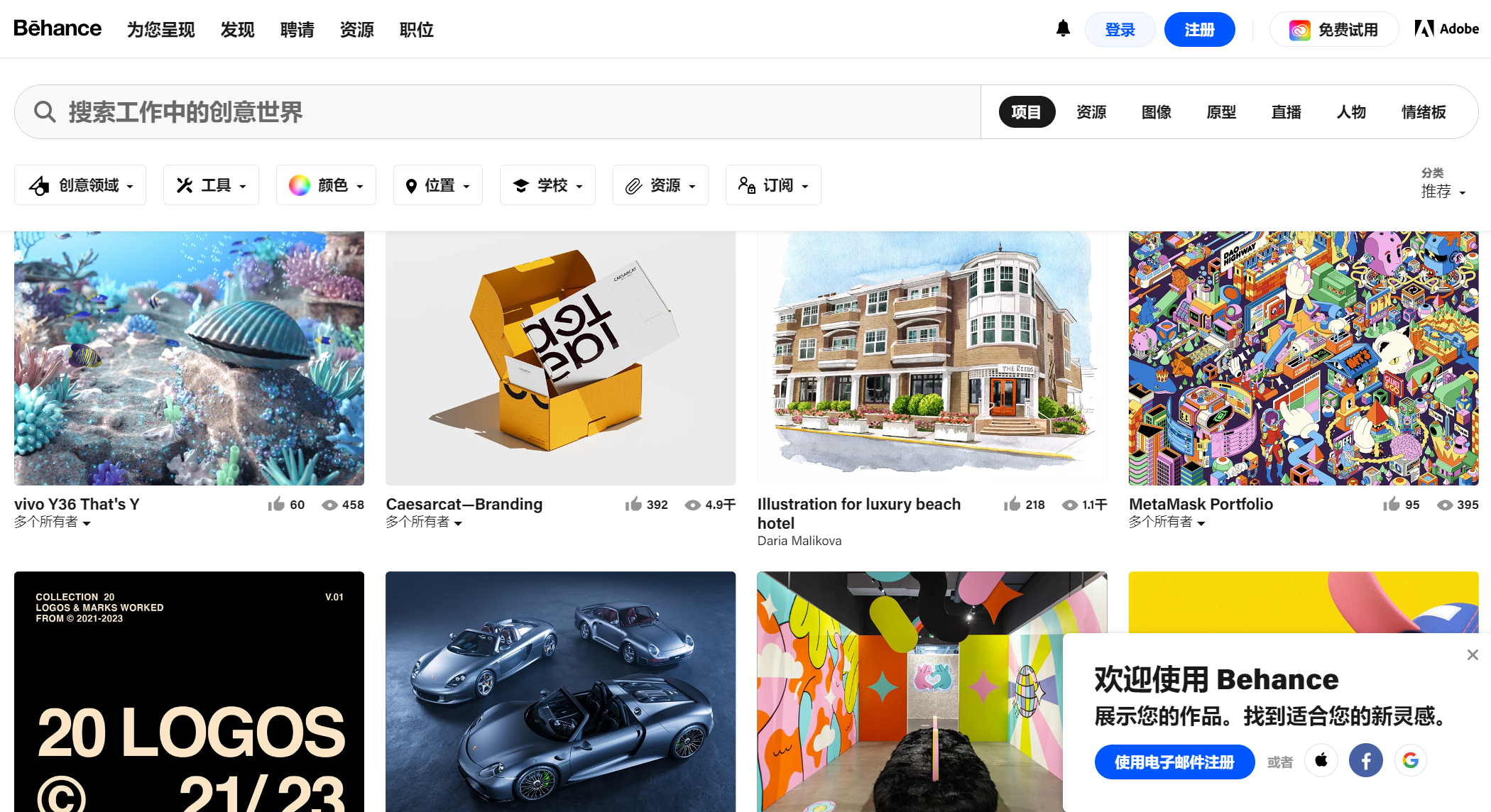
在 UI 设计工作中,即时设计解决了设计师的素材需求,在它的「 资源广场 」版块,有大量设计精美且风格多样的设计素材,点 击素材详情页面的“使用”按钮,即可在画布上实现素材的编辑和导出操作。同时,它还提供了实用的 UI 设计插件,在 插件广场 版块,通过安装不同的设计插件,可实现多种 UI 设计效果。

兼容多种操作系统和文件格式,提供专业 UI 设计功能服务,可免费在线使用的国产 UI 设计网站—— 即时设计
2、Sketch:专属于 Mac 系统的功能多样的 UI 设计网站
在使用进行 UI 设计之前,需要将操作系统更改为 Mac,在 Mac 操作系统中,再进行 Sketch 的安装与使用。目前 Sketch 并未提供 Windows 版本,所以对于使用 Windows 端的设计师来说,这一点还是不太友好的。
在网站性能方面,Sketch 绝对是一个“能打”的 UI 设计网站,它网站响应迅速,界面操作流畅,功能服务全面,完全可以满足设计师的使用需要。
在操作使用方面,它也为设计师带来了一些工具便利,比如支持 CSS 样式代码复制,方便的阵列生成,多个图层样式叠加操作等等,可以帮助设计师进行更出色的 UI 设计。
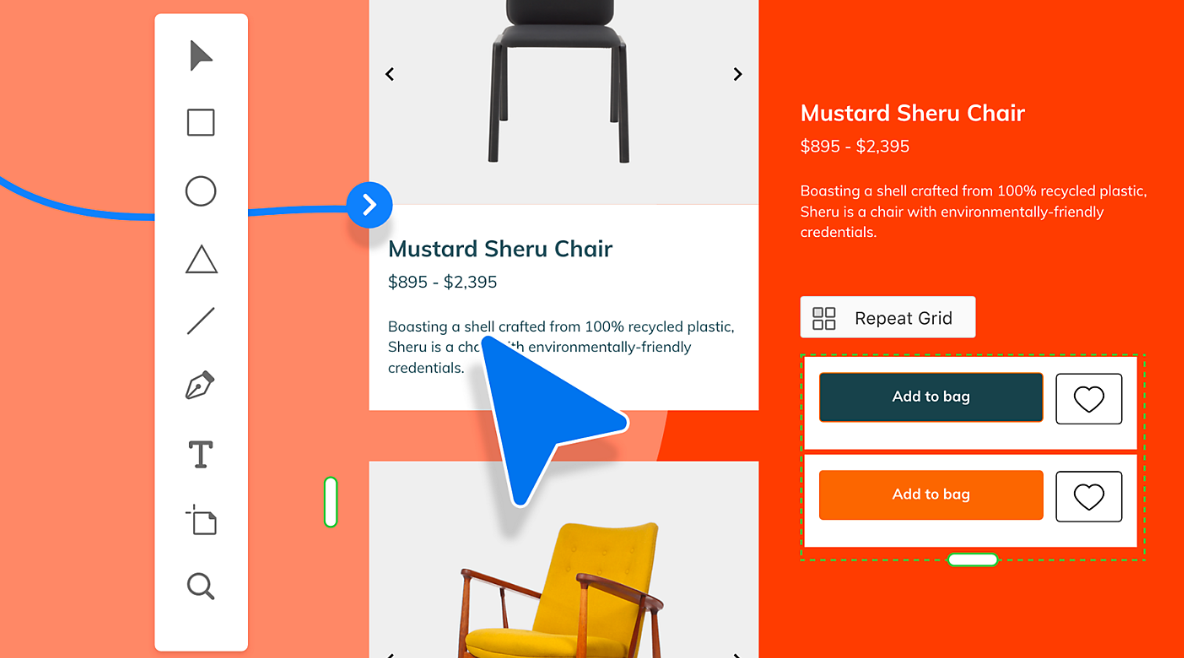
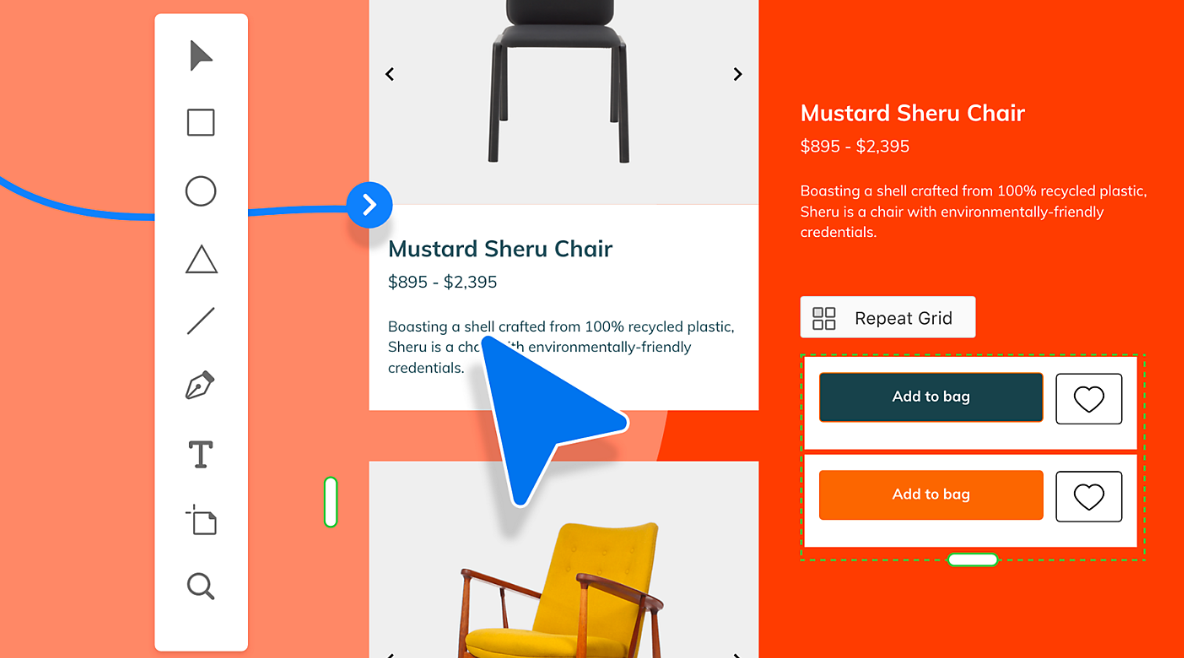
3、Adobe XD:轻量级的 UI 原型设计网站,制作交互原型
Adobe是一个轻量级的 UI 原型设计网站,在 UI 设计工作中,可以通过 Adobe XD 绘制出交互功能丰富,组件规范标准的原型图,帮助产品经理或者设计师进行更具体的设计需求表达。
在使用 Adobe XD 时,需要前往官网下载桌面客户端,之后进行工具安装,成功之后才可以正常操作使用。对于 UI 原型设计,Adobe XD 提供了一系列的设计工具支持,比如钢笔工具,直线工具和图形工具等等。同时,Adobe XD 还是一个兼容性良好的设计网站,它可兼容,,Sketch 等多种设计格式,方便设计师实现跨平台操作。

4、总结
以上便是本文与大家分享的 3 个 UI 设计网站的全部信息,下面为大家总结一下:在 UI 设计工作中,即时设计是一个专业级的 UI 设计网站,它学习成本低,操作难度小,同时还提供了精美的设计素材和实用的设计插件,可以打造多种 UI 设计效果;Sketch 是一款只运行在 Mac 端的 UI 设计网站,它网站响应迅速,界面操作流畅,为设计师提供了全面的 UI 设计服务;而 Adobe XD 是一款 UI 原型设计工具,通过它提供的工具,可以绘制出交互功能丰富,组件标准规范的原型图,帮助设计师进行更好的设计需求表达。这 3 个 UI 设计网站各有优势,大家可根据需要挑选使用。