总控面板UI设计技巧大揭秘
总控面板 UI 设计技巧通常分为功能与布局设计、色彩和视觉效果、交互和导航设计、响应式设计、安全和隐私保护这几个方面。 总控面板是许多应用程序和系统中的核心界面,承担着整体监控和管理各项功能的重要任务。设计一个优秀的总控面板 UI 不仅关乎用户体验的流畅度,还直接影响到用户的工作效率和操作便利性,跟着我具体来了解一下设计技巧吧~
1、功能与布局设计
在确定总控面板的主要功能和需求时,我们需要充分考虑用户的实际使用情况。通过调研用户群体,并与相关利益方沟通,我们能确保总控面板的功能覆盖到用户真正需要的方面。在设计总控面板的布局时,简洁而直观是一个基本原则。清晰的标示和排列能够帮助用户快速找到功能入口,减少大家的学习成本和困惑感。

2、色彩和视觉效果
色彩不仅仅是为了美化界面,更是为了传达信息和引导用户注意力。首先,要考虑应用场景和受众群体,选择能够符合品牌形象或情境需求的色彩。其次,在进行色彩搭配时,要确保对比度足够,以保证文字和图标的清晰度和可读性。如果画面更加有吸引力,利用适当的视觉效果如阴影、渐变等可以增强界面的层次感,使用户更容易理解信息结构和操作路径。
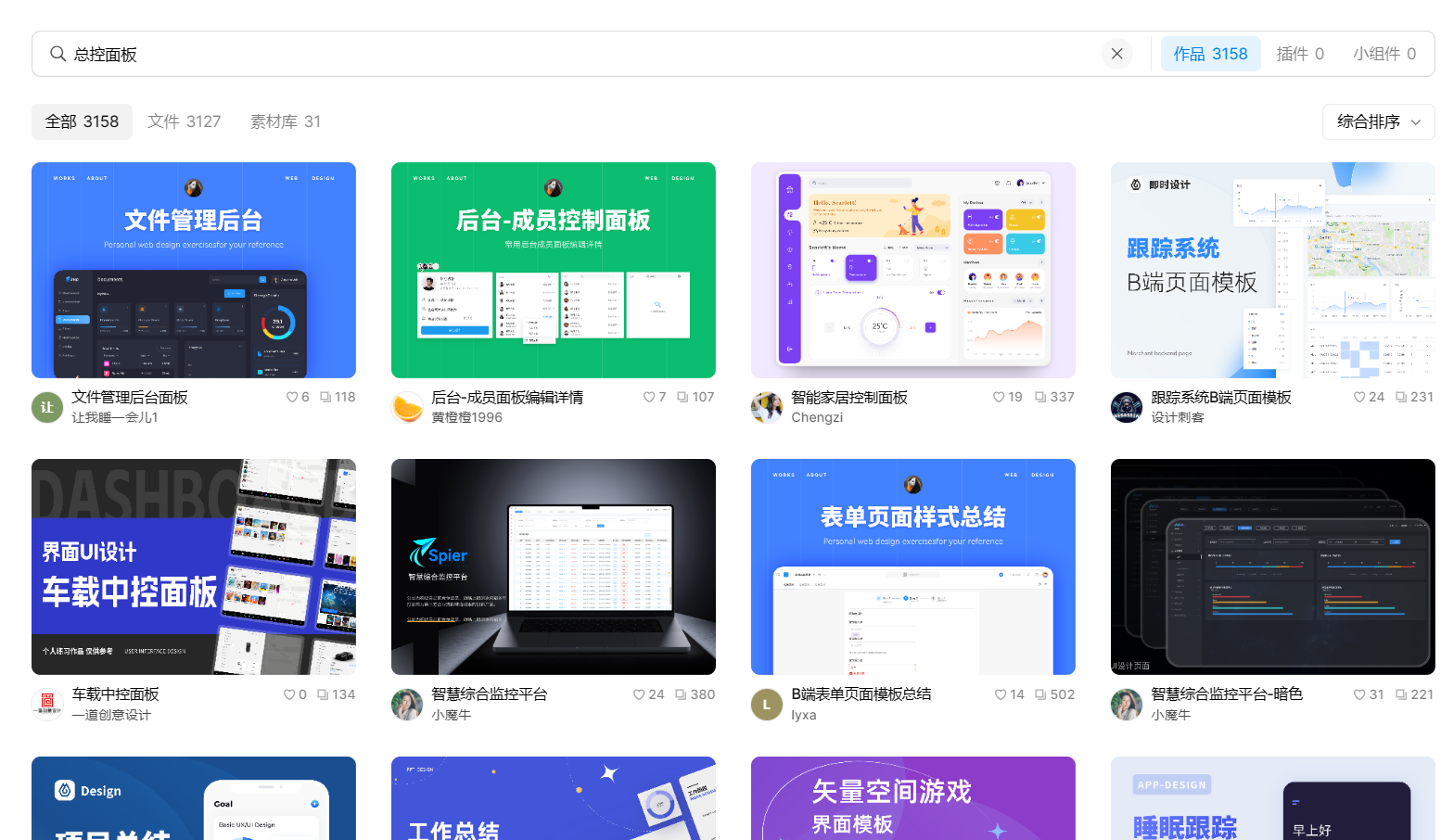
点击下图免费获取车载总控面板模板