
设计小程序时的尺寸规范和建议!
设计小程序时的尺寸规范,主要有以下几点:了解目标平台和设备、考虑布局和导航、优化图标和图片、灵活适配不同屏幕尺寸、测试和迭代。 小程序是我们日常使用比较频繁的,很多设计师在设计小程序的时候都会忽略一些细微的地方,跟着本文一起来看看详细的规范和建议吧~
1、了解目标平台和设备
不同的小程序平台可能具有不同的屏幕尺寸和分辨率,例如微信小程序、支付宝小程序等,这些差异都可能对设计产生影响,可以提前了解目标平台的官方文档和指南,查找有关尺寸和分辨率的推荐信息,严格遵守这些要求。需要提醒大家一点的是需要考虑不同设备的像素密度,可以使用相对单位,如像素,而不是使用绝对单位,如英寸、厘米等。相对单位可以根据设备的像素密度进行自适应,使得设计在不同设备上都能够保持一致的外观和布局。
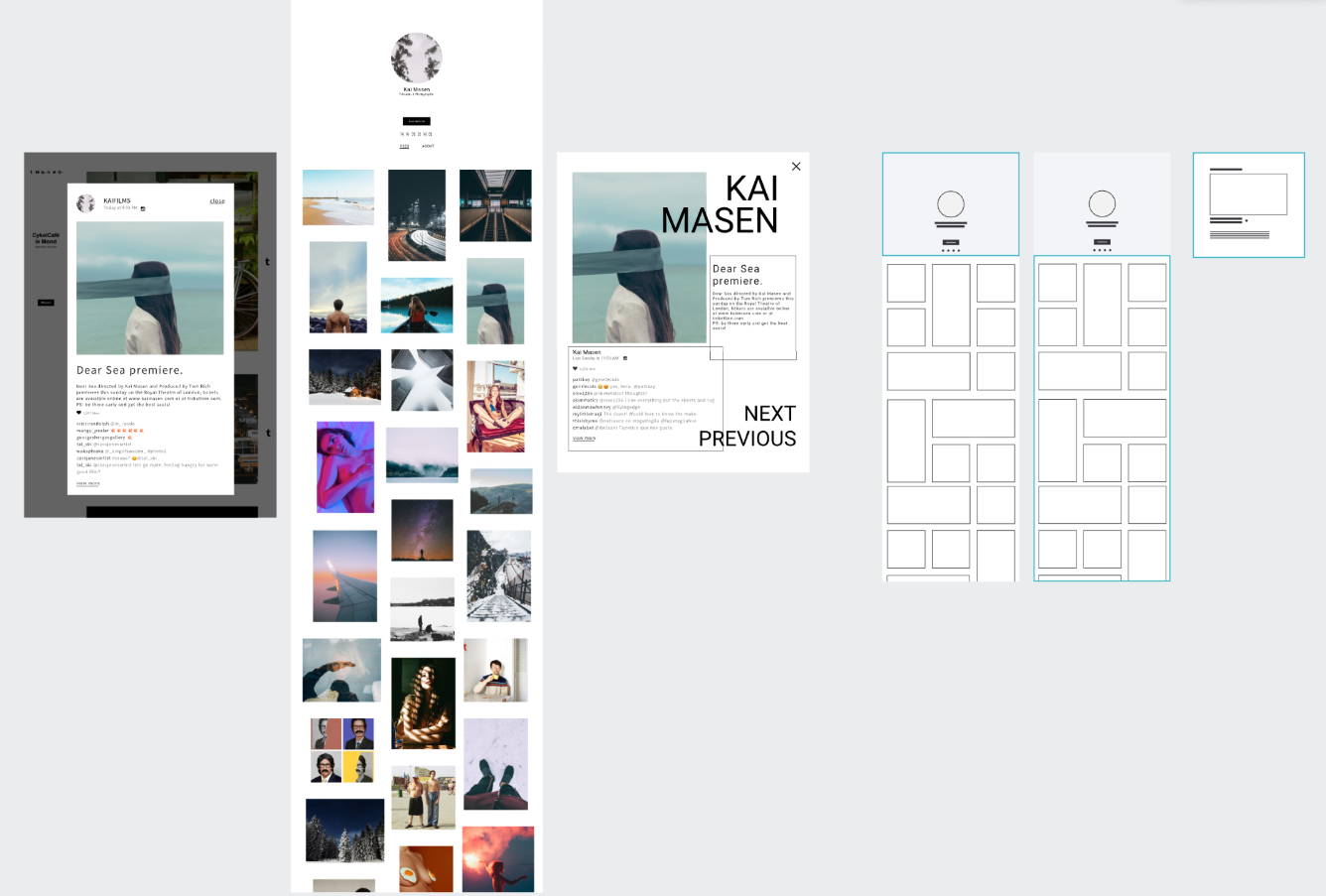
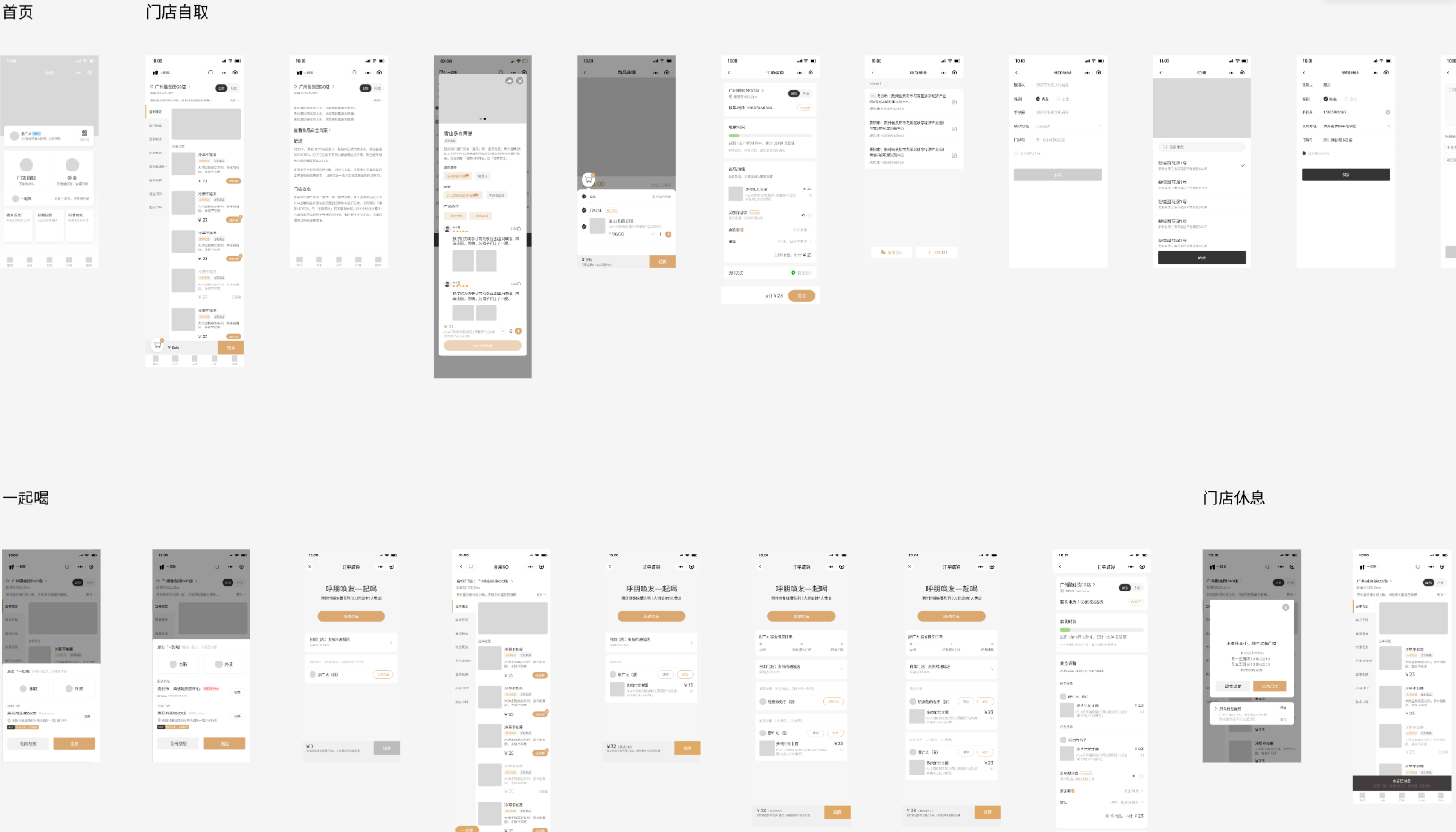
2、考虑屏幕布局和导航
合理的布局和直观的导航可以帮助用户快速找到他们所需的功能和信息。经过我的多年设计经验所得,确保主要内容位于屏幕的核心区域是最重要的,这样可以使用户在进入小程序后第一眼就能看到最重要的信息,提高用户体验和参与度。关于导航栏的设置也要布局清晰,易于使用和识别。
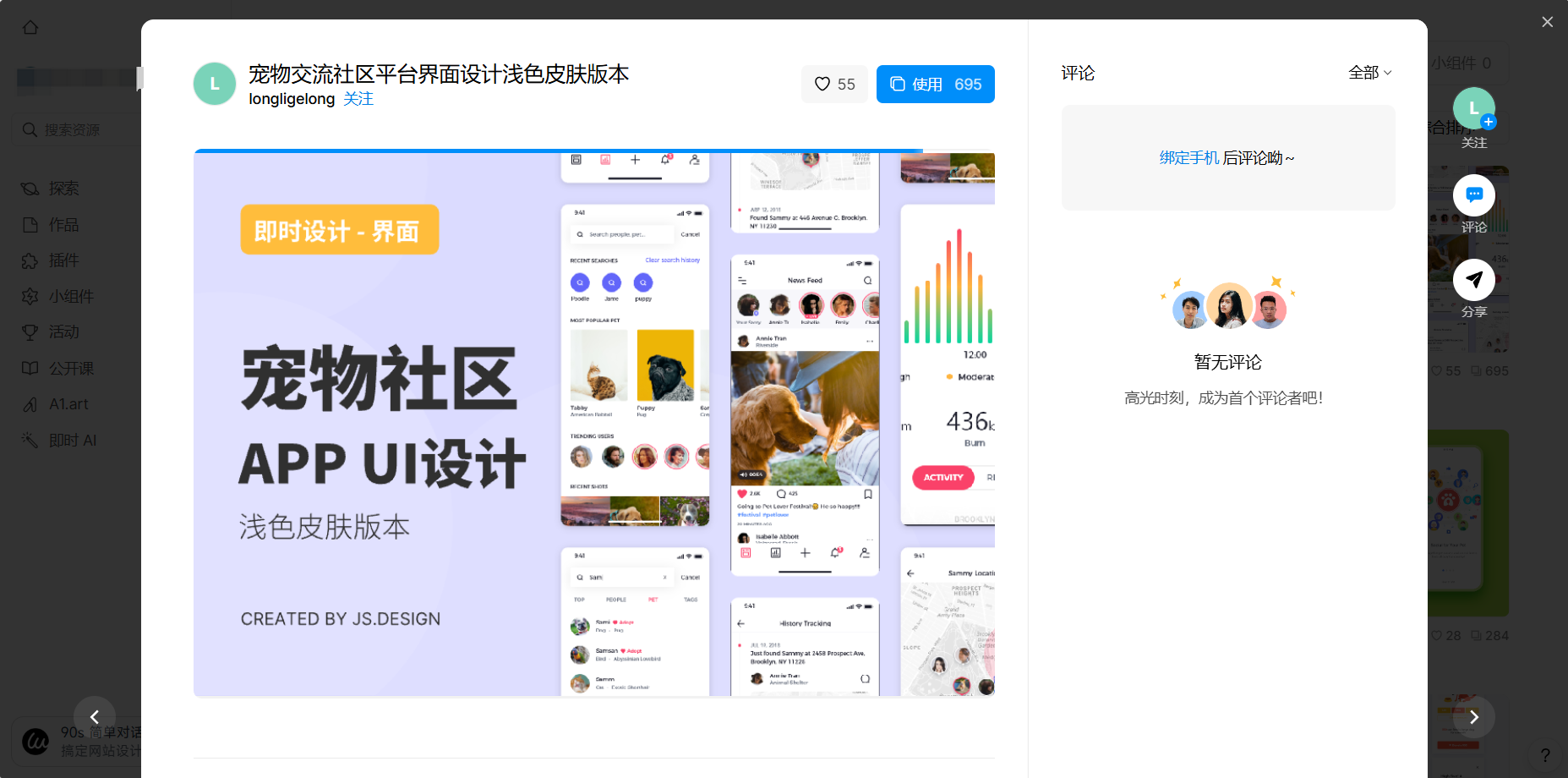
点击下图免费获取小程序设计模板,一键搞定页面布局