
APP 界面绘制的常用软件都有啥?首选这 6 款
往往我们都觉得软件开发是一个很高大上的东西,但是再高大上的东西始终是要落地成型的,那么软件的界面绘制正是落地的第一步,让它有一个初步的形状,这便是设计师们的任务了。那么 APP 界面绘制的常用软件都有啥?首选我接下来推荐的这 6 款:既能提高设计效率,还可以让工作变得轻松简单,它们分别是:
即时设计、
、 Origami Studio 、Axure RP
,相信你一定能从这里找到最适合自己的界面绘制软件。
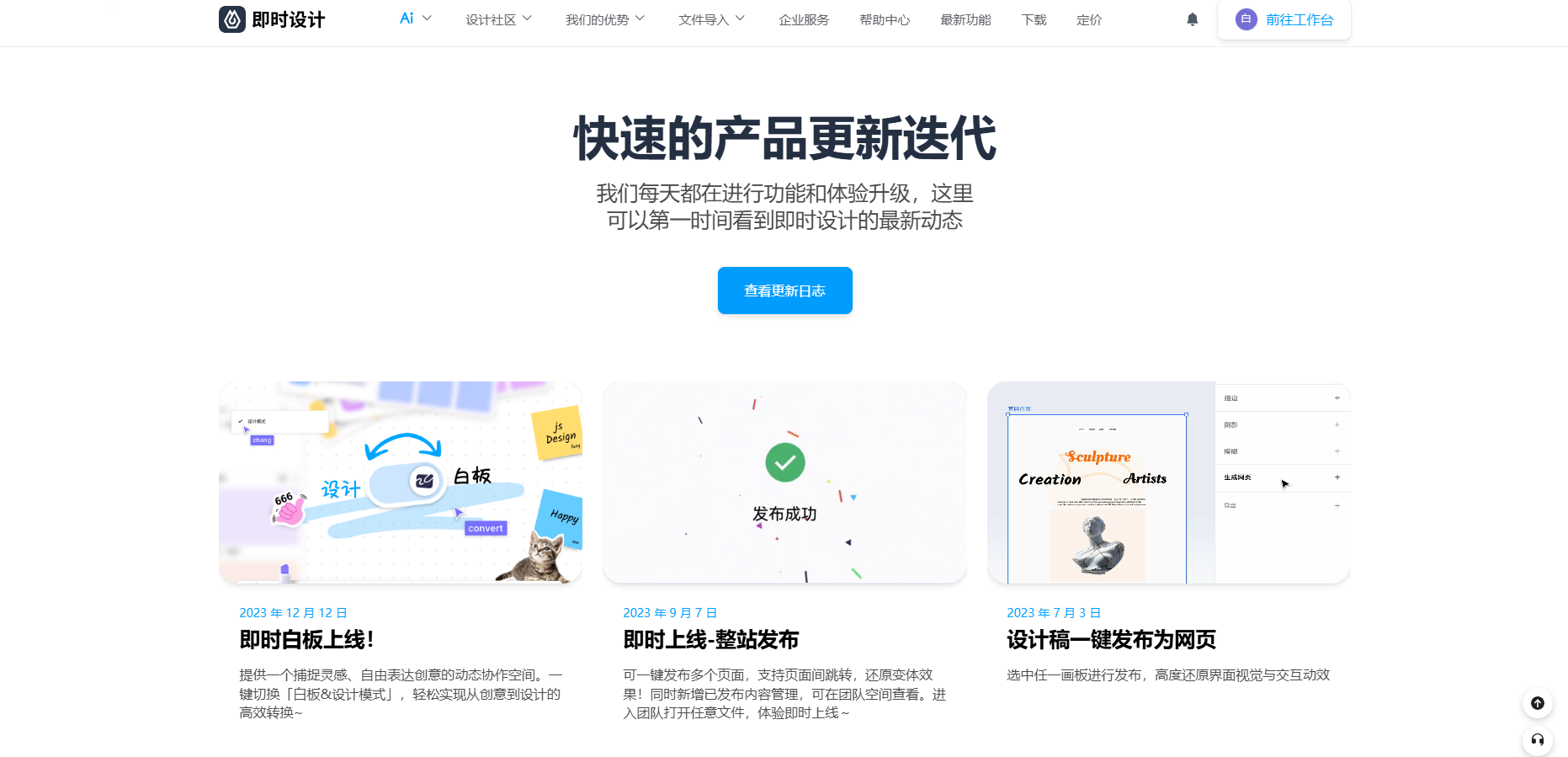
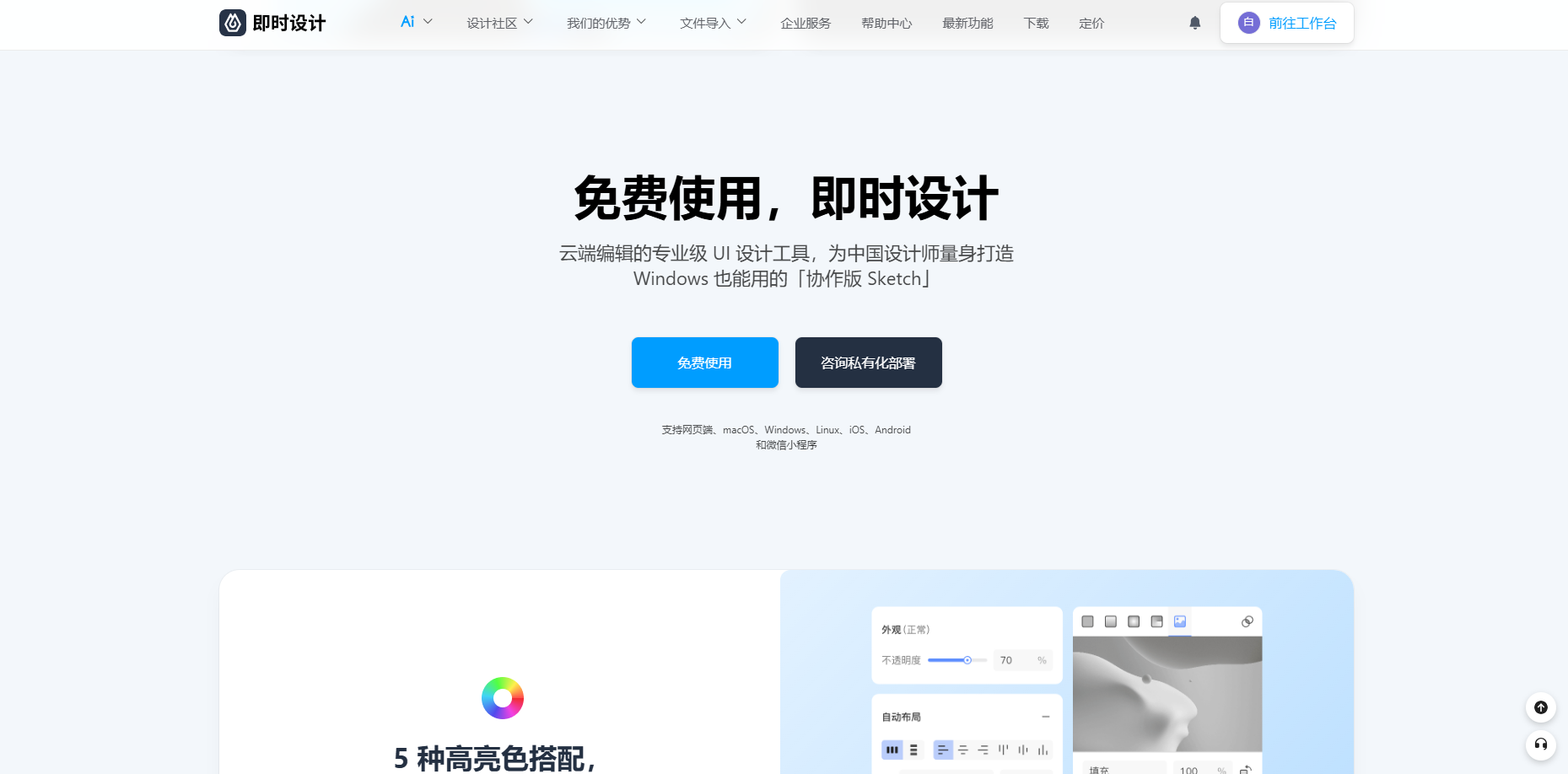
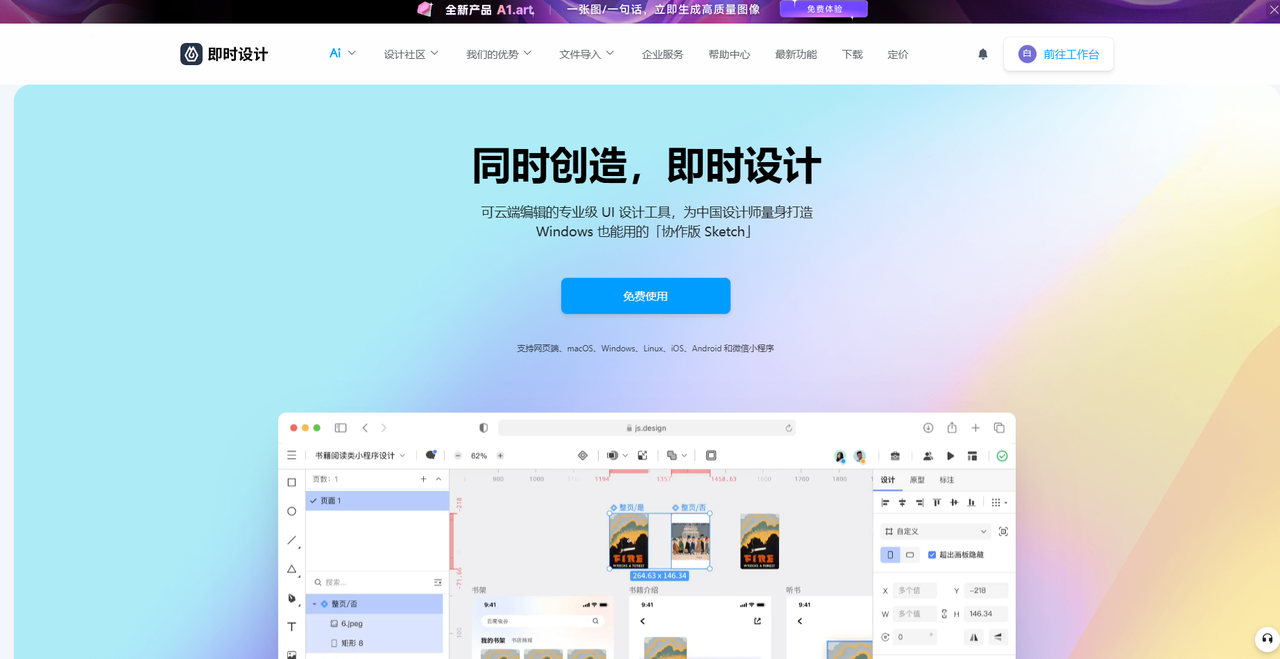
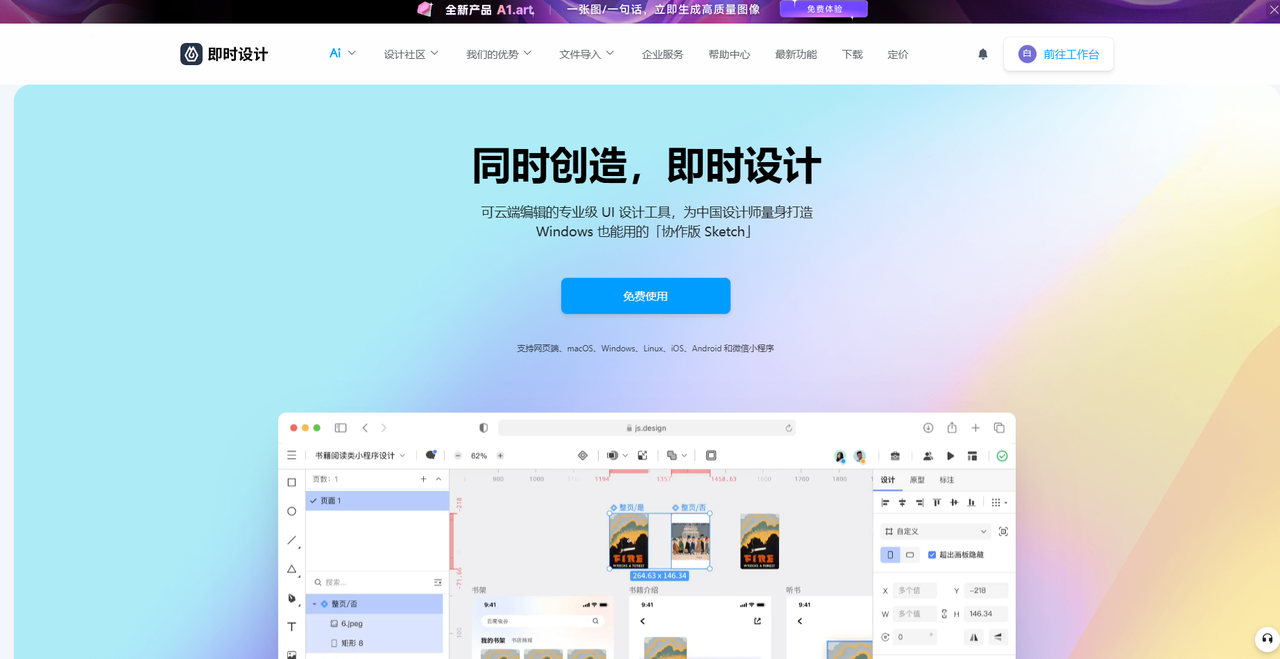
1、即时设计
即时设计
可以说是国内用户的福音了,如果是从 Sketch 转过来的用户绝对懂我在说什么,抛开使用的便捷度不讲,
即时设计
除了点开即用最明显的优点就是
不限制设备,因为
是需要有 mac 系统的限制。
再者,即时设计是
对个人和中小团队均提供免费使用,
从即时设计里的界面你就可以看到里面的基础功能完全可以满足大部分的界面绘制需求。
点开下面的图片即可免费使用即时设计↓

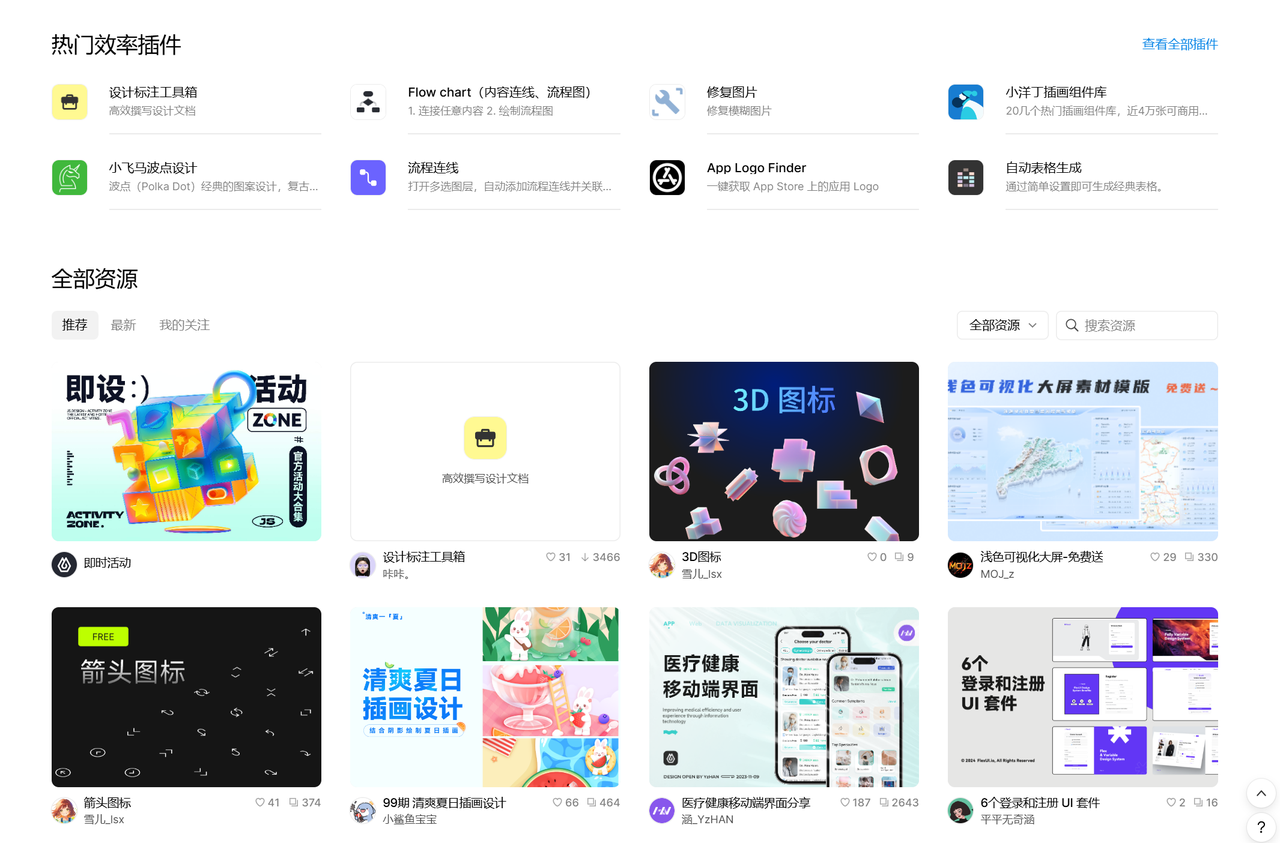
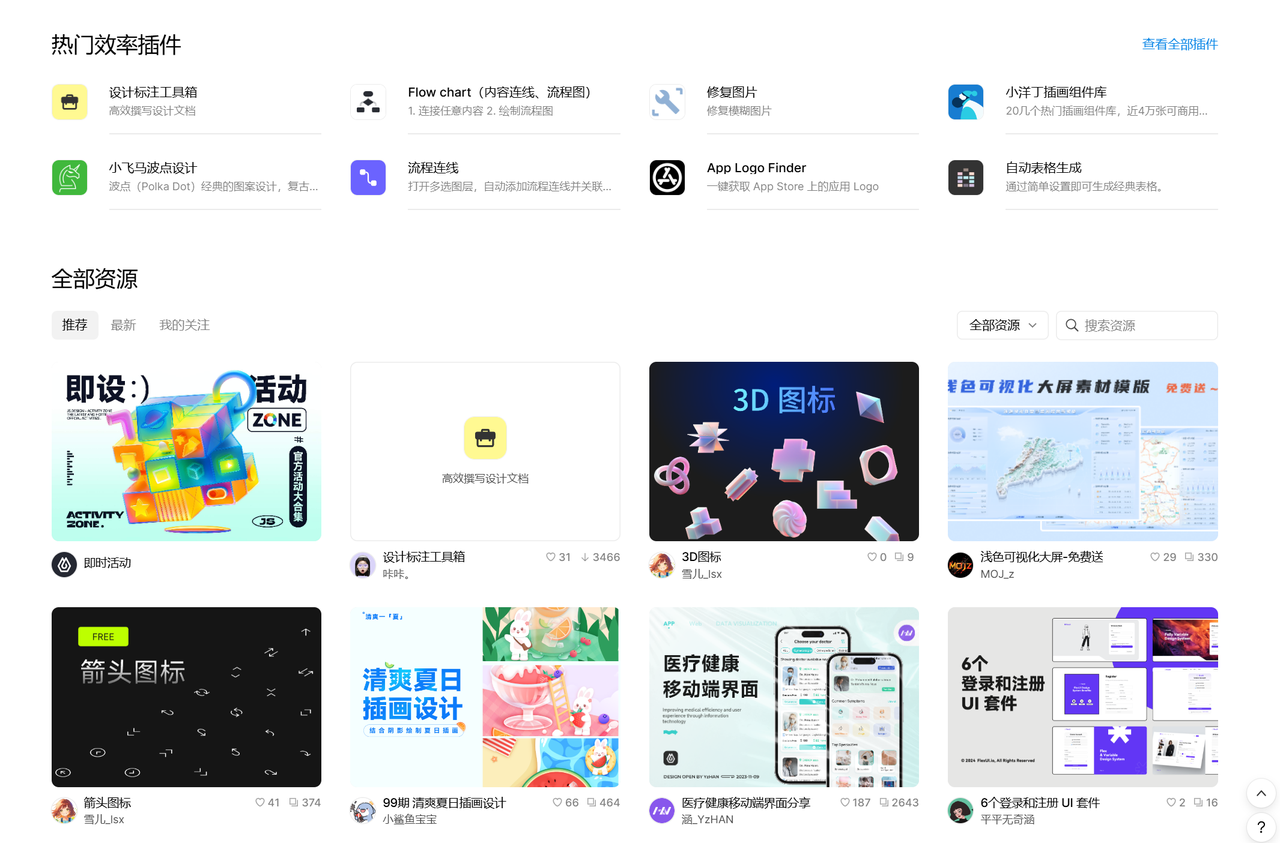
如果说你实在是不想手动绘制也没有关系,
即时设计还有专属自己的大型免费素材资源库
,包括设计规范、作品源文件、图标、组件库、样机等,
可以一键保存到工作台,或者引用到组件库,在设计界面拖拽使用。
用户可以在资源广场自由地搜索、下载、上传资源。就算是你还有更多功能的需求,你还可以去插件库中搜索自己想要的插件功能,即下载即用,十分便捷。

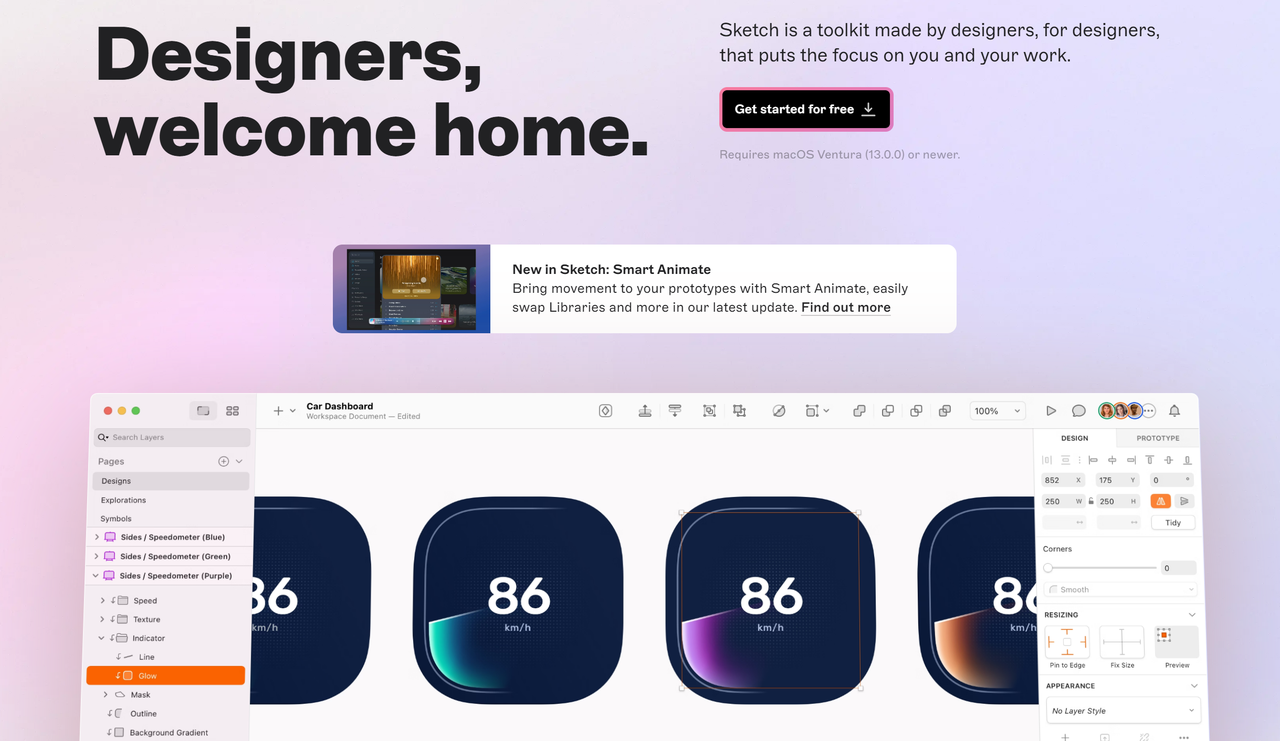
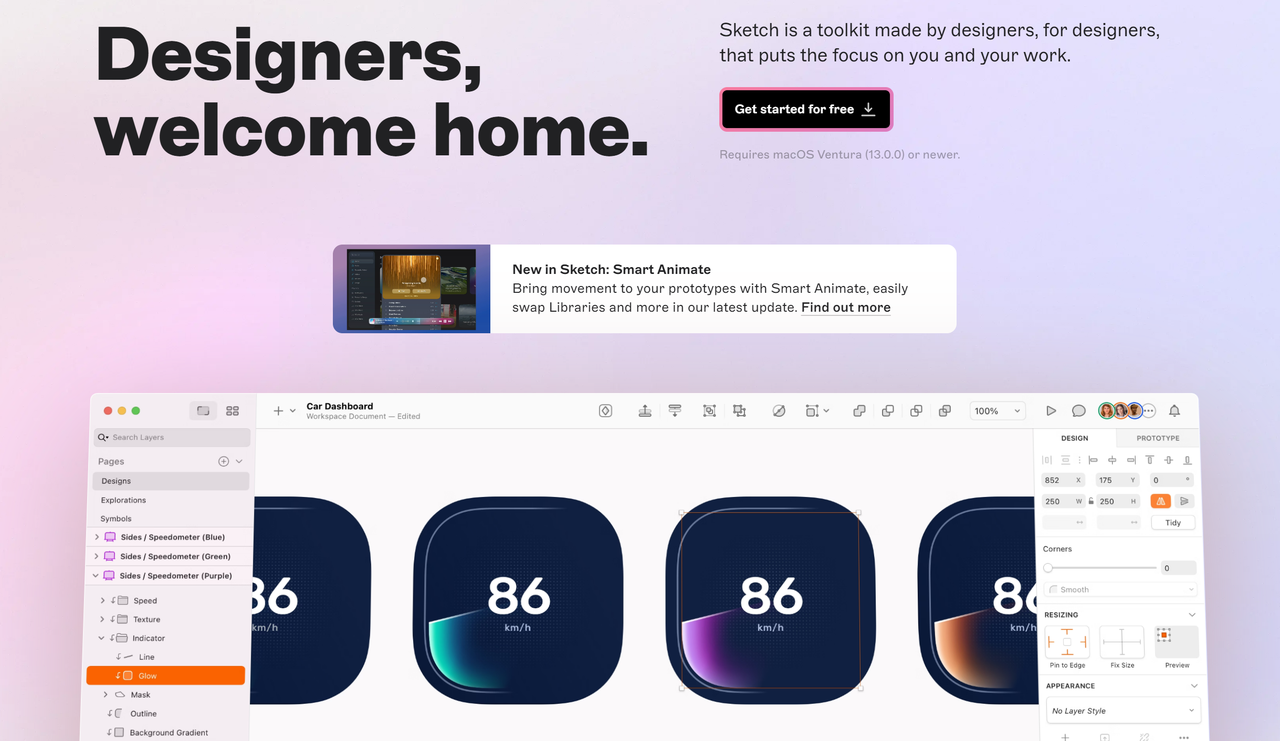
对于专攻 UI 和 UX 的设计师们来说,skecth 绝对是不能错过的一款界面绘制软件,除了
优秀的界面设计
,其功能面板的直观性和易操作性能快速让你上手,如果说在做平面设计时,Sketch 里面的
符号组件
绝对能提升你的工作效率,
遇到重复的元素时省时又省力
。而且 Sketch 也是
支持团队协作
的,当设计完成时可以直接导出资源或分享给开发团队,流程顺畅得很。但是唯一需要注意的是,它
并非全免费,并且还会受到设备的限制
。

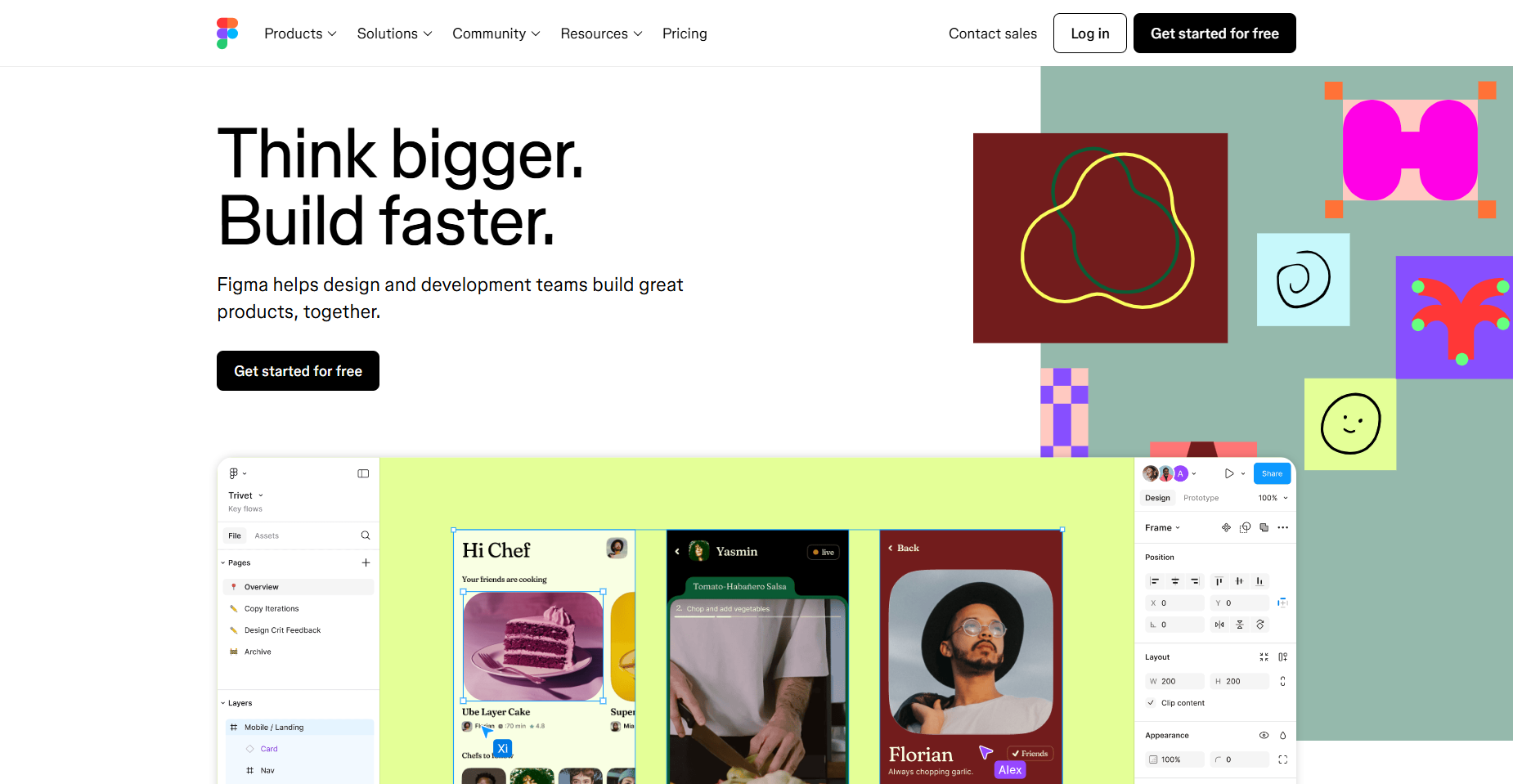
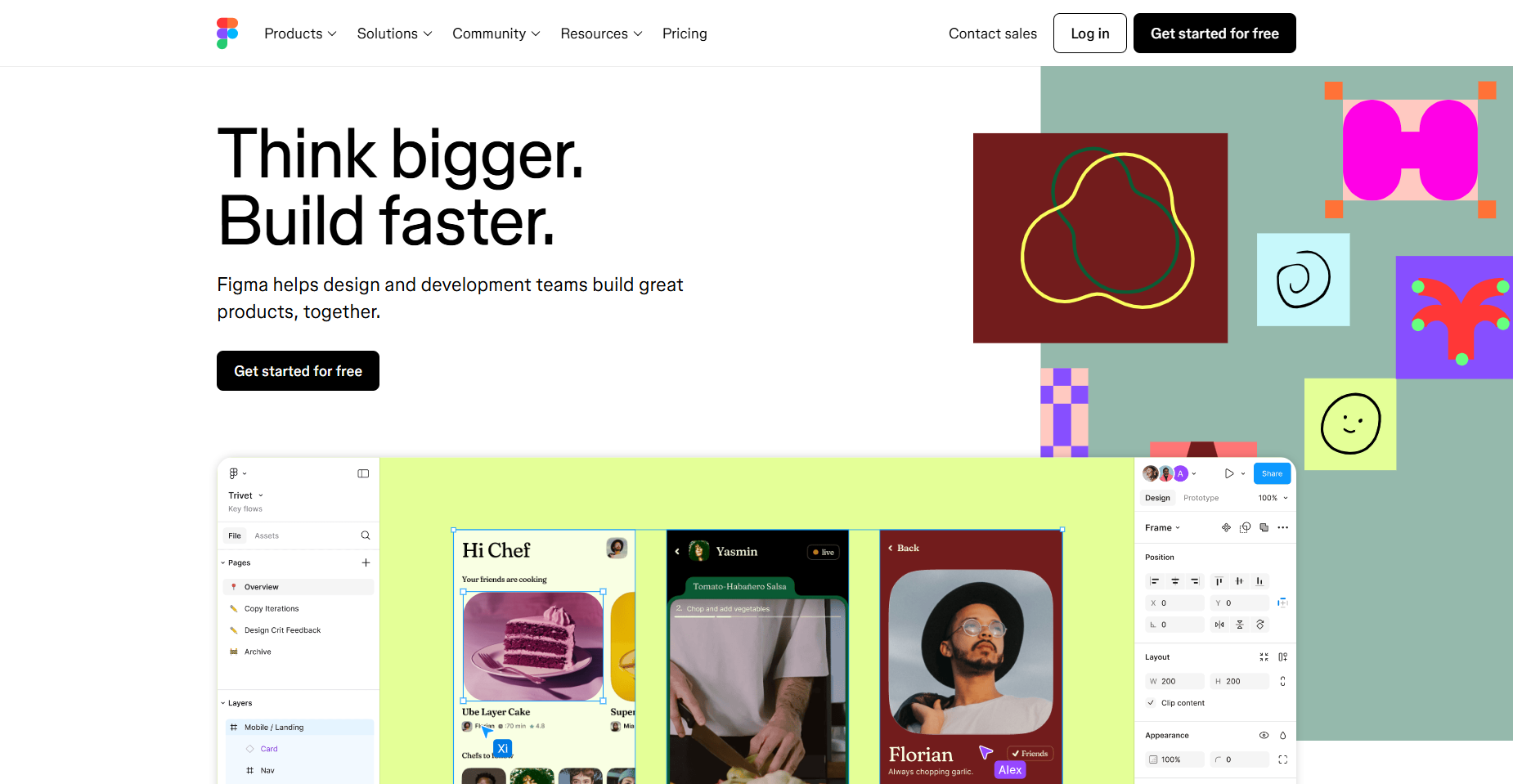
我最初使用 Figma 的时候主要是被它
简洁的页面和流畅体验所吸引
,在进行界面设计的时候, Figma 的
矢量绘图工具
是我觉得上手最好用的,包括它里面的组件和样式的共享功能可以让团队协作效率更上一层,最主要的是Figma 的
云端存储功能
最让人安心,完全不用担心文件丢失的问题。

Framer 的招牌就是
强大的交互设计功能
,在我们做设计界面时,Framer 的可视化设计工具非常方便,不需要复杂的代码支持,尤其是在做网站原型时,它能
实时预览效果,修改时也能立刻看到变动
,极大提高了设计效率。但是Framer 和 Sketch 是一样的,
同样受着设备的限制
,只能 mac 用户使用。

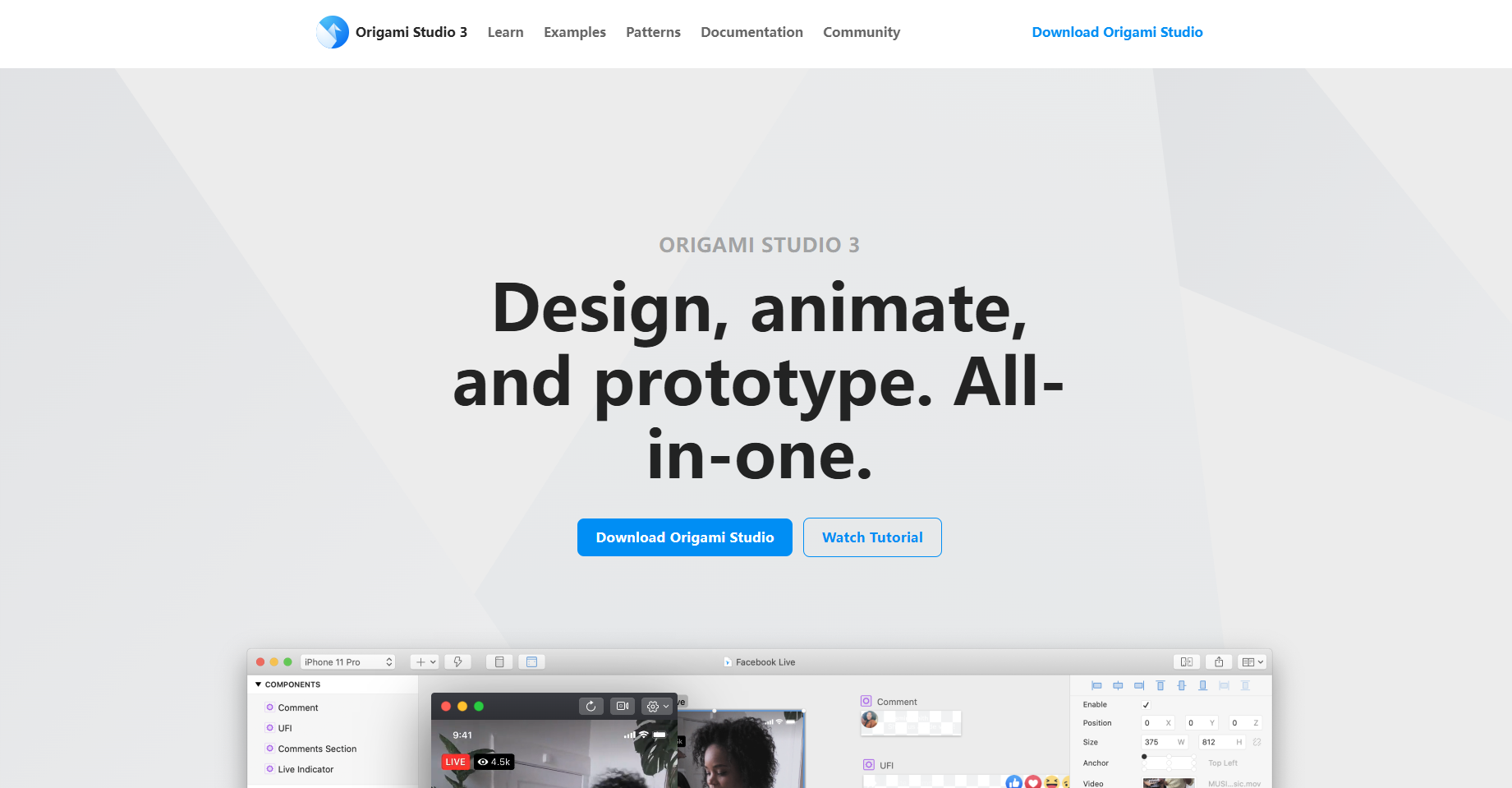
5、Origami Studio 3
Origami Studio 3 是我推荐的几款界面绘制软件里
操作难度最高的一个,
因为你在创建界面的时候需要面对复杂的操作界面,尤其是在有语言障碍的前提下整体的操作难度又会加上一层,但是不可否认的是里面的功能实在是很让人难以舍弃,为此我还学习了几个月的
标记语言
,这也是十分花费时间和精力的。

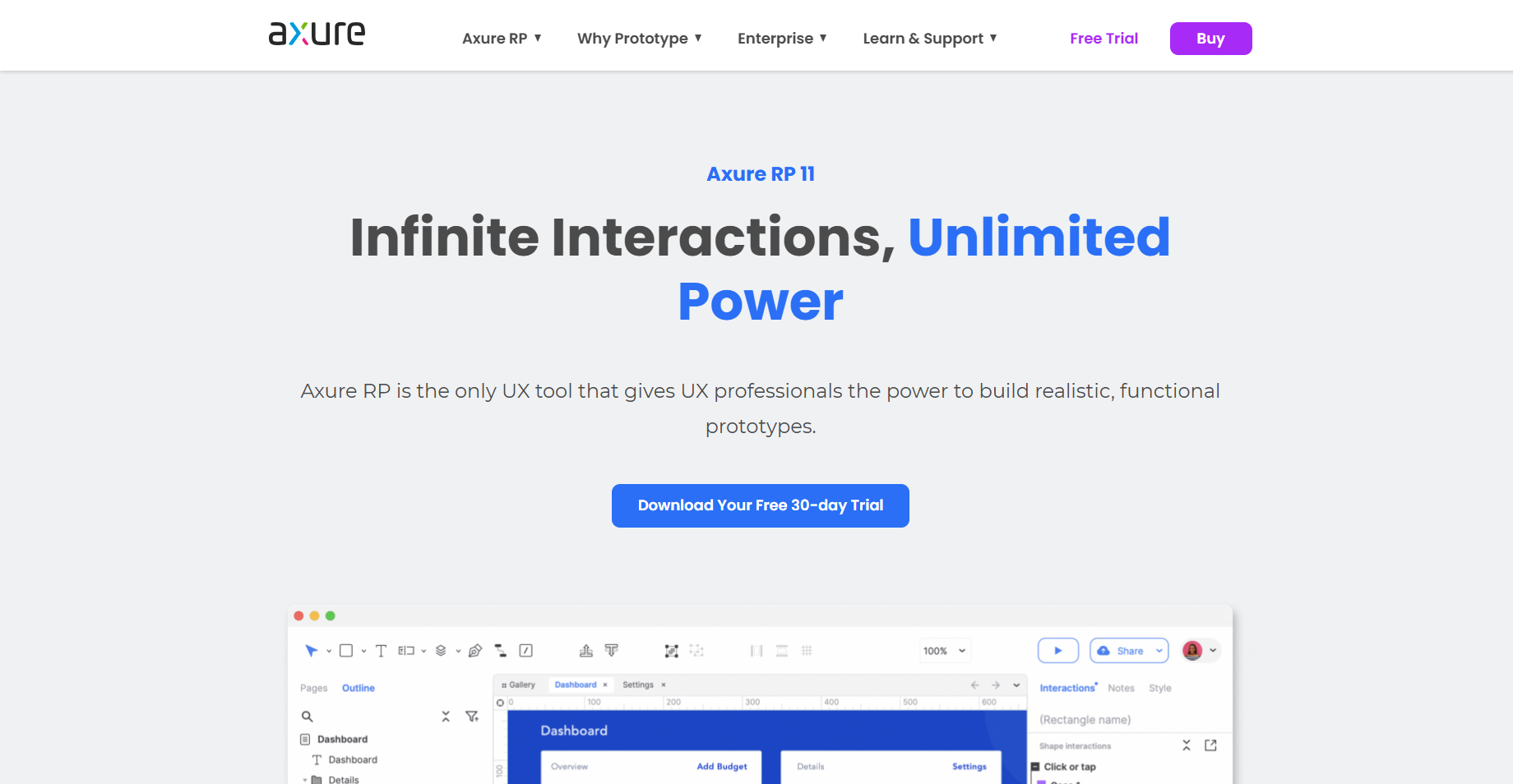
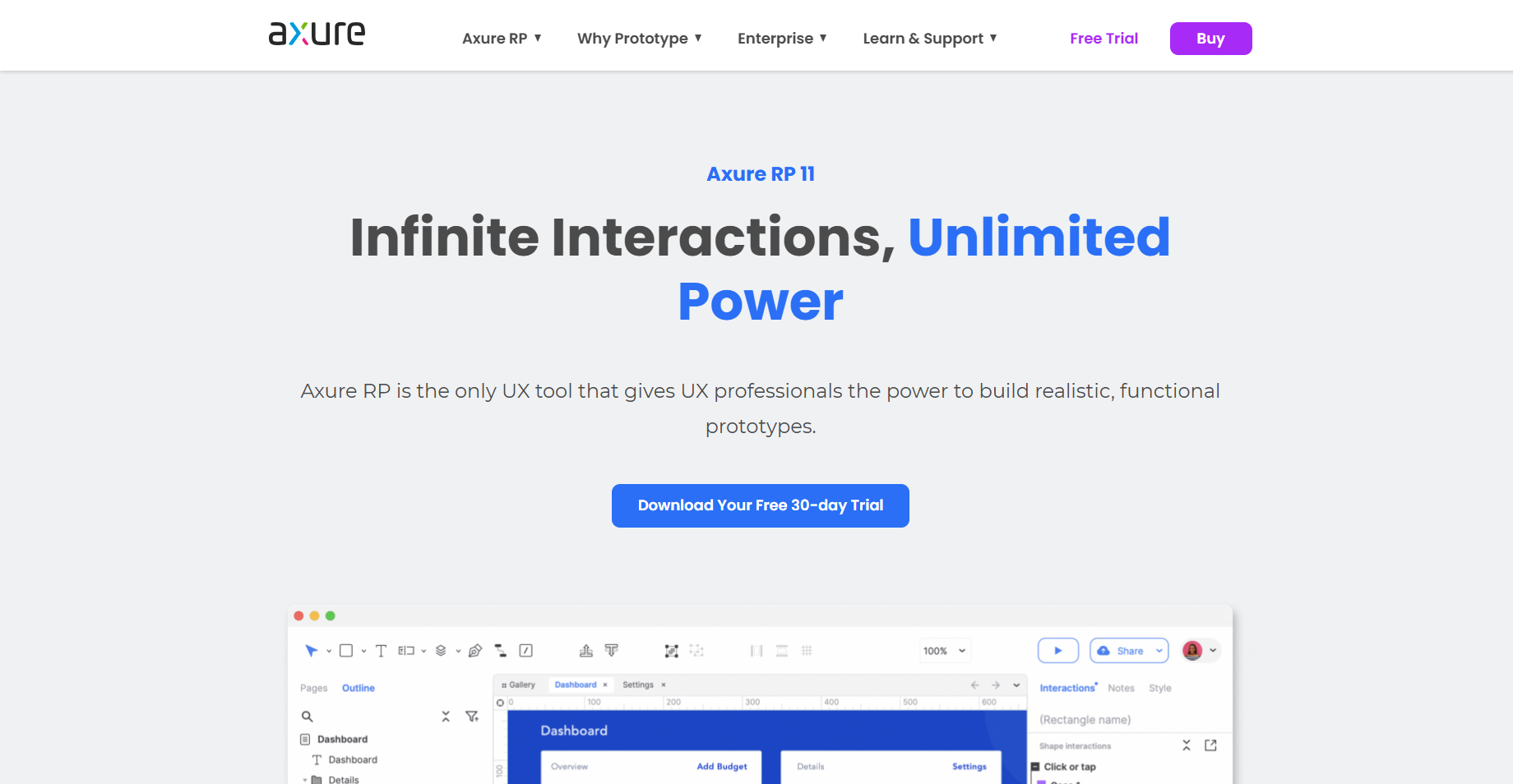
最后一款界面绘制软件是Axure RP ,与上面五款软件相比,它有一个不可忽视的功能缺失,那就是
不支持团队协作
,也就意味着当我们使用Axure RP 时要面对协作不便而带来的工作效率降低和增加工作繁琐度,但并不意味着Axure RP 一无是处。

本文所介绍的每款工具都有其独特优点和不足,设计师们可以根据自己的需求来进行选择,如果你想跳过繁琐的注册过程直接使用界面绘制软件的话可以选择
即时设计
,只需要手机号验证即可!

 如果说你实在是不想手动绘制也没有关系,
即时设计还有专属自己的大型免费素材资源库
,包括设计规范、作品源文件、图标、组件库、样机等,
可以一键保存到工作台,或者引用到组件库,在设计界面拖拽使用。
用户可以在资源广场自由地搜索、下载、上传资源。就算是你还有更多功能的需求,你还可以去插件库中搜索自己想要的插件功能,即下载即用,十分便捷。
如果说你实在是不想手动绘制也没有关系,
即时设计还有专属自己的大型免费素材资源库
,包括设计规范、作品源文件、图标、组件库、样机等,
可以一键保存到工作台,或者引用到组件库,在设计界面拖拽使用。
用户可以在资源广场自由地搜索、下载、上传资源。就算是你还有更多功能的需求,你还可以去插件库中搜索自己想要的插件功能,即下载即用,十分便捷。
 对于专攻 UI 和 UX 的设计师们来说,skecth 绝对是不能错过的一款界面绘制软件,除了
优秀的界面设计
,其功能面板的直观性和易操作性能快速让你上手,如果说在做平面设计时,Sketch 里面的
符号组件
绝对能提升你的工作效率,
遇到重复的元素时省时又省力
。而且 Sketch 也是
支持团队协作
的,当设计完成时可以直接导出资源或分享给开发团队,流程顺畅得很。但是唯一需要注意的是,它
并非全免费,并且还会受到设备的限制
。
对于专攻 UI 和 UX 的设计师们来说,skecth 绝对是不能错过的一款界面绘制软件,除了
优秀的界面设计
,其功能面板的直观性和易操作性能快速让你上手,如果说在做平面设计时,Sketch 里面的
符号组件
绝对能提升你的工作效率,
遇到重复的元素时省时又省力
。而且 Sketch 也是
支持团队协作
的,当设计完成时可以直接导出资源或分享给开发团队,流程顺畅得很。但是唯一需要注意的是,它
并非全免费,并且还会受到设备的限制
。
 我最初使用 Figma 的时候主要是被它
简洁的页面和流畅体验所吸引
,在进行界面设计的时候, Figma 的
矢量绘图工具
是我觉得上手最好用的,包括它里面的组件和样式的共享功能可以让团队协作效率更上一层,最主要的是Figma 的
云端存储功能
最让人安心,完全不用担心文件丢失的问题。
我最初使用 Figma 的时候主要是被它
简洁的页面和流畅体验所吸引
,在进行界面设计的时候, Figma 的
矢量绘图工具
是我觉得上手最好用的,包括它里面的组件和样式的共享功能可以让团队协作效率更上一层,最主要的是Figma 的
云端存储功能
最让人安心,完全不用担心文件丢失的问题。
 Framer 的招牌就是
强大的交互设计功能
,在我们做设计界面时,Framer 的可视化设计工具非常方便,不需要复杂的代码支持,尤其是在做网站原型时,它能
实时预览效果,修改时也能立刻看到变动
,极大提高了设计效率。但是Framer 和 Sketch 是一样的,
同样受着设备的限制
,只能 mac 用户使用。
Framer 的招牌就是
强大的交互设计功能
,在我们做设计界面时,Framer 的可视化设计工具非常方便,不需要复杂的代码支持,尤其是在做网站原型时,它能
实时预览效果,修改时也能立刻看到变动
,极大提高了设计效率。但是Framer 和 Sketch 是一样的,
同样受着设备的限制
,只能 mac 用户使用。

 最后一款界面绘制软件是Axure RP ,与上面五款软件相比,它有一个不可忽视的功能缺失,那就是
不支持团队协作
,也就意味着当我们使用Axure RP 时要面对协作不便而带来的工作效率降低和增加工作繁琐度,但并不意味着Axure RP 一无是处。
最后一款界面绘制软件是Axure RP ,与上面五款软件相比,它有一个不可忽视的功能缺失,那就是
不支持团队协作
,也就意味着当我们使用Axure RP 时要面对协作不便而带来的工作效率降低和增加工作繁琐度,但并不意味着Axure RP 一无是处。
 本文所介绍的每款工具都有其独特优点和不足,设计师们可以根据自己的需求来进行选择,如果你想跳过繁琐的注册过程直接使用界面绘制软件的话可以选择
即时设计
,只需要手机号验证即可!
本文所介绍的每款工具都有其独特优点和不足,设计师们可以根据自己的需求来进行选择,如果你想跳过繁琐的注册过程直接使用界面绘制软件的话可以选择
即时设计
,只需要手机号验证即可!