Figma切片怎么用?3种方式告诉你!
Figma 切片怎么用?今天就与大家分享 切片的 3 种方式,分别是通过即时设计、Figma 自身工具以及 Figma 切图插件来实现 Figma 切片。 切片是指将设计稿切成便于制作成页面的图片,通常是为了进一步处理、导出、编辑或使用,在图形设计、网页设计以及用户界面设计领域中经常发生,能够使设计界面形成良好的视觉感。Figma 作为一款可在线协作的原型设计工具,为大家提供了多种切图方式,那 Figma 切片怎么用呢?一起来看看吧!
1、通过即时设计实现 Figma 切片
即时设计是国内首款原生支持导入 Figma 文件的在线工具,除此之外还能够支持导入、以及等不同格式的文件,快速打开的同时还能够进行二次编辑。
且 即时设计相比于基于国外服务器的 Figma,网络环境更稳定,操作上不会受到任何限制,切图标注工具也更加灵活,因此可以通过即时设计来实现 Figma 切片。
它的具体操作步骤如下:
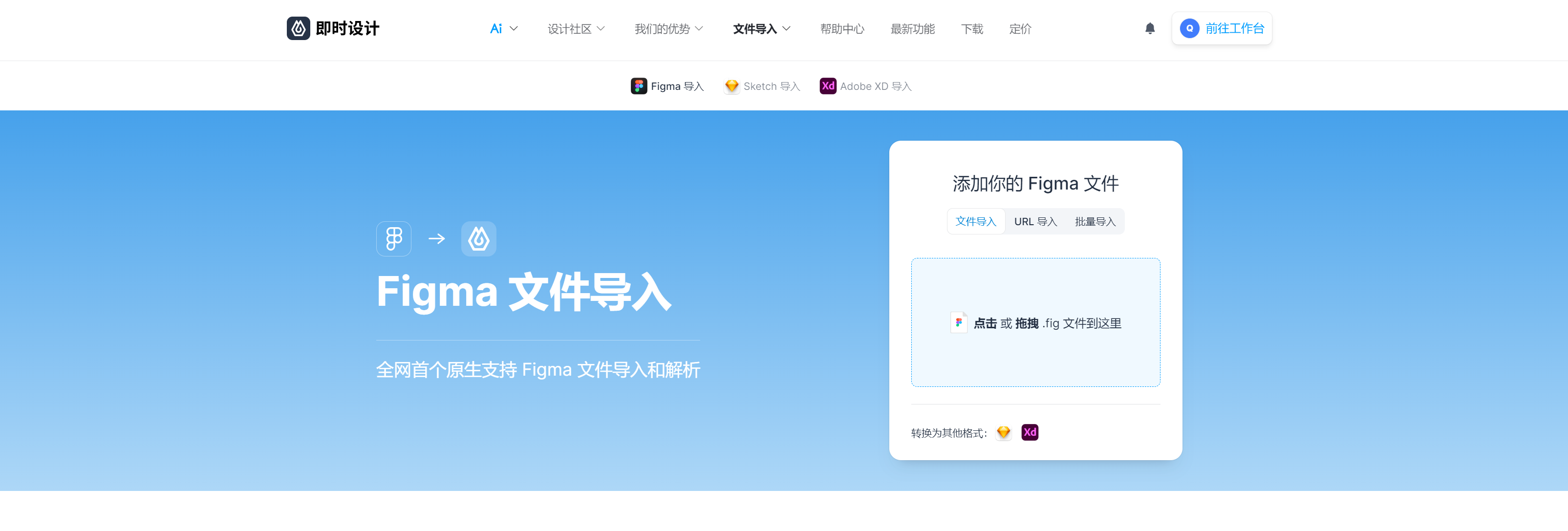
首先我们登录即时设计官网,在首页导航栏内找到文件导入,并选择 “Figma 文件导入”,即时设计能够达到 100% 的文件还原程度,自动布局、变体、交互还原程度 1:1,整个过程只需几分钟。

点击图片立即体验 免费的 Figma 切片工具