
超全的IOS软件界面设计尺寸规范,先收藏!
苹果生态系统以其卓越的用户体验闻名,遵循其设计规范能确保应用与系统整体风格一致,给用户带来熟悉且流畅的使用体验,所以许多许多新手 UI 设计师都会学习苹果优秀的软件界面设计规范。iOS 软件界面设计尺寸规范是一个涵盖多种屏幕尺寸和分辨率的标准集合,中包含了关于布局、颜色、字体、图标等方面的详细指导,本文将分享超全的 IOS 软件界面设计尺寸规范,记得先收藏,再观看!1、设计尺寸
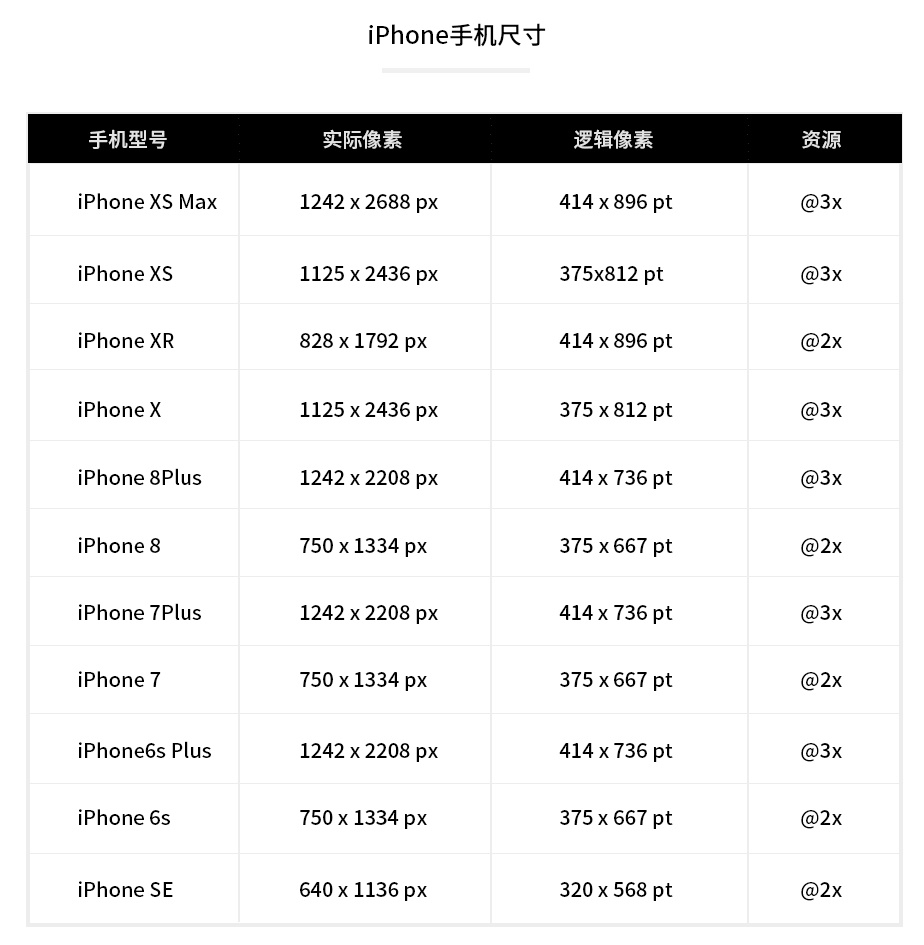
iOS 型号有各种屏幕尺寸,而且针对于苹果手机,尺寸跟会根据每年发布的最新设备而做出调整,但相对统一,根据具体设备进行划分,可以在苹果支持里找到对应的尺寸标准,下面是我整理的一些常见的 iOS 设备的设计尺寸和分辨率大小。iPhone 14 设计尺寸为 375 x 812点(@2x: 750x1624px, @3x: 1125x2436px)iPhone 14 Pro / 14 Pro Max: 设计尺寸为390 x 844点(@3x: 1170 x 2532px )和 428 x 926 点(@3x: 1284 x 2778px )