做设计必须知道的软件交互规范,一文帮你总结
软件交互规范,也被称为 UI/UX 设计规范,是软件开发中不可或缺的一部分,统一且符合预期的交互模式能让用户快速熟悉软件操作,减少学习成本,提升操作效率和满意度。良好的交互体验能够增强用户体验感,本文将总结做设计必须知道的软件交互规范,请一定要看到最后!
软件交互界面的设计原则
软件交互设计规范包括的方面
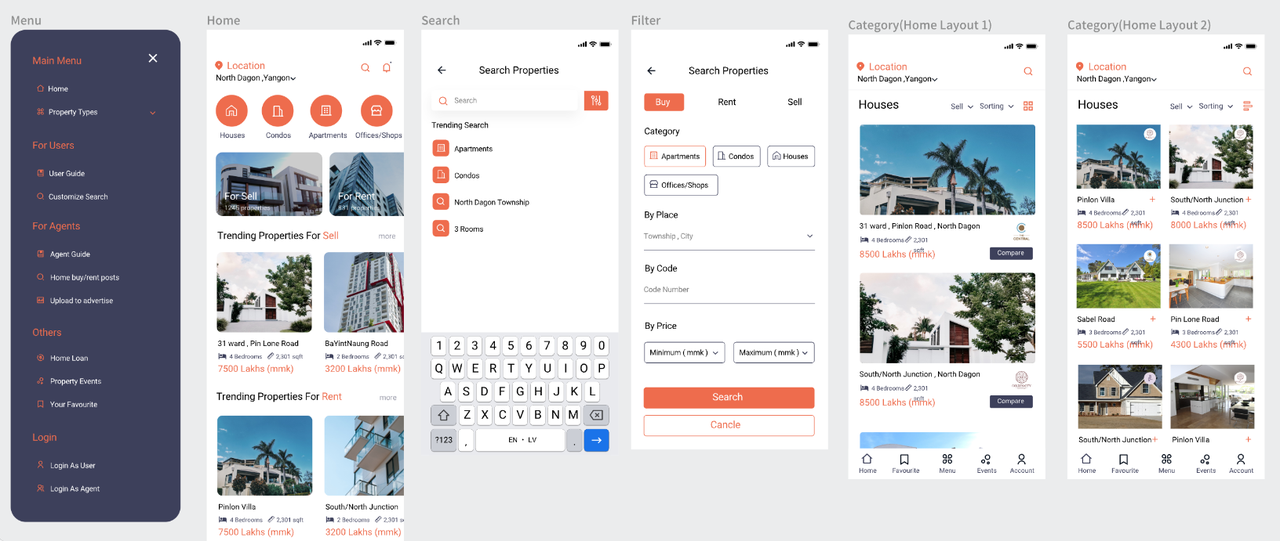
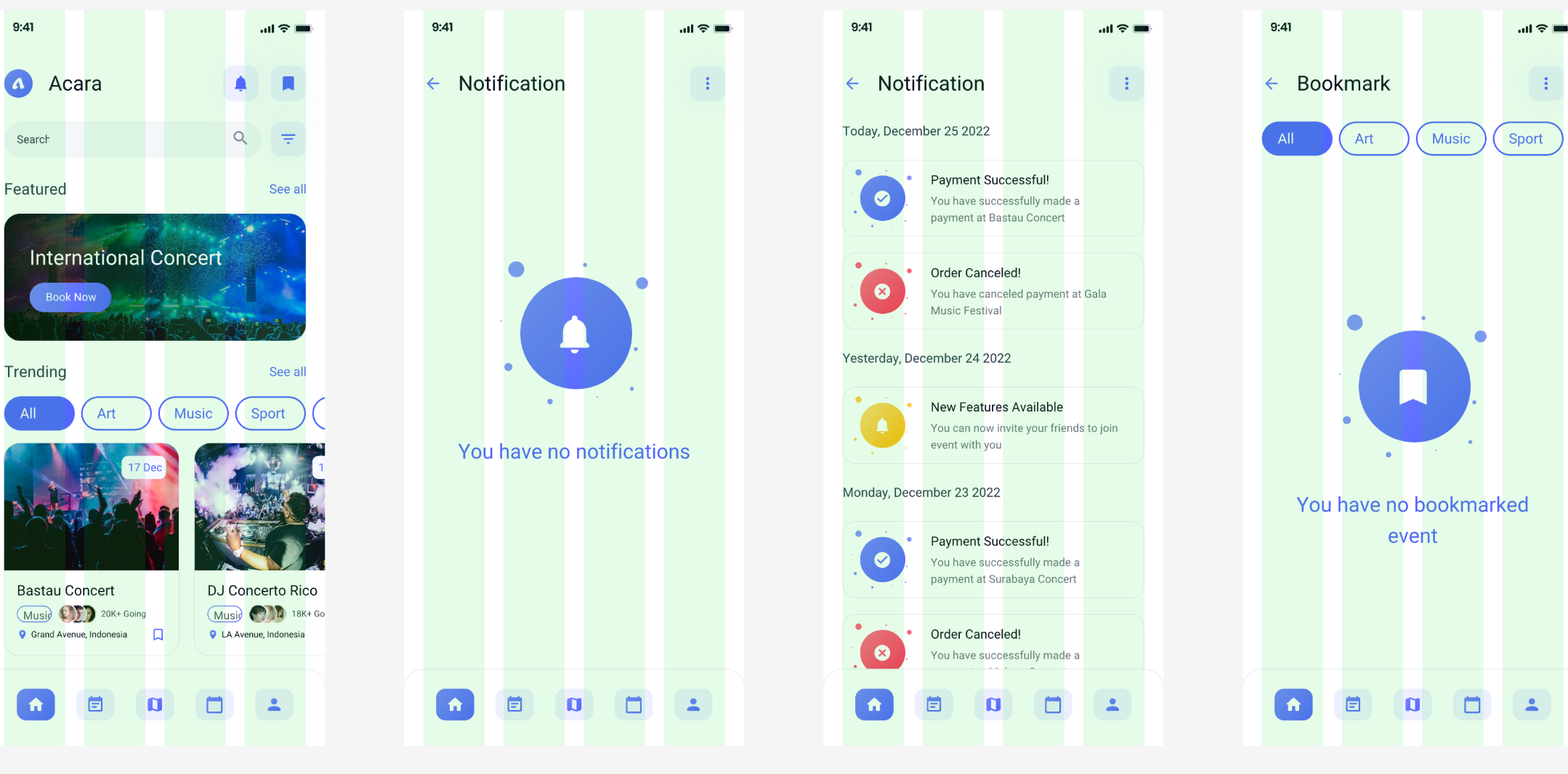
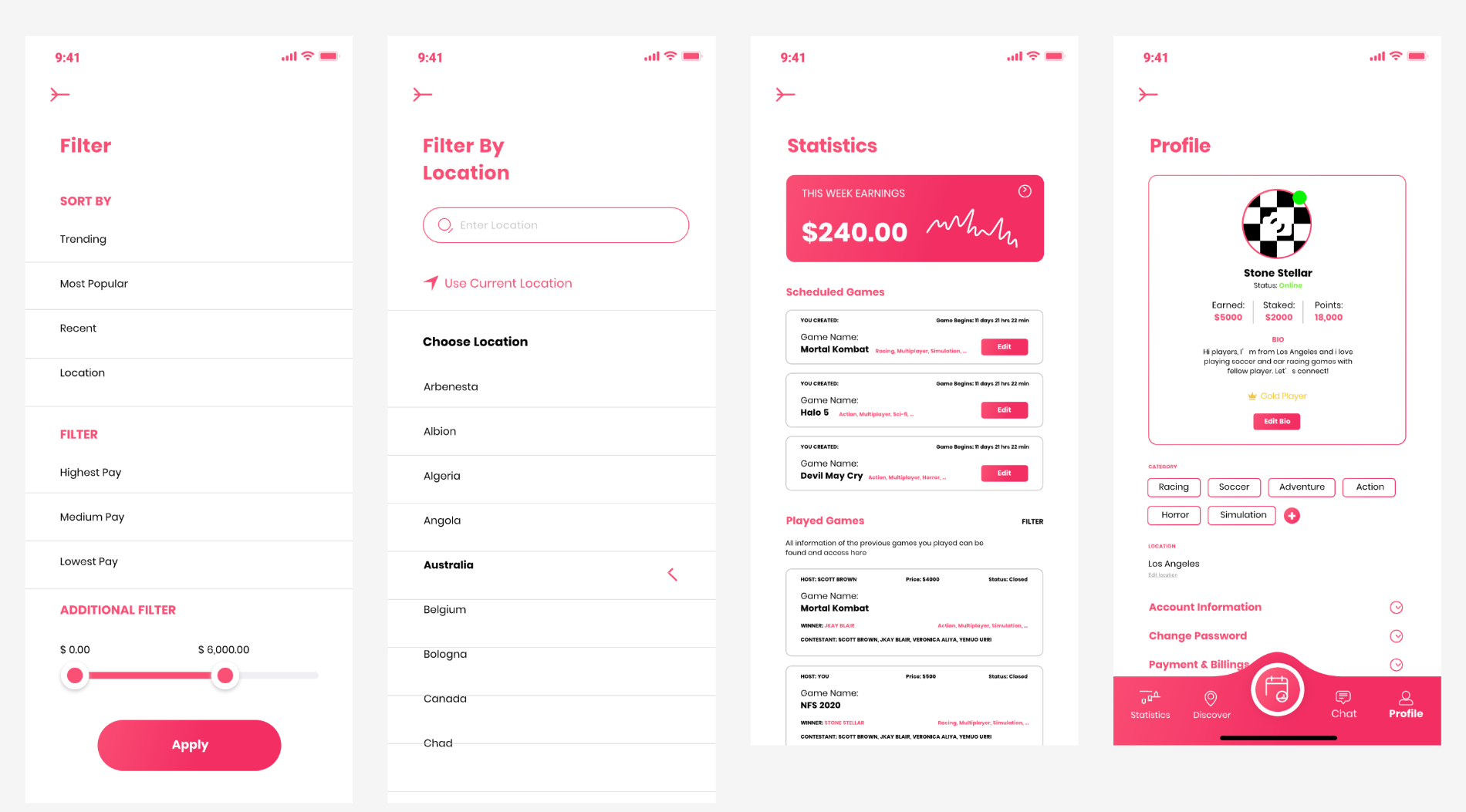
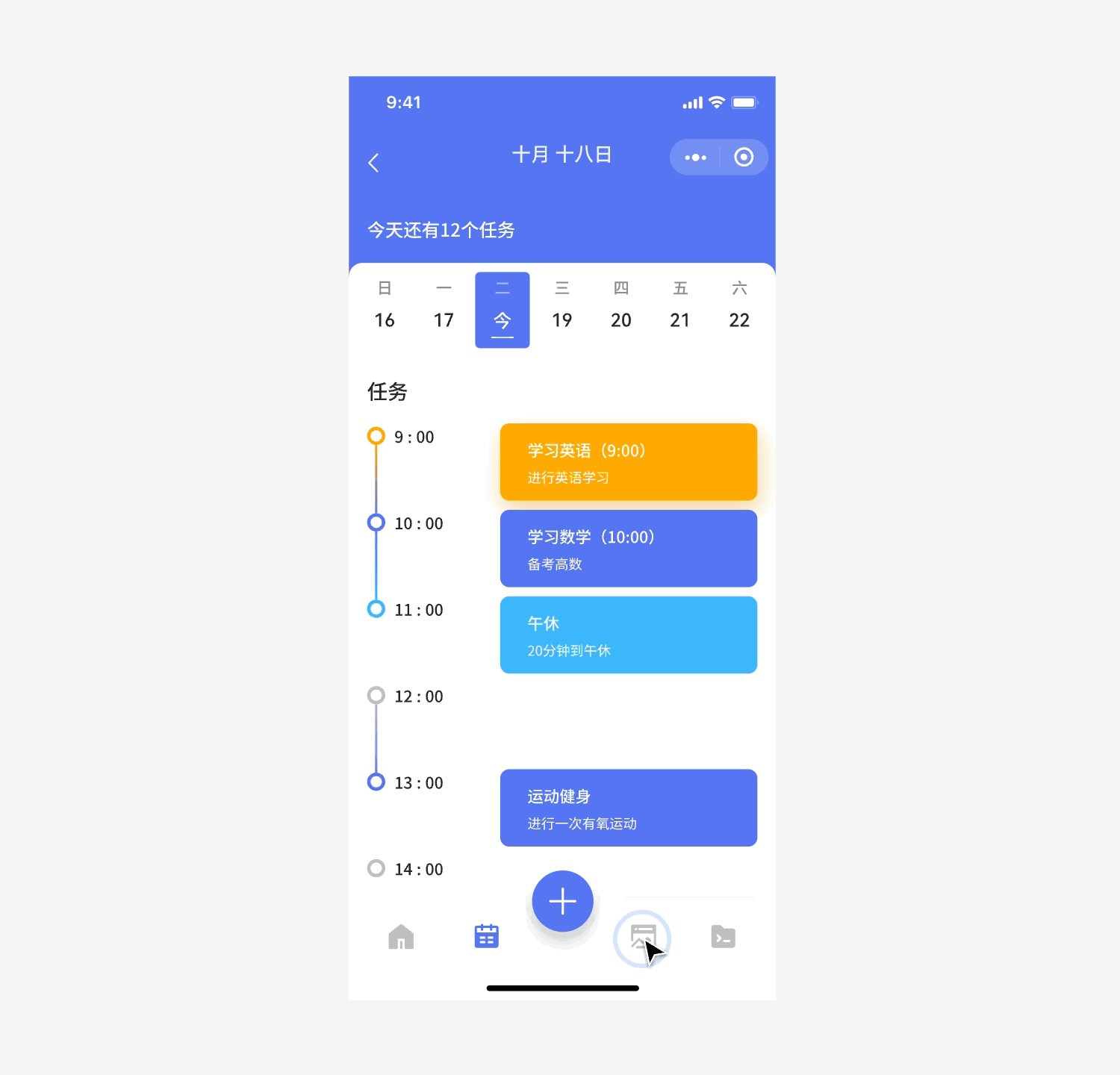
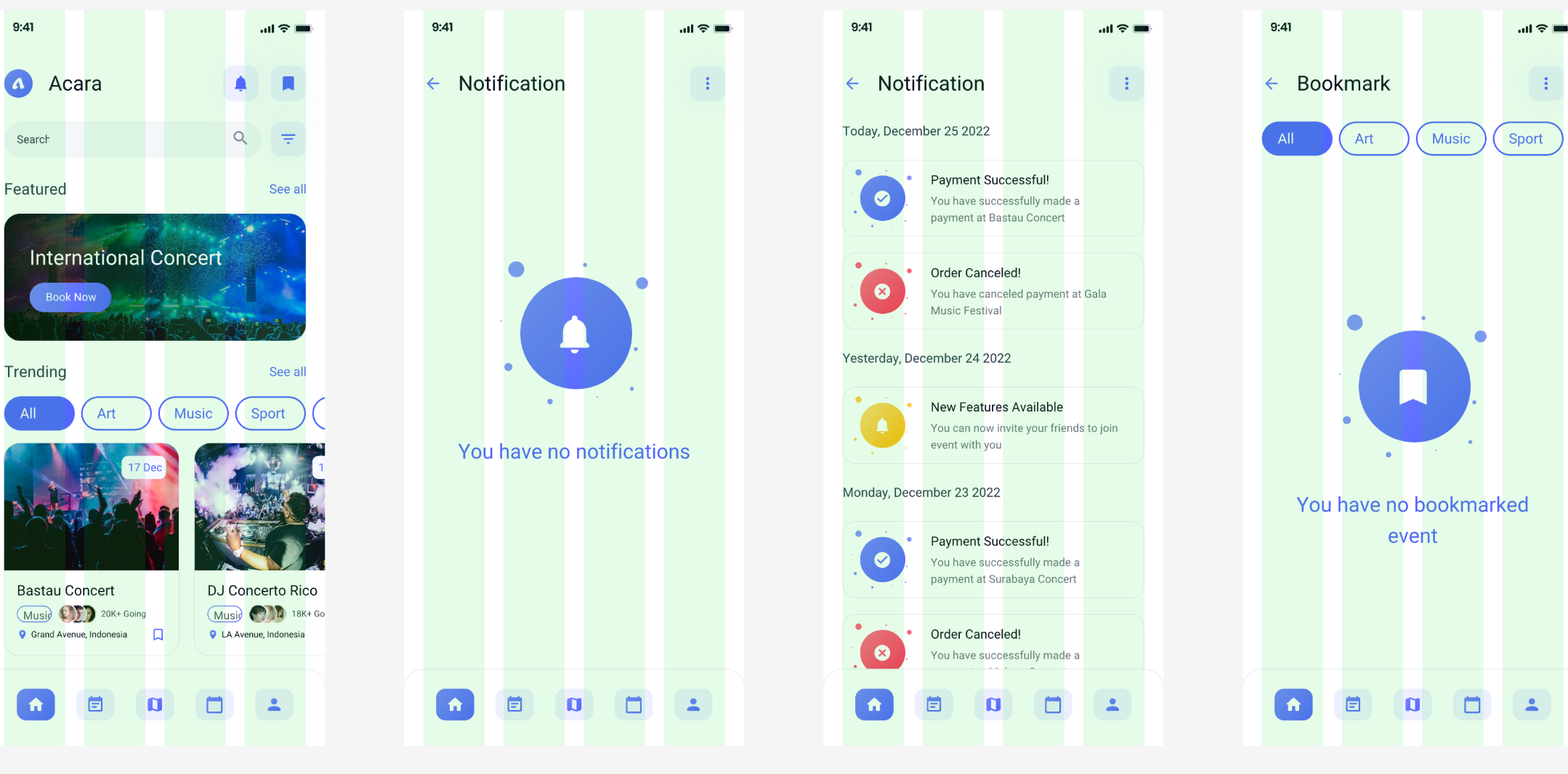
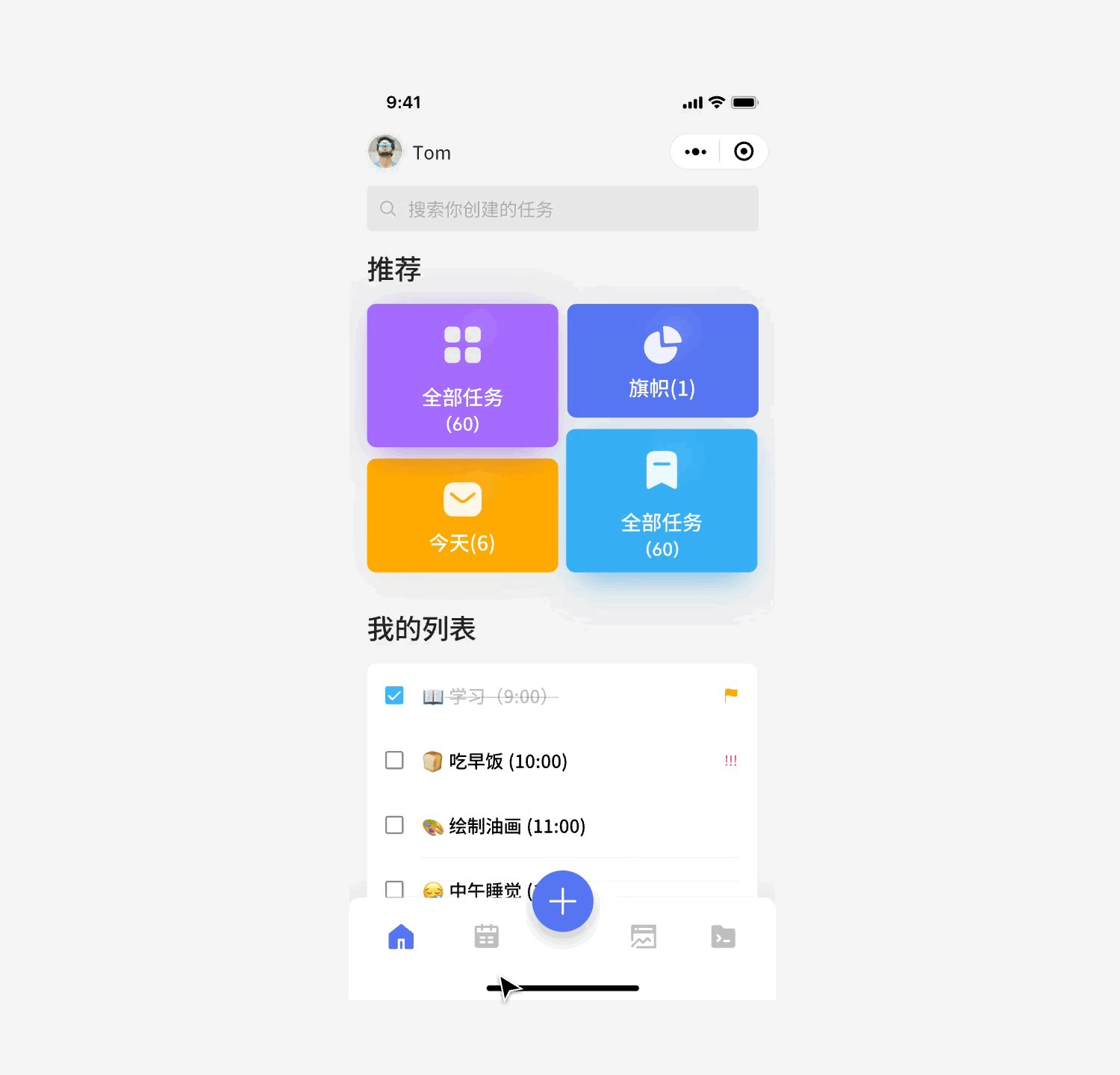
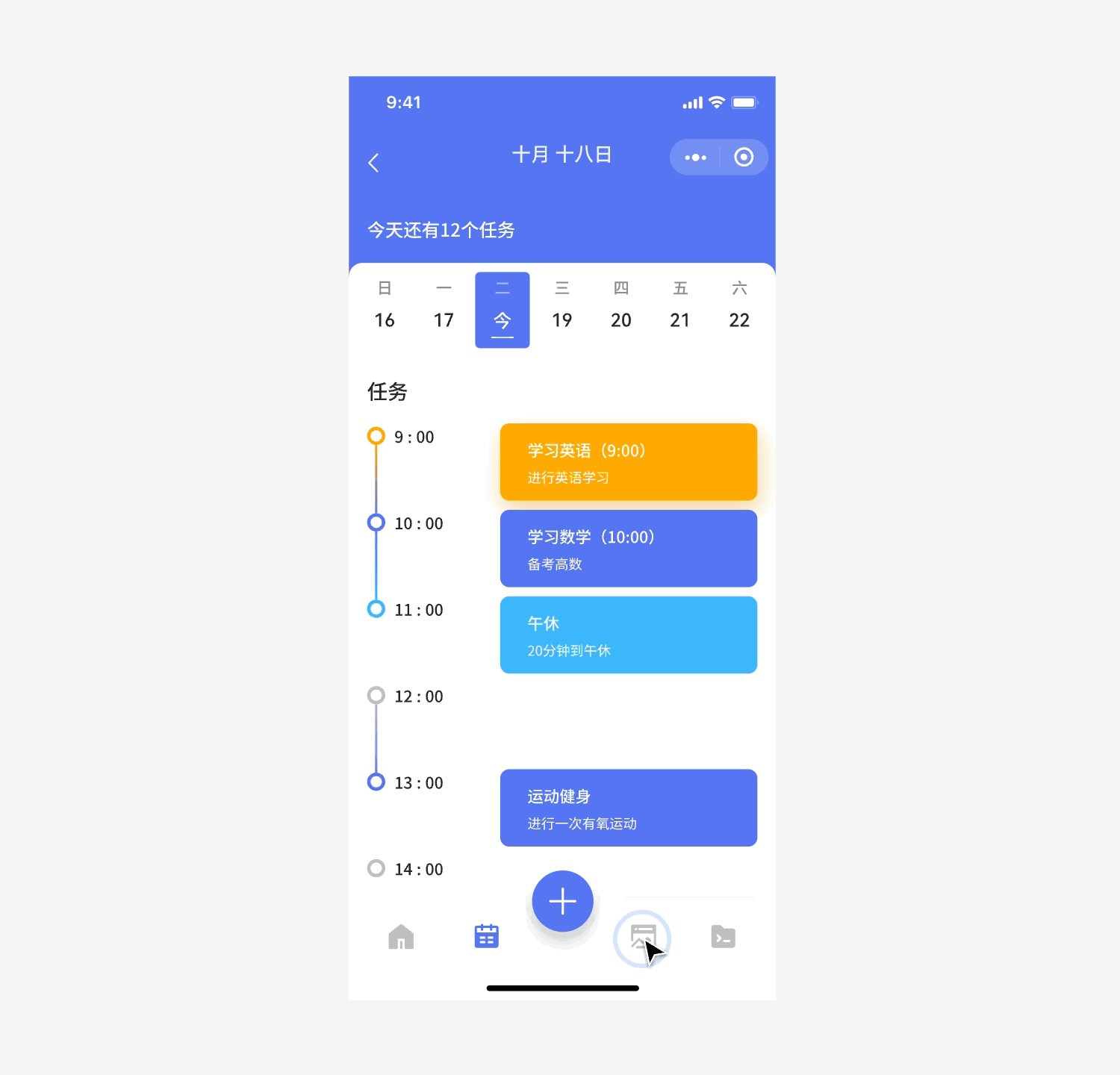
1、导航与布局:
清晰的导航设计可以帮助用户理解应用的内容组织和层级关系的重要规范,常见的如
底部导航、侧边栏导航
等。为了界面的清晰度和秩序感,还可以使用
布局网格系统
来组织内容,保证页面元素对齐和间距一致。除了清晰的基础导航,可探索情境感知的导航设计,根据用户行为或环境智能调整导航选项。

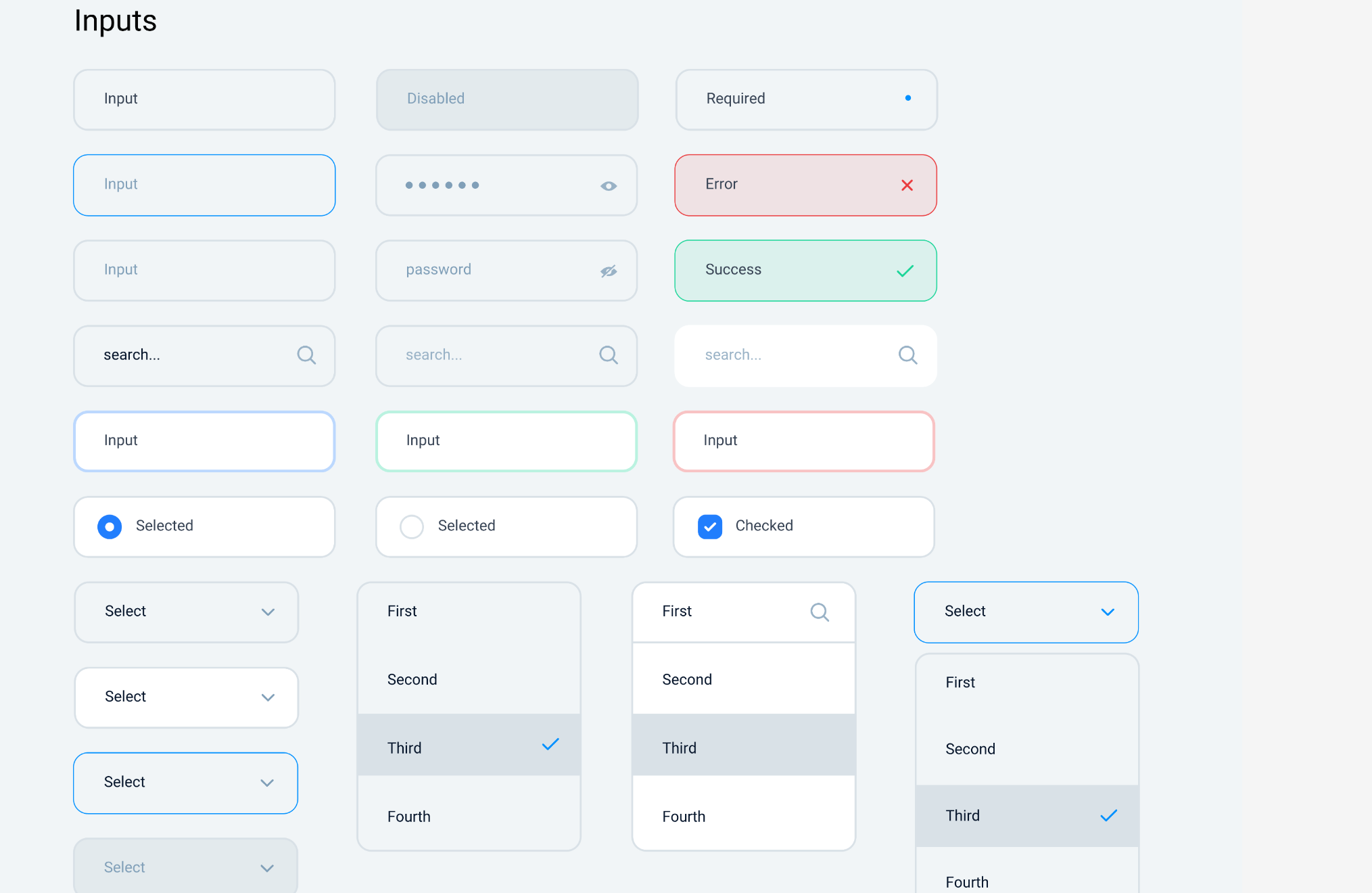
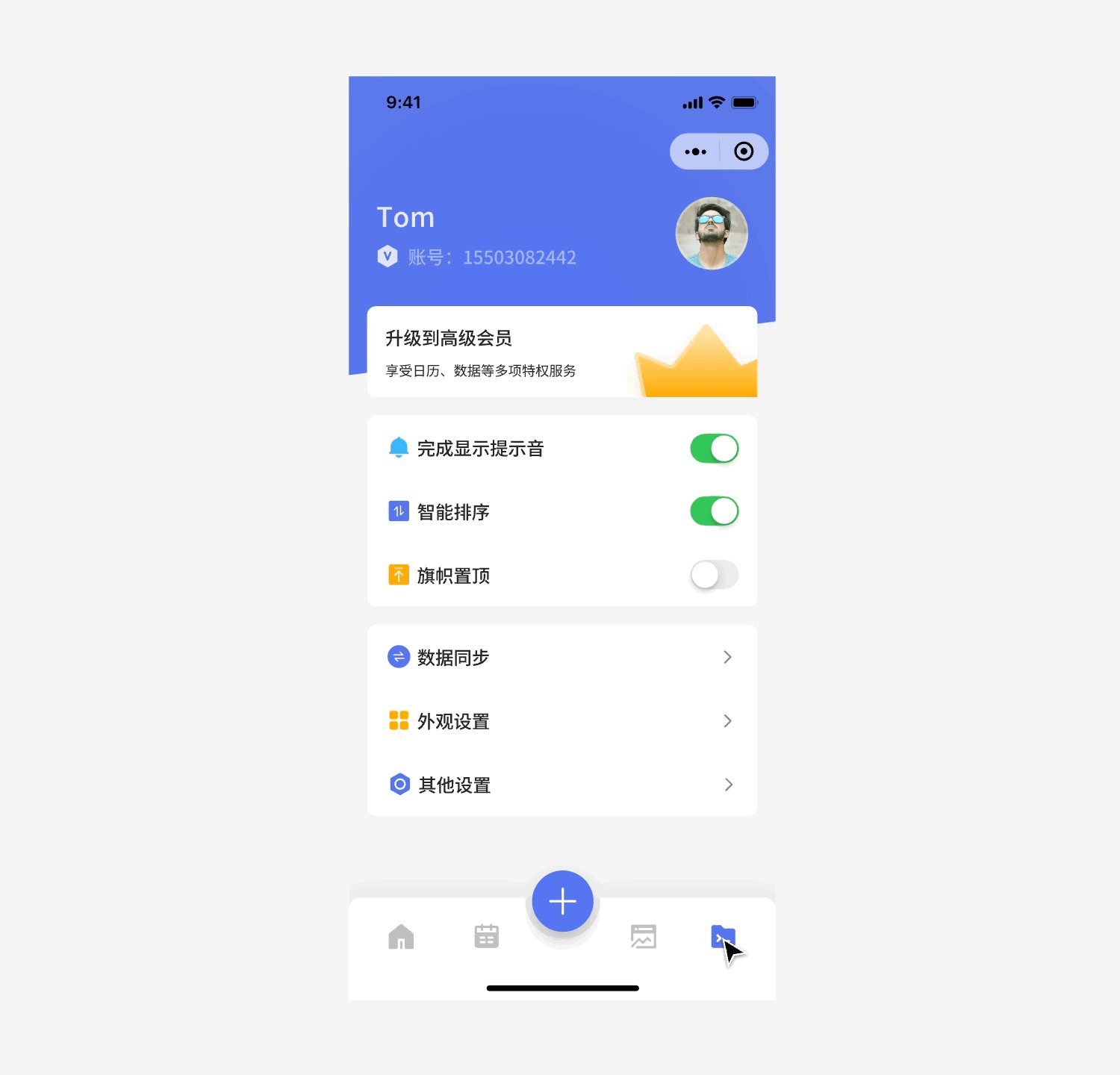
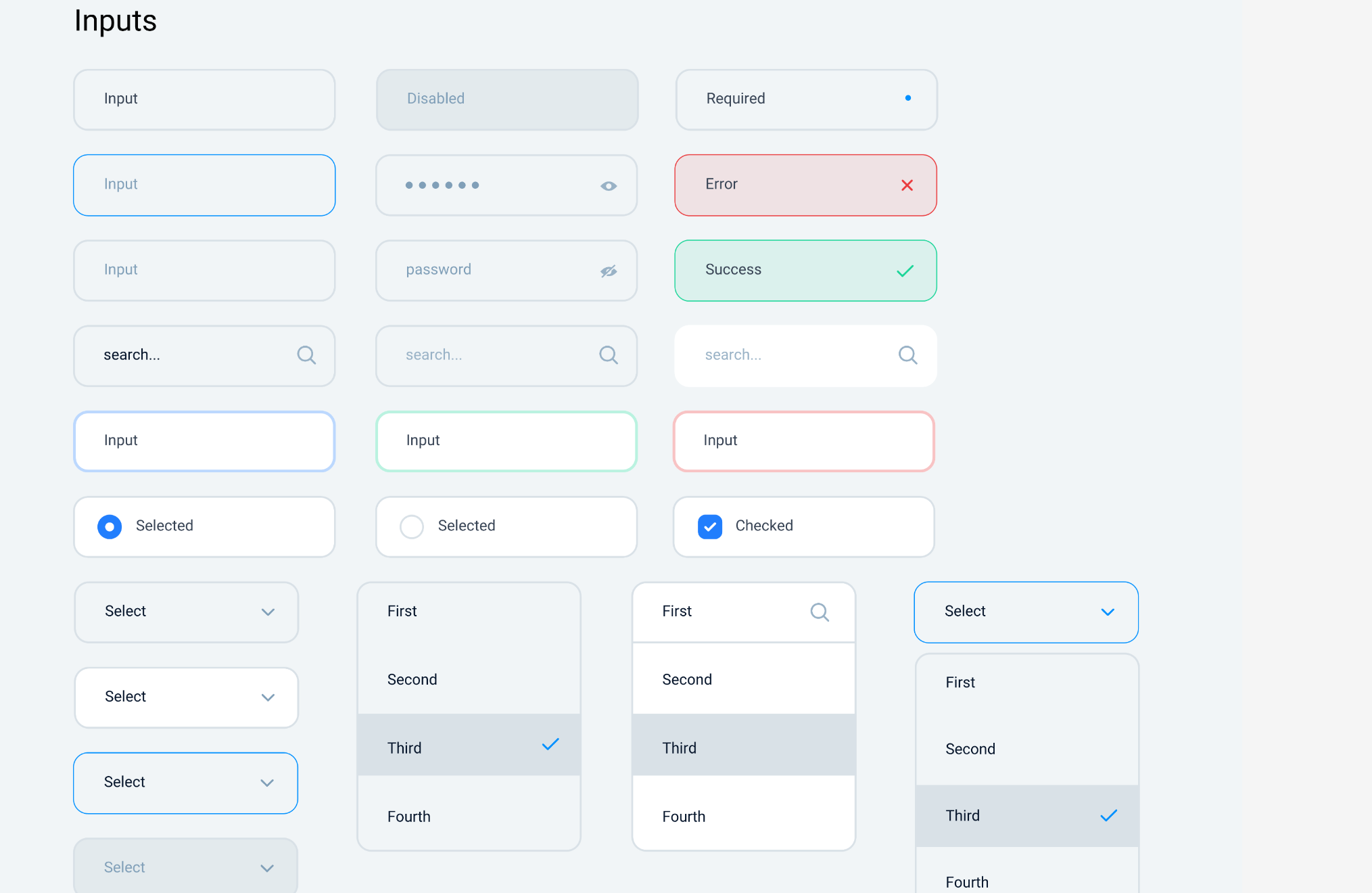
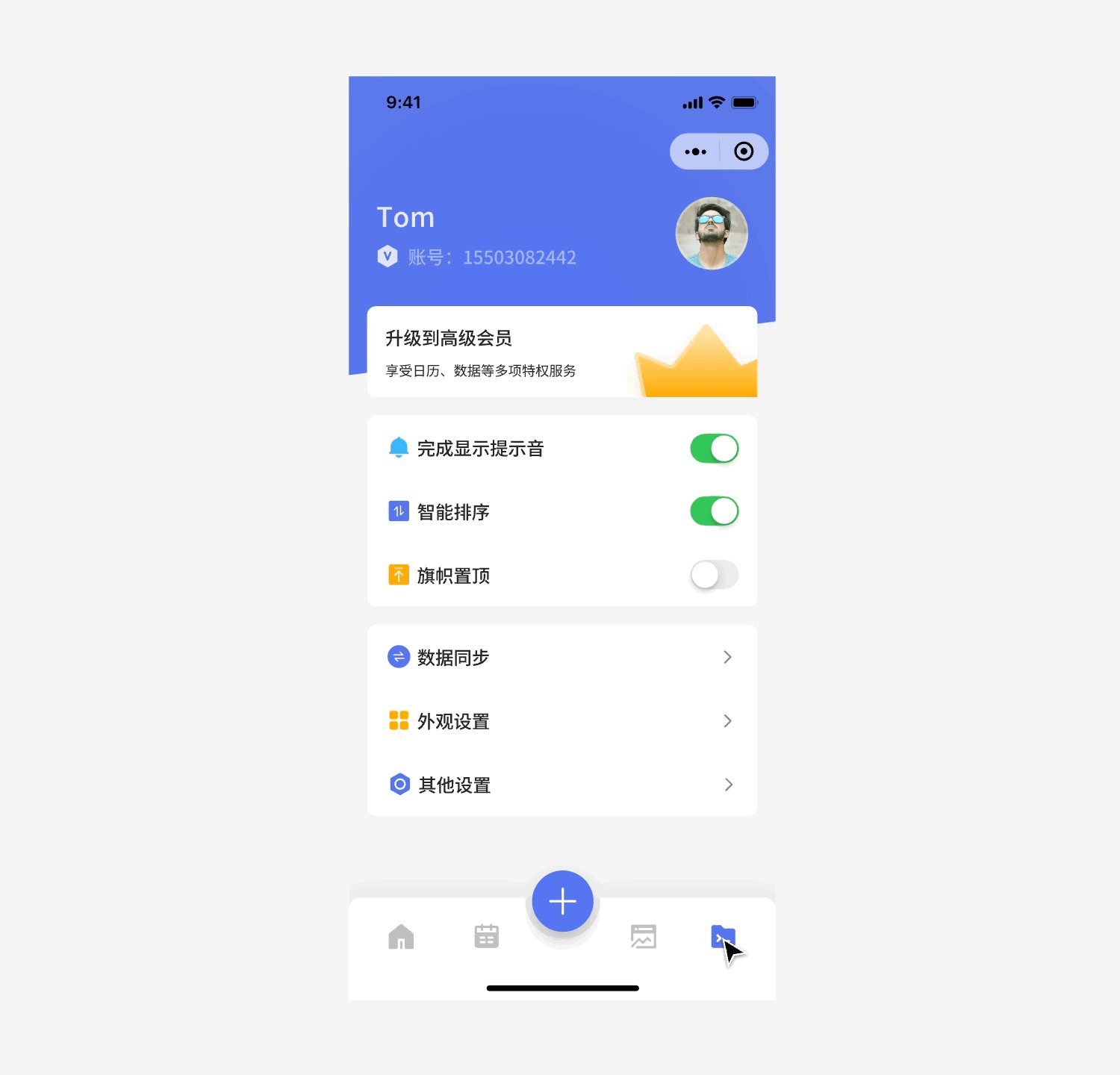
2、控件与交互组件:

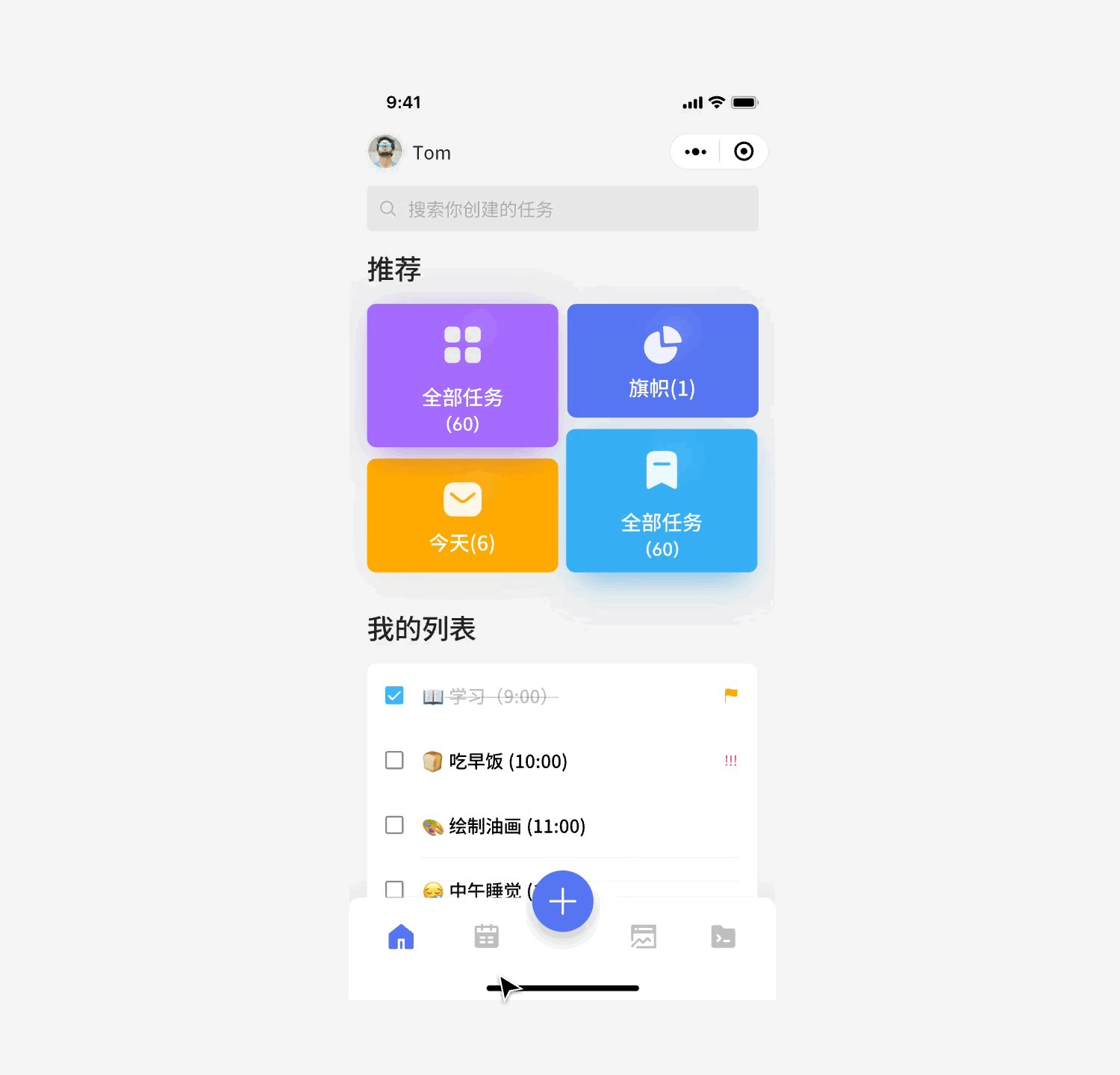
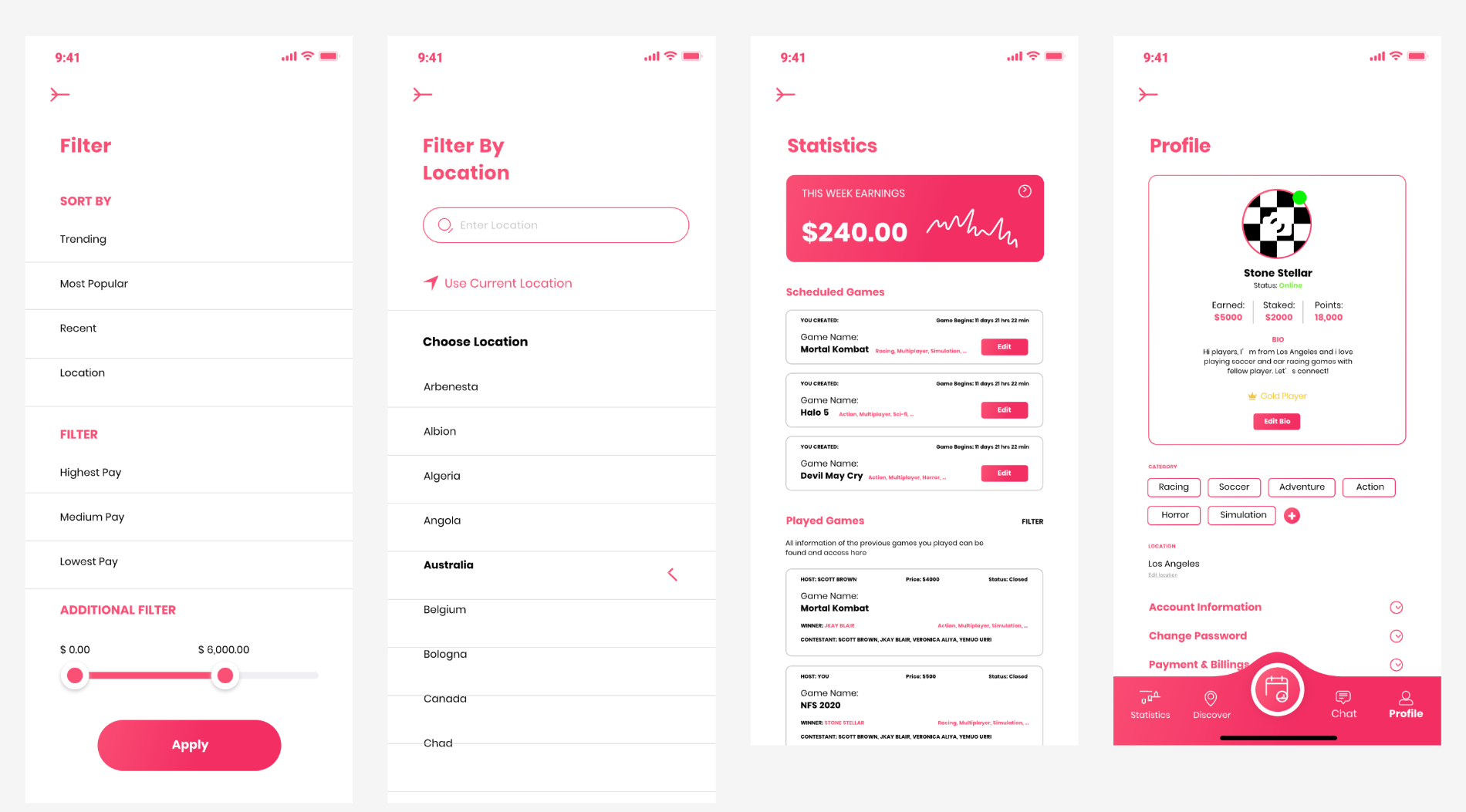
3、文字与内容:
文案风格要使用统一的语调、术语和文案长度,这一规范确保信息传达清晰、简洁。另外字体大小、行间距和对比度和排版的选择,要确保文本内容易于阅读。

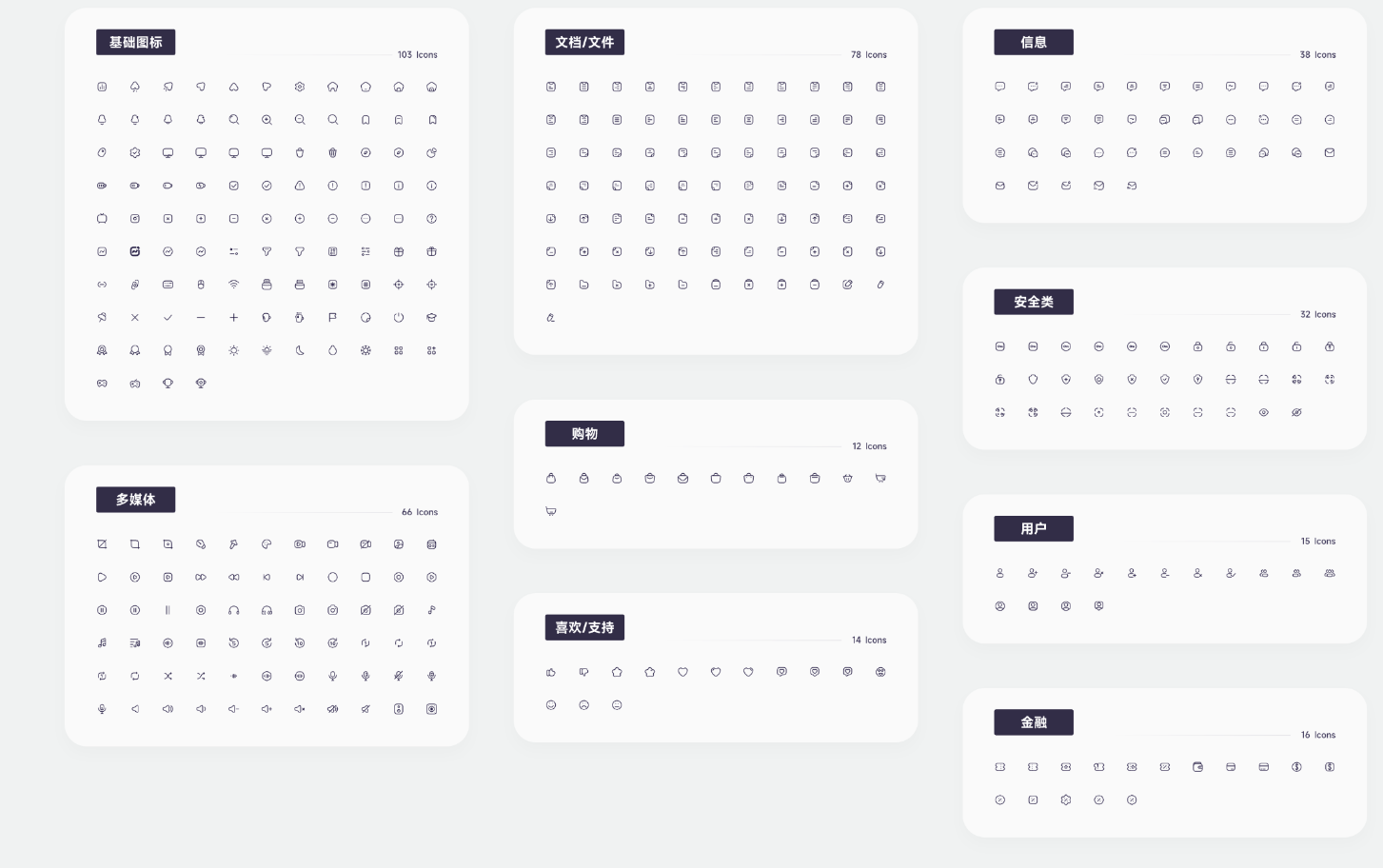
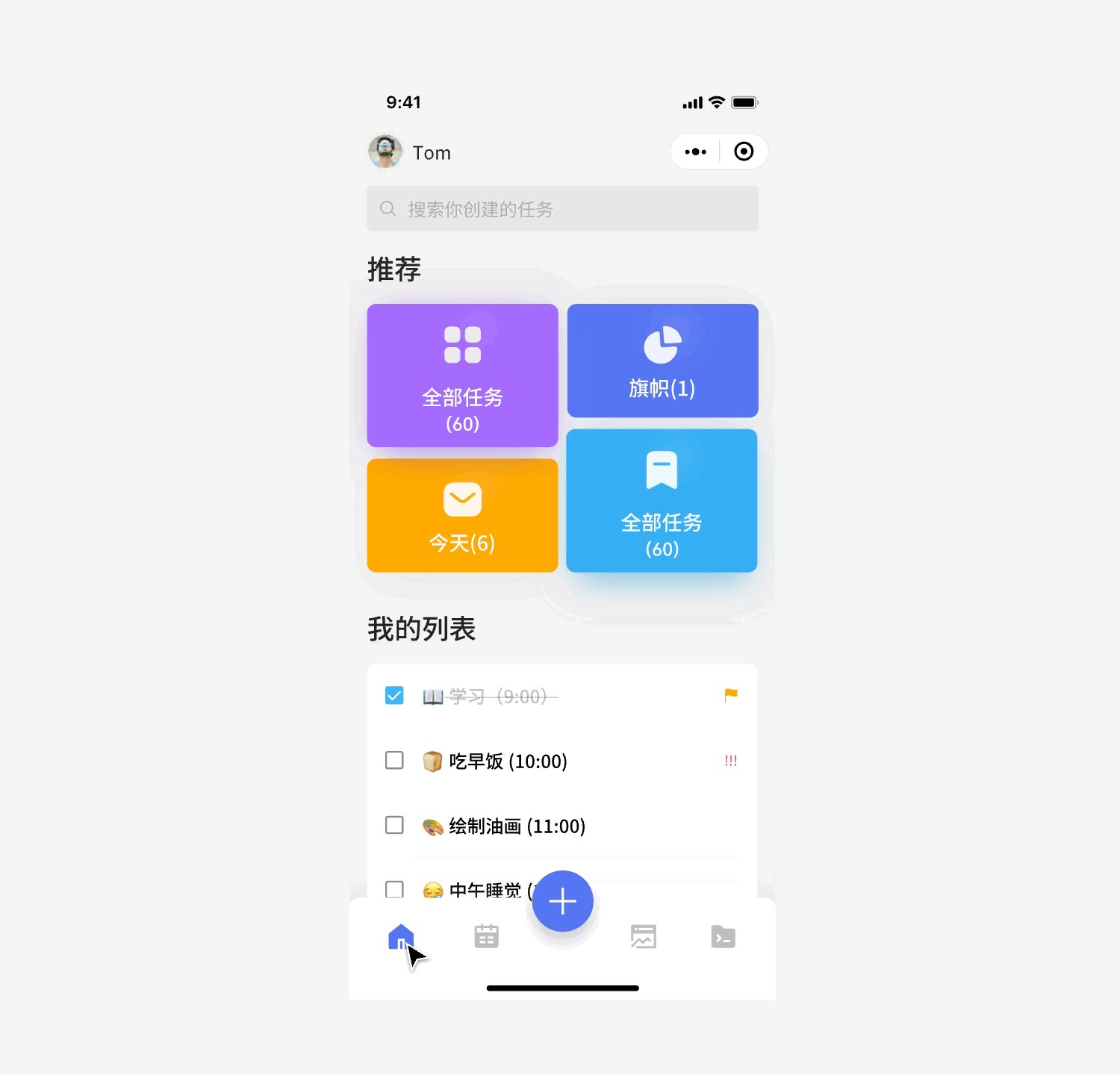
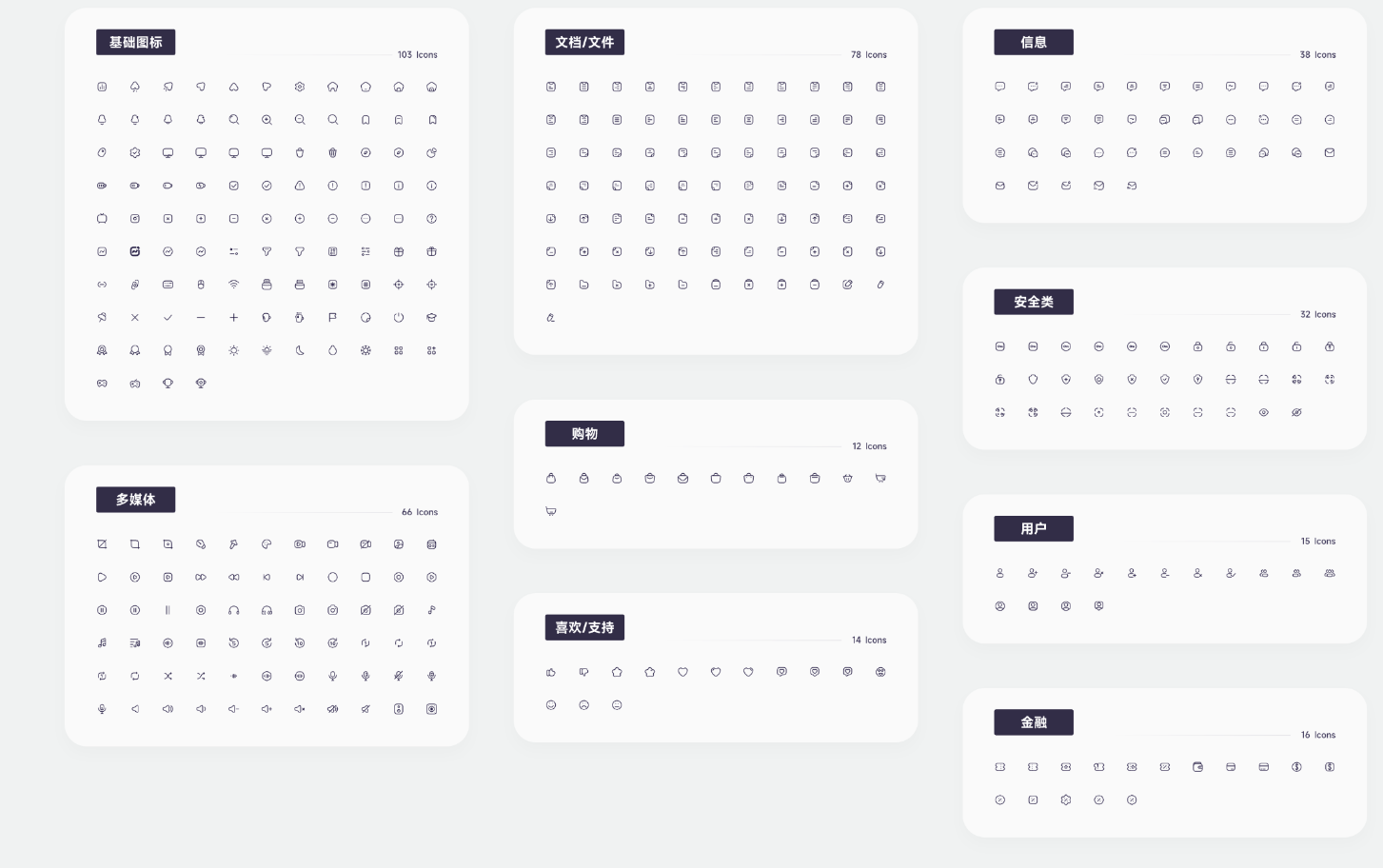
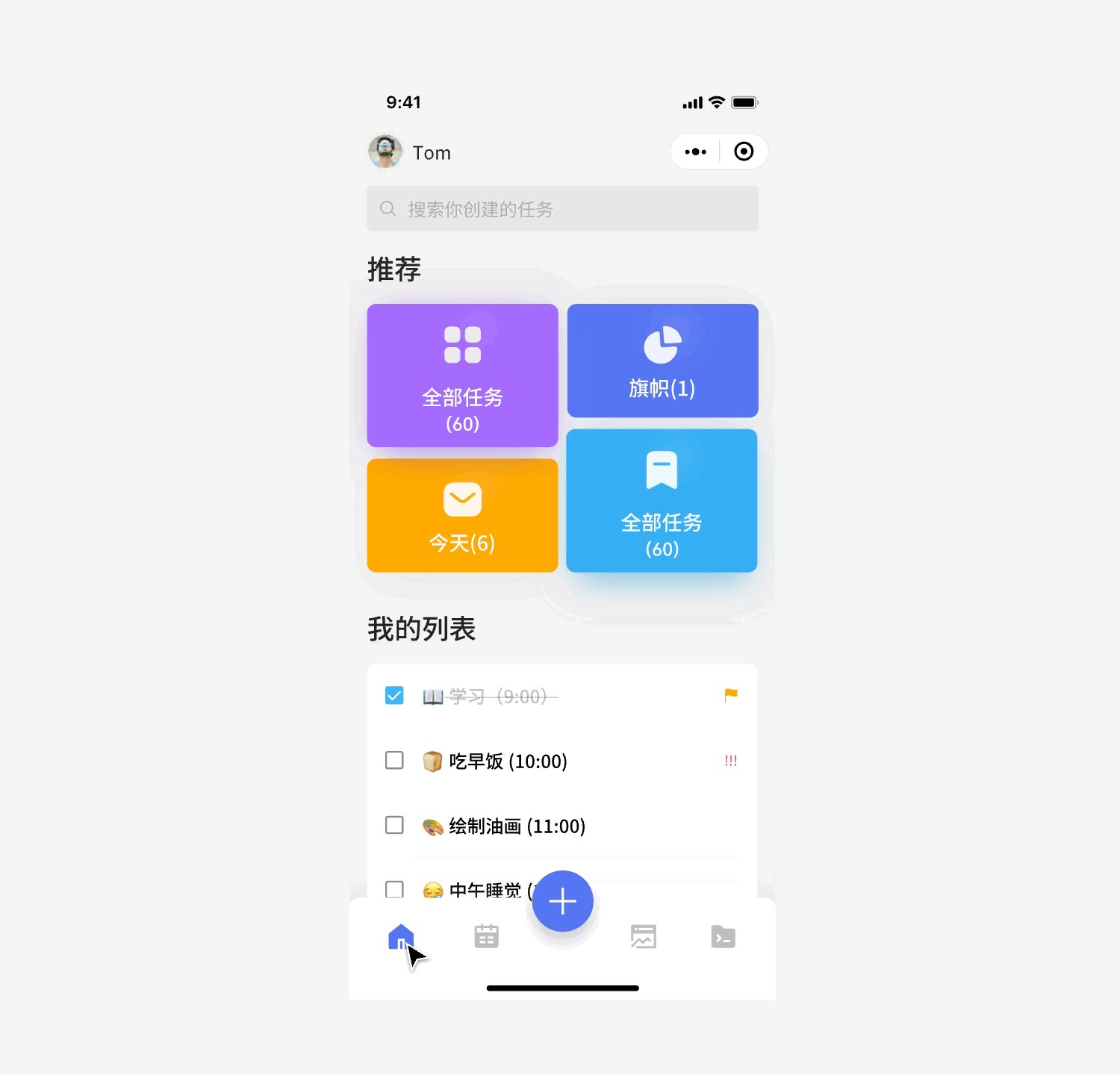
5、图标与符号:
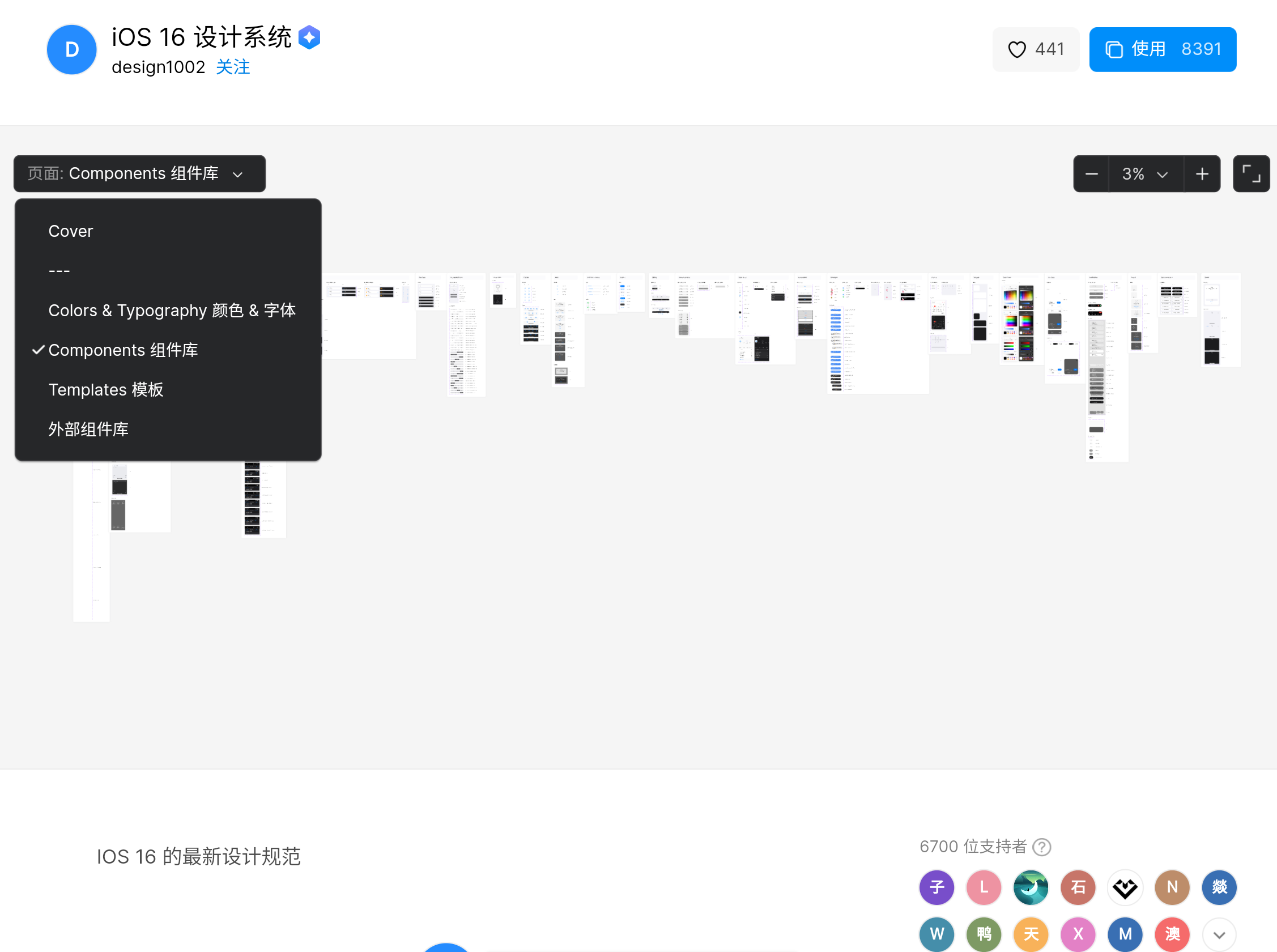
图标库:建立一套
统一的图标集
,确保图标含义清晰且在整个应用中一致使用。确定符号使用规范,例如何时使用何种符号,以及它们的大小、颜色和背景。

6、动效与过渡:

7、可访问性:
8、多设备与响应式设计:
设计软件交互时应考虑不同屏幕尺寸和设备类型上的界面自适应规则,保证跨平台一致性。设计时考虑更多样化的设备和场景,如折叠屏、AR/VR界面设计,拓宽使用边界。以上就是本文分享的全部软件交互规范了,并且案例均来自于
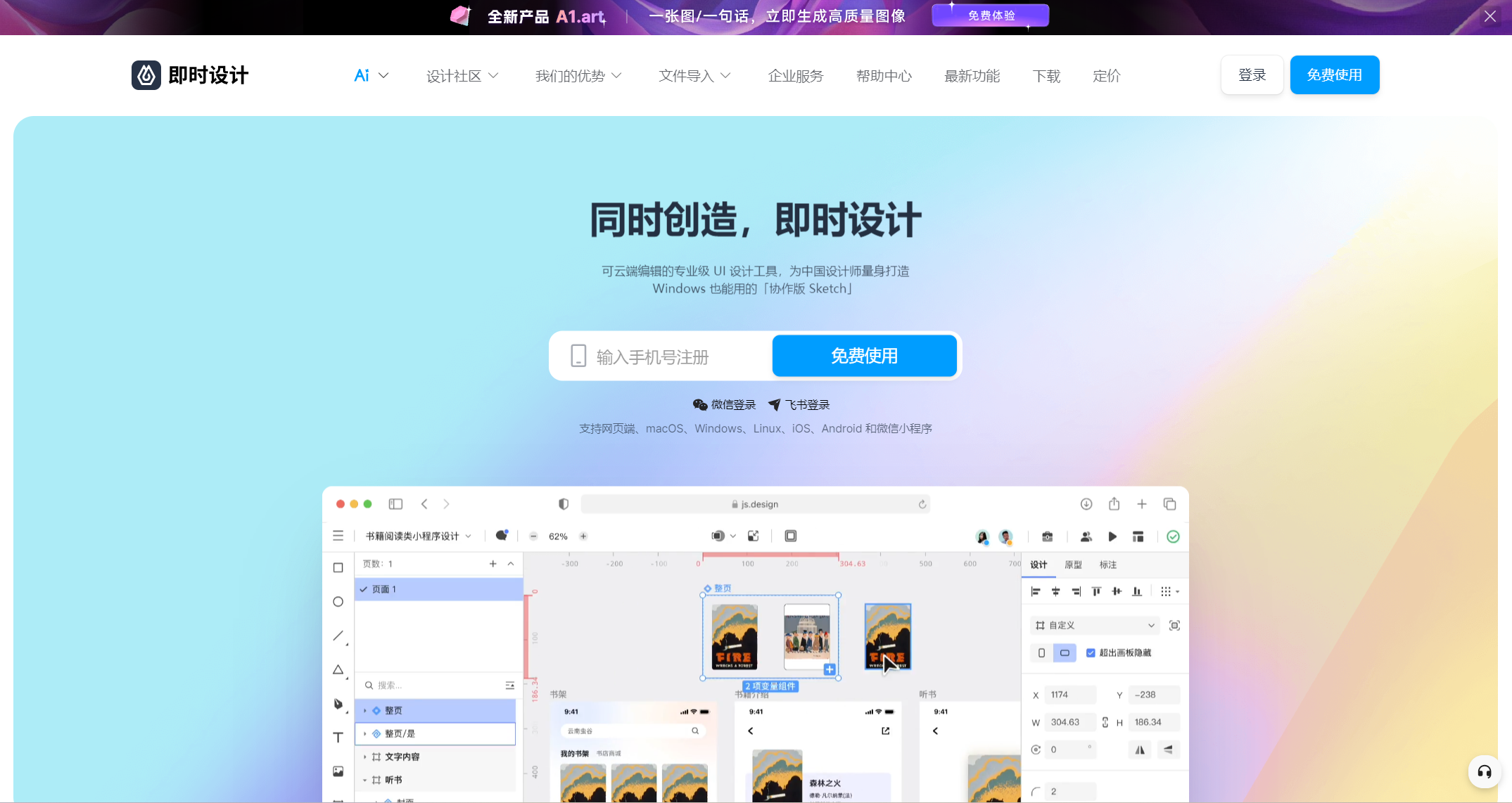
一款专业的 UI 协作设计神器——即时设计。
即时设计支持原型、UI界面设计、图文海报、H5等多种设计形式的实现,并且可以导入 Figma、Sketch、Adobe XD 等多种格式文件,设计师能够无缝衔接以往工作项目。

如果你还想了解更多软件交互规范的知识,可以在
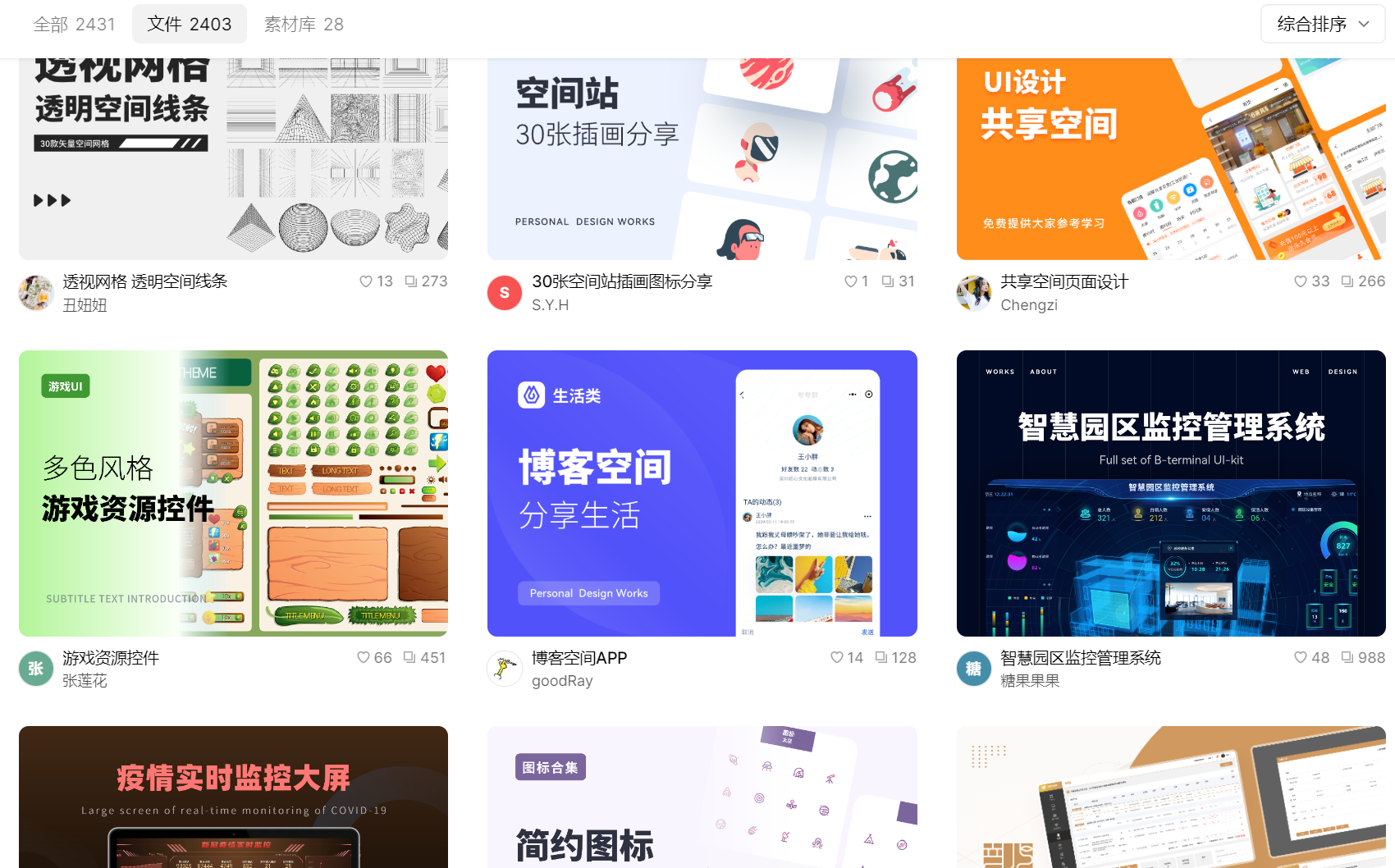
即时设计的资源广场中
搜索模板
,有包括图标、文字、UI 组件等多种软件交互规范
,每一条规范都是设计社区中优秀设计师基于用户行为研究、心理学原理和实践经验总结得出的,可以系统化地提升软件产品的用户体验,同时加速设计和开发流程。
点击下图






 如果你还想了解更多软件交互规范的知识,可以在
即时设计的资源广场中
搜索模板
,有包括图标、文字、UI 组件等多种软件交互规范
,每一条规范都是设计社区中优秀设计师基于用户行为研究、心理学原理和实践经验总结得出的,可以系统化地提升软件产品的用户体验,同时加速设计和开发流程。
点击下图
如果你还想了解更多软件交互规范的知识,可以在
即时设计的资源广场中
搜索模板
,有包括图标、文字、UI 组件等多种软件交互规范
,每一条规范都是设计社区中优秀设计师基于用户行为研究、心理学原理和实践经验总结得出的,可以系统化地提升软件产品的用户体验,同时加速设计和开发流程。
点击下图