响应式网站界面原型用什么软件做
在构建网站时,
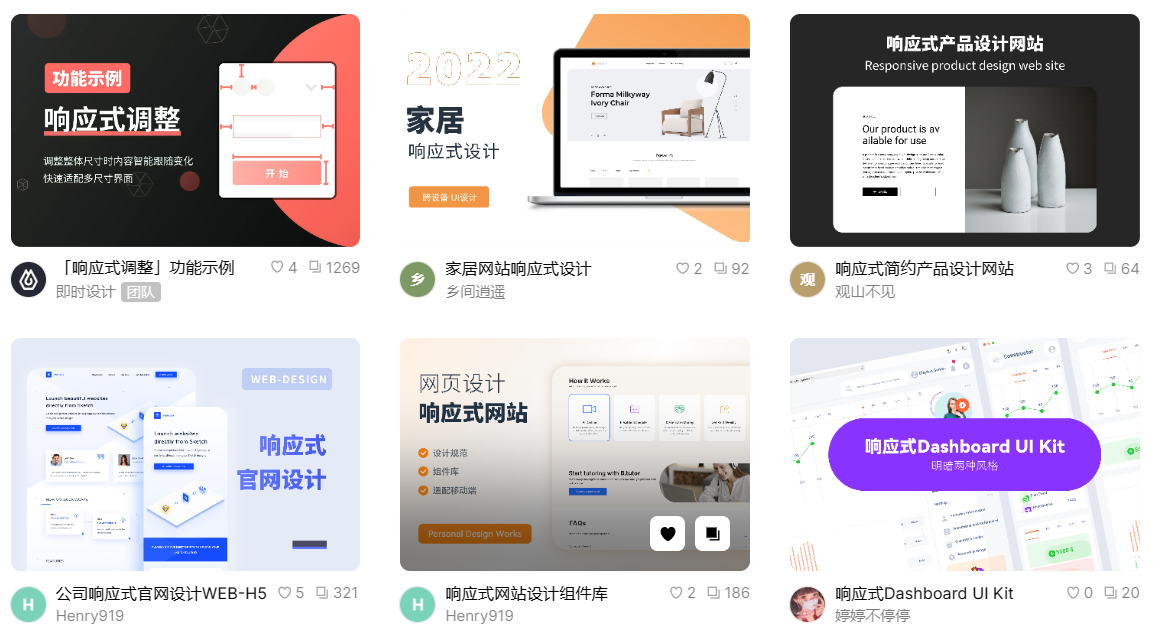
响应式布局设计
已经成为不可或缺的一环。无论用户通过手机、平板还是电脑访问,一个能够自适应不同设备的界面,不仅能带来更好的浏览体验,还能有效提升网站的专业形象。毕竟现在的热门软件都是支持电脑版、手机 APP 版以甚至是平板,
所以优秀的响应式布局绝对会给用户带来深刻印象
。但是如果从设计者的角度出发,
响应式网站界面原型用什么软件做呢?
会不会很难?那么今天在这个文章里,我为大家精选了
款响应式网站界面原型软件
,无论你是设计新手还是经验丰富的设计师,都可以在我的推荐下找到合适自己的响应式网站界面原型设计软件!
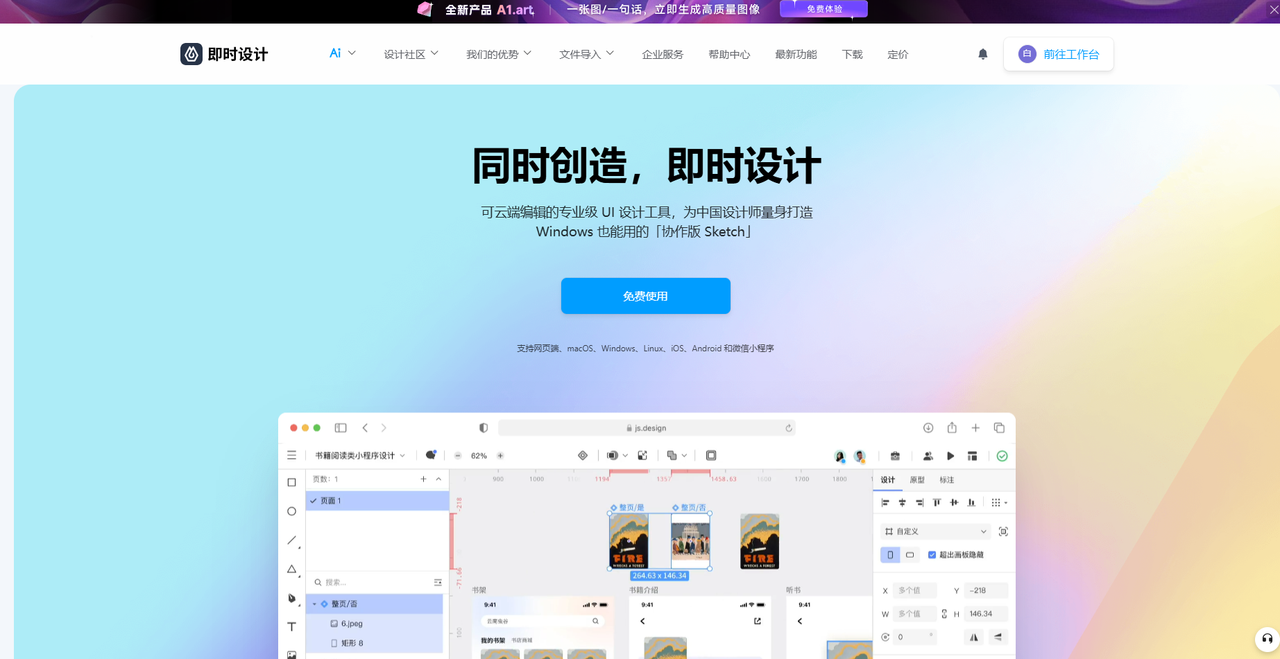
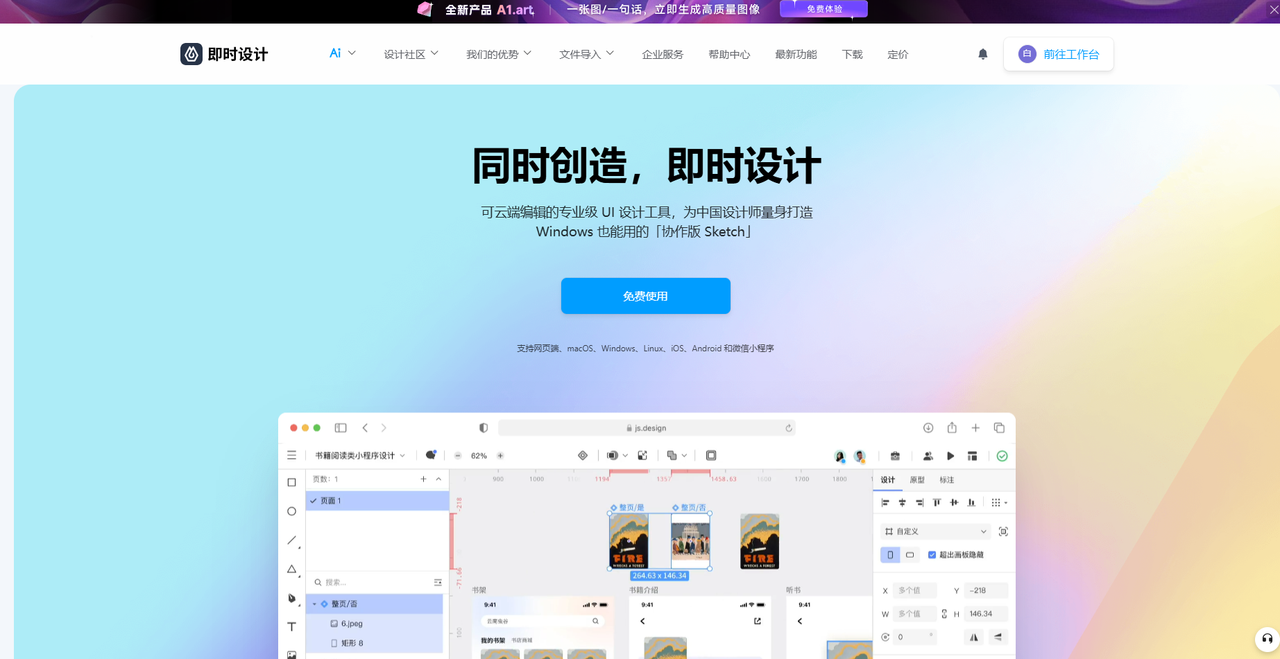
1、即时设计-优秀的响应式布局设计网站
在响应式网站界面原型设计中,
即时设计
绝对是一款不可忽视的宝藏工具。
作为一款功能强大且支持多人在线协作的 UI 设计平台
,它不仅支持
高效的响应式设计,还支持在线预览功能
,确保每一个细节都能完美适配各种屏幕尺寸,并且界面中的每一个功能都十分实用,比如
多格式文件互通、在线设计资源、智能交互动画、图像处理,且所有功能免费使用!
功能如此齐全并且能在同一平台上运作,可以大大节省繁琐的工作程序,此外,即时设计的云端存储和快速分享功能也能够让你在处理各种工作文件时得心应手。
点开下面的图片即可免费使用即时设计↓

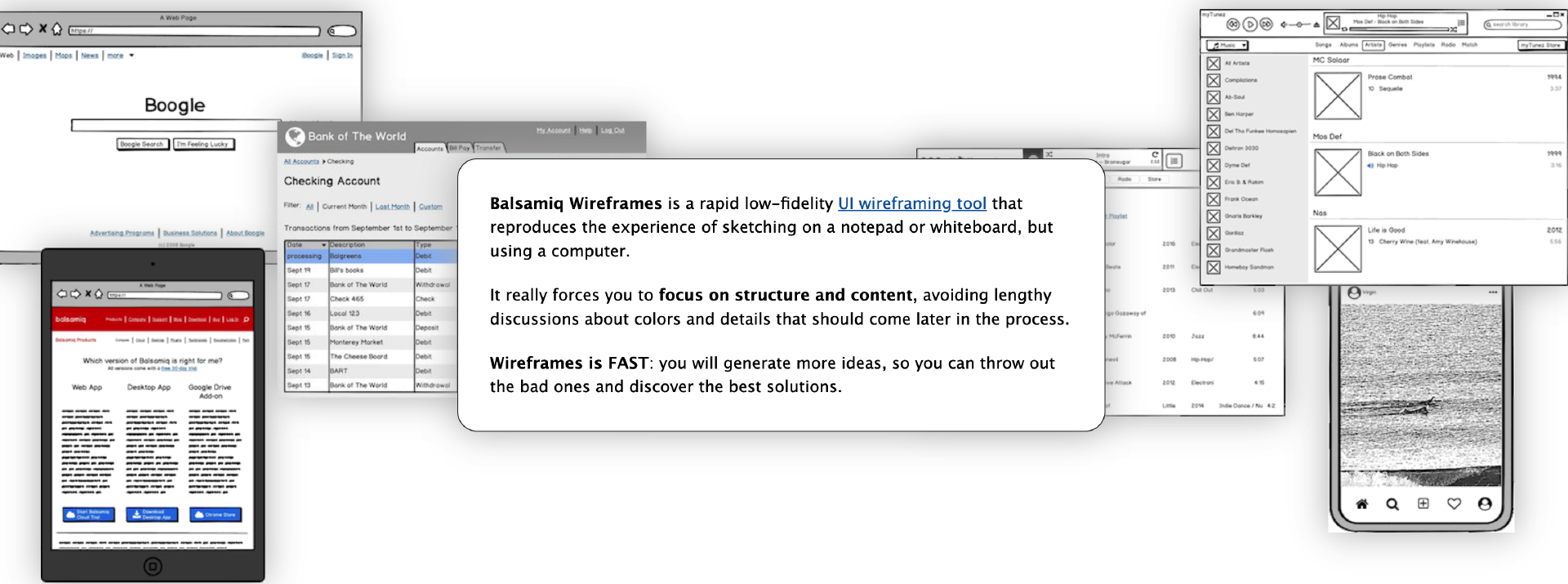
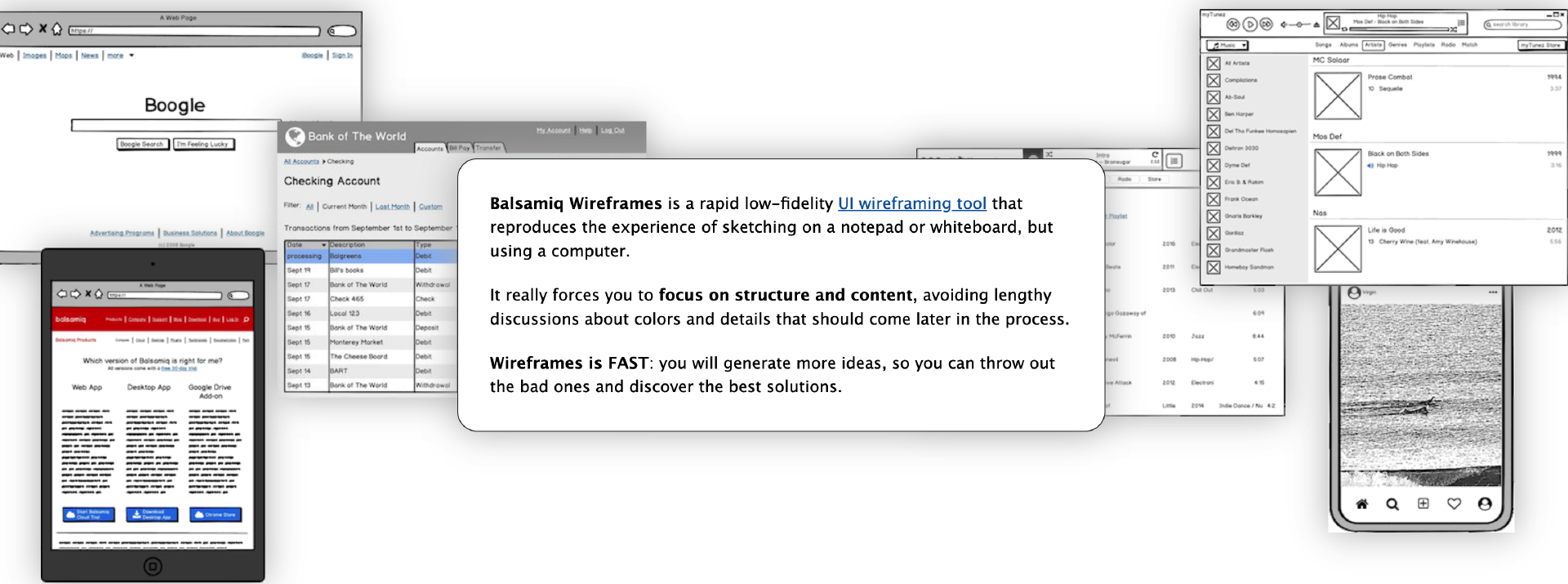
2、Balsamiq
第二款推荐的响应式网站界面原型制作软件是 Balsamiq ,它作为简单高效的响应式网站原型设计工具,可以
满足用户在短时间内能够完成基本的响应式布局页面设计
,并且它的组件库
涵盖了常见的 UI 元素
,适用于各种设备屏幕的响应式设计场景。

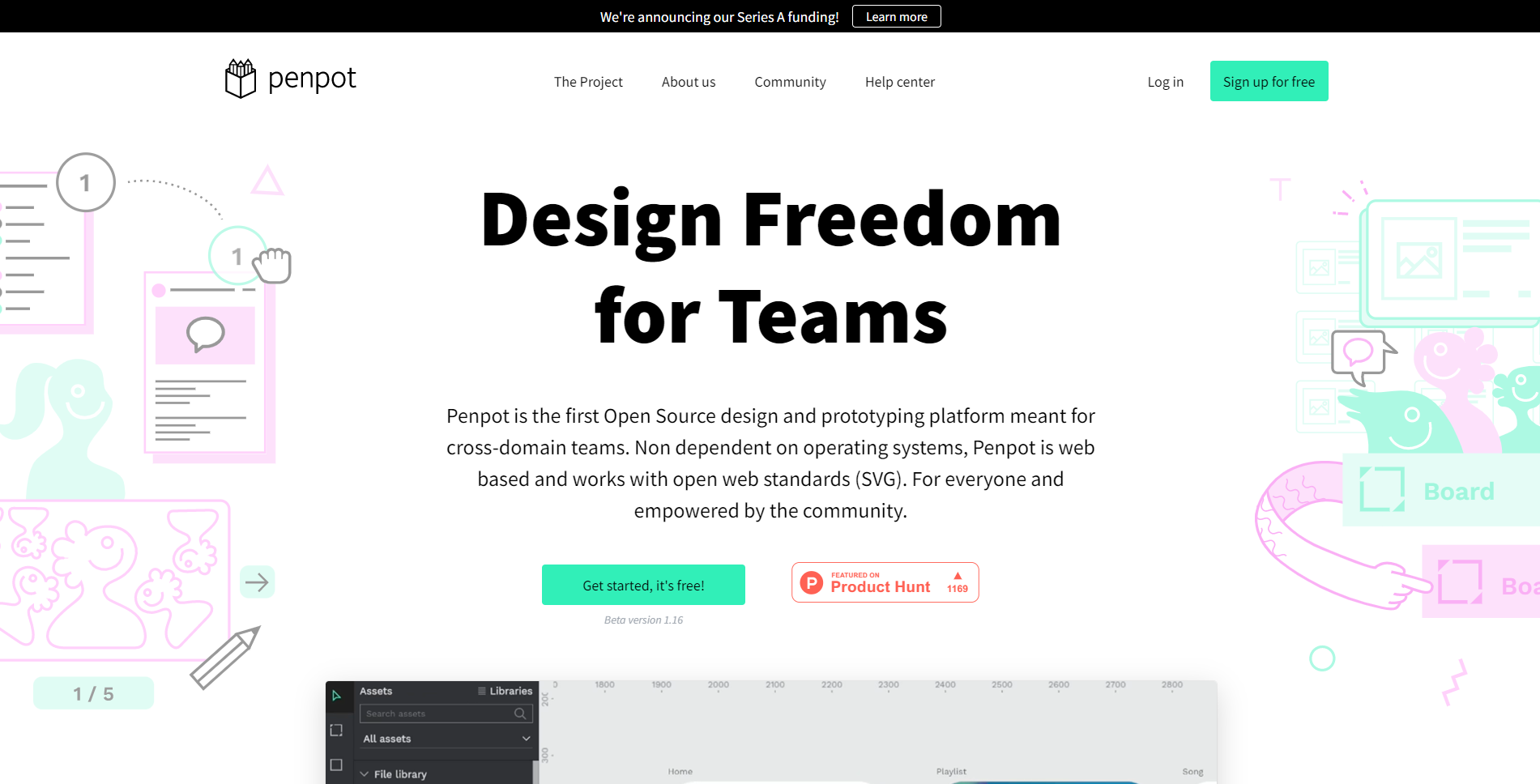
Penpot 作为一款开源的设计工具是响应式网站原型设计的绝佳选择,不仅免费且功能全面,还支持团队在线协作。与其他设计工具相比,Penpot 最大的亮点在于其平台的灵活性。

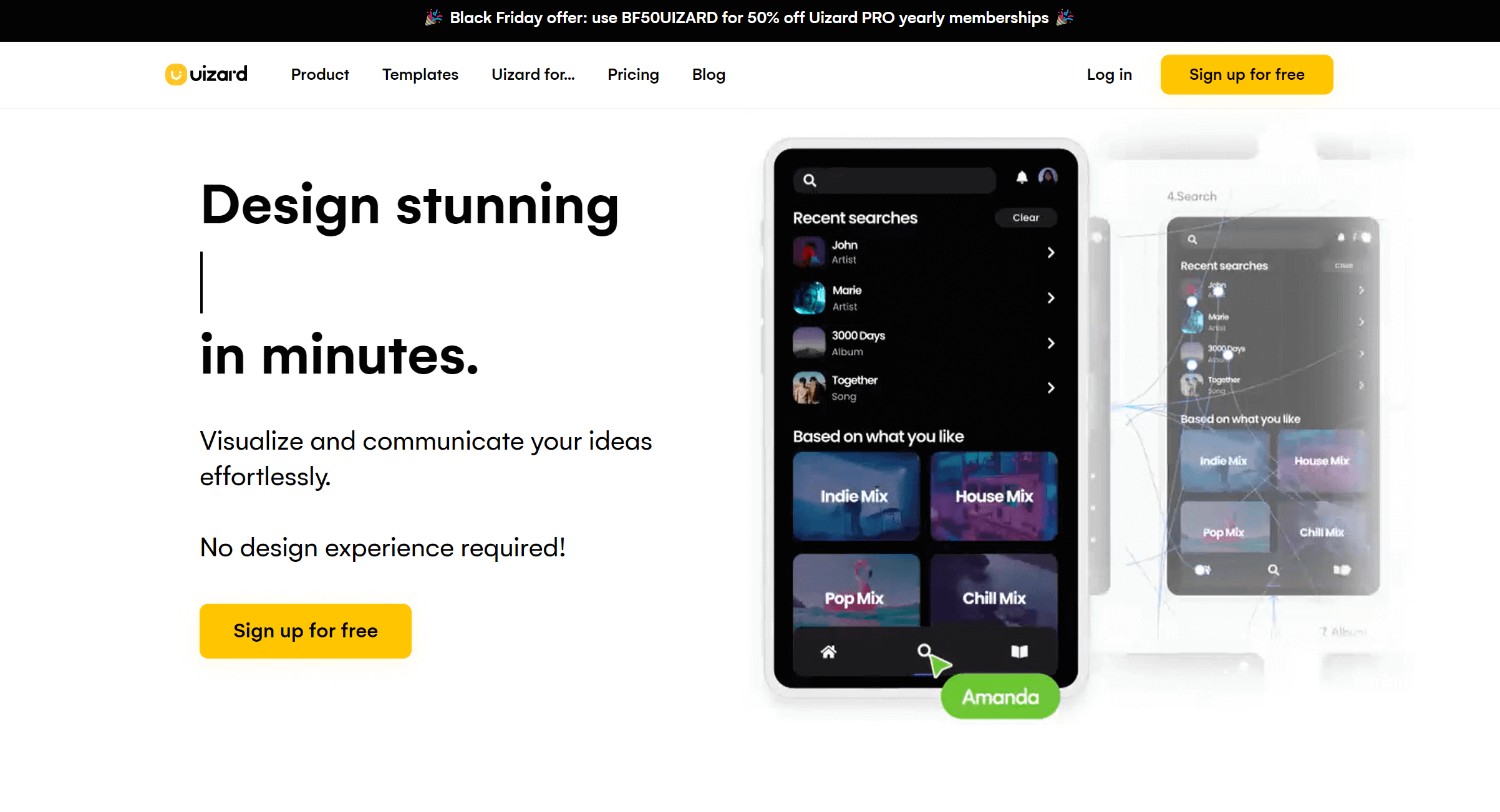
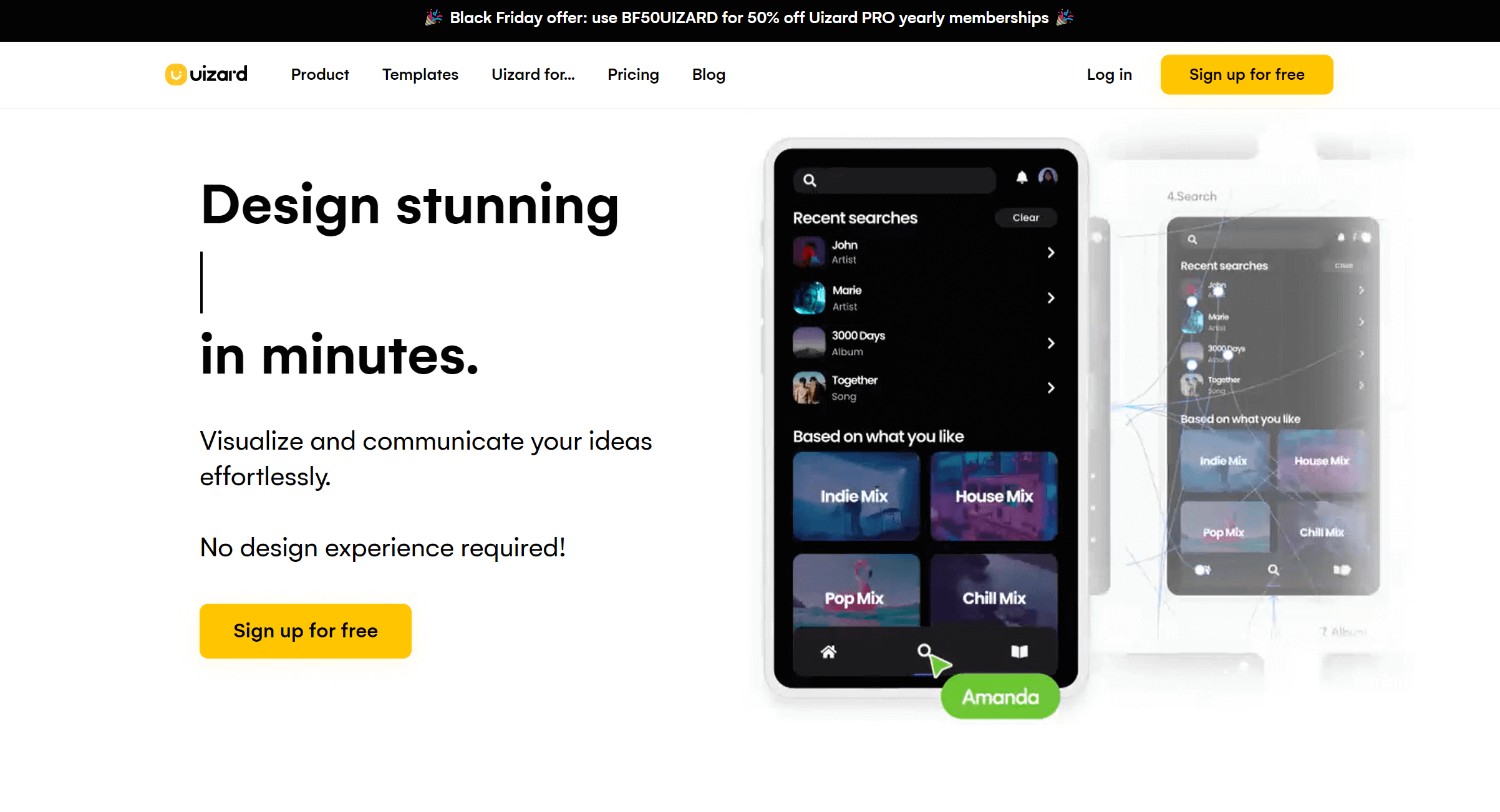
Uizard 是一款专注于
低门槛、快速原型设计的工具
,尤其适合没有设计背景的设计小白使用,凭借其强大的 AI 技术,Uizard 可以将手绘草图自动转换为数字化的高保真界面原型。

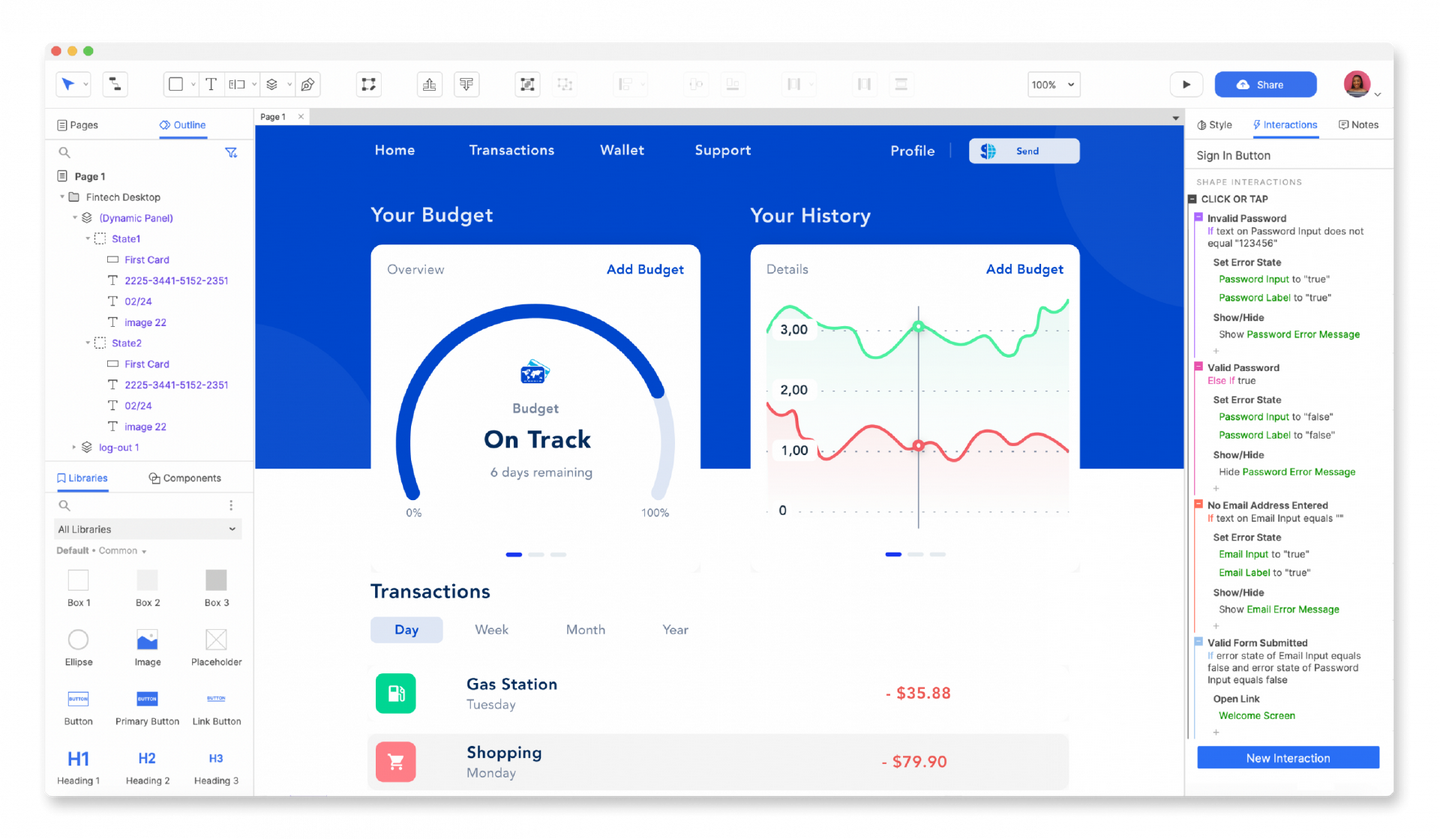
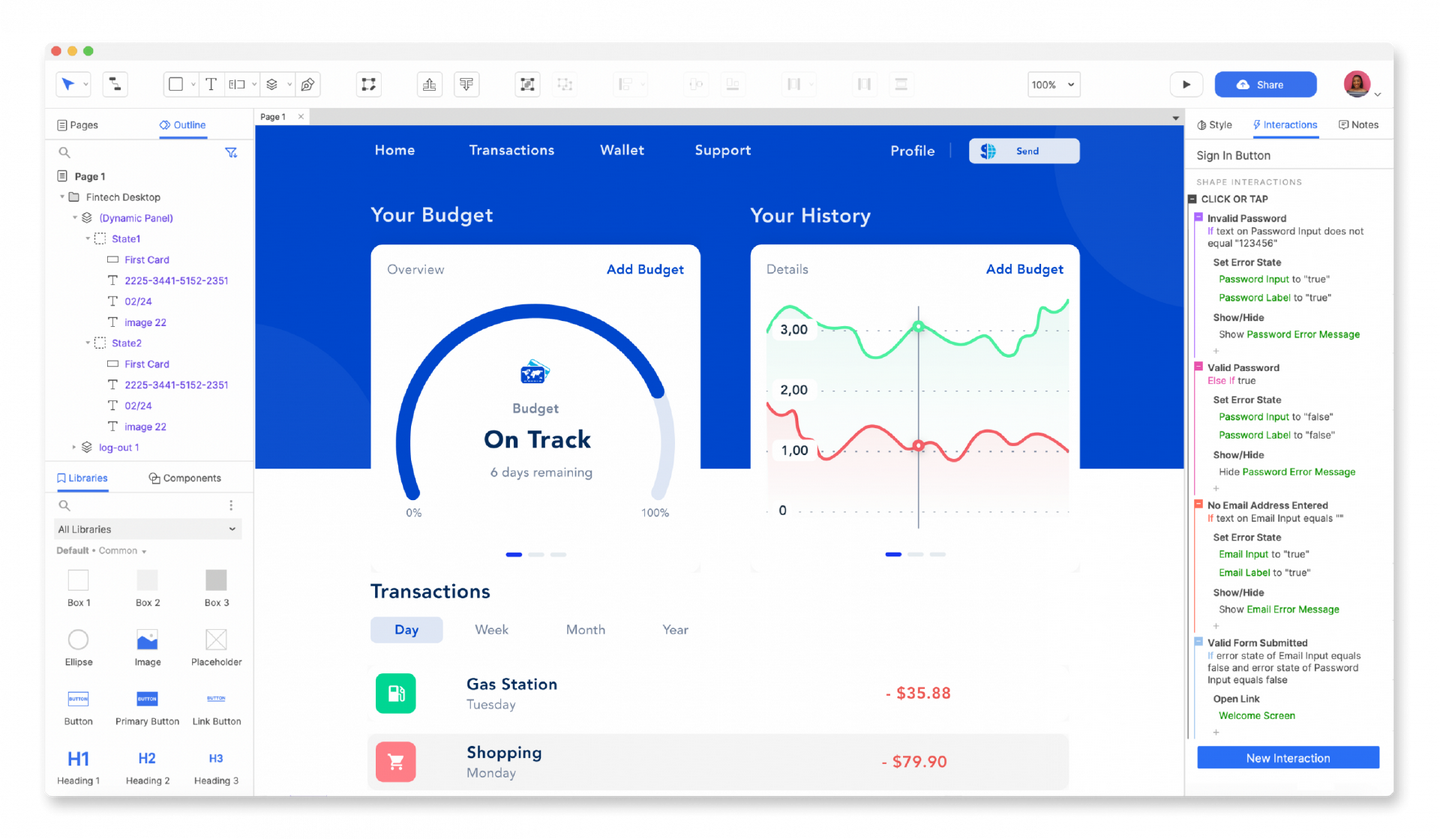
如果说你有着
专业级的响应式布局设计原型网站的需求
,你完全可以尝试 Axure ,作为一款功能全面、深受专业设计师欢迎的设计软件,它尤其
擅长构建复杂的交互式原型和动态效果,
无论是简单的页面框架还是复杂的用户体验流程,Axure 都能满足用户的需求。

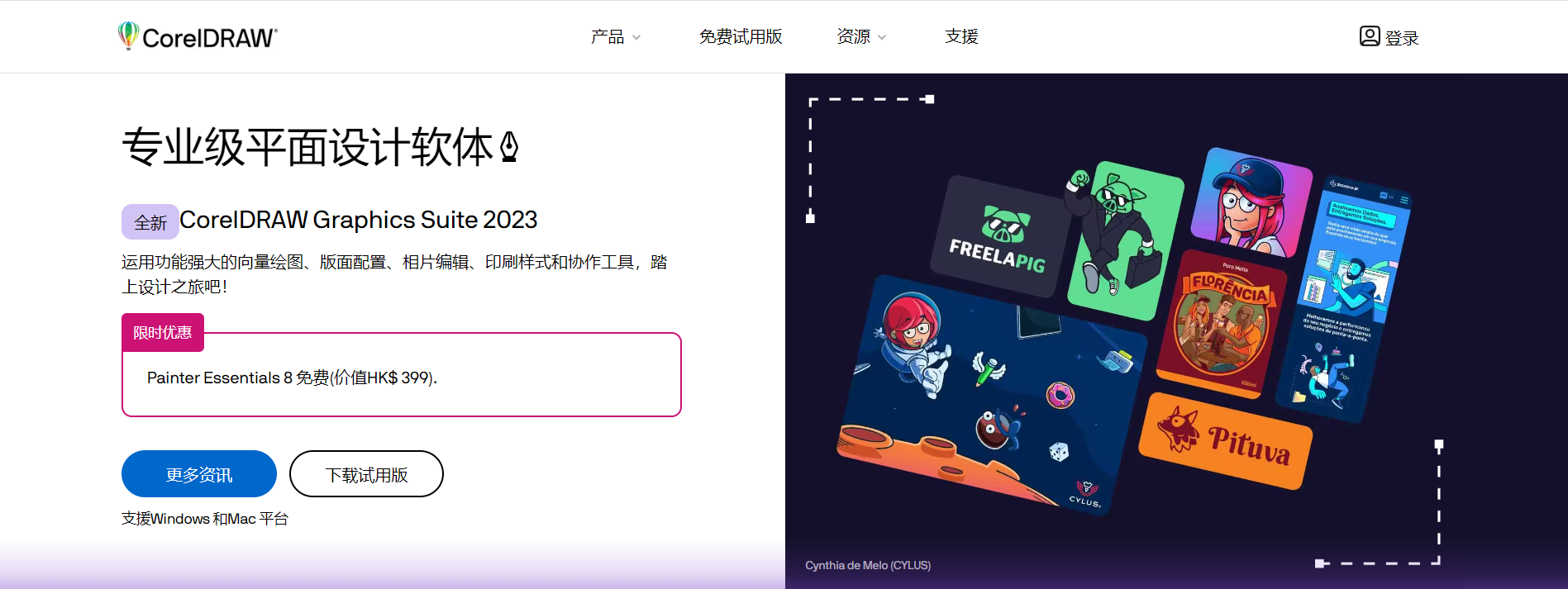
6、Adobe Illustrator
如果说提到矢量图设计工具,Adobe Illustrator(简称 AI)绝对是业内无法忽略的标杆。AI 的核心优势
在于其精准的矢量绘图能力
。不管是简单的线条还是复杂的图形,都能通过灵活的路径工具轻松创建,
如果说你在创建响应式网站界面的原型有着矢量图形设计的需求时千万别忘了 Adobe Illustrator
,它真的会救各个设计师于水火之中。

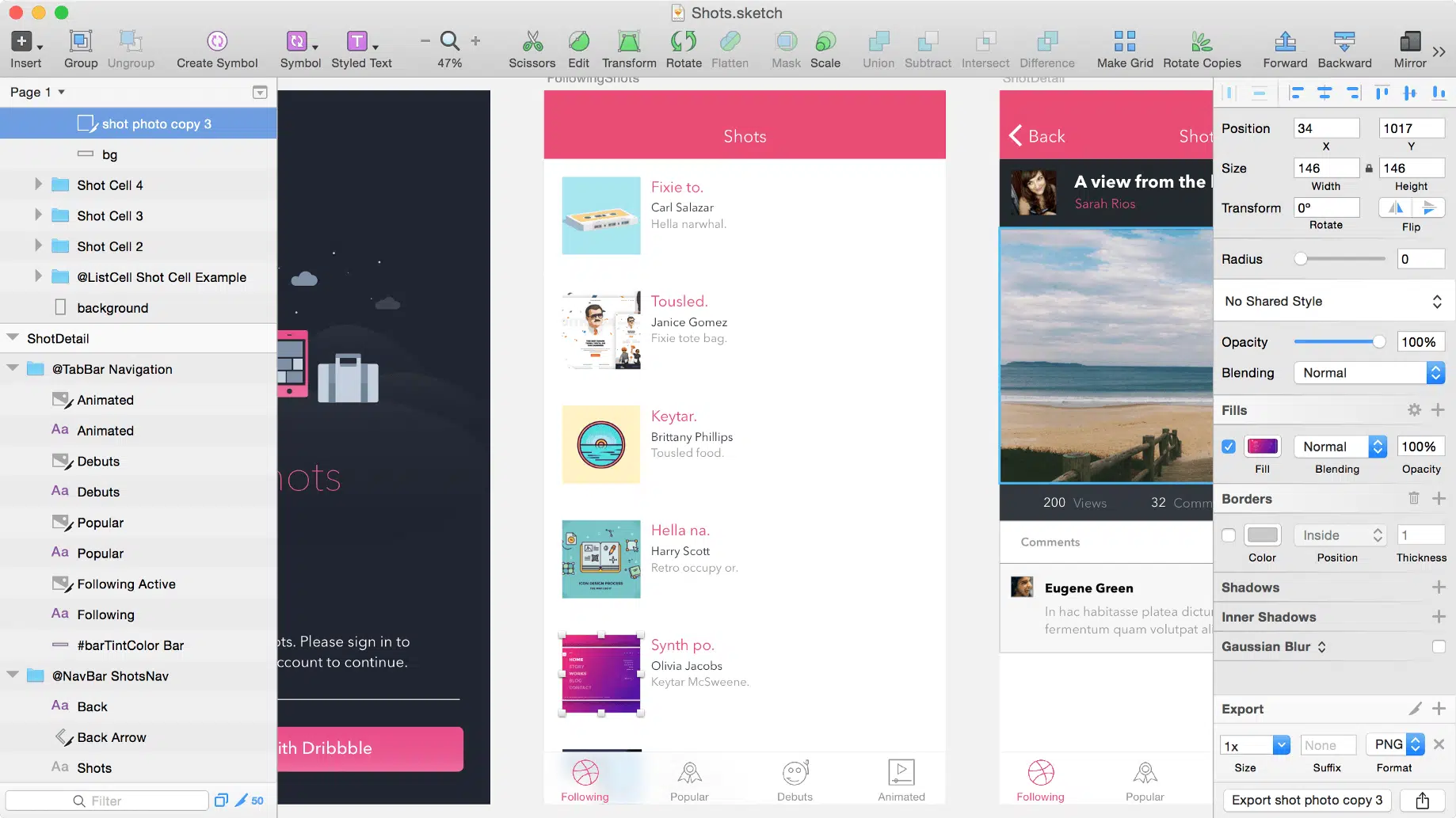
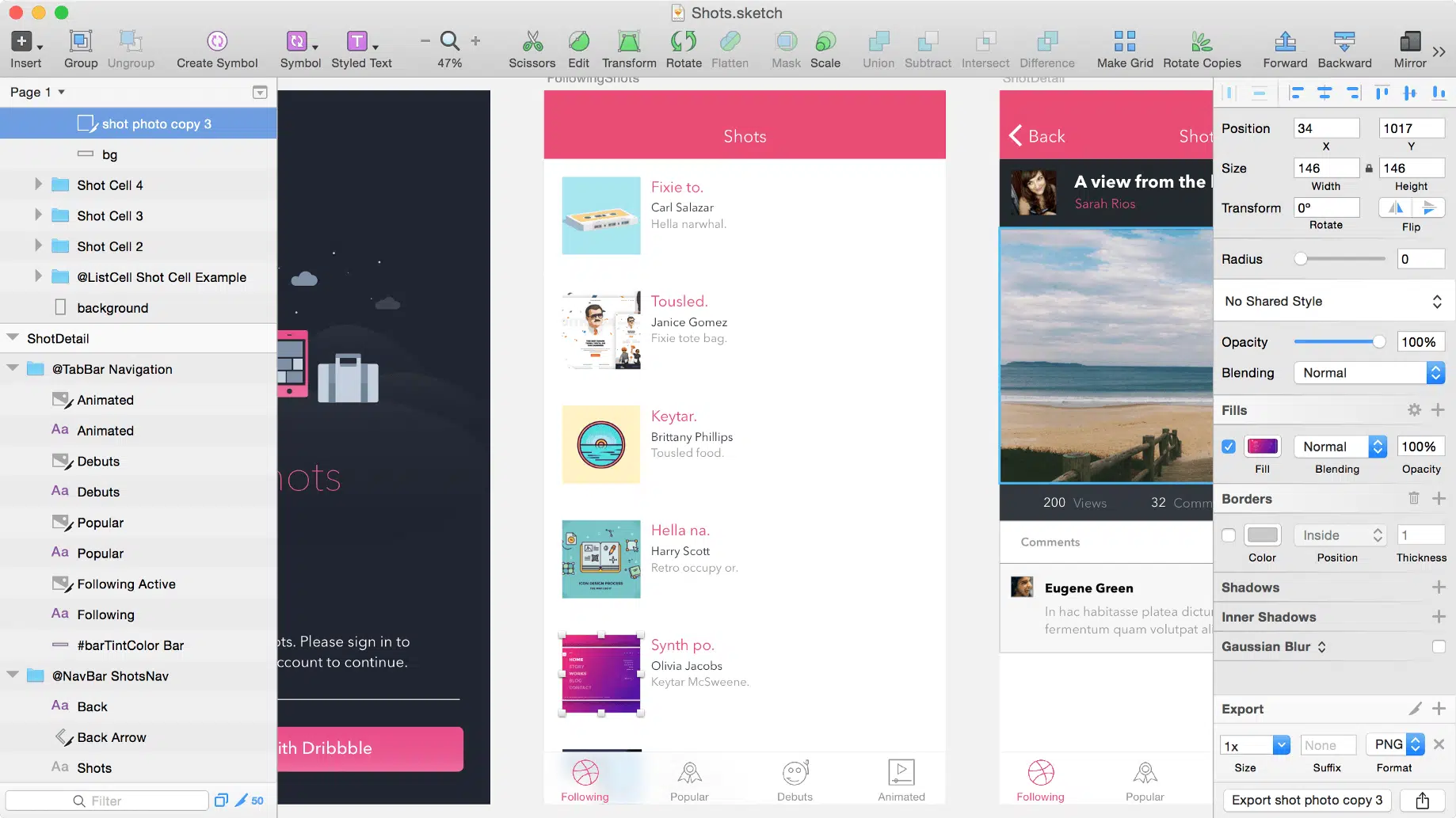
这款应用更是不必多说,它已经作为我的老朋友出现在我撰写过的各个推荐文章,从 UI 设计再到 UX 设计,还有矢量图形设计软件都有它的影子,那么这次响应式布局设计当然也少不了它的出场,
Sketch 提供了许多预设的设备画布尺寸,非常适合用来创建响应式网页和移动应用的界面原型。

和上面的 sketch 一样, 我愿称 sketch 、figma 、即时设计这三位为我的设计工具心头好,Figma
在实际使用中提供了完整的矢量编辑功能,持多种设计工具,比如帧(Frame)、约束(Constraints)和智能布局(Auto Layout)
,此外,Figma 允许设计师
利用组件和模板
来简化设计工作,组件可以复用且支持同步更新,省去了很多麻烦。

那么今天的介绍就到这里!在今天的文章中我为大家介绍了足足 8 款响应式网站界面原型设计软件,它们各有特色并且适合不同层次的设计需求,尤其是即时设计,凭借其
免费的在线设计功能、多人协作和云端存储等特色
已经成为我的得力助手了!如果你正在寻找一个高效、便捷、免费的响应式设计工具,不妨亲自体验一下
即时设计
~


 Penpot 作为一款开源的设计工具是响应式网站原型设计的绝佳选择,不仅免费且功能全面,还支持团队在线协作。与其他设计工具相比,Penpot 最大的亮点在于其平台的灵活性。
Penpot 作为一款开源的设计工具是响应式网站原型设计的绝佳选择,不仅免费且功能全面,还支持团队在线协作。与其他设计工具相比,Penpot 最大的亮点在于其平台的灵活性。
 Uizard 是一款专注于
低门槛、快速原型设计的工具
,尤其适合没有设计背景的设计小白使用,凭借其强大的 AI 技术,Uizard 可以将手绘草图自动转换为数字化的高保真界面原型。
Uizard 是一款专注于
低门槛、快速原型设计的工具
,尤其适合没有设计背景的设计小白使用,凭借其强大的 AI 技术,Uizard 可以将手绘草图自动转换为数字化的高保真界面原型。
 如果说你有着
专业级的响应式布局设计原型网站的需求
,你完全可以尝试 Axure ,作为一款功能全面、深受专业设计师欢迎的设计软件,它尤其
擅长构建复杂的交互式原型和动态效果,
无论是简单的页面框架还是复杂的用户体验流程,Axure 都能满足用户的需求。
如果说你有着
专业级的响应式布局设计原型网站的需求
,你完全可以尝试 Axure ,作为一款功能全面、深受专业设计师欢迎的设计软件,它尤其
擅长构建复杂的交互式原型和动态效果,
无论是简单的页面框架还是复杂的用户体验流程,Axure 都能满足用户的需求。

 这款应用更是不必多说,它已经作为我的老朋友出现在我撰写过的各个推荐文章,从 UI 设计再到 UX 设计,还有矢量图形设计软件都有它的影子,那么这次响应式布局设计当然也少不了它的出场,
Sketch 提供了许多预设的设备画布尺寸,非常适合用来创建响应式网页和移动应用的界面原型。
这款应用更是不必多说,它已经作为我的老朋友出现在我撰写过的各个推荐文章,从 UI 设计再到 UX 设计,还有矢量图形设计软件都有它的影子,那么这次响应式布局设计当然也少不了它的出场,
Sketch 提供了许多预设的设备画布尺寸,非常适合用来创建响应式网页和移动应用的界面原型。
 和上面的 sketch 一样, 我愿称 sketch 、figma 、即时设计这三位为我的设计工具心头好,Figma
在实际使用中提供了完整的矢量编辑功能,持多种设计工具,比如帧(Frame)、约束(Constraints)和智能布局(Auto Layout)
,此外,Figma 允许设计师
利用组件和模板
来简化设计工作,组件可以复用且支持同步更新,省去了很多麻烦。
和上面的 sketch 一样, 我愿称 sketch 、figma 、即时设计这三位为我的设计工具心头好,Figma
在实际使用中提供了完整的矢量编辑功能,持多种设计工具,比如帧(Frame)、约束(Constraints)和智能布局(Auto Layout)
,此外,Figma 允许设计师
利用组件和模板
来简化设计工作,组件可以复用且支持同步更新,省去了很多麻烦。
 那么今天的介绍就到这里!在今天的文章中我为大家介绍了足足 8 款响应式网站界面原型设计软件,它们各有特色并且适合不同层次的设计需求,尤其是即时设计,凭借其
免费的在线设计功能、多人协作和云端存储等特色
已经成为我的得力助手了!如果你正在寻找一个高效、便捷、免费的响应式设计工具,不妨亲自体验一下
即时设计
~
那么今天的介绍就到这里!在今天的文章中我为大家介绍了足足 8 款响应式网站界面原型设计软件,它们各有特色并且适合不同层次的设计需求,尤其是即时设计,凭借其
免费的在线设计功能、多人协作和云端存储等特色
已经成为我的得力助手了!如果你正在寻找一个高效、便捷、免费的响应式设计工具,不妨亲自体验一下
即时设计
~