
本文为大家整理了这份 常用的 UI 设计工具大全,常用的 UI 设计工具通常可以分为矢量绘图工具、原型工具以及图片编辑工具。 矢量绘图工具方面,AdobeIllustrator和都是优秀的选择。这两款 UI 设计工具提供强大的矢量绘图功能,能轻松绘制各种图标、按钮等界面元素。如果想要尝试 AI 生成图像,国内的 UI 设计工具即时 AI 也是一款不错的工具。原型设计工具中,Adobe和RP 最为常见。它们都能快速绘制界面原型,支持交互和动画制作。即时设计作为国内工具,不仅可用于原型设计,还提供大量可用的组件和模板。在图片编辑方面,确实是标准和首选。用它来处理图片、icon 等静态图像,可谓信手拈来。具体情况如何呢?一起来看看吧!
1、矢量绘图工具
(1)Adobe Illustrator
设计师们最常用的 UI 设计工具之一,提供了丰富的绘图功能,更有精湛的向量处理功能,帮助用户快速创建优质的界面元素。
一款适用于 Mac 平台的的矢量 UI 设计工具,界面简洁、功能齐全、设计师较容易上手,就是使用设备存在一定局限性。

(3)即时 AI
国内开发的非常实用的 AI 绘画生成工具,只需要输入一句指令内容就能轻松完成绘画,整个时间不过十几秒钟。在绘画过程中还能选择不一样的风格,例如二次元通用、人物拟真、CG 拟真等等。
点击图片使用同款资源

UI 设计工具「 即时灵感 」绘制出的作品通常比较适合用于网站封面图、界面设计里的插图或者是壁纸头像等等,再也不用担心找不到 UI 设计过程中合适的配图!零基础绘画新手也能尝试用 AI 创作满意的作品。
2、原型设计工具
(1)Adobe XD
最基础也最实用一个 UI 设计工具,专注于用户体验设计,里面提供的大量交互设计工具以及原型制作的功能可以帮助设计师快速创建 UI 设计原型。

(2)Axure RP
它比较适合制作高保真的原型,如果设计师有更复杂且严格的交互设计需求,可以选择这个 UI 设计工具。
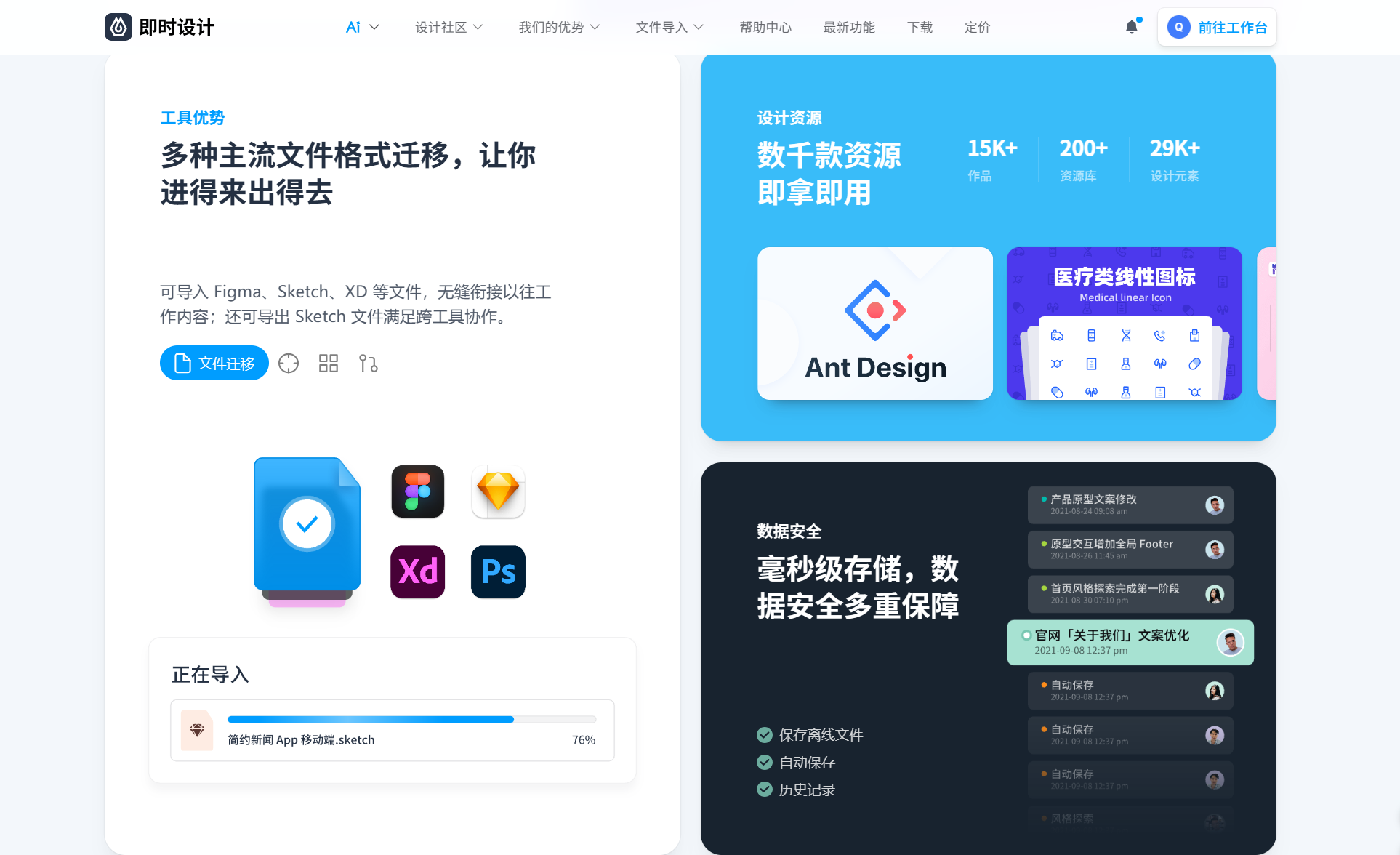
(3)即时设计
以上两个都是国外设计的工具,「 即时设计 」作为国内的专业级 UI 设计工具,不仅提供了矢量绘图工具,同时还有实用的「原型功能」。除了功能上的优势之外,「 资源广场 」内含有多种类型的模板,不管是原型设计、网页设计、海报设计哪个方面,这里都有。相信可以给你带来一些 UI 设计的灵感,当然为了省时省力,这些资源也可以一键套用修改。

点击上图免费获取 UI 设计资源