
掌握4个原型绘制技巧,轻松学会用Axure画原型页面!
Axure 是一个超级专业又好用的原型绘制软件!但是,不同的人使用起来的效率却各不相同。有的人画起原型来,速度又快,质量又高;而有的人却不管怎么画,速度都很慢。这是为什么呢?其实,除了对于的熟悉程度和设计师自身水平的影响之外,没有掌握到好用的 Axure 原型绘制技巧也是一个原因哦!下面, 我就来给大家分享 4 个 Axure 原型绘制技巧,分别是偏好设置、响应式布局设计、母版的使用以及使用元件库和模版 ,一起看看吧!
1、偏好设置
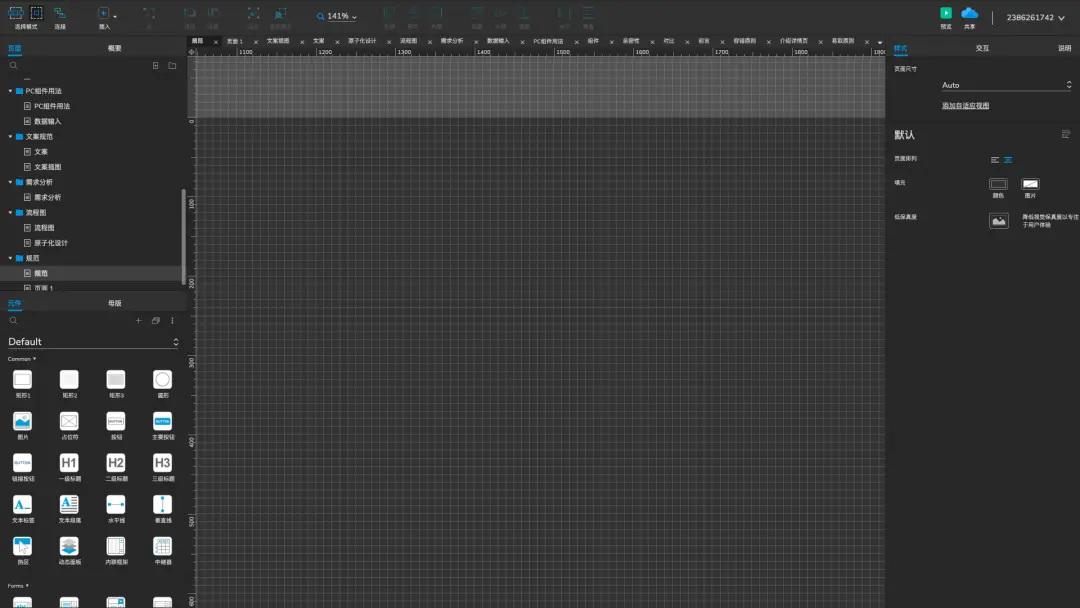
设计师们,你们是否曾为找不到适合自己的快捷键、工具栏等各种设置而烦恼呢?其实,只要在设计前对 Axure 的工具栏、快捷键进行自定义设置,就能够让软件更加符合自己的使用习惯,原型绘制效率也会更高!以及,如果打开自动备份功能,设置每隔一段时间就自动备份原型设计稿,就不用再担心因为意外关闭软件导致设计稿丢失了!
另外,还有一些画布的基础设置可以调整哦,比如界面风格、网格和辅助线的配置等等。设置好这些之后,也能让自己的原型绘制效率得到大大的提高!

2、响应式布局设计
响应式布局设计,简单来说,就是让网站在不同尺寸的界面上都能完美展示,不会因为设备尺寸不同而出现内容缺失的情况。这就要求设计师在原型绘制时,也要考虑到响应式设计哦!这样不仅能让设计师在设计过程中省去来回调整元素位置的烦恼,提高原型绘制效率,还能让生成的成品适配各种设备,展示出完整的界面!
点击图片即可免费获取 6654 套响应式布局设计模版