
高保真原型图和低保真原型图有哪些区别?
产品经理的其中一个重要技能就是绘制高保真原型图和低保真原型图,当然,现在 UX 设计师也会需要绘制原型图。不过很多人未必清楚,高保真原型图和低保真原型图有哪些优劣。高保真原型图的优势在于可以用于可用性测试,但缺点是耗时。低保真原型图的优点是学习门槛低可以快速创建随时调整,但缺点是无法做可用性测试。他们的优劣势具体是什么,有哪些应用场景,什么是高保真低保真原型图,请看文章的介绍!
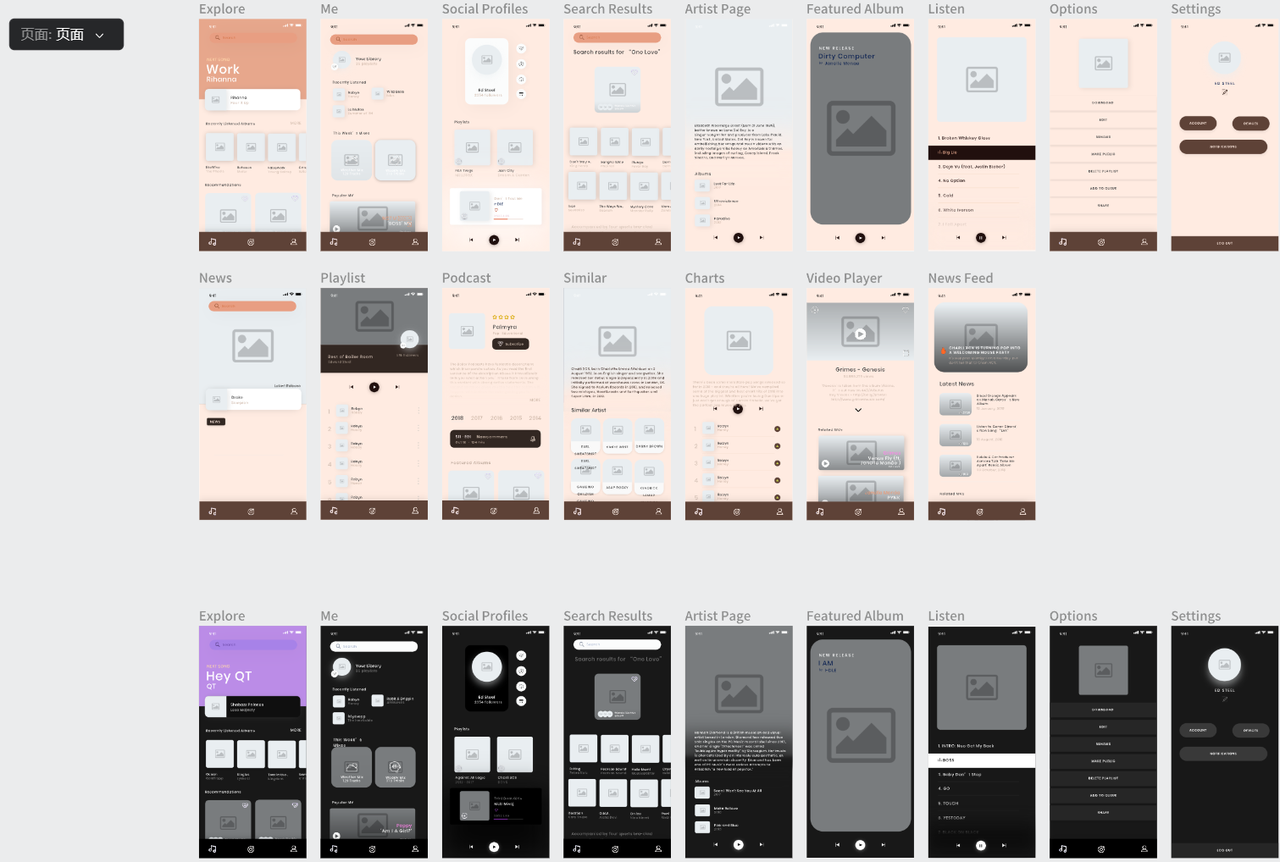
什么是高保真原型图
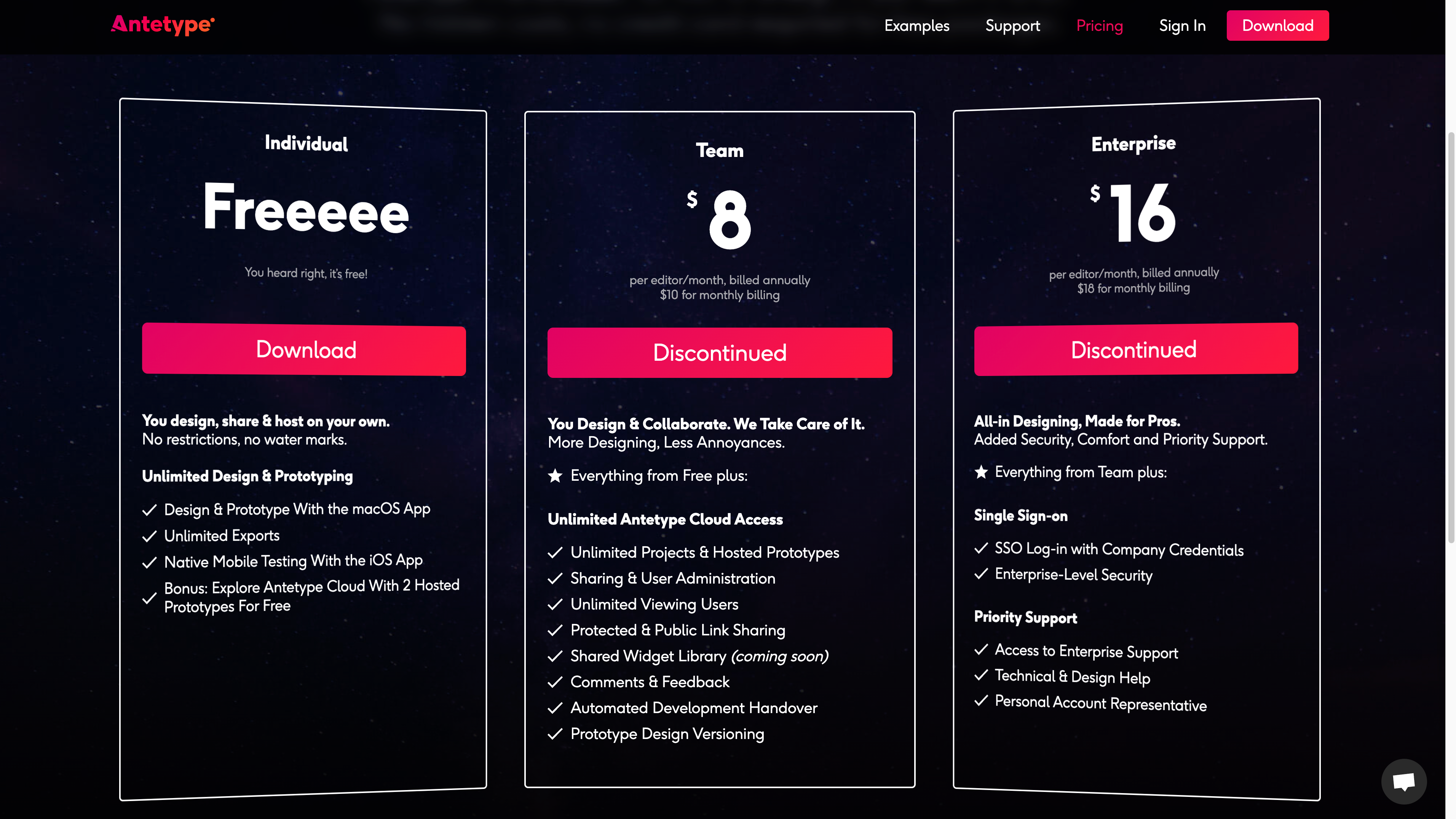
高保真原型图其实就是最接近产品最终形态的原型展示。除了还原信息架构和流程,高保真原型图高度还原了产品的样式、产品的细节动效甚至还有动画效果等。
一般用于与开发交付、可用性测试、可访问性测试中。

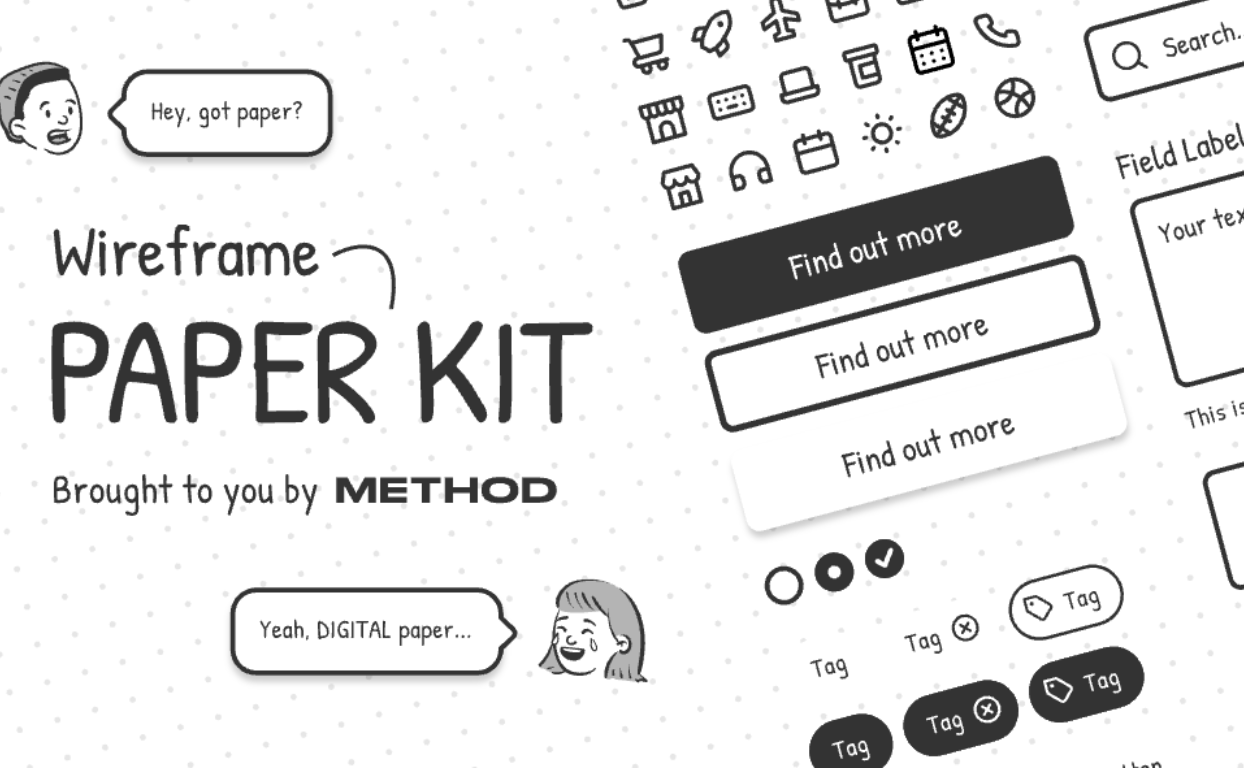
什么是低保真原型图
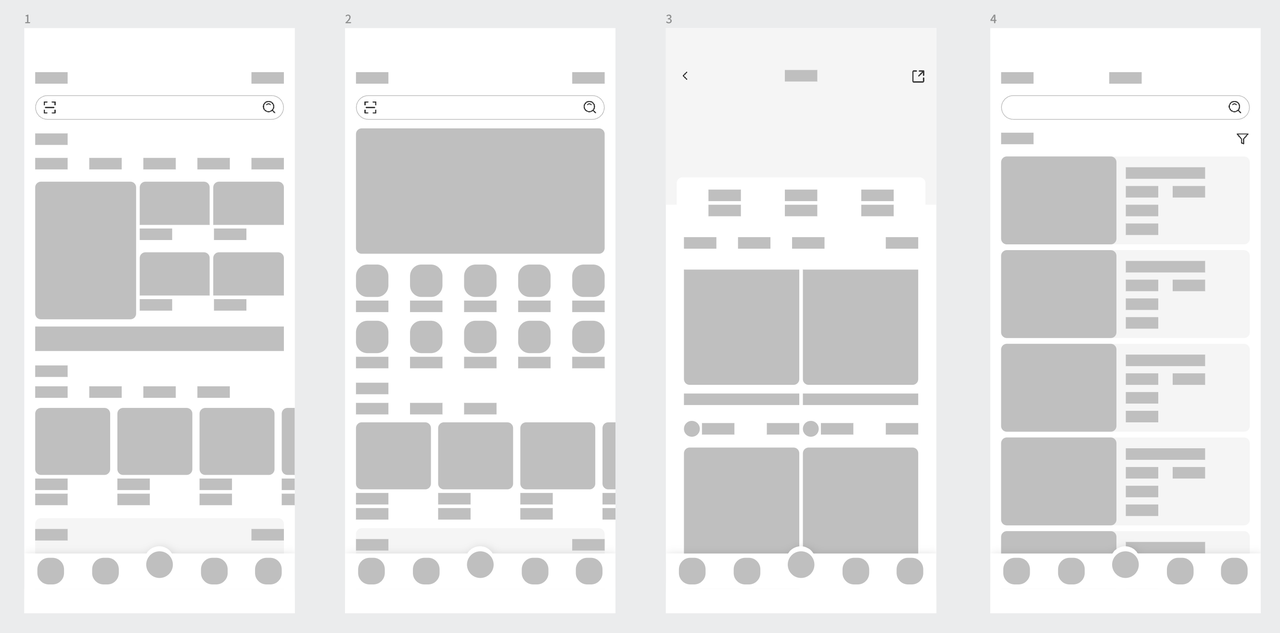
低保真原型图包含了信息架构和流程,并将产品的 UI 基本布局展示出来。低保真原型图的有点明显:构建起来更加容易且成本更低。

高保真原型图和低保真原型图有哪些优劣势?
低保真原型图的优点:
低保真原型图的缺点: 无法进行可用性测试。

【旅游类】APP低保真原型图
高保真原型图的优点:
高保真原型图的缺点:
对技能和工具的要求高

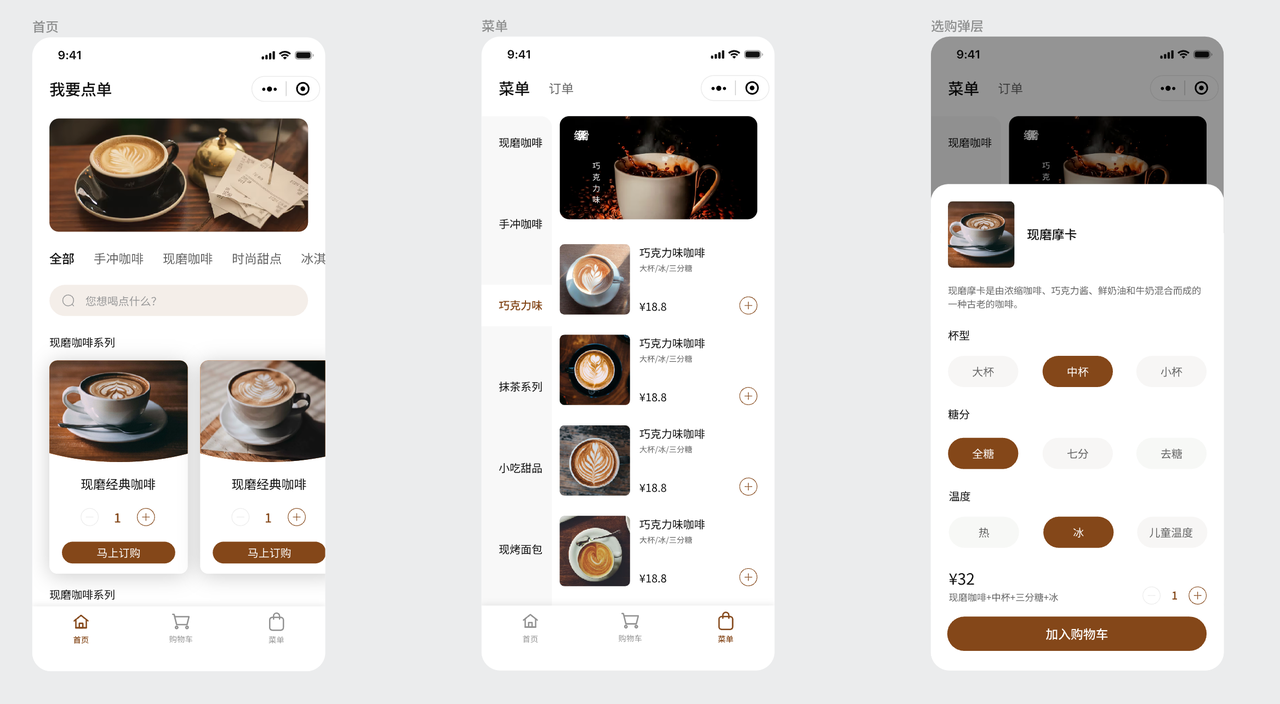
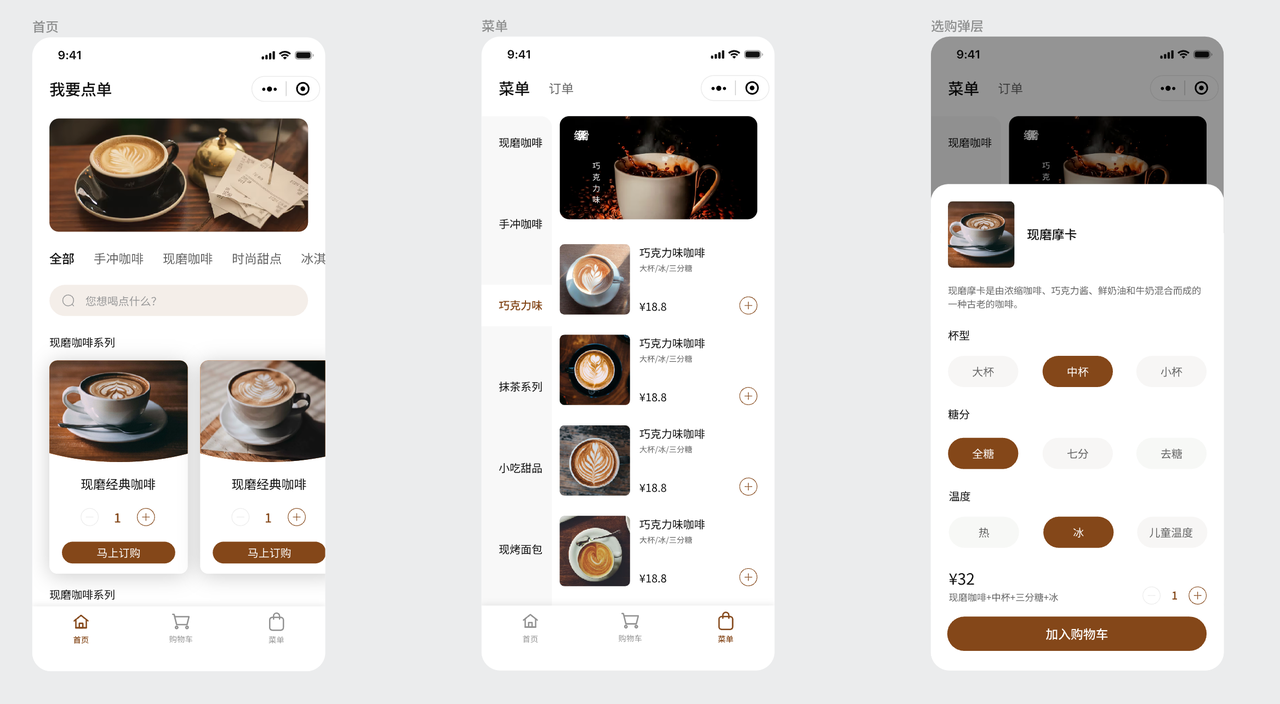
咖啡饮品类小程序界面设计
最后
使用高保真原型图好还是低保真原型图好,这不是一个一概而论的事情,无论选择原型设计方式,最后的目的都是更好地服务于用户调研。切勿沉醉在画出完美的原型图之中,而忘记了最关键的重点。