
一份Web网页设计总结,请查收
对于正在学习 Web网页设计的设计师们和爱好者们或许会需要一份全面的 Web 网页设计总结,这里有一份我整理的总结,说不定会帮到你,让你在工作中脱颖而出。本文不仅会详细讲述Web网页的定义,还会从网页设计的全流程、种类以及要素角度解答你的困惑,同时,在最后为大家带来网页设计规范,比如排版设计规范、文字设计规范、色彩设计规范和多媒体设计规范等。Web 网页设计不仅是一门技术,它还是一门艺术。如果你想做一个看起来个性和实用性兼备的 Web 网页,那么,你一定不要错过这份 Web 网页设计总结。本文的关键在于会为大家提供免费的网页设计模板,快来收藏它,说不定会帮助轻松完成设计!那么,我们一起来看看吧~
1、Web 网页设计是什么?
我们在了解 Web 网页设计总结和规范之前,先了解一下什么是 Web 网页设计。它称为 Web Design,简称 WUI,简单来说是网站的图形界面设计, 我们在做网页设计时,不仅要注重用户体验、还要注重页面动效等设计,因为好的页面动效在一定程度上为网站增添色彩,在用户心目中留下较好的初步印象 。
目前网站仍然是人机交互中非常重要的手段之一。系统系地学习 Web 网页设计是每位设计师的必经之路,所以,接下来我会逐步讲述关于 Web 网站的详细内容,逐一地讲述 Web 网页设计从 0 到 1 的过程、网站种类要素和网页设计规范。
2、网站设计的全流程
我们在设计网页的时候,大致步骤有6个,如下:
3、网站种类有哪些?
可以分为两大类:C 端网站和 B 端网站。C 端网站主要面向用户和消费者,比如用户网站、企业网站、产品网站等,B 端就是面向企业、商家、专业人士等。比如网站后台、企业 OA、ERP 系统等。
4、网站设计要素
首页: 主要是向用户介绍该网页是干什么的,同时应该有二级页面按钮,引导用户继续深入了解。
二级页面: 一般网站由三级页面构成,首页是一级页面,二级页面就是用户在首页点击进入的页面,三级页面是用户在二级页面进入的页面。
底层页: 用户通过一级页面和二级页面底层看过的网站全部咨询。
广告: 是网站变现的手段之一,常见的形式是横幅广告 banner ,可以内部活动、外部活动、推荐咨询等。也有可以把广告位放置在网页的左右侧。
页脚: 英文名称是 Footer,为网页的底部,且颜色为暗色,一般会弱化处理,对用户不是直接有用,Footer 包括版权声明、联系方式、友情链接等。
5、网页设计规范有哪些?
5.1、排版设计规范
我们在排版时需要遵循以下几点:
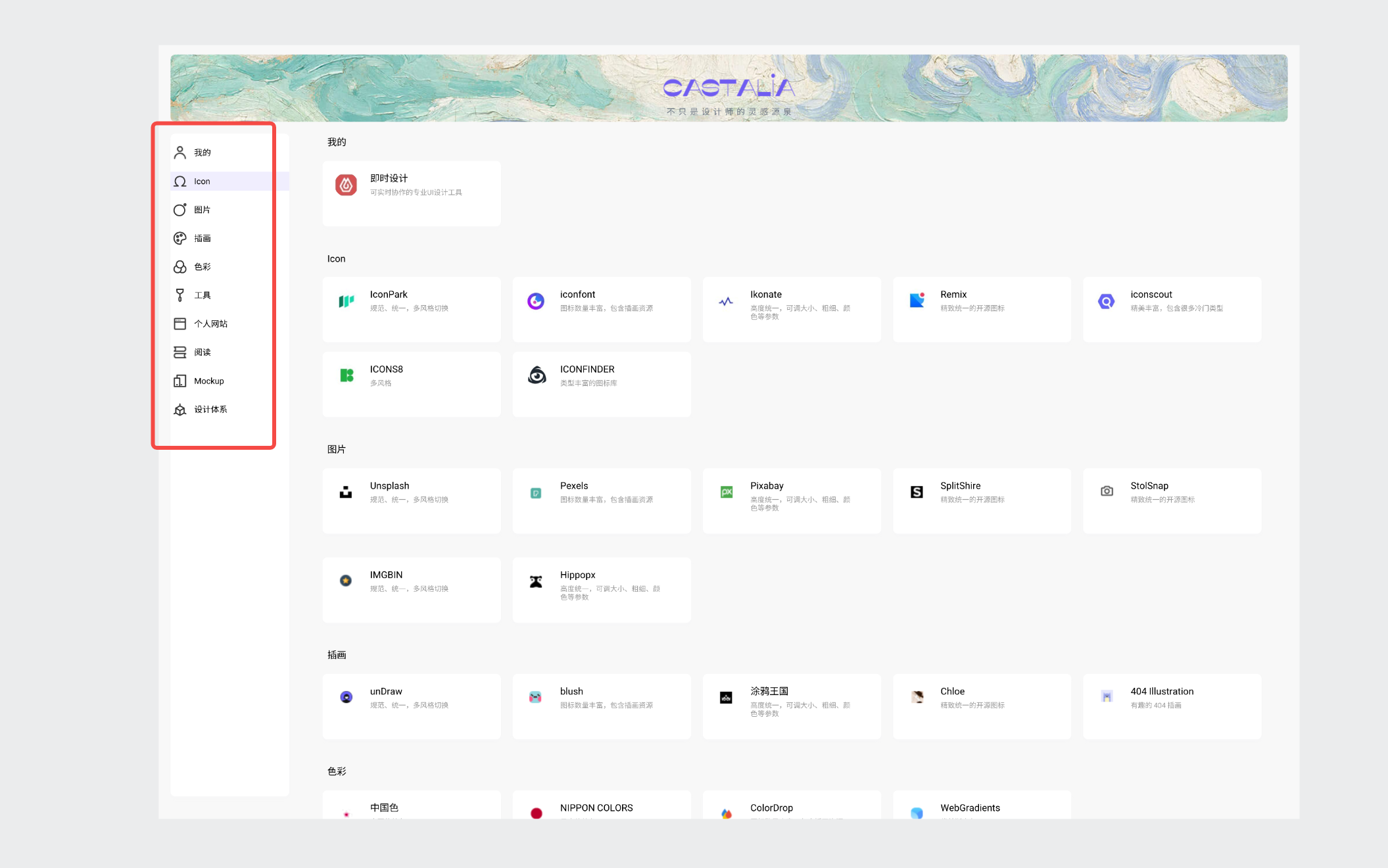
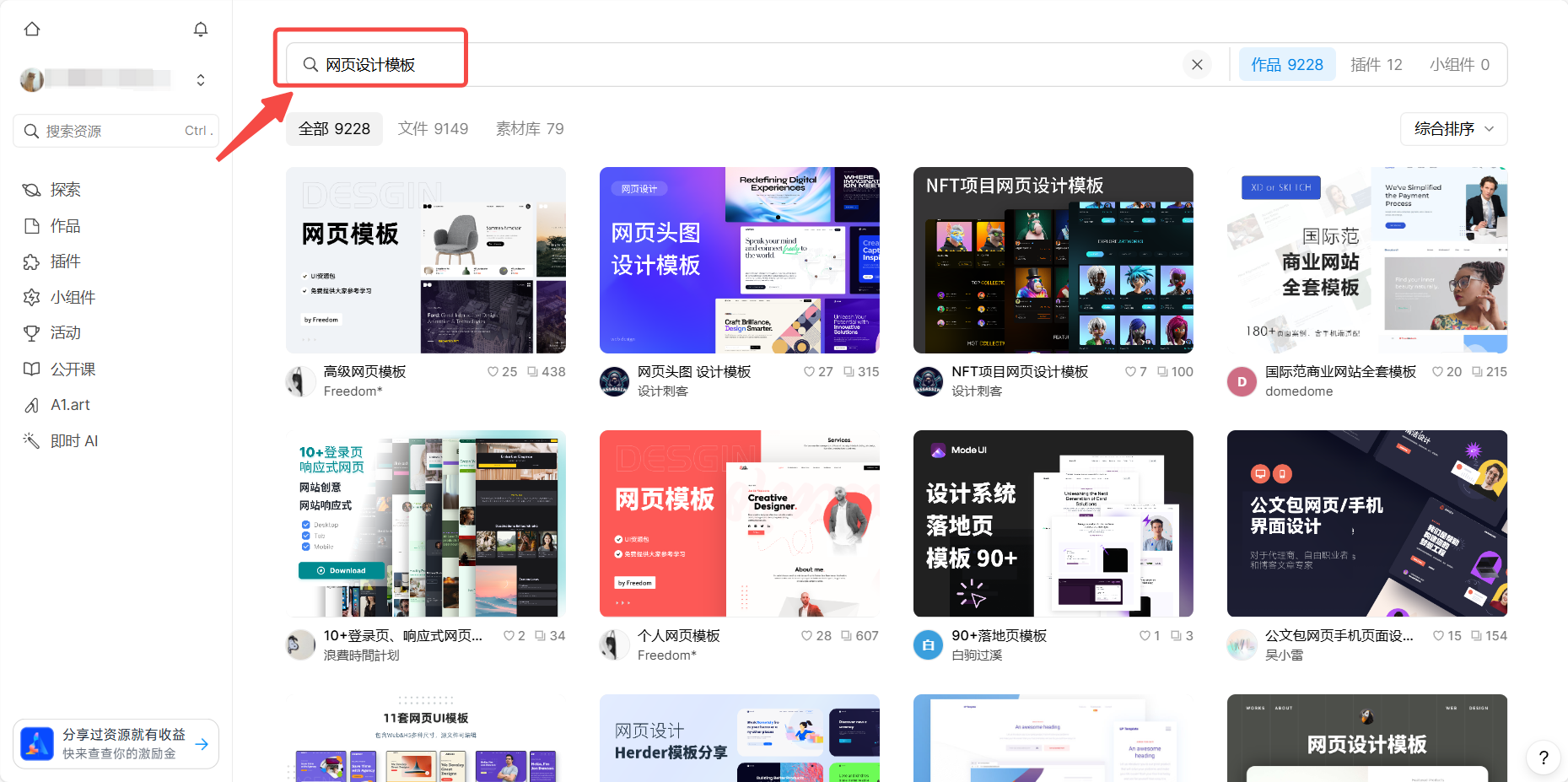
你可以先选择临摹 Web 网页设计模板学习排版,你只需要点击登录即时设计—资源广场—搜索网页设计模板就可以 获得 9228 个素材、9149 个文件和 79 个素材库 。

5.2、文字设计规范
文字作为最基础的要素,要从内容、排版、视觉效果上都要与其他要素和谐,突显整个网站的气质,在 Web 设计时我们需要注意以下三点:
在即时设计的资源广场有很多 小组件 ,你也可以当作每次的灵感库,没事可以临摹和下载哦~
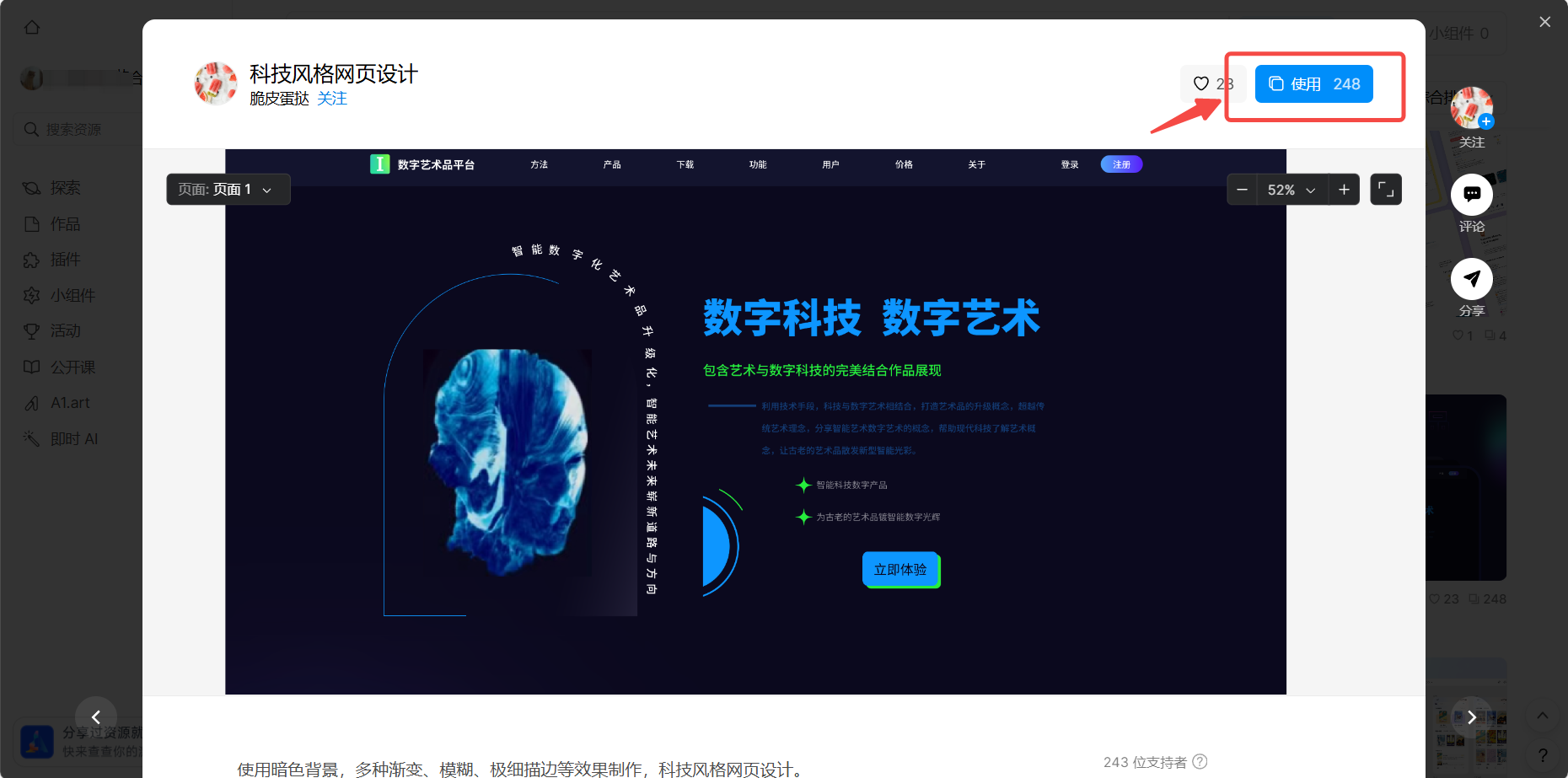
点击图片获得电影类网页设计模板