
移动端设计图尺寸大全,ios和Android一网打尽!
移动端设计图尺寸大全基本上都在这一篇了,iOS 和 Android 的移动端尺寸还是不太一样的,建议大家在制作相关的软件的时候,一定要先去了解清楚尺寸大小。 设计图尺寸决定了用户在不同移动设备上的可视范围,直接影响用户体验和界面布局。随着不同厂商和型号的移动设备不断涌现,各种屏幕尺寸的存在给设计师带来了一定的挑战。因此,了解常见移动端设计图尺寸成为必备技能,以确保设计图在不同屏幕上的展示效果。

1、移动端设计图尺寸
iOS 设备尺寸
一般比较常见的 iPhone 尺寸包括:
我这里不做过多的数据介绍,大家可以在去「 即时设计 」搜索更多更齐全的 iOS 设备尺寸规范。
比较常用的 iPad 尺寸主要有两种:
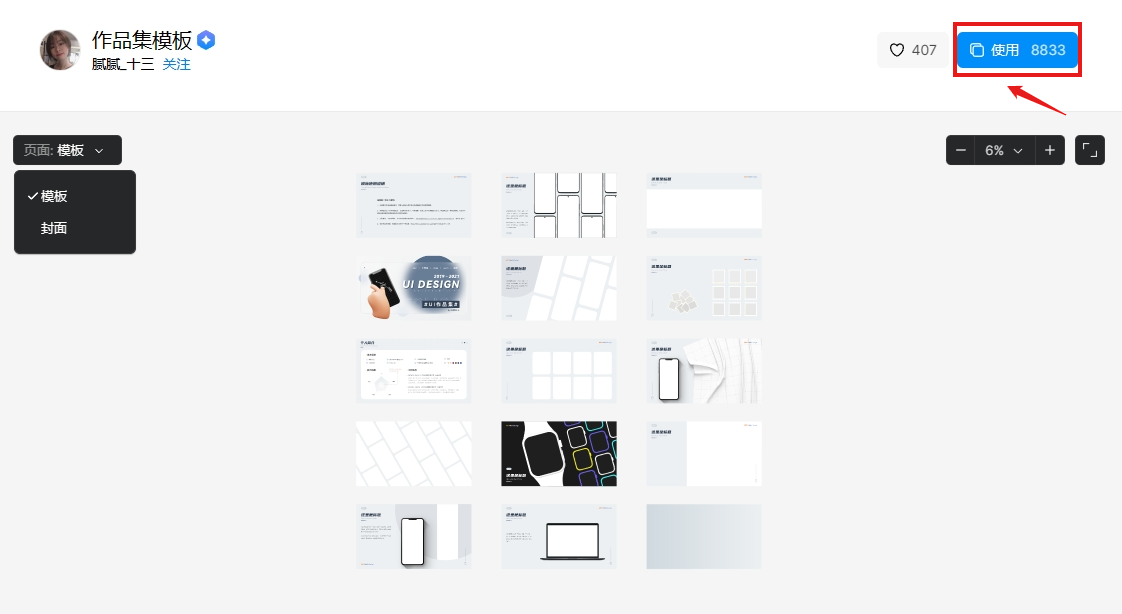
下图这是在「 资源广场 」内使用率最高的 Apple 官方 iOS 15 设计规范,资源中包含浅色主题下对于控件、颜色、文本等具体设计要求,帮助你在搭建 iOS 界面时把控整体设计语言和视觉风格。这套资源的设计图尺寸都是完全符合标准的,大家可以一键免费复用~
点击下图免费获取iOS官方设计规范