
深入解析Android UI界面设计规范,史上最全
在 Android 应用开发中,遵循UI 设计规范是确保界面一致性和优化用户体验的关键。Material Design 作为 Google 力推的设计语言,为开发者提供了一套包含设计原则、界面组件和动态效果的丰富资源,助力打造出既现代又吸引人的应用程序界面。今天我将为设计师们深入解析 AndroidUI 界面设计规范,包括 屏幕尺寸规范、图标尺寸规范、字体规范、色彩规范、切图规范、其他规范 这 6 个方面,史上最全!文中还有即时设计中能直接套用的 Android UI 界面设计规范模板,快来一起看看吧~
1、屏幕尺寸规范
为了更好的介绍屏幕尺寸规范,在这里我要先讲解 4 个主要的相关概念,分别是 DPI、PPI、DP、SP 的具体含义,如果设计师们已经对此了如指掌,也可以跳过这一部分。但如果设计师们是第一次接触 Android UI 界面设计,掌握这些概念并在后续灵活运用是非常关键的。
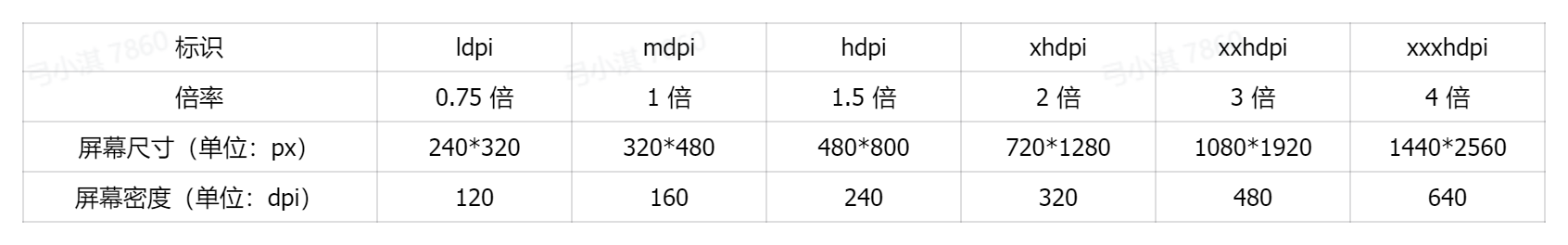
有了这些基础后,我们来详细看看 Android UI 界面设计规范中屏幕尺寸有哪些规范。Android 设备的形状和尺寸有很多种,因此应用的布局应该灵活应对不同的屏幕尺寸和方向。屏幕密度相关的转化我在下表中为大家总结好了:

根据目前 Android 市场的主流设备尺寸,设计师们最常用 720*1280px 和 1080 x 1920px 来做 Android UI 界面设计稿的尺寸,这样可以保证从中间尺寸向上和向下适配的时候界面调整幅度最小,最方便适配不同的手机屏幕。而如果在现在的大屏幕时代依然以小尺寸作为设计尺寸,会限制设计师的设计视角。用主流尺寸来做设计稿尺寸,还能极大的提高视觉还原。
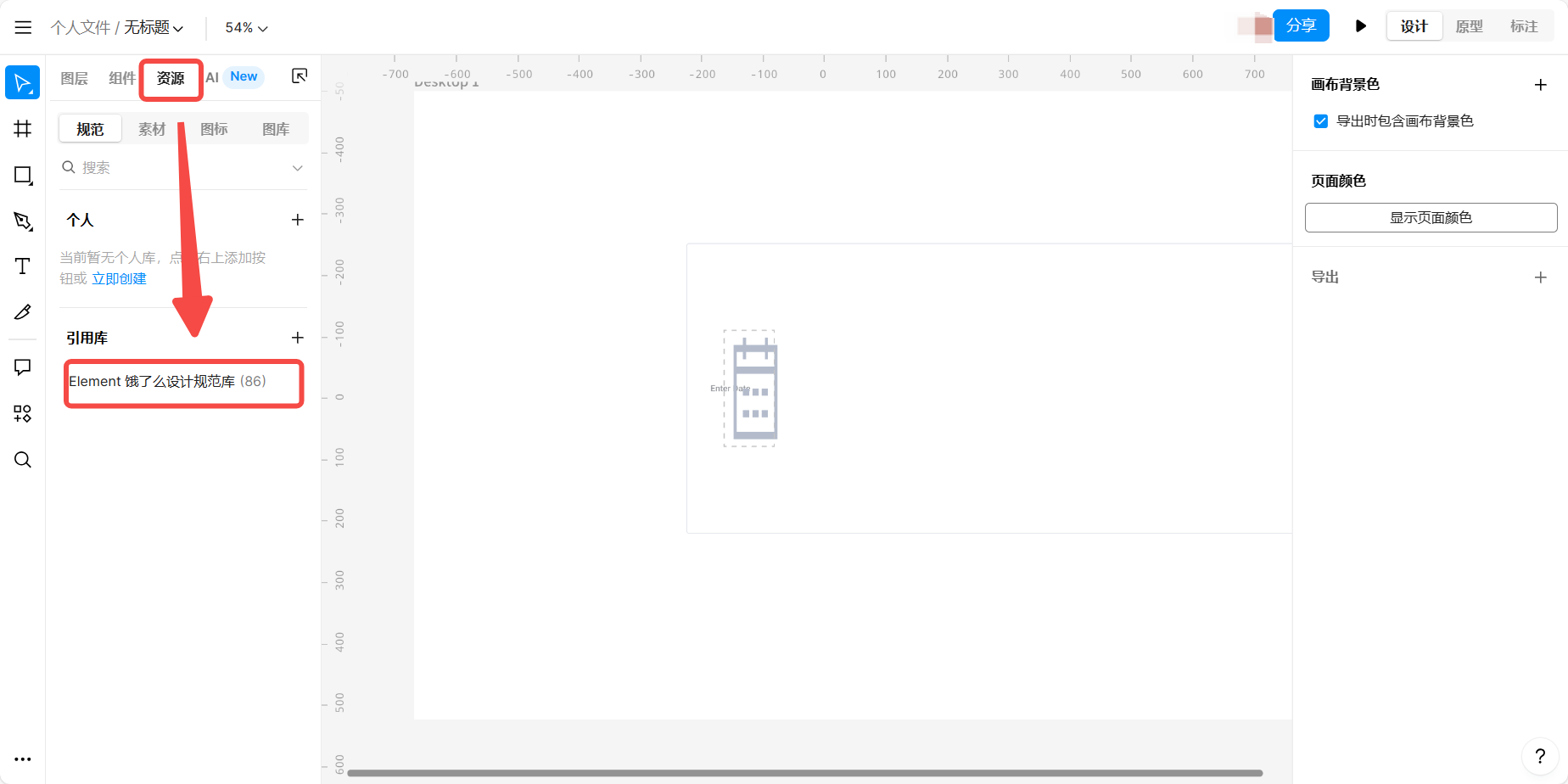
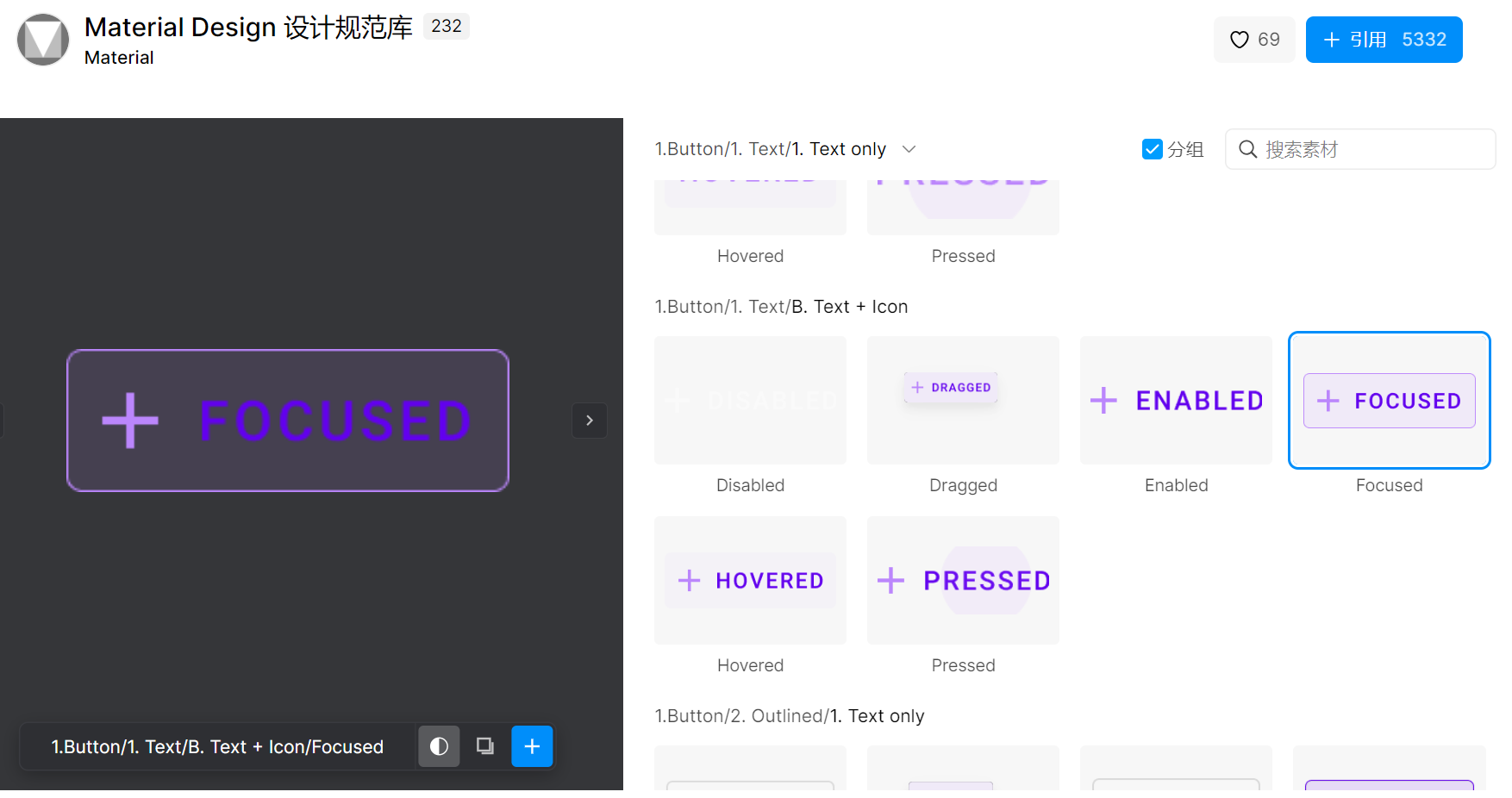
点击图片,免费使用 Android UI 界面设计规范模板资源