
首先想要说一下,为什么要把云函数与 API 网关进行结合?
我们通常用云函数 SCF 写一个函数应用,这个函数应用可能多种多样,例如之前介绍的包括OJ系统的判题功能、通过NLP实现文本摘要功能…那么,怎么把这些功能简单快速的结合到实际项目中,尤其是 Web 项目中呢?本文通过简单的例子实现云函数 SCF 与 API 网关的结合,算作抛砖引玉,希望大家在自己的 Web 项目中,可以通过 SCF+API 网关实现更多功能。
任务说明
通过 SCF 编写一个两个爬虫程序,分别是通过 IP 地址获得 IP 归属地信息、通过地址获得天气预报信息等。通过 API 网关作为触发器,实现一个简单的对外接口。
该功能主要作用是作为网站的一个接口,保证用户访问网站时,可以在适当的位置看到今天本地区的天气信息。
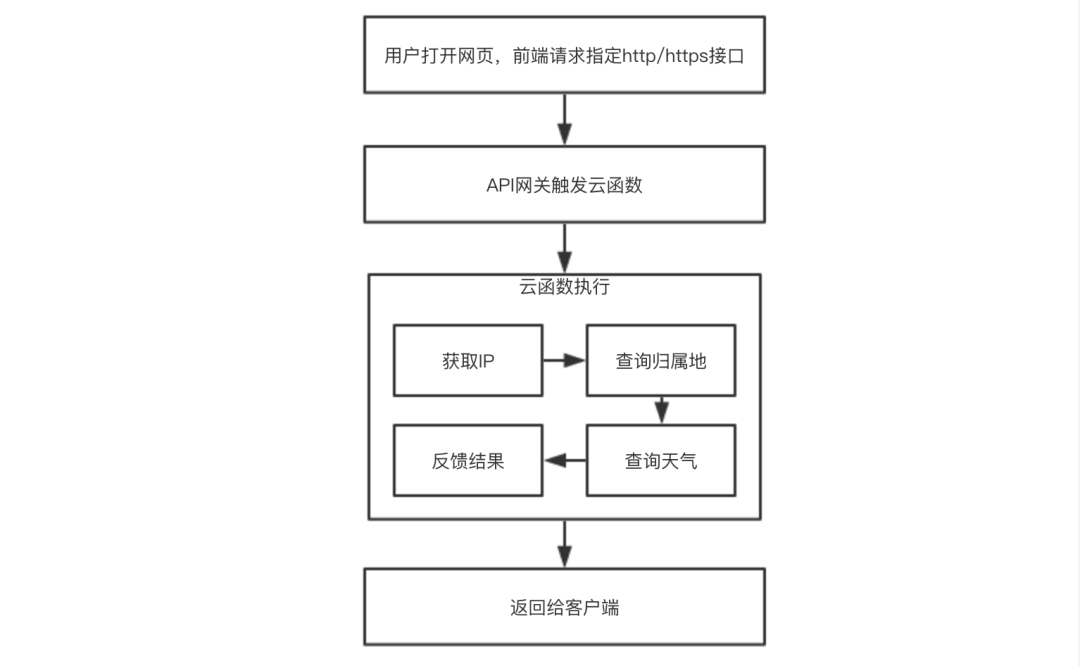
任务流程

爬虫实现
爬虫 1 实现:获得 IP 地址
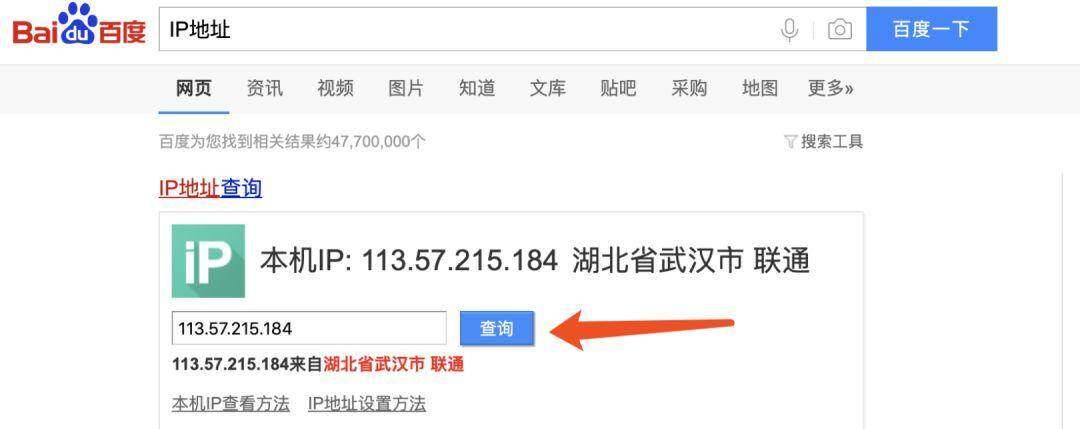
通过百度搜索 IP 地址,可以看到这样一个小工具:

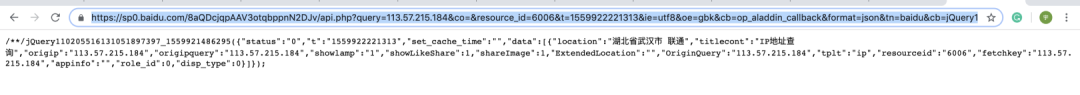
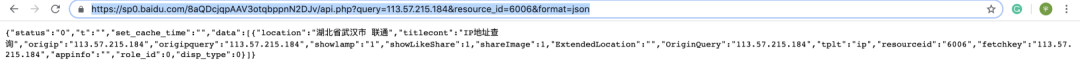
通过输入 IP 地址,点击查询可以获得到地址信息。通过抓包可以获得 API:
复制代码结果如下:

对地址进行简化:
复制代码简化后结果成为 Json 形式:

编写 Python 代码实现:
import urllib.requestimport jsonssl._create_default_https_context = ssl._create_unverified_contextlocation_temp = json.loads(urllib.request.urlopen("https://sp0.baidu.com/8aQDcjqpAAV3otqbppnN2DJv/api.php?query=113.57.215.184&resource_id=6006&format=json").read().decode("gbk"))["data"][0]["location"]location = location_temp.split(" ")[0] if " " in location_temp else location_tempprint(location)
复制代码运行结果:

爬虫 2 实现:获取天气
通过百度搜索天气,可以获得到天气信息:

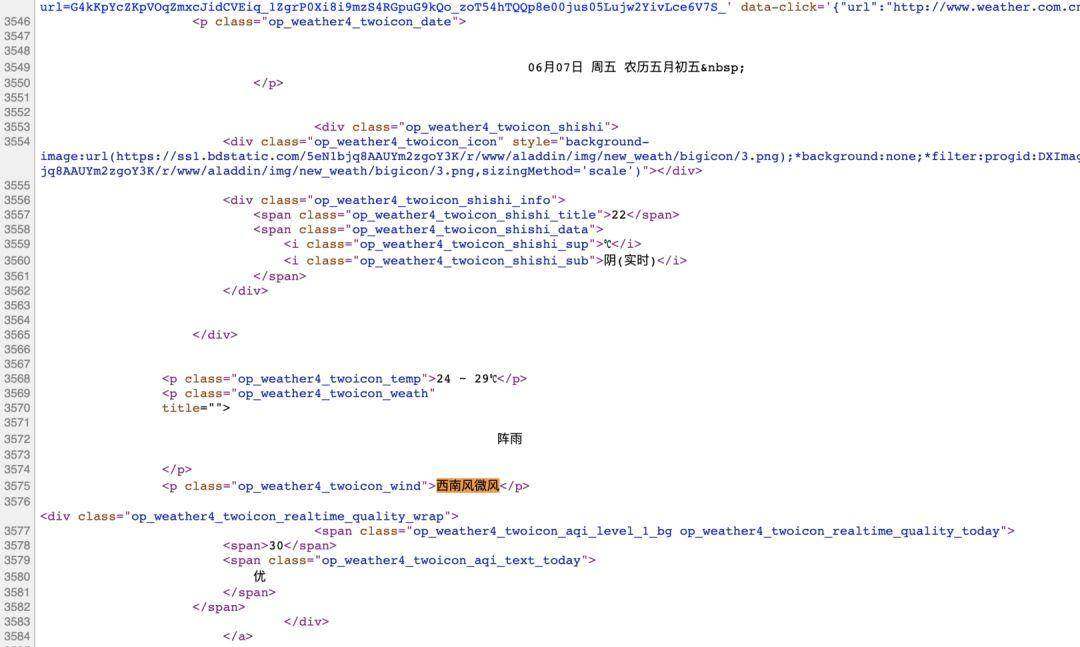
通过对页面分析,我们可以看到天气信息在网页源码中可以提现:

也就是说,我们可以通过简单的页面分析,就能获得到天气数据:
import urllib.requestimport urllib.parseurl = "http://www.baidu.com/s?wd=" + urllib.parse.quote("湖北省武汉市天气")page_source = urllib.request.urlopen(url).read().decode("utf-8").replace("\n", "").replace("\r", "")weather = page_source.split('<p')[1].split('title="">')[1].split('</p>')[0].strip()temp = page_source.split('<p>')[1].split('</p>')[0].strip()print(weather,temp)
复制代码运行结果:

云函数 API 网关触发器
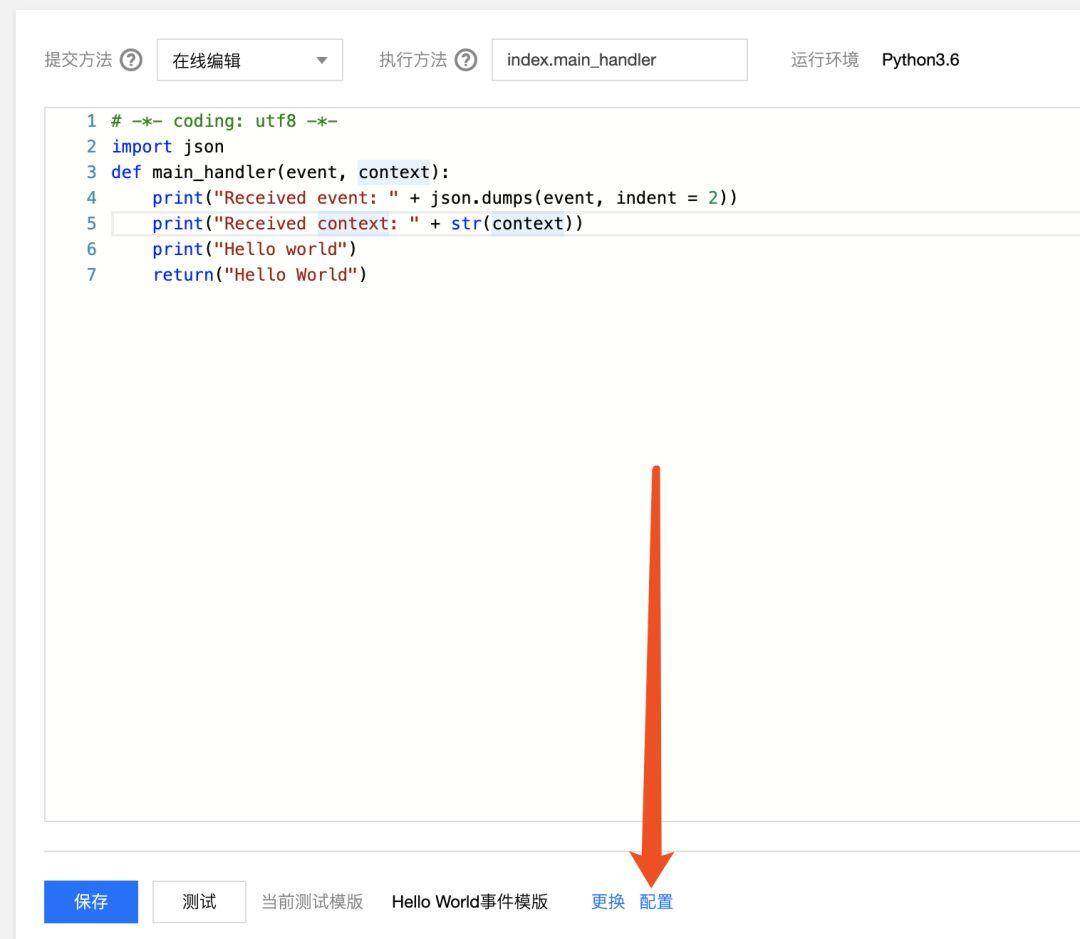
新建云函数:

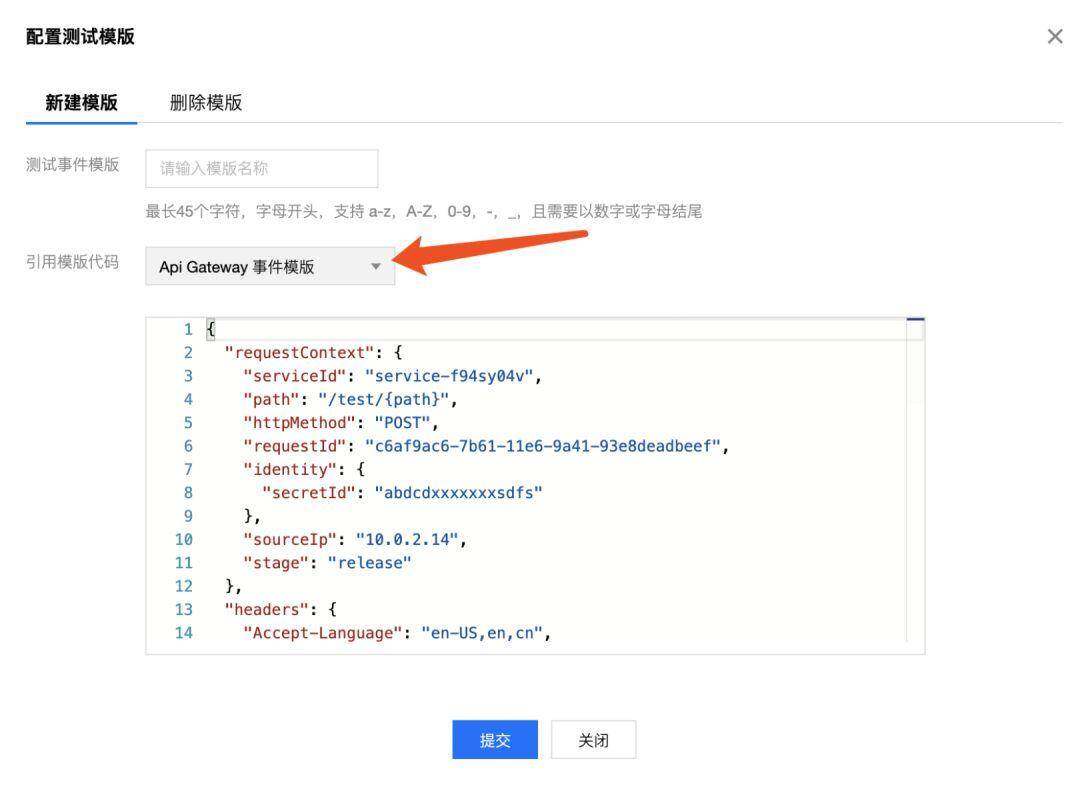
保存之后,在测试的时候,选择 API 网关作为触发器,进行测试:


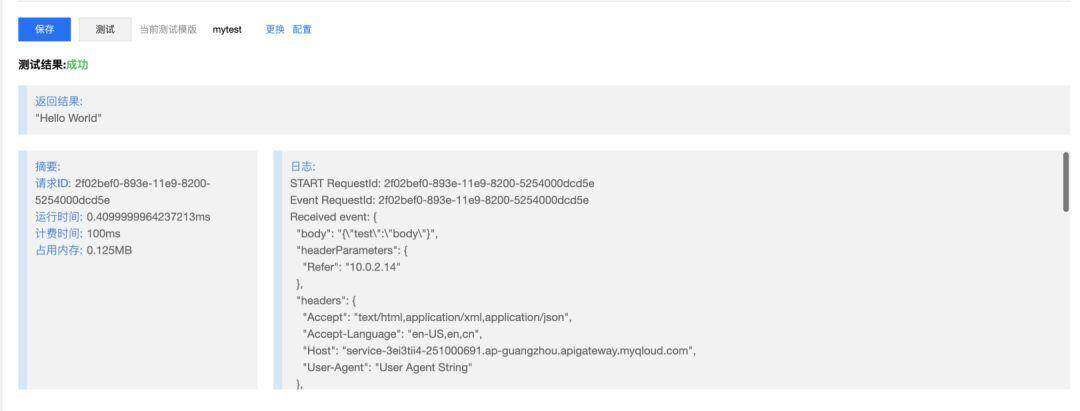
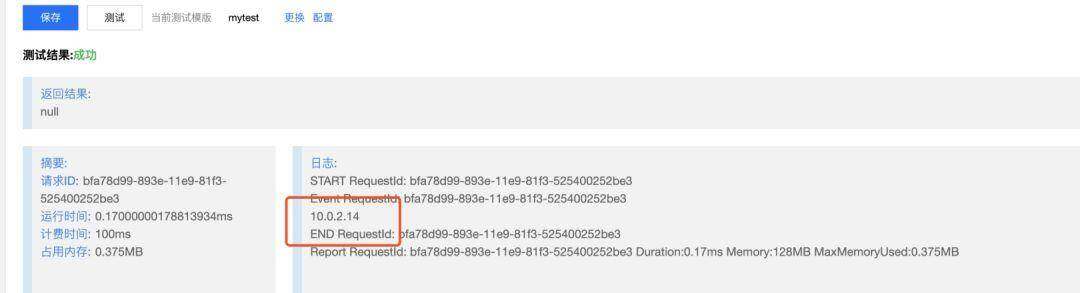
测试之后,可以看到结果,便于我们对起进行基本分析:

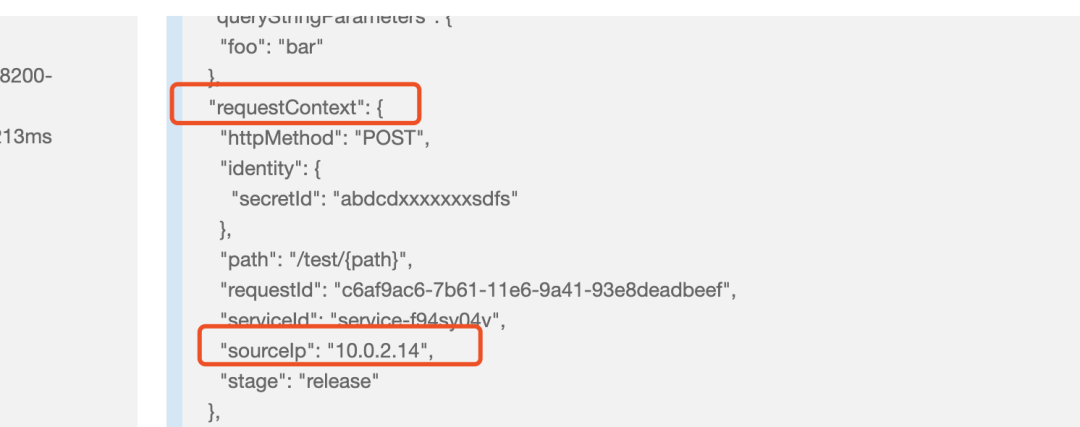
经过分析可以看到 Event 中有:

可以获得这个 IP 地址:
# -*- coding: utf8 -*-import jsondef main_handler(event, context):print(event["requestContext"]["sourceIp"])
复制代码运行结果:

代码整合
# -*- coding: utf8 -*-import json, sslimport urllib.requestimport urllib.parsessl._create_default_https_context = ssl._create_unverified_contextdef get_loaction(ip):location_temp = json.loads(urllib.request.urlopen("https://sp0.baidu.com/8aQDcjqpAAV3otqbppnN2DJv/api.php?query=" + ip + "&resource_id=6006&format=json").read().decode("gbk"))["data"][0]["location"]return location_temp.split(" ")[0] if " " in location_temp else location_tempdef get_weather(address):url = "http://www.baidu.com/s?wd=" + urllib.parse.quote(address + "天气")page_source = urllib.request.urlopen(url).read().decode("utf-8").replace("\n", "").replace("\r", "")weather = page_source.split('<p')[1].split('title="">')[1].split('</p>')[0].strip()temp = page_source.split('<p>')[1].split('</p>')[0].strip()return {"weather": weather, "temp": temp}def main_handler(event, context):return get_weather(get_loaction(event["requestContext"]["sourceIp"]))
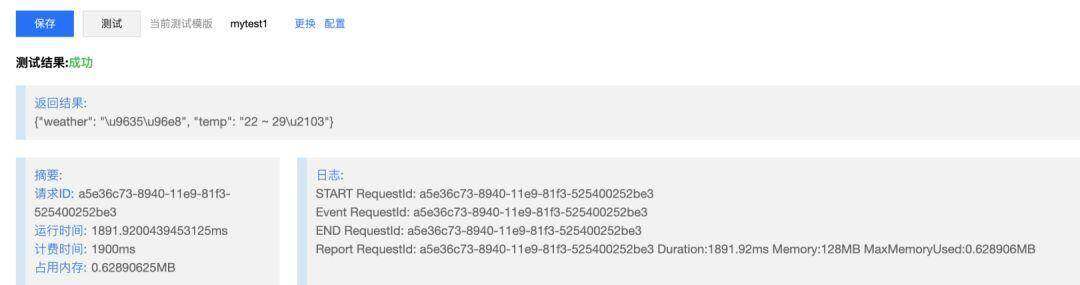
复制代码测试结果:

结合 API 网关
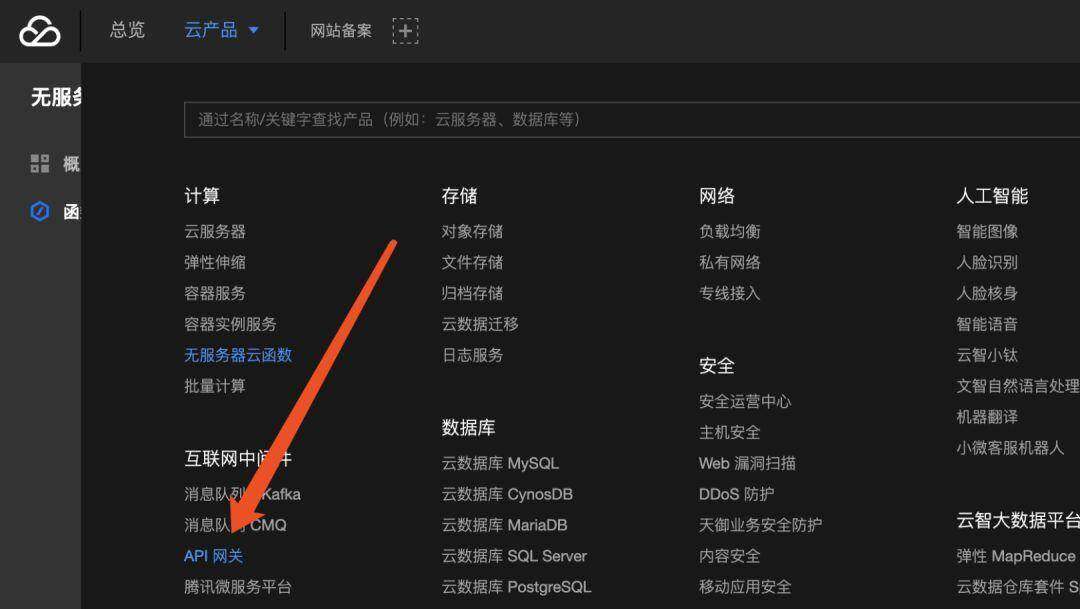
选择 API 网关:

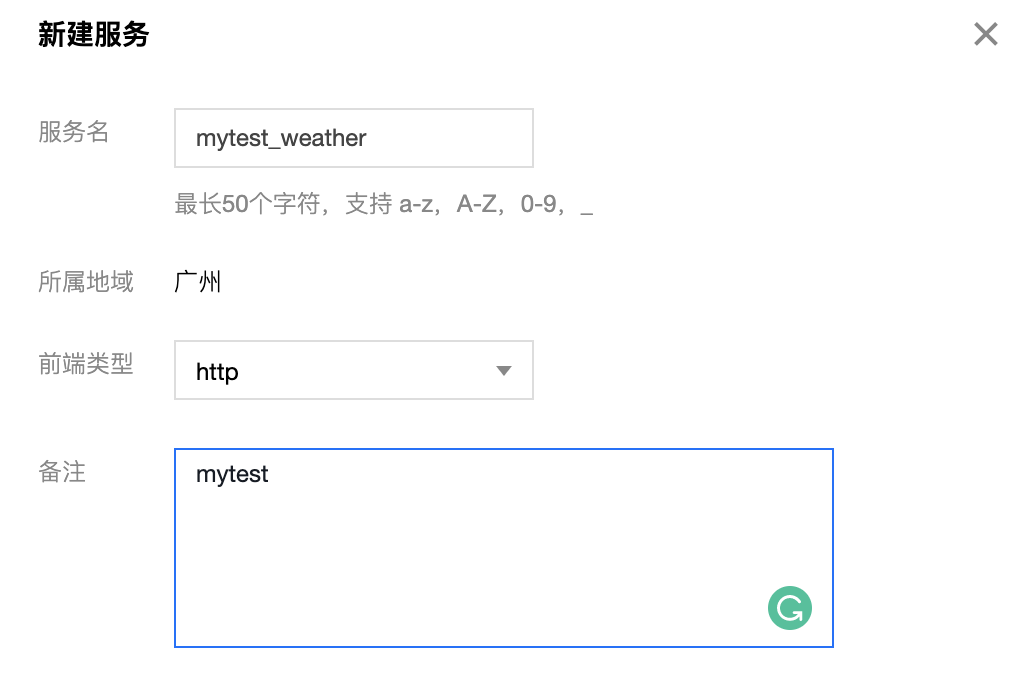
在与云函数相同区域,建立:

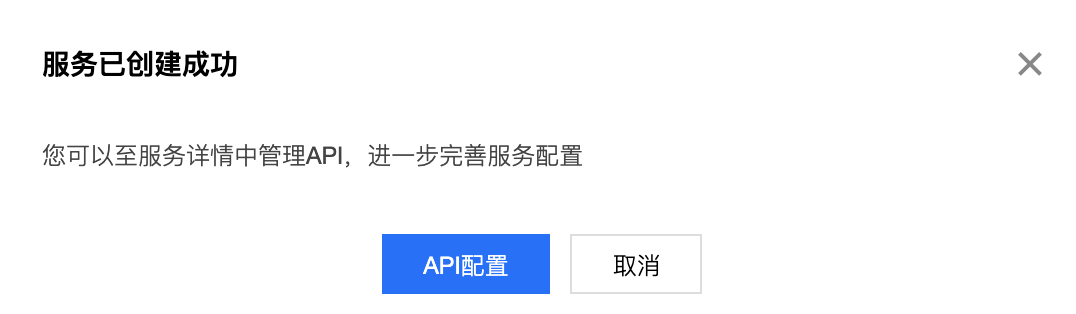
保存之后会提示我们进行 API 配置:

点击新建:

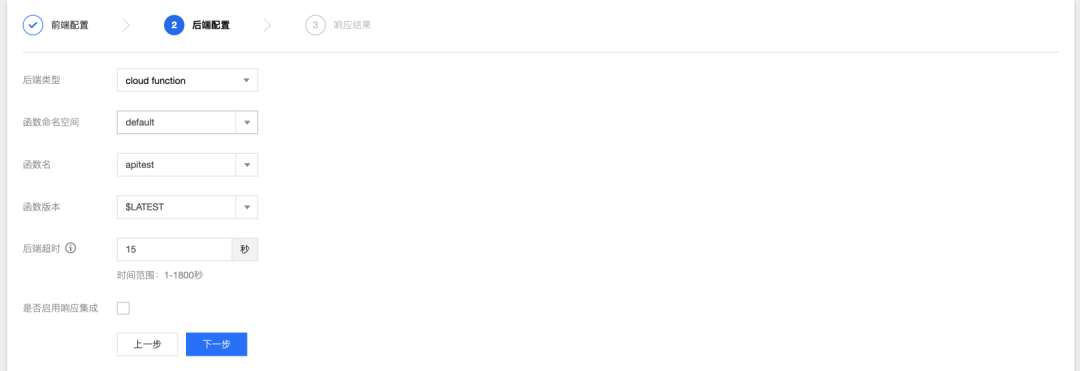
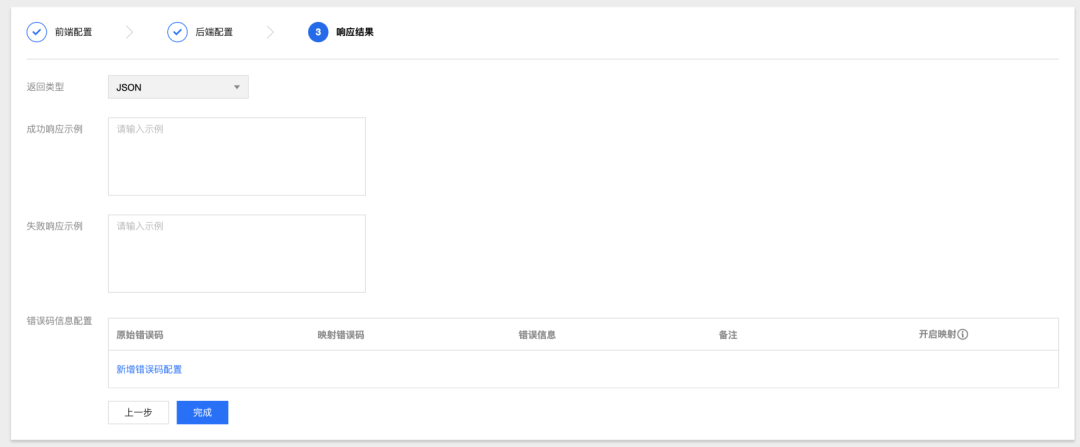
因为本文仅是做一个简单的 Demo,所以在此处,我就进行简单配置,例如鉴权等都选择了免鉴权,但是在实际中,我还是推荐大家,进行鉴权,这样更安全,也避免资源被盗用等,除此之外,其他各个参数都需要根据自己需求而定,本文仅是抛砖引玉:



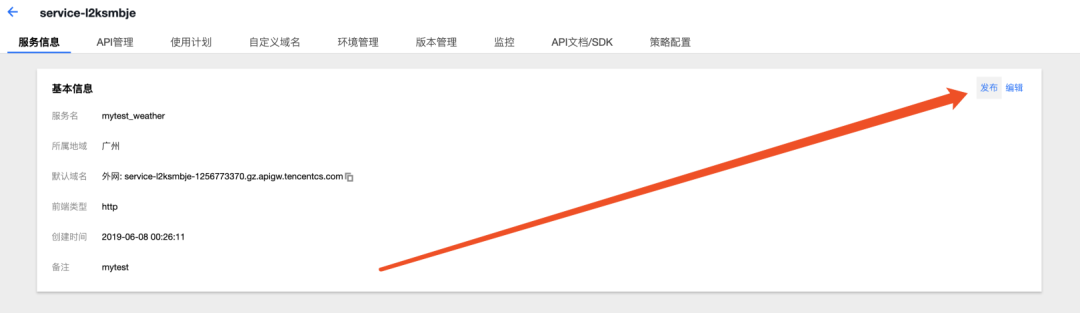
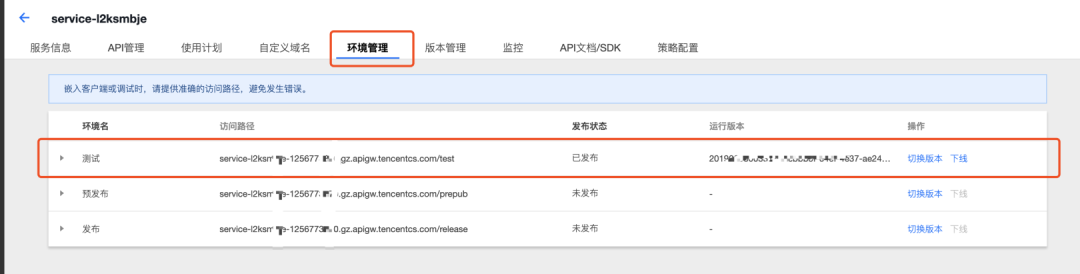
配置完成之后,发布测试环境进行测试:




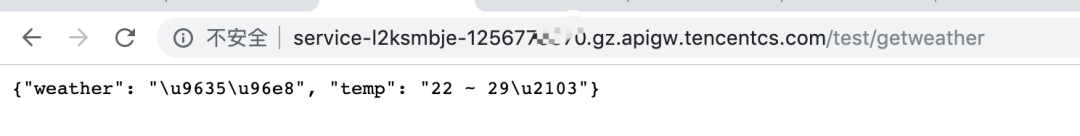
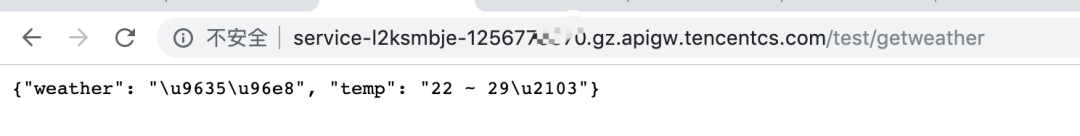
测试发布完成之后,我们通过浏览器进行一下简单测试:

复制地址,并添加我们之前的路径:

至此,我们完成了一个 API 网关与 SCF 结合的小例子。
结束语
云函数是一个函数级别的应用,我们可以将它应用在很多领域,例如做 Web 开发、IOT 等,但是云函数本身自己很难完成一个功能,需要和周边的产品配合,本文主要介绍与 API 网关结合做一个获取天气的 HTTP 接口。其实仔细想一下,我们是不是可以通过 SCF 与 API 网关结合,实现一个 Web 后端呢?
以一个博客系统为例:前段使用 Vue.js 等框架进行开发,所有的后端逻辑,包括数据库的增删改查,包括某些小功能点的实现,全部用云函数来实现?这样,只需要找一个虚拟空间或者腾讯云的 COS,就可以完成前端的部署,而后端的服务器配置、面对用户激增的服务器运维等,都交给云函数+相关产品来实现,这样会大大节约资源,降低成本。
总结来说,合理利用云函数,不仅可以节省项目搭建时间,还能节约资源、降低成本、提高效率。
作者介绍:
《Serverless 实践系列(一):如何通过 SCF 与自然语言处理为网站赋能》
《Serverless 实践系列(二):为 Python 云函数打包依赖》
《Serverless 实践系列(三):突破传统 OJ 瓶颈,“判题姬”接入云函数》
《Serverless 实践系列(四):网站监控脚本的实现》
《Serverless实践系列(五):如何将搜索引擎去广告?》