
在GMTC 深圳 2019 大会上,阚光远讲师做了《百度 App H5 页面性能监控和优化实践》主题演讲,主要内容如下。
演讲简介 :
通过对百度 App H5 网页速度数据做详细分析发现,H5 页面展现时间超过 4 秒,毫无疑问,在这个用户体验至上的时代,H5 展现速度会极大影响百度 App 的用户体验,而且数据显示 57%的用户选择离开。因此,H5 页面的首屏性能变得十分重要,要争取做到秒开。
本次分享,会详细介绍百度 App 性能监控体系的建立过程,包括通过监控及时发现线上 H5 页面打开慢的原因,并提供定位具体问题原因的能力。还将分享到百度 T7 内核网页渲染优化算法以及精准首屏标准化的推进。
内容大纲 :
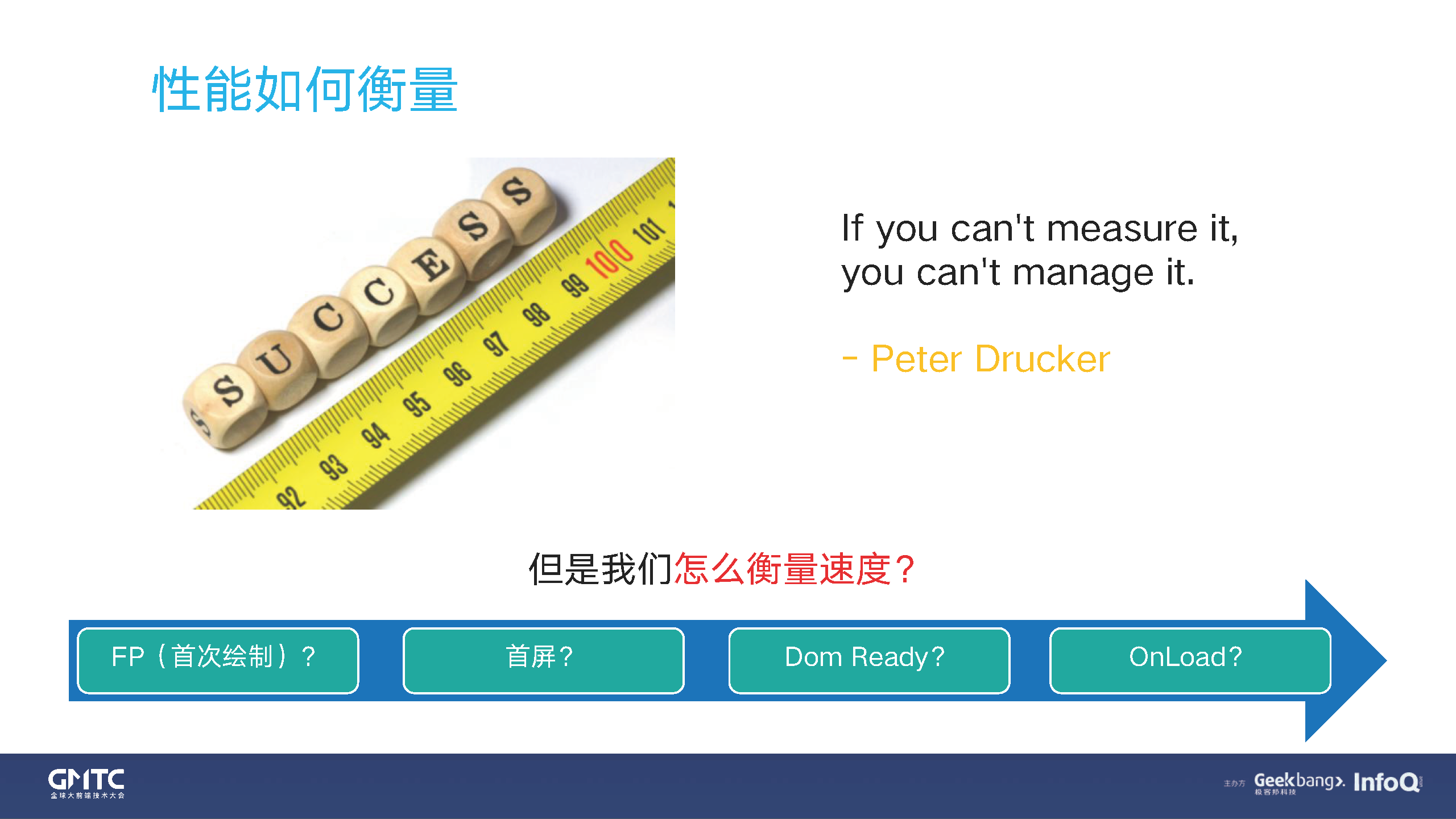
1.性能监控体系的建立
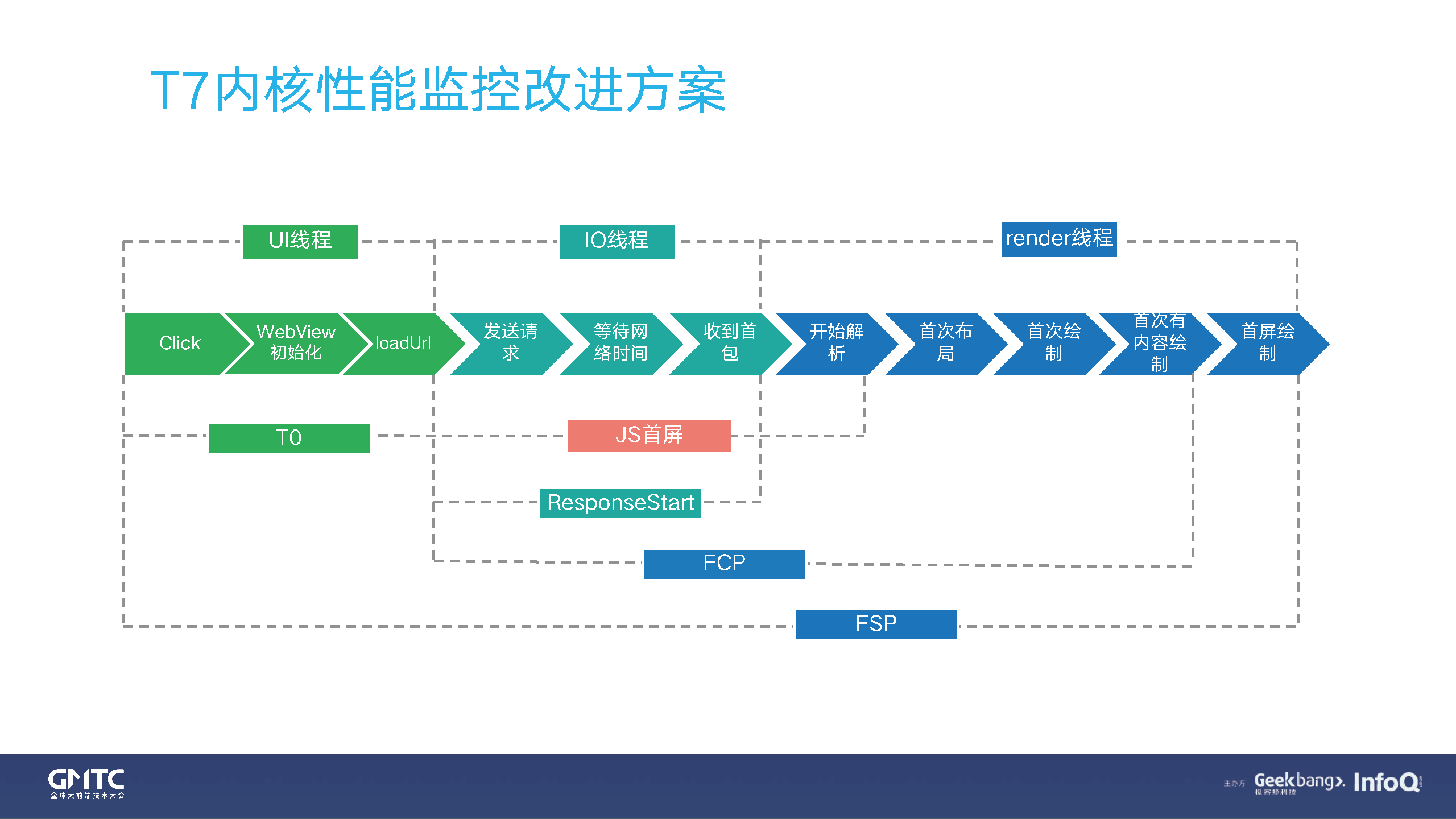
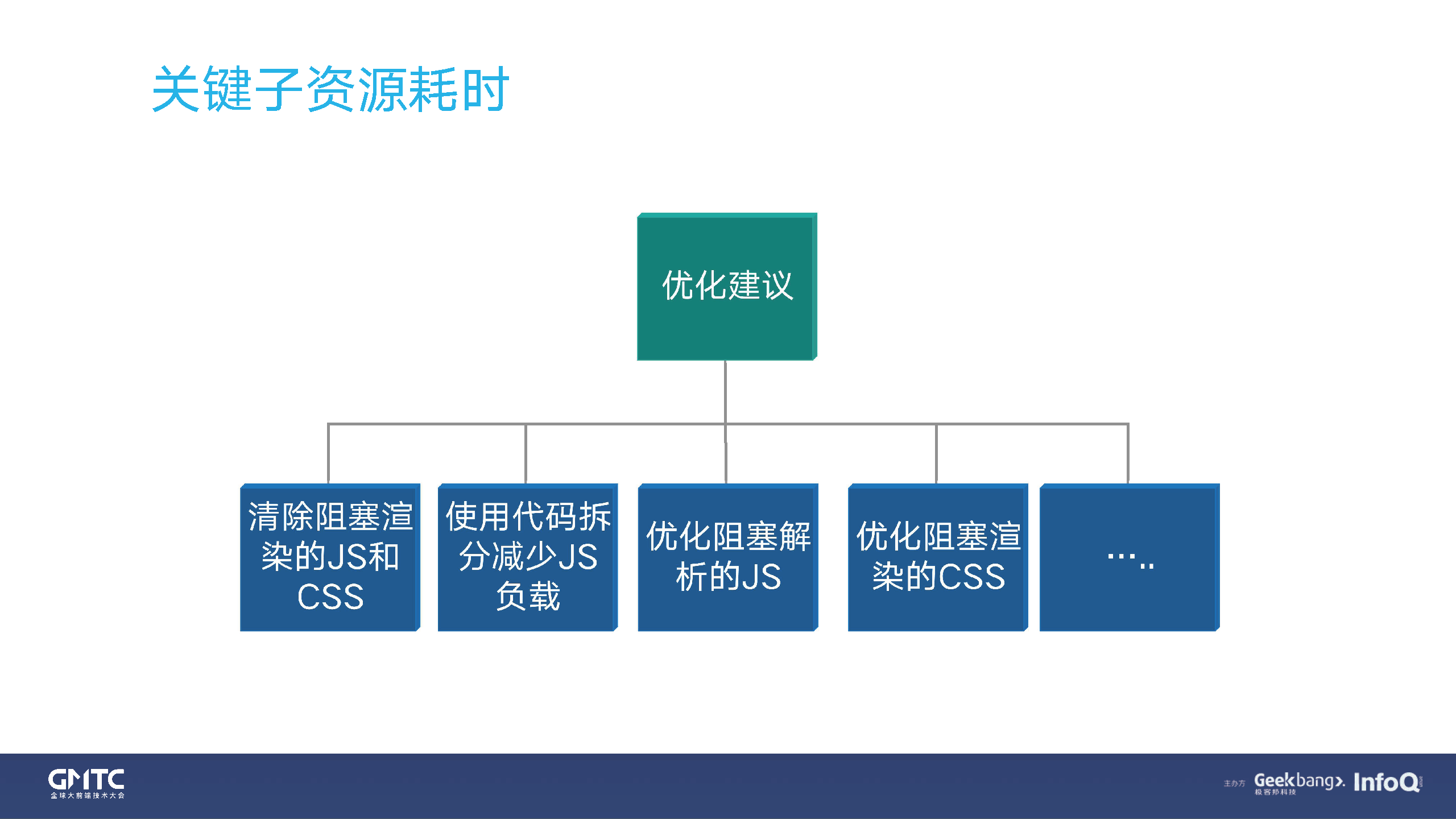
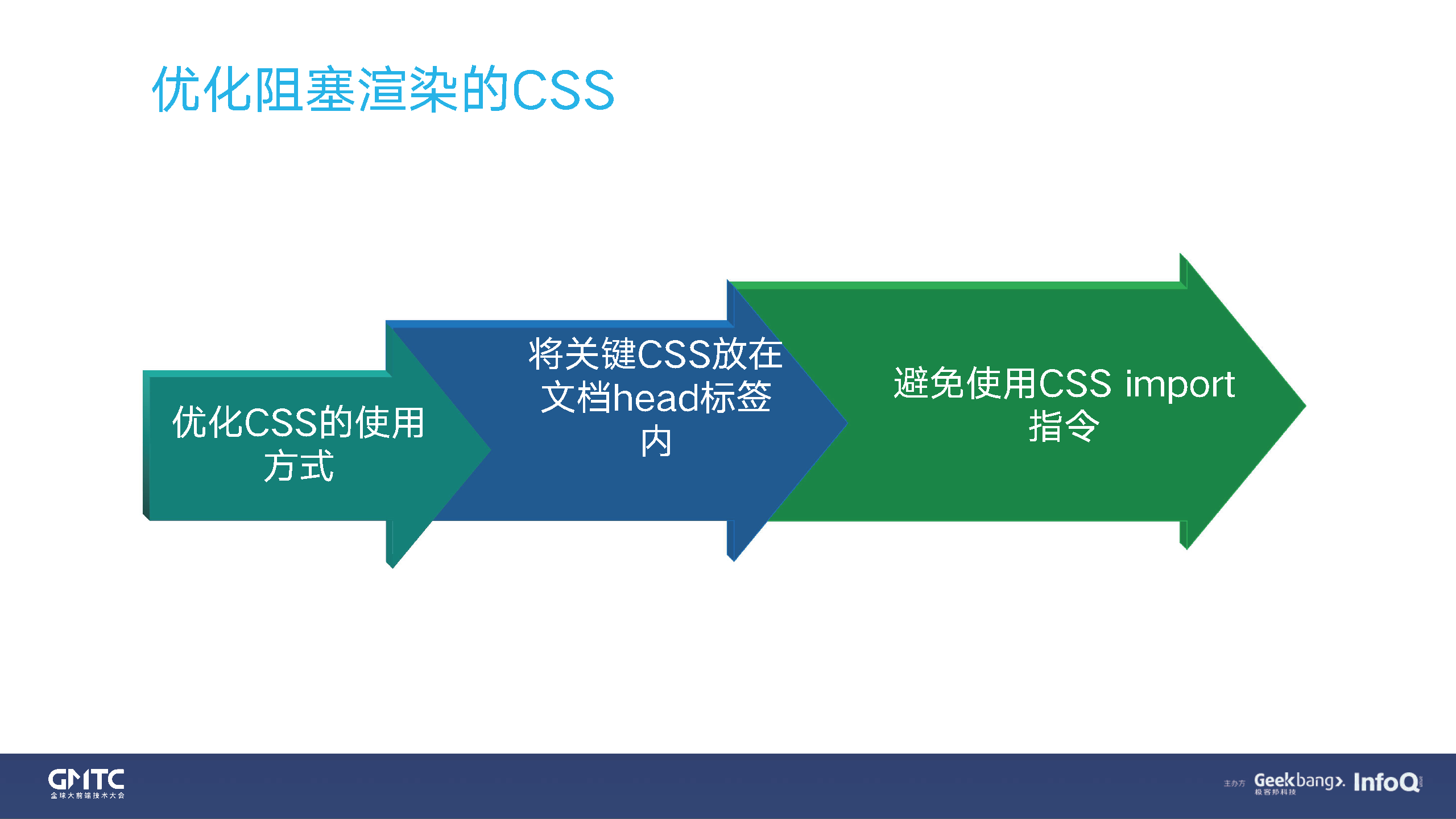
(1)前端JS监控存在的问题(2)首屏指标的建立(3)辅助指标建设2.百度 T7 内核网页渲染优化
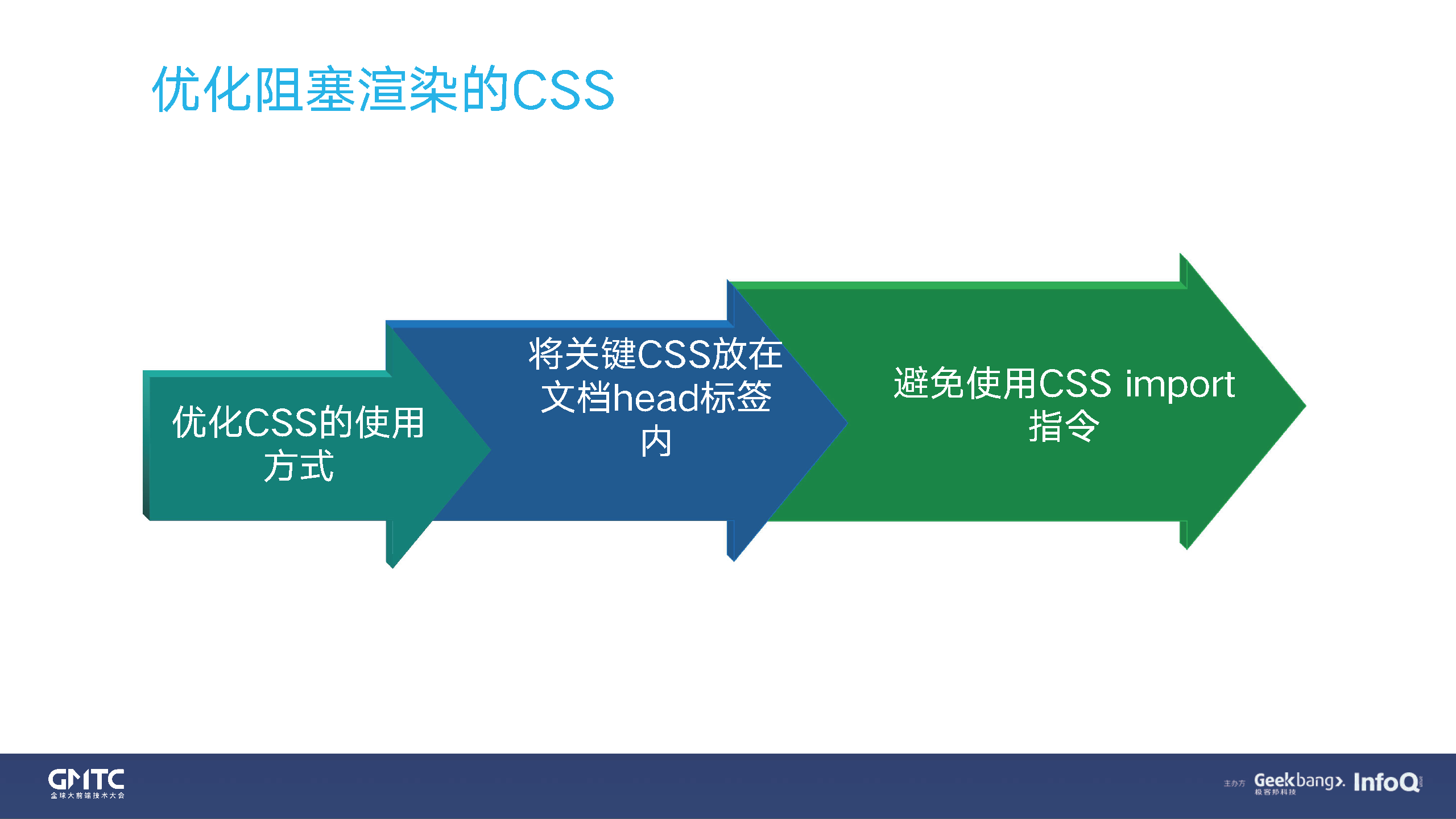
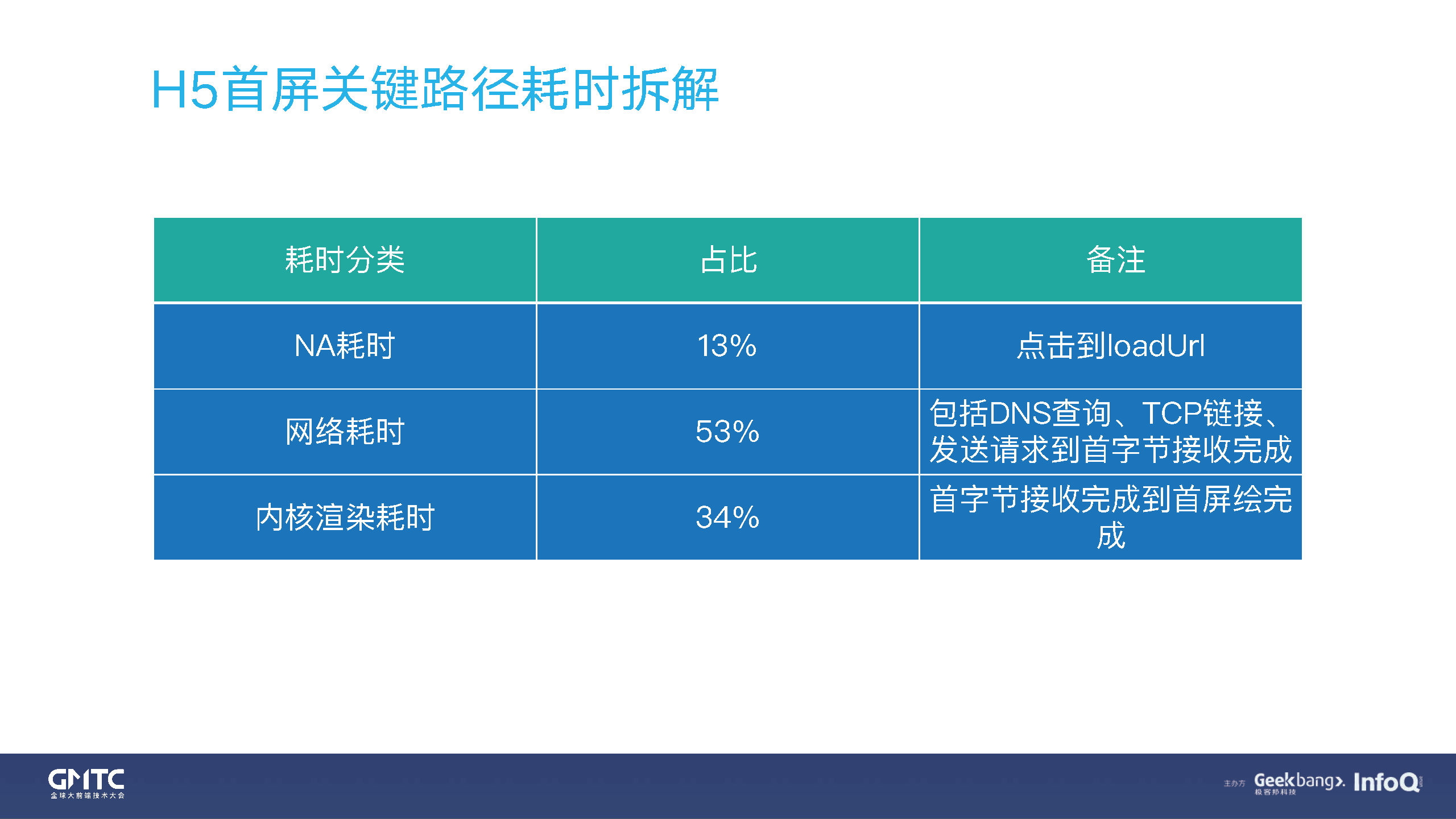
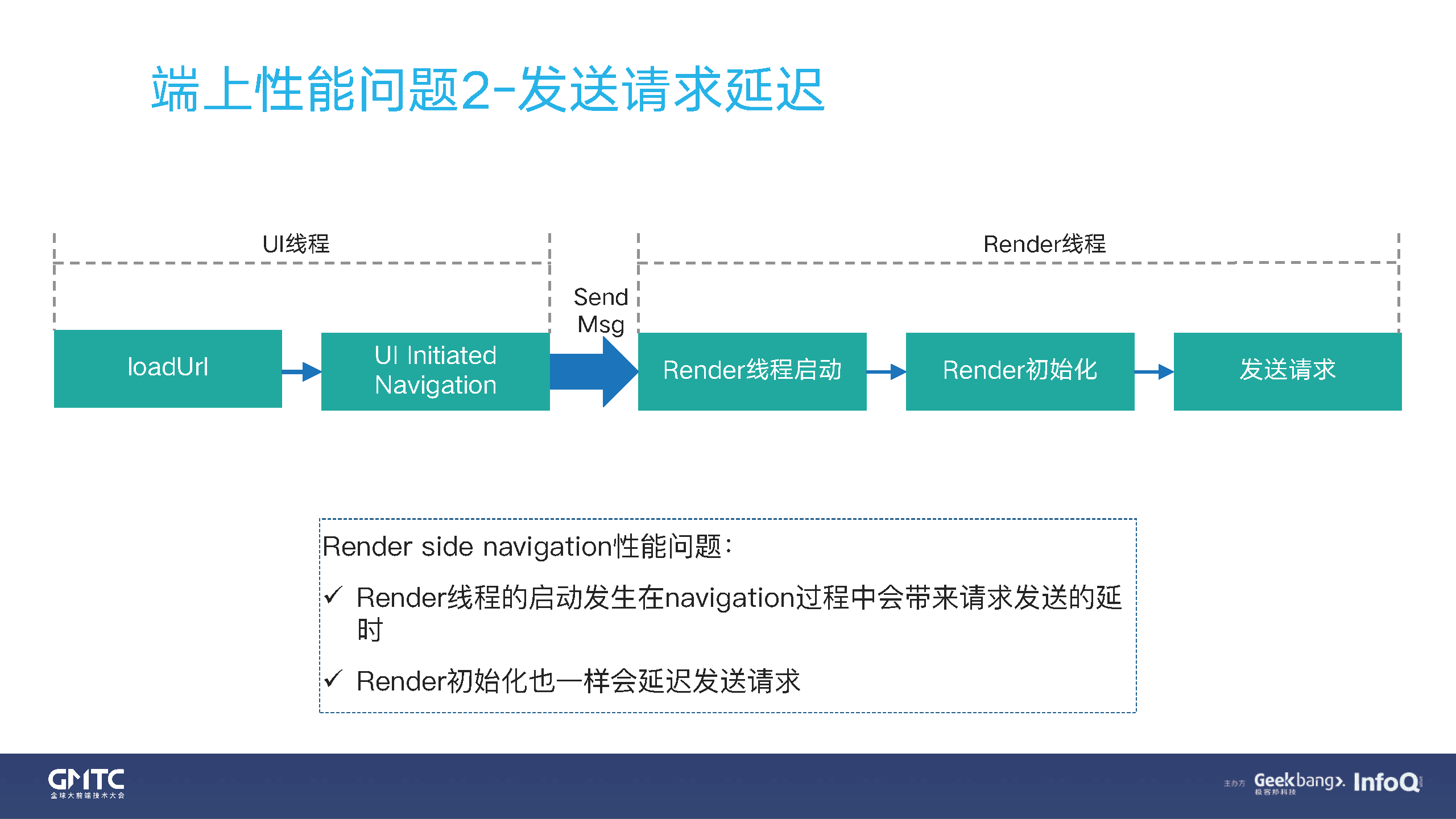
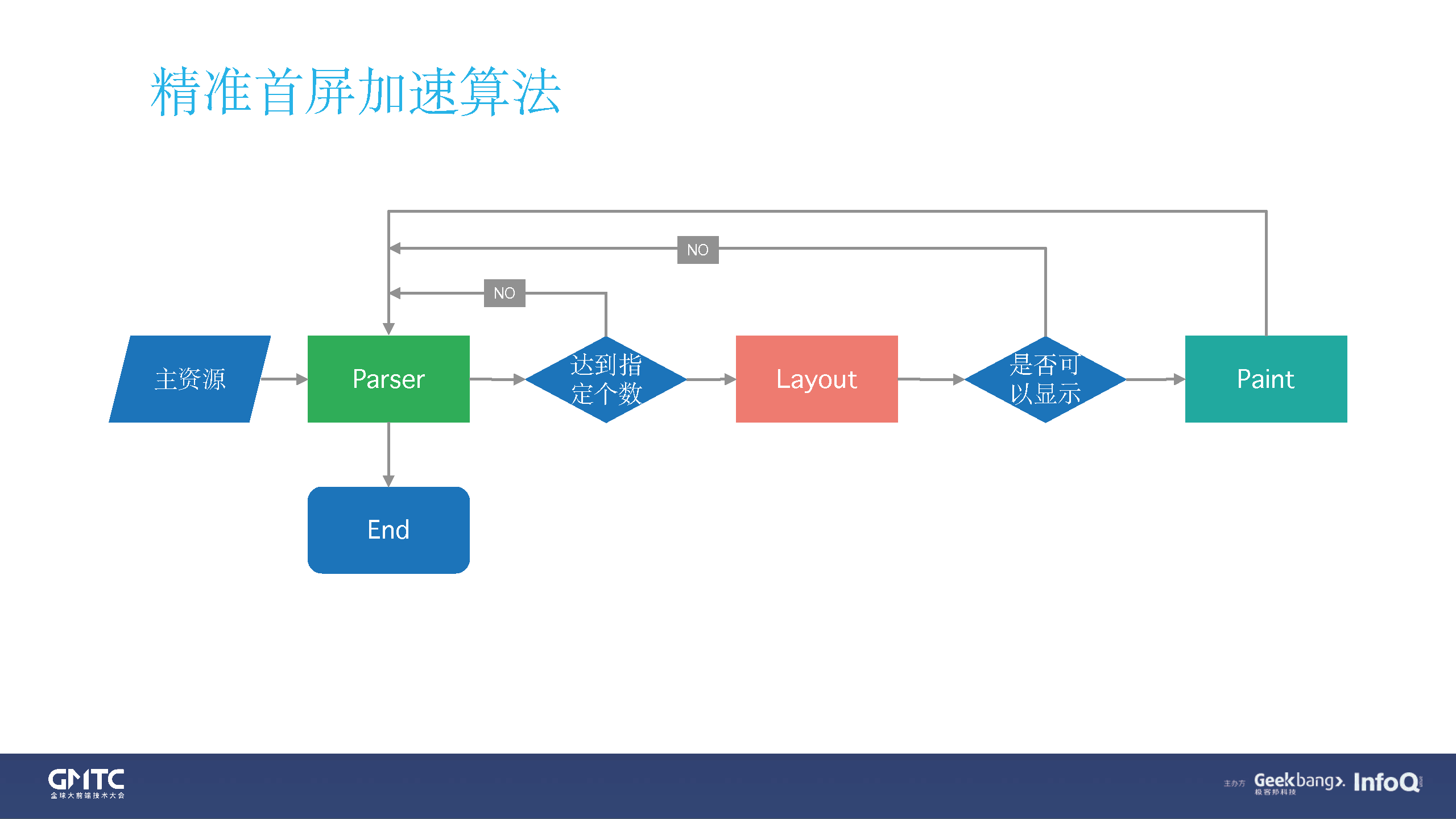
(1)首屏关键路径拆解(2)渲染引擎布局算法存在的性能问题(3)精准首屏加速算法3.精准首屏标准化
(1)首屏firstpaint标签定义(2)介绍网页开发者如何使用首屏标签听众受益点 :
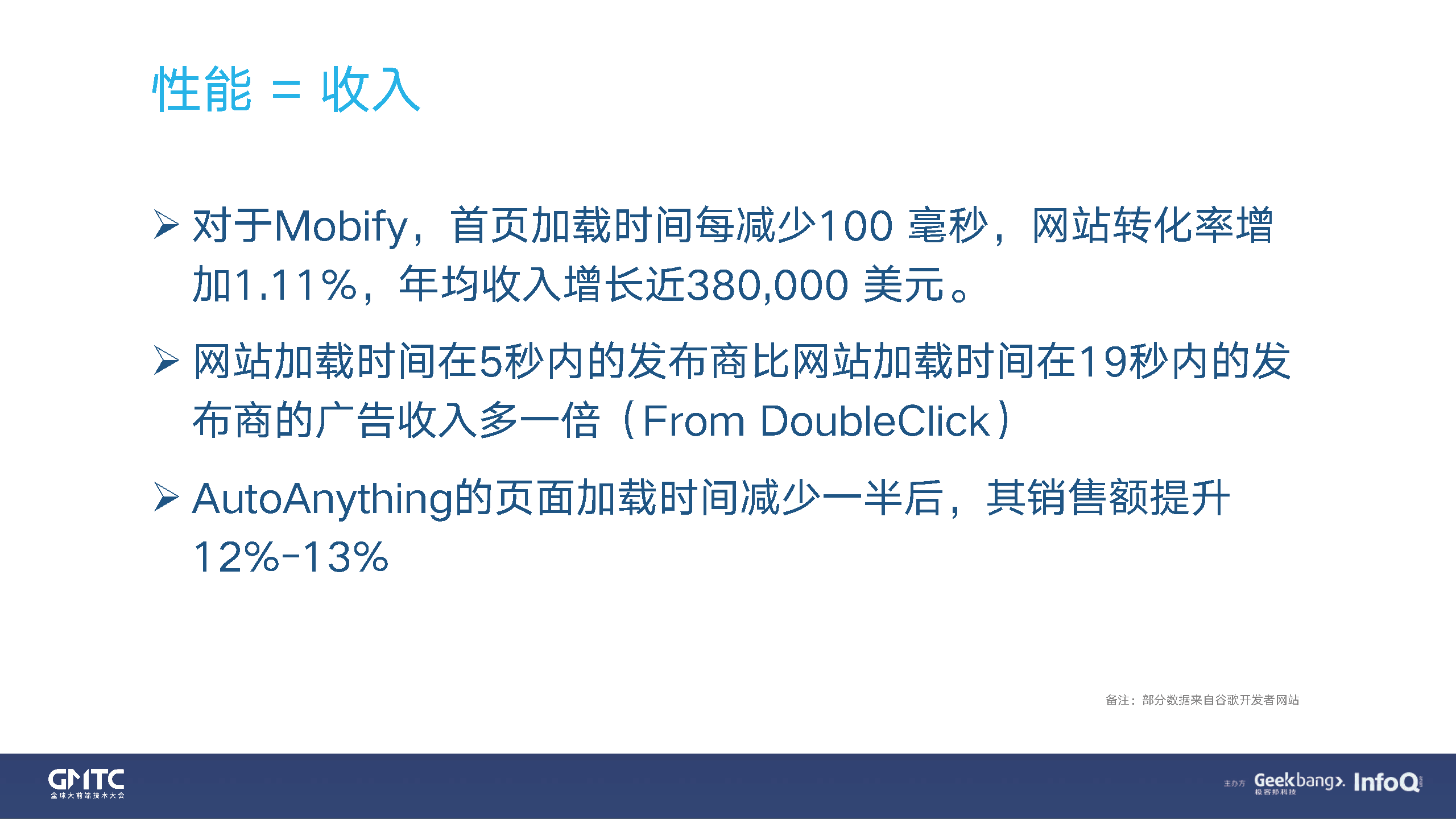
提高网页速度,提升 H5 浏览体验,进而可以带来网站流量增长
前沿亮点 :
H5 页面用户可感知速度监控和渲染引擎首屏速度优化
讲师介绍 :
阚光远,百度资深研发工程师。
阚光远,百度 App 搜索性能优化技术负责人,曾就职于中兴通讯股份有限公司,负责中兴自研浏览器内核的研发工作。2013 年加入百度,负责百度 App 搜索结果页和落地页的性能优化工作,对百度 App T7 内核渲染引擎做深度的定制化改造,是 T7 内核网页性能优化资深专家。










完整演讲 PPT 下载链接 :