
本文介绍了 Chrome 76 版本的特性更新,主要更新包括暗色模式,支付 API 和对 PWA 的改进。该版本从 2019 年 6 月 13 日开始 Beta 版测试。
Chrome 76 版本从 2019 年 6 月 13 日开始 Beta 版测试。除非特别说明,下面关于最新的 Chrome Beta 版更新的描述广泛适用于 Android、Chrome OS、Linux、macOS 和 Windows 等平台。可以通过ChromeStatus.com上的列表找到关于以下列出特性的更多详细信息。
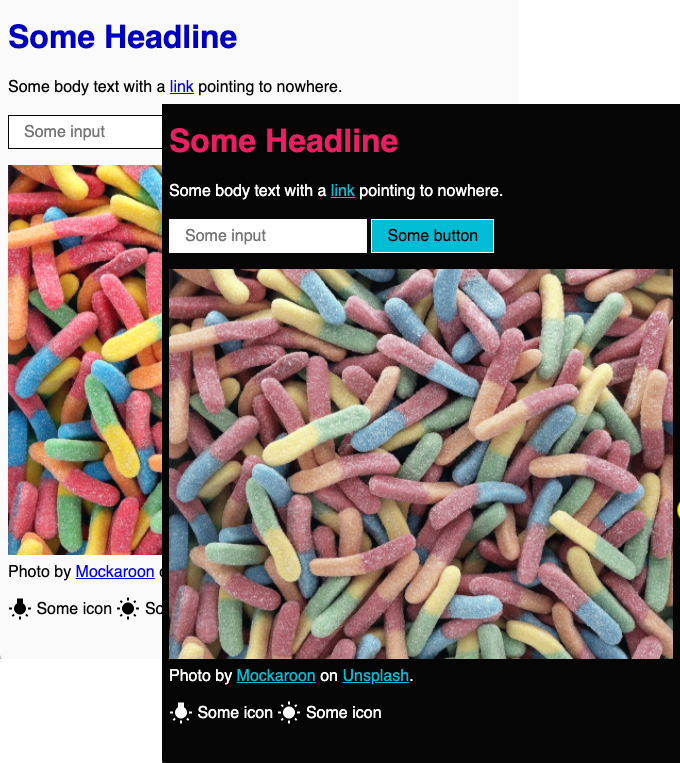
暗色模式
许多操作系统现在都支持反色配色方案,在不同的系统中,这种系统设置被称为“暗色主题”或“暗色模式”。

prefers-color-scheme 的 media query 允许网站或 web APP 采用用户的首选显示模式。CSS 代码中可采用如下代码进行查询:
(prefers-color-scheme: dark) {color: white;background-color: black;如果还想了解更多信息,请关注我们网络平台的博客,去阅读那篇名为”你好,黑暗,我的老朋友”的文章。
支付 API
在 Chrome 的前几个版本中,我们对支付 API 已经做了数项改进。这些 API 提供了一种与专有支付系统交互的方法,而不需要为支付构建自己的用户交互。Chrome 75 版本的变化包括用 canMakePayment()替换 hasEnrolledInstrument(),并从账单地址中删除 languageCode。加上 detailsPromise 选项之后,Chrome 75 版本为 PaymentRequest.show()提供了一种向买家显示付款细节之前,快速执行服务器调用的方法。
Chrome 76 版本给支付领域带来了三个变化:
此外,现在 Chrome 让在本地开发环境中为自签名证书使用支付 API 变得更加容易。要做到这一点,可以在命令行中使用—ignore-certificate-errors 标志来启动 Chrome。
有关这些特性的详细信息,请阅读Web支付更新。
PWA 的改进
在桌面上轻松安装 PWA
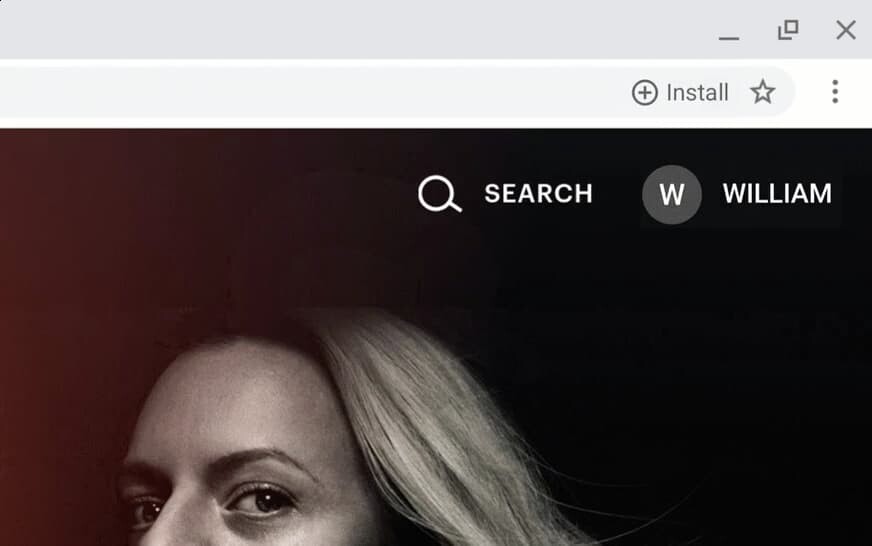
在桌面上,通常没有任何指示表明一个 PWA(渐进式 Web APP)是可安装的,如果可以安装,其安装流程将隐藏在三个点的菜单中。
在 Chrome 76 版本中,如下图所示,我们通过在omnibox(地址栏)中添加一个install按钮,使用户更容易地在桌面上安装 PWA。

如果一个网站满足 PWA安装性标准,Chrome 会在 omnibox 中显示一个安装图标。而开发人员不需要花费额外的工作。点击这个按钮就会提示用户安装这个 PWA。
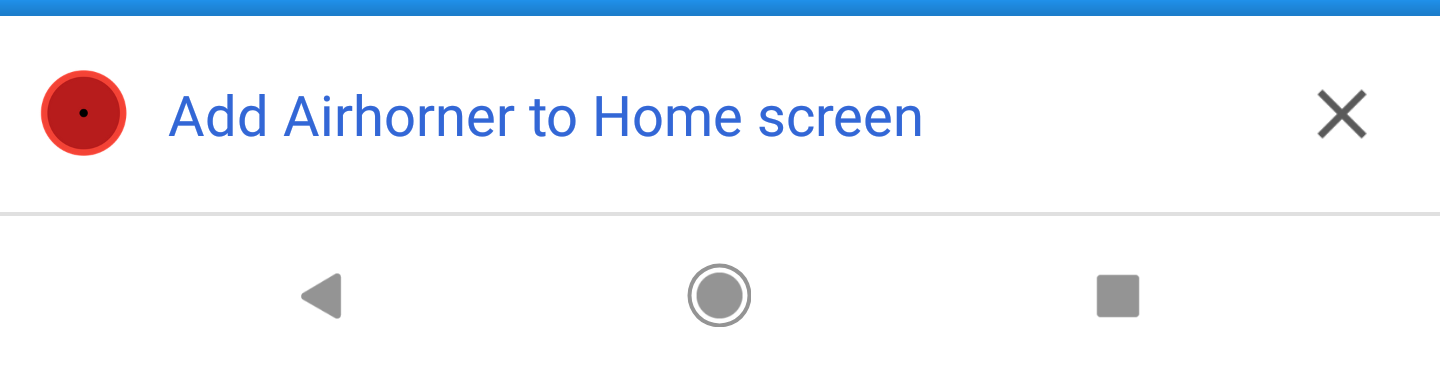
控制添加到主屏幕的迷你信息栏
在 Chrome 76 版本中,我们让用户控制添加到主屏幕的迷你信息栏。

当用户第一次访问一个符合PWA安装性标准的站点时,Chrome 就会显示一个迷你信息栏。开发人员希望禁止迷你信息栏的出现,并提供他们自己的安装提示信息。
为了做到这点,需要侦听 beforeinstallprompt 事件,并调用preventDefault()禁止默认出现的迷你信息栏。然后,更新你的 UI,通过添加 install 按钮或其他元素来通知用户。根据你 APP 的不同性质,可以选用几种不同的模式来提示 PWA 的安装。
默认将迷你信息栏添加到主屏幕仍然是一个临时措施。我们正在试验新的 UI 模式,以便让 PWA 的用户能够实现轻松安装,而且浏览时在视觉上的体验也不会感觉混乱。
更频繁地更新 WebAPK
当 PWA 安装在 Android 上时,Chrome 会自动请求并安装。Chrome 会周期性地检查 manifest 是否已经更改,以及是否需要一个新的 WebAPK。从 Chrome 76 版本开始,Chrome将更频繁地检查manifest:改为每天检查,而不是之前的每三天检查一次。如果任何关键属性发生了变化,Chrome 将请求并安装一个新的 WebAPK。
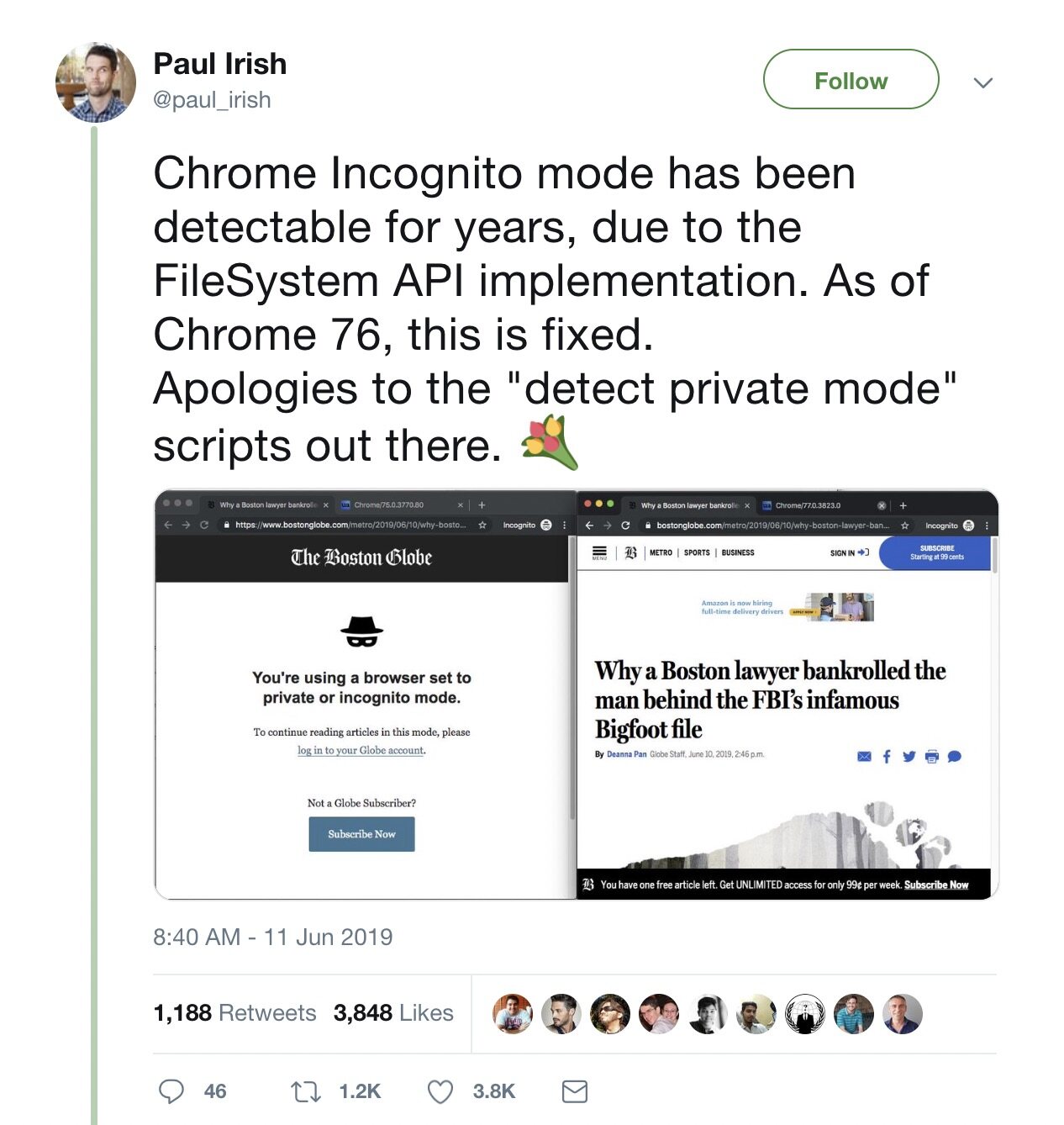
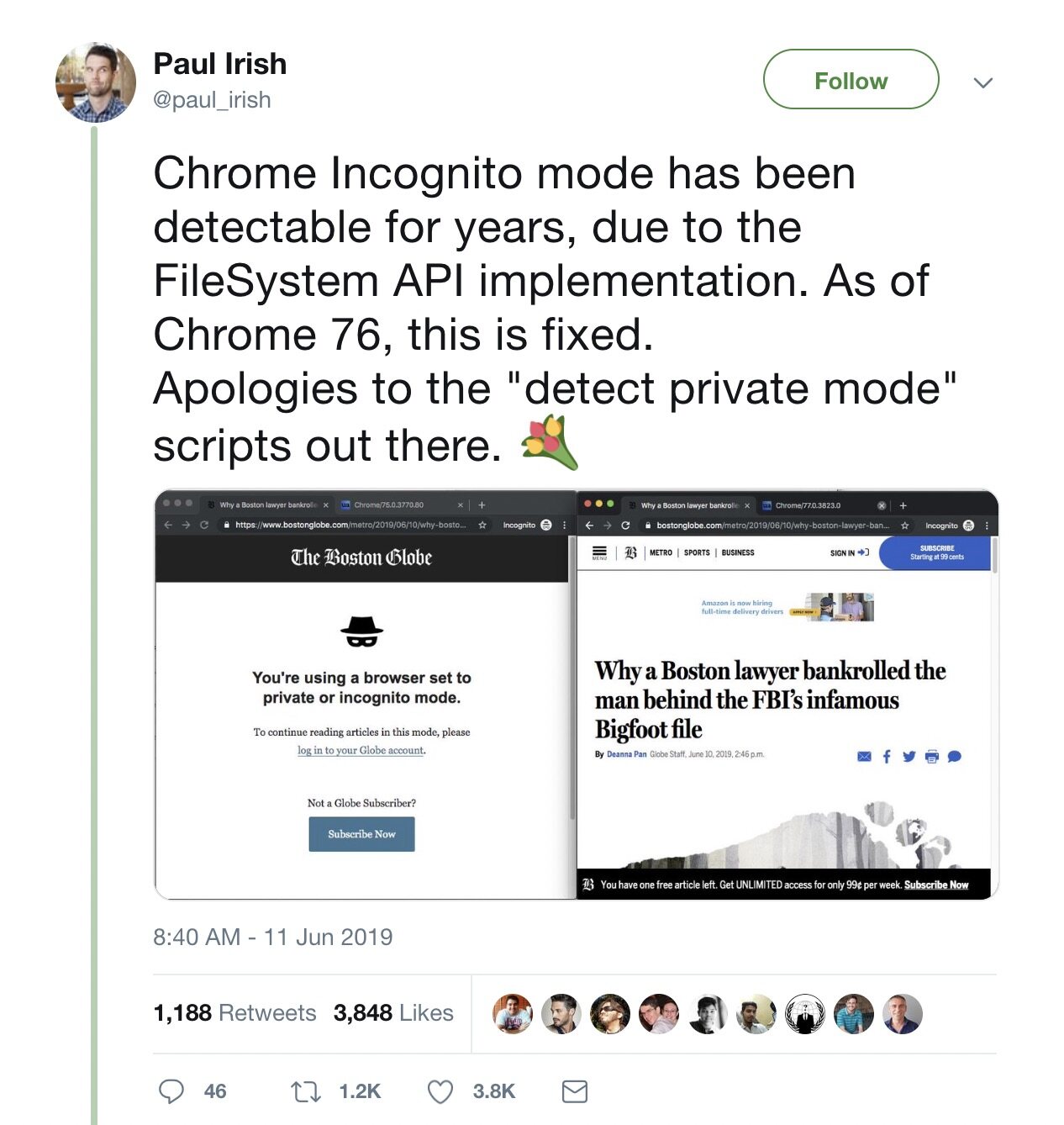
隐身模式现在更难以检测
Google Chrome 的性能工程师 Paul Irish 在 Twitter 上指出:隐身模式有时可用于绕过某些网站限制,例如付费墙,因此某些网站会使用脚本来检测用户是否处于该模式。

在 Chrome 76 测试版中,这些脚本利用的 API 已得到修复,因此网站将无法再依靠此方法来检测您是否以隐身方式查看该页面。
Flash 默认被阻止
Flash 更改也被排除在 Chrome Beta 76 补丁说明之外,但 9to5google 表示默认情况下,浏览器中的所有 Flash 内容都已被屏蔽。
Flash 将在 2020 年完全从 Chrome 中删除,但目前,Chrome 76 测试用户仍然可以选择将 Flash 设置为“先询问”,这意味着你仍然要在每个站点进行设置后才能启用它。
这个版本的其他特性
转换动画的回放速度
添加了Animation.updatePlaybackRate(),它允许无缝地转换动画的回放速度,以保证动画中没有明显的跳变。当前时间在新回放速率生效的实例里保存。
异步剪贴板:读取和写入图像
为异步剪贴板 API 实现可编程的图像复制和粘贴。此更改还更新了 navigator.clipboard.read()和 navigator.clipboard.write()的功能,以符合其文档说明。缺少可编程的复制和粘贴图像功能一度是 Chromium 最突出的缺陷。
Escape 键不会视为用户激活页面的行为
Escape 键不再被视为用户激活页面的行为。除非用户通过直接的交互来激活页面,否则浏览器会阻止调用可能误用的 API(如弹出窗口、放大至全屏、震动等)。并不是所有的交互都会触发用户激活。例如,点击一个链接或在文本框中输入就可以触发用户激活,但在屏幕上滑动手指或鼠标悬停光标就不会触发。由于通常用户不会试图通过 escape 键与页面进行交互,因此这个键就不应该触发任何用户激活页面的行为。
获取元数据
引入一个新的HTTP request header,它向服务器发送关于请求来源处的附加元数据(例如是否跨站点,是否由图片标签等触发),以允许服务器做出安全相关的决策,这些安全决策可能根据服务器对响应的计时(针对XSS泄漏和其他)来减轻某些类型的攻击。
例如,不太可能从图片标签去引用银行的“转账所有款项”端点,同样,(这是对恶意网站的一个调侃)也不太可能发出任何合法请求。理想情况下,服务器可以预先拒绝这些请求,而不是将它们发送到应用程序后端去处理。
form.requestSubmit ()
添加form.requestSubmit()函数,该函数请求表单的提交。它包括交互式约束验证、分派 submit 事件并从提交者按钮获得一个引用。
ImageCapture 支持对焦距离约束
图像捕获 API 提供了 focusMode(对焦模式)的一种设置约束条件。如果不能设置焦点距离,手动的对焦模式就不能生效。此更改提供了获取对焦范围值和设置焦点距离值的接口。
实现 Animation.pending
将pending属性添加到 Web Animations API 中。一个被挂起的动画一般是在等待影响播放状态的异步操作。这次添加对该属性的支持并不影响动画的呈现或计时,只是让这个信号显示出来而已。
IndexedDB 事务显式提交 API 调用
向IDBTransaction对象添加了一个commit()函数,该函数显式地将事务标记为不再接受进一步请求。目前,IndexedDB 只在执行所有相关请求的事件处理程序完成之后,才会提交一个事务,在此期间事件处理程序不会对任何新请求进行排队。开发人员可以使用显式的 commit()函数来节省一些事件循环周期,从而减少事务处理的延迟。
显式提交的主要好处是增加了存储对象上发的读/写请求的吞吐量。就操作的处理速度而言,这是一个明显的性能优势。此外,速度的提升也是有利的,因为它通过降低在事务处理的生命周期内发生破坏性事件的可能性,从而增加了 IndexedDB 的稳定性。
JavaScript 相关更新
区域感知的 BigInt.prototype.toLocaleString,并允许 Intl.NumberFormat 用 format 或者 formatToParts 方法以获取 BigInt
将BigInt.prototype.toLocaleString()更改为对区域感知的数字格式,并将 Intl.NumberFormat.prototype.format()和 formatToParts()更改为接受 BigInt 作为输入。
Worker 的媒体能力(Media Capabilities)
在所有类型的Worker中启用媒体功能API,以帮助网站和 web APP 从 worker 中选择最佳流媒体进行播放。而这些信息可以用以从 worker 创建 MediaStream。
Promise.allSettled
添加promise . allsettle(),它返回一个 promise 对象,该 promise 是包含 promise 状态快照的数组,但仅在所有原始 promise 都已解决,换而言之,在它执行或拒绝之后才会返回。
更简单的 Blob 接口读取方法
向Blob接口添加了三个新方法来执行读取操作:text(), arrayBuffer()和 stream()。
WebRTC 相关更新
RTCSctpTransport
公开 SCTP 传输相关信息,SCTP 传输用于携带如 max-message-size 和 max 通道的 WebRTC 数据通道。
RTCRtpSender.setStreams
允许更改stream和RTCRtpSender跟踪记录的关联关系。stream 关联使同一 stream 中的跟踪记录进行同步。例如,如果在调用期间用户从前置摄像头切换到后置摄像头,并且 APP 使用 RTCRtpSender.replaceTrack(),那么这个新加的方法就会有用武之地。在接收端,新的跟踪记录必须与现有存在的 stream 相关联,并与之记录进行同步。
RTCRtpTransceiver.setCodecPreferences ()
添加setCodecPreferences()方法,该方法会覆盖用户代理所使用的默认编解码器首选项。这允许 APP 禁用特定编解码器的协商。它还允许 APP 强制远程对端选择列表中显示的第一个用于发送的编解码器。
长串空格的分隔
对长串空格设定分隔数值,允许作者指定一个计数,一旦一长串空格的数量超过该数值,依据 CSS 文本模块规范的修剪和定位规则,该行会溢出并挂起。
删除的特性
删除特性策略:lazyload
lazyload特性策略的目的是允许开发人员在和标签上有选择地控制 lazyload 属性,从而在每个内容来源的基础上对嵌入内容和图像的加载延迟提供更多的控制。
该策略被删除,取而代之的是用于加载的新特性策略,叫 loading-frame-default-eager,这更符合 loading 属性的使用方式。该删除同时适用于 Feature-Policy header 和allow 属性。
从 MediaStreamAudioDestinationNode 中删除输出
根据规范,Web Audio API 中的 MediaStreamAudioDestinationNode 应该没有输出。Chrome 的实现之前有一个输出,现已被删除。
删除 DeviceMotionEvent 的不安全使用
自从 2015 年以来,只要在非安全浏览的环境中使用该 API, Chromium 就会显示出弃用警告(deprecation warning)。Chrome 现在将 API 限制为只能在安全浏览环境中使用。这一变化使 Chromium 的实现更符合规范中的隐私和安全建议,并与其安全主张保持一致,反对在不安全的源头下调用高级特性。
英文原文:
src="https://static001.infoq.cn/resource/image/03/c1/0360965efac0b448eb02e6840622efc1.gif"/>





