最简单的UI设计切图方法,小白必看
UI 设计切图通常指的是将 UI 设计文件转换为图像文件或图像资源的过程,以便与开发人员协作,是一项非常常见的工作过程。它的操作难度不大,但步骤较为繁琐,且需要仔细操作,通常需要付出大量的时间精力,因此切图并不是一项讨喜的工作。针对于这一难题,在本文中,即时设计为大家总结了一些简单的切图方法,能够省去重复的繁琐步骤,真正实现 UI 设计高效切题,完美提高工作效率,UI 设计新手不要错过!
1、UI 设计切图方法之使用即时设计
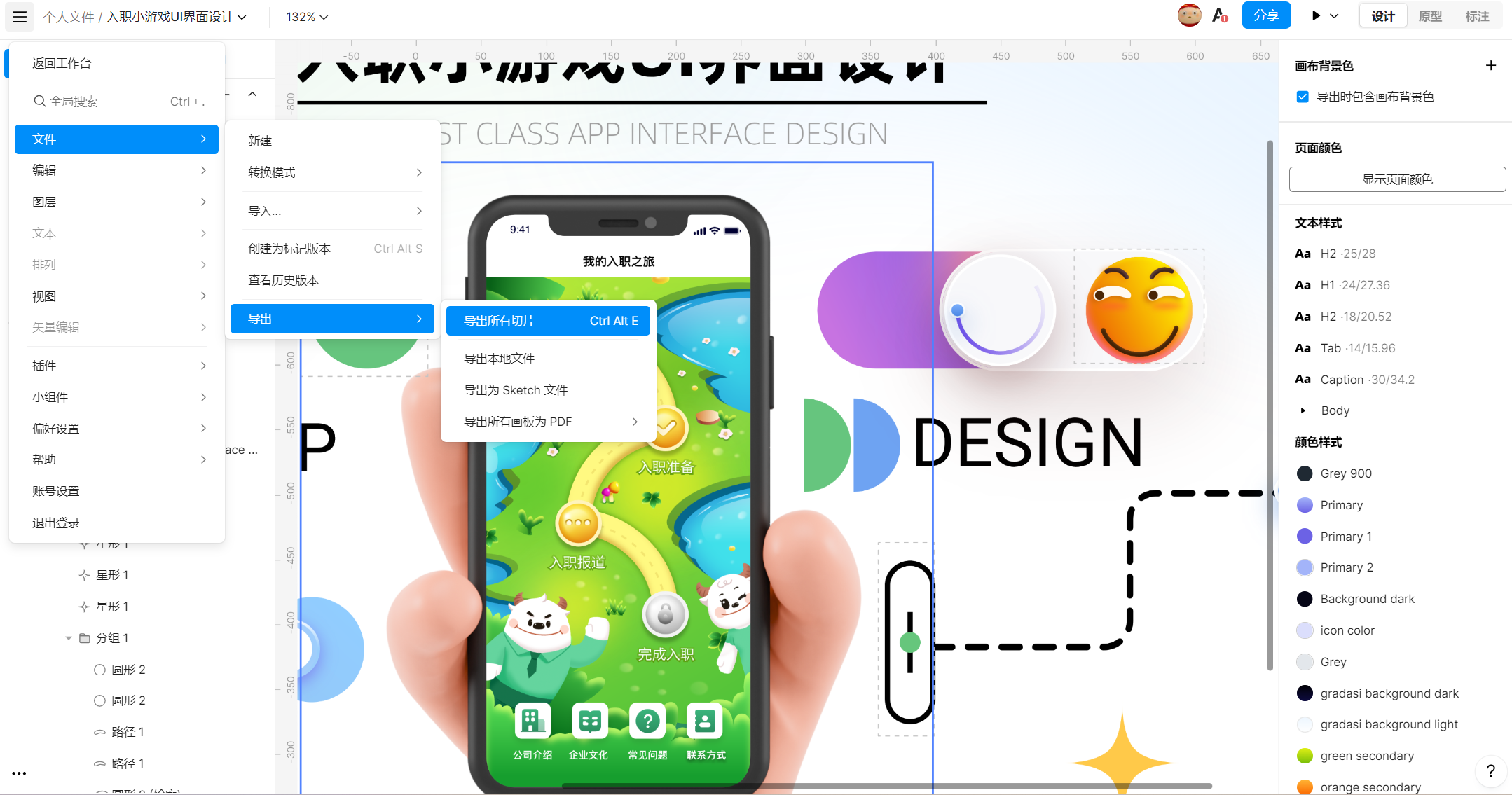
即时设计进行 UI 设计切图的步骤非常简单, 只需要进入编辑界面,在左侧工具栏内点击切片工具或直接点击快捷键 “S” 即可,此时就可以在画框中任意选取切图范围了,我们可以通过画框来控制切片需要切取的范围大小,并能够随时修改范围宽度及层级位置 。将切片导出时,可以选择右侧的导出信息,即时设计 UI 设计切图支持导出多种不同尺寸及格式,如 SVG、PNG、WebP、JPG、PDF 等等,还可以在导出前预览照片,确保准确无误再进行导出。除此以外,即时设计还能支持裁剪透明像素边缘,即只导出该切片下的有效内容,去除周围的透明像素,方便又简单。
点击图片立即体验 最简单的 UI 设计切图方法