
社交聊天软件UI界面设计技巧,3招打造流畅交互!
社交聊天软件在我们生活还是非常常见的,像我们平常使用的微信、QQ 等,都是社交聊天软件的一种,当然,除了专门用来聊天的社交聊天软件,现在很多的软件中也会添加聊天页面,以便于用户之间能更好的沟通交流。 所以,今天就来分享 3 个社交聊天软件UI 界面设计技巧,分别是布局简单直观、个性化设计和高效交互,教你打造流畅交互的社交聊天软件 UI 界面设计。
1、布局简单直观
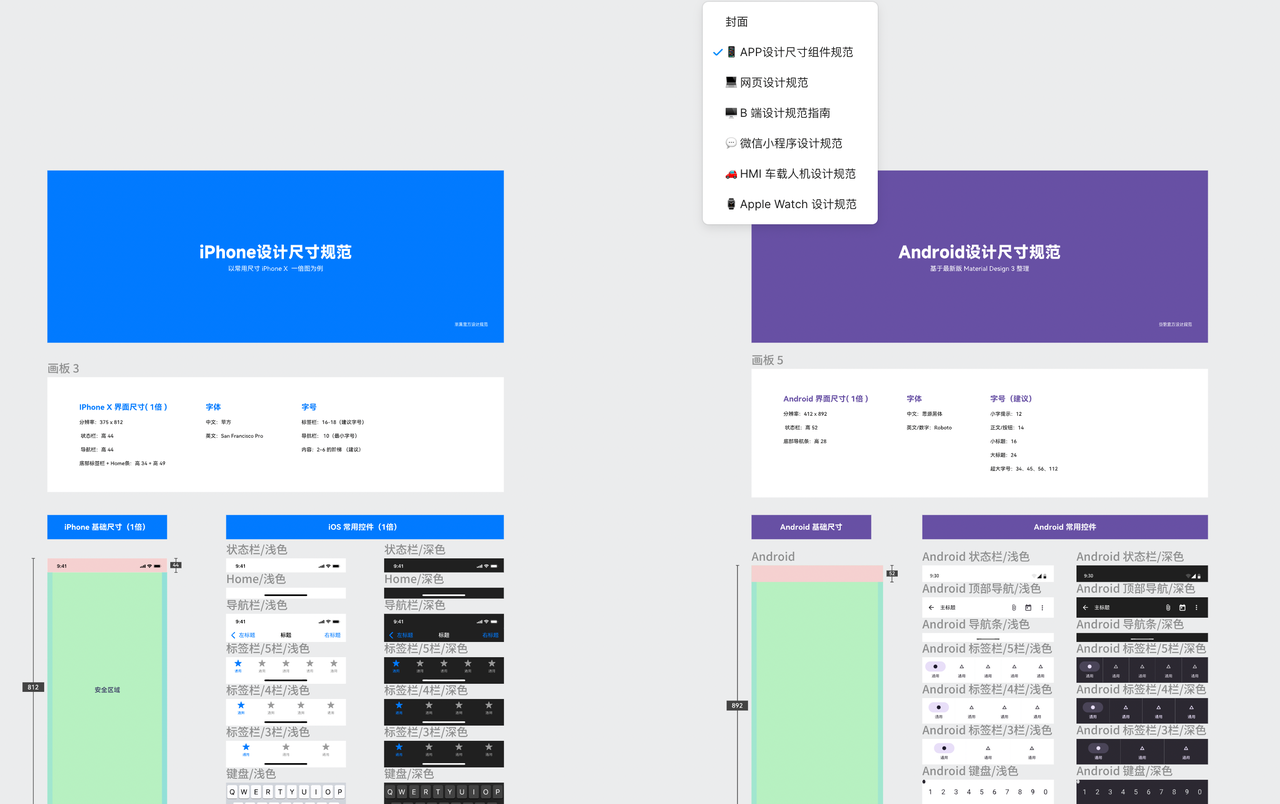
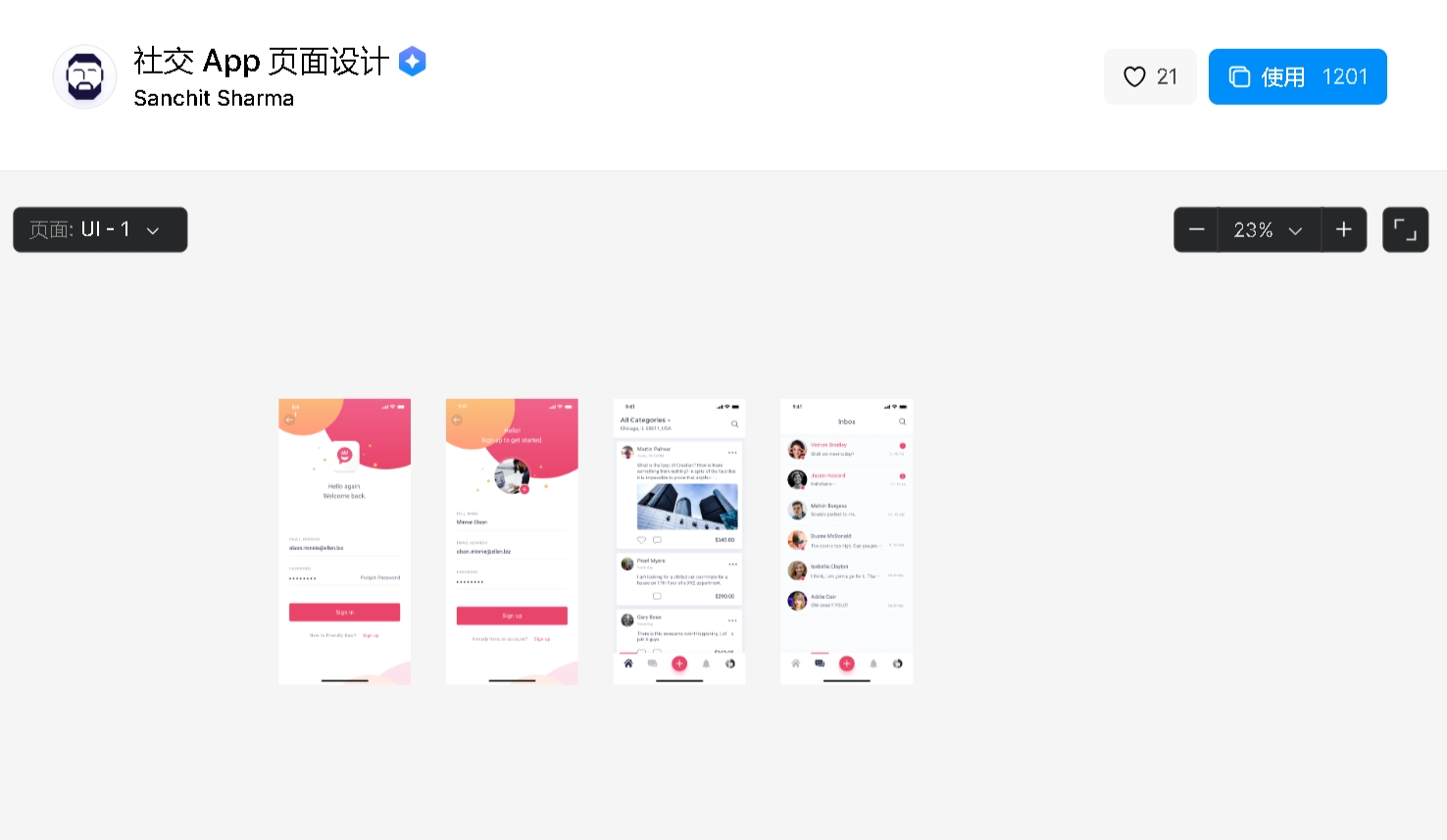
社交聊天软件 UI 界面设计首先要做到布局简单直观,也就是在设计时要保持风格的一致性,对于主题色、字体、图标等等元素的设计要保持相同的风格,可以在设计时选用同一套 UI 元件库里的元件。其次就是可以通过不同的间距颜色等来为界面做好层次的划分,让社交聊天软件界面更加主次分明,重点突出,能让用户快速找到界面上的重要功能,界面的导航也要清晰明了,确保导航栏能正确指引用户使用产品。
点击图片使用社交聊天图标