
从0到1,手把手教你网站设计与开发的全流程
网站的设计与开发的过程通常被认为很复杂,觉得只有那种大佬级别的人才能做到,其实不然,像我们这种毫无经验的小白也能很快学会网站的设计与开发,今天,我就来给大家分享网站设计与开发的全流程,手把手教会你们,让你们感受一下什么叫做真正有用的知识,感兴趣的话就继续往下看叭~
1、网站需求分析
需求分析是网站设计开发流程中的第一步,也是最为关键的一步。所以在制作网站之前,首先要进行充分的需求分析,比如以下问题:这是网页设计规划过程的关键部分。通过全面回答这些问题,我们可以为我们的项目设定正确的方向。在次阶段,我们还需要开发用户角色、攥写创意简报并进行竞争对手分析。
2、网站规划
根据需求分析的结果,我们可以开始进行网站的规划和设计。这个阶段的主要任务是确定网站的结构、布局和内容,以及选择合适的网站技术和平台。
3、网站设计
在这个阶段,我们需要根据网站规划的结果,进行网站的界面设计和视觉设计。这个阶段的主要任务是确定网站的外观和用户体验,以及选择合适的颜色、字体和图形等元素。这里就拿
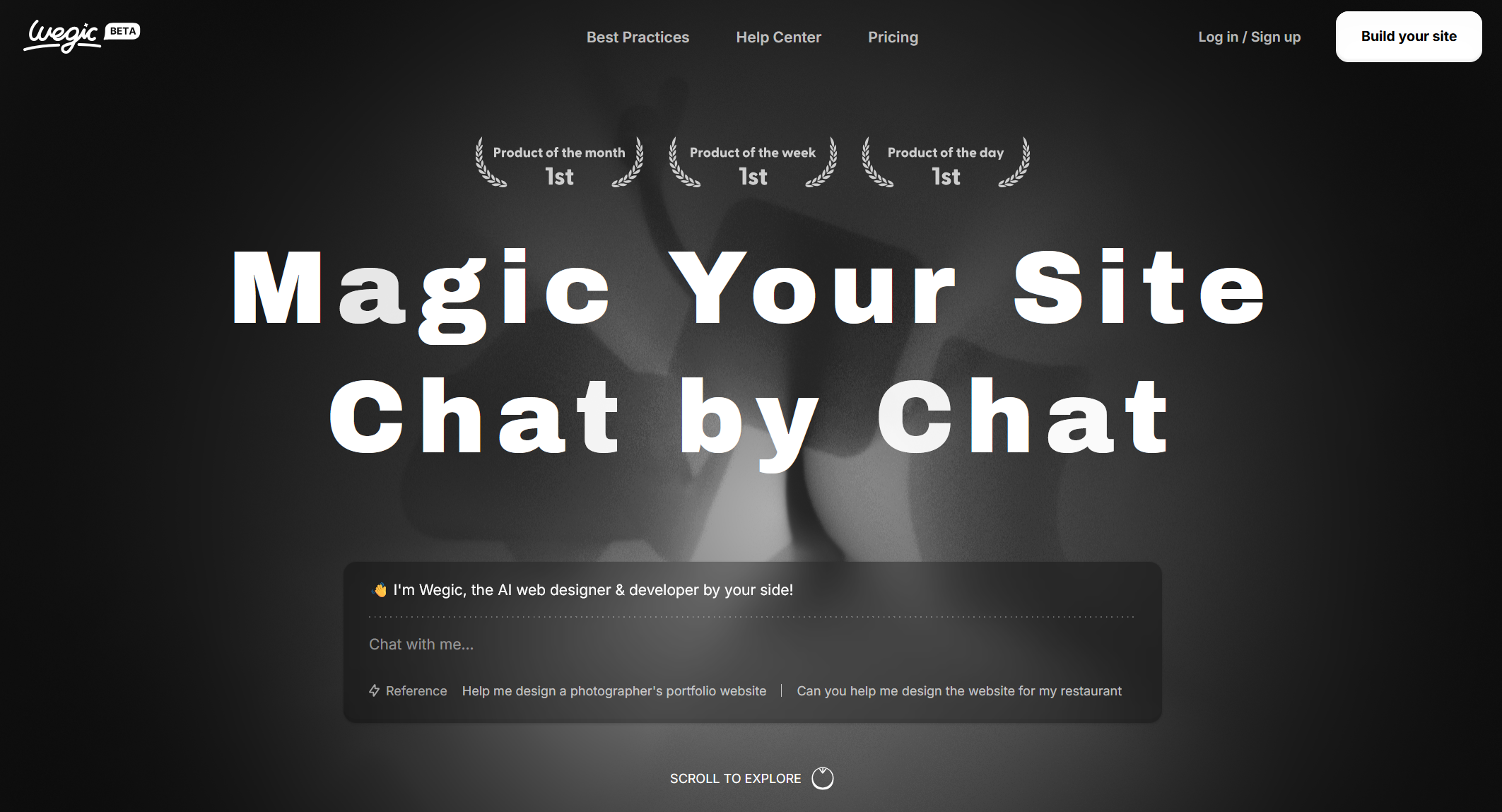
网站首页设计
为例进行讲解~首先网站首页设计需要遵循视觉简洁、选择合适的素材图片、选择合适的网站首页UI配色、网站首页响应式设计4点:
3.1 视觉简洁
视觉简洁性需要考虑到网站首页设计的所有UI元素,以下是让网站首页设计视觉简洁一些的方式:
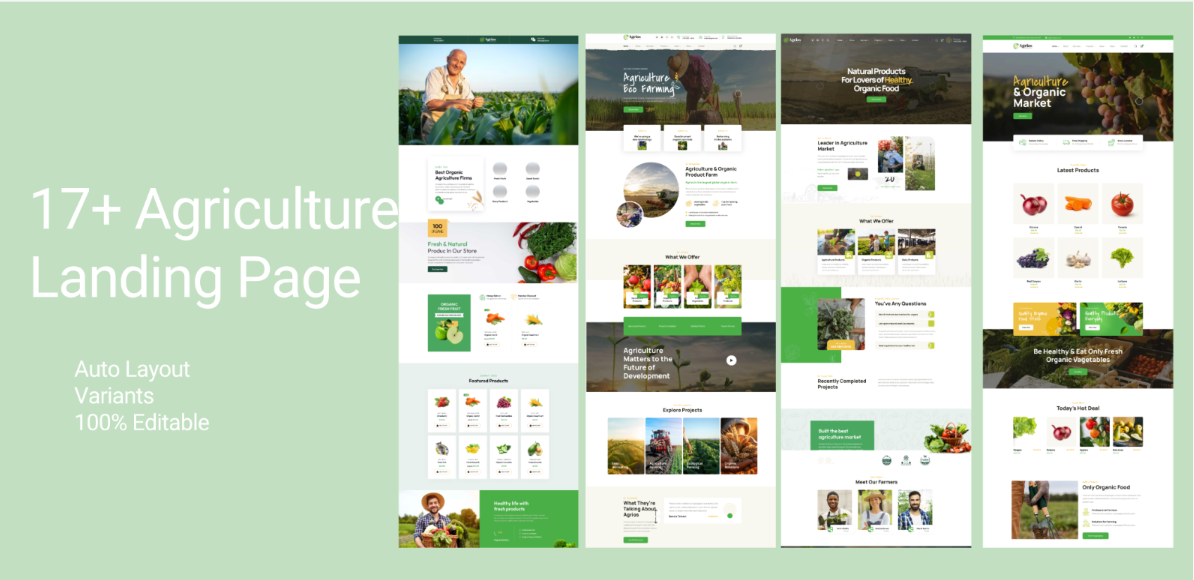
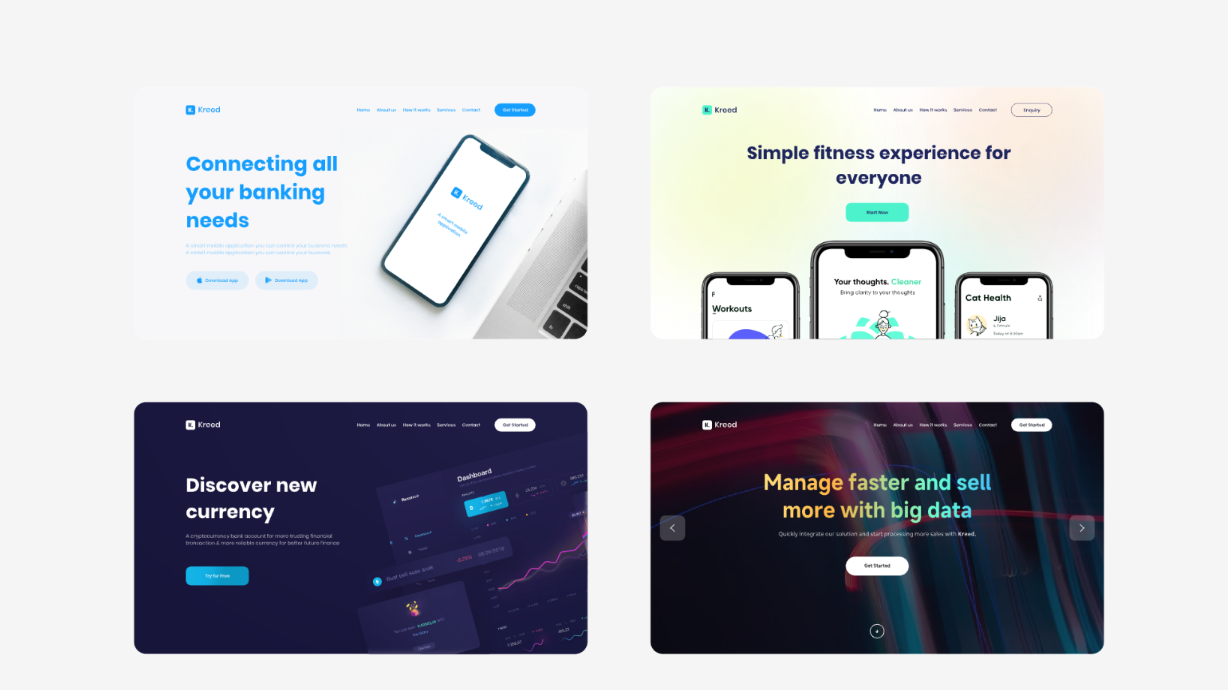
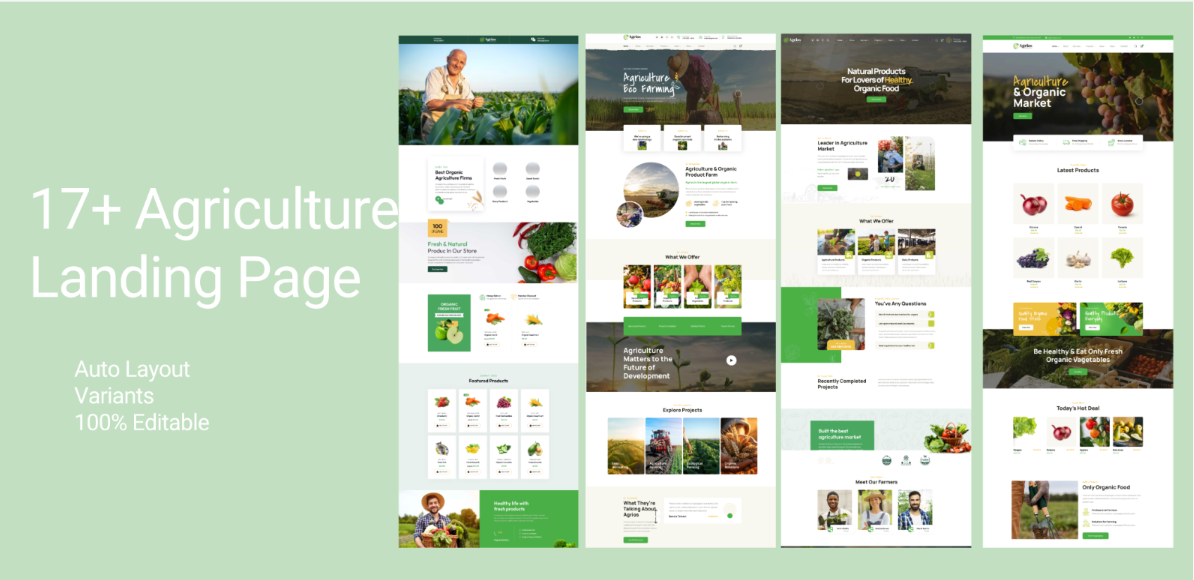
 3.2 选择适合的网站首页设计图片、视频素材
3.2 选择适合的网站首页设计图片、视频素材
网站首页设计上放置与情境相呼应的图片和视频,有助于更持久的留住访问者。图像与内容的相关性至关重要。在网站首页展示形象友好的真人图像,有助于建立访问者的信任。包括相关的产品和服务形象,可以让访问者更好地了解他们正在购买的东西。网站首页设计视频,可以帮助优化搜索引擎,提升用户参与度。如果使用得当,视频还可以取代冗长的文本,起到减少文字过多引起的跳失率。
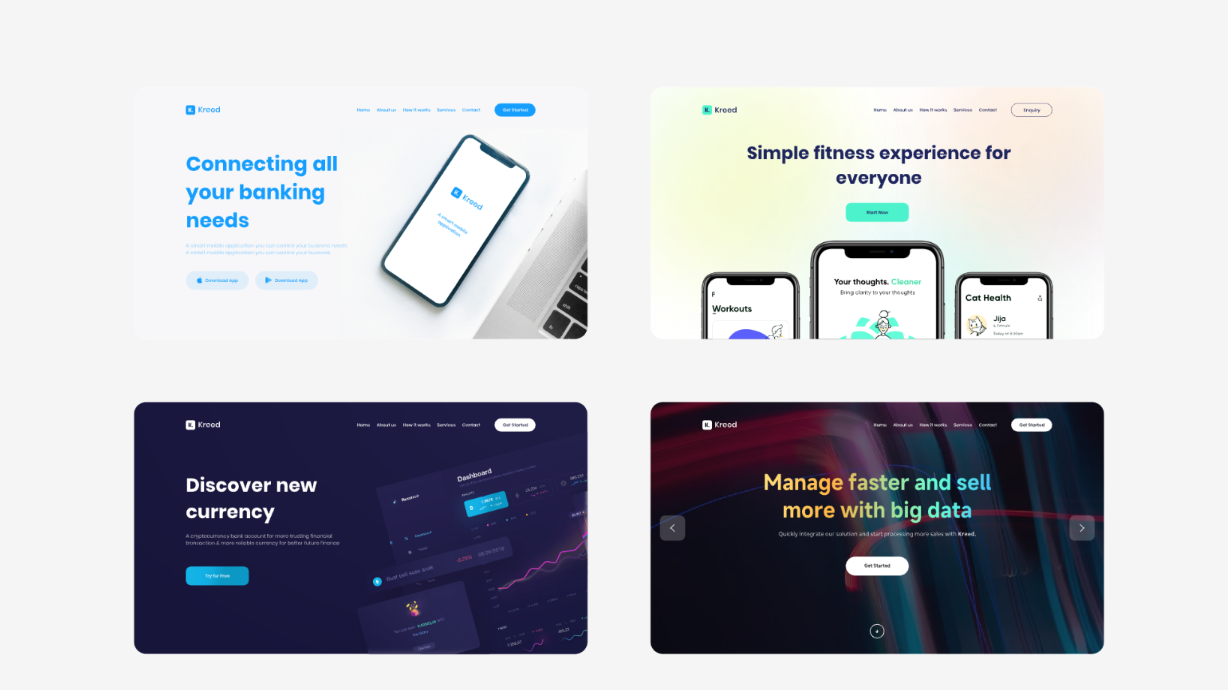
 3.3 颜色的重要性
3.3 颜色的重要性
颜色对我们的心理影响很大,它影响着我们的感受和行为方式。以下是有关如何有效使用网站首页设计颜色的一些建议:
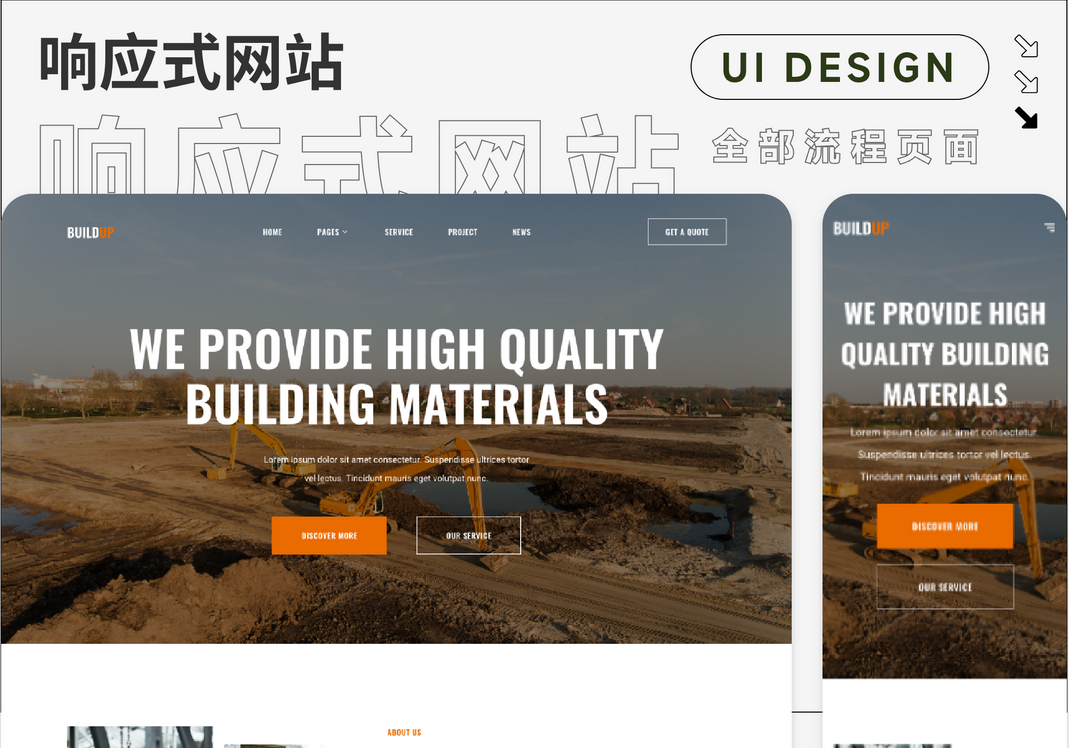
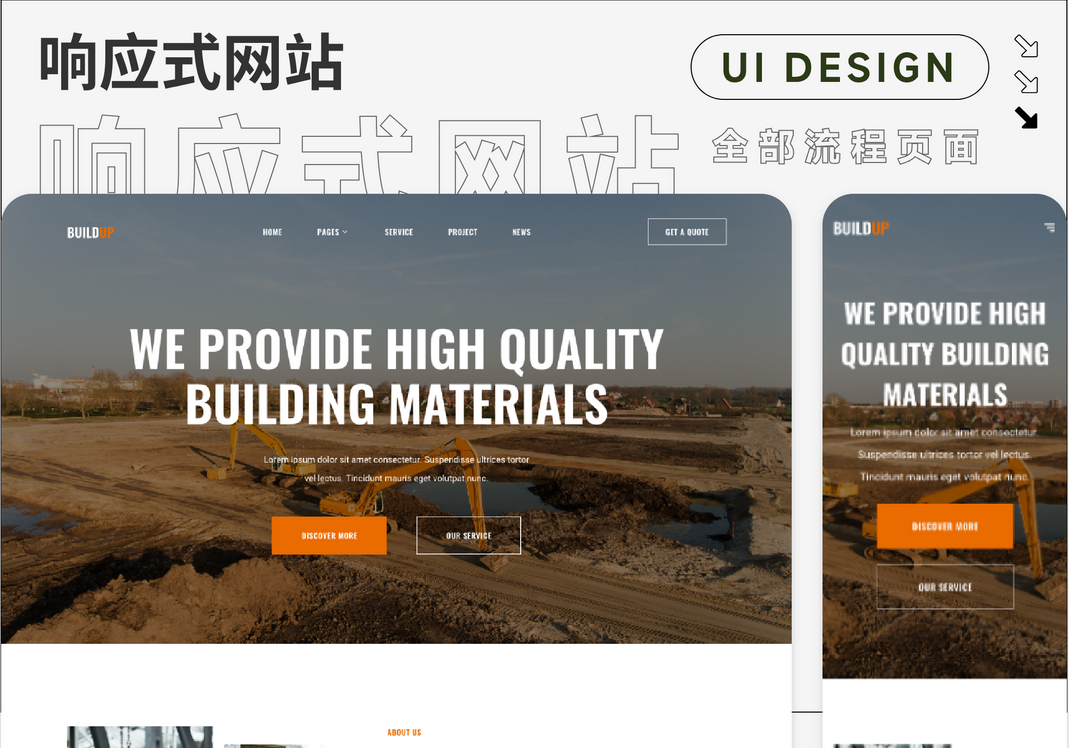
 3.4 网站首页
响应式设计
3.4 网站首页
响应式设计
响应式网站已经在数字行业应用多年,网站首页设计也不例外。网站首页设计是以转化为导向的,因此对移动端的重视是非常重要的。响应式网站首页设计的好处:

4、网站开发
在这个阶段,我们需要根据网站设计的结果,进行网站的开发和实现。这个阶段的主要任务是编写网站的代码和脚本,以及实现网站的各项功能和交互效果。
5、网站测试
在这个阶段,我们需要对网站进行全面的测试和检查,以确保网站功能和性能符合要求。这个阶段的主要任务是测试网站的兼容性、安全性和稳定性,以及检查网站的内容和链接是否正确。
6、网站上线
在这个阶段,我们需要将网站上传到服务器上,并设置网站的域名和备案信息,以便正式上线发布。这个阶段的主要任务是确保网站可以正常访问和使用,以及处理好网站的运营和维护工作。
7、掌握专业的建站工具
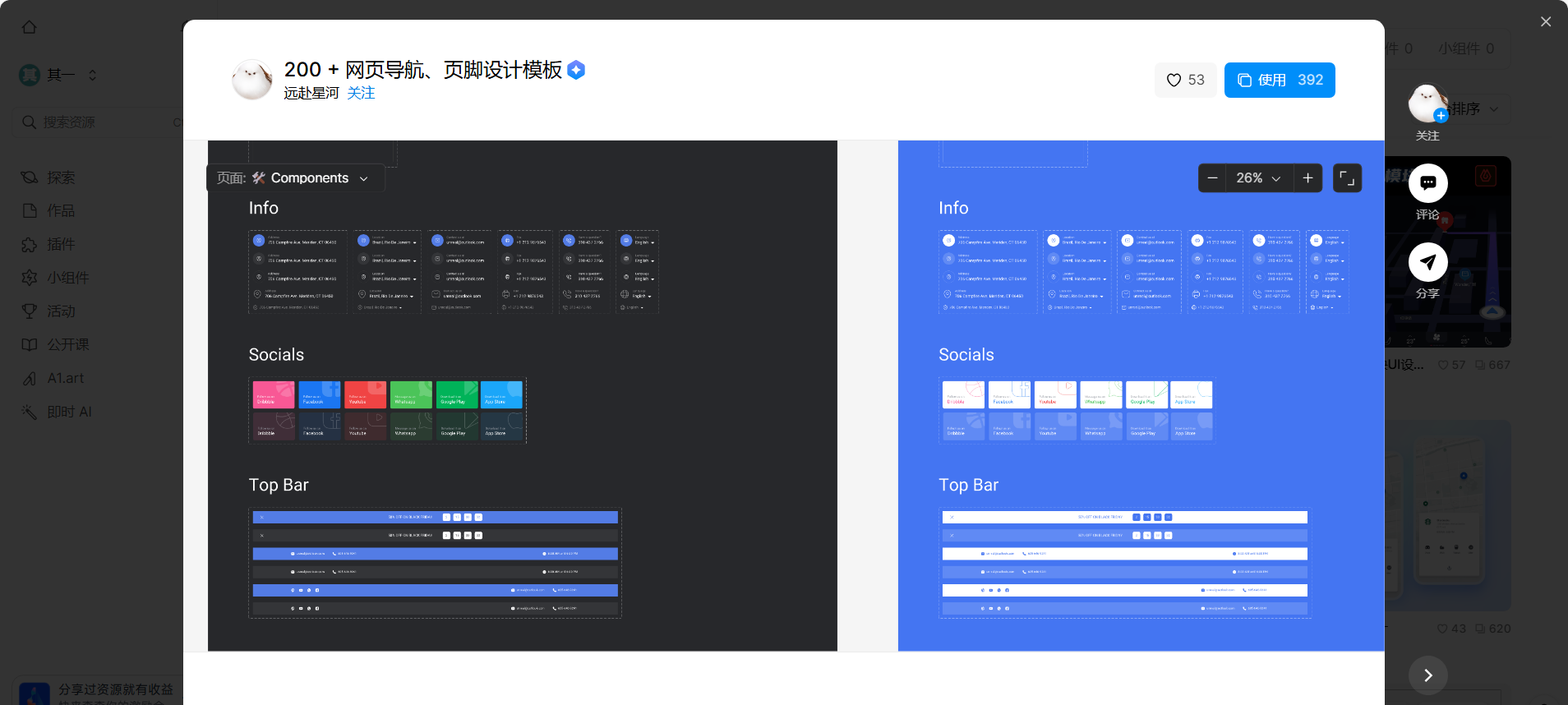
一款专业且好用的建站工具可以帮我们在学习网站建设的道路上减轻很多不必要的麻烦。这里要向大家介绍的是
即时设计
,这款基于云端的协作型UI设计工具界面直观易用,即便是没有编程经验的用户也能迅速掌握。即时设计拥有强大的设计能力,覆盖了网站构建的整个周期,包括原型草图、交互设计、切图输出,并且能够向前端开发者提供CSS代码以便于开发。通过即时设计,你可以轻松实现网页开发的交付工作,整个工作流程都能在一个平台上高效完成,同时支持团队成员实时协作。
点击图片,立即体验

 3.2 选择适合的网站首页设计图片、视频素材
网站首页设计上放置与情境相呼应的图片和视频,有助于更持久的留住访问者。图像与内容的相关性至关重要。在网站首页展示形象友好的真人图像,有助于建立访问者的信任。包括相关的产品和服务形象,可以让访问者更好地了解他们正在购买的东西。网站首页设计视频,可以帮助优化搜索引擎,提升用户参与度。如果使用得当,视频还可以取代冗长的文本,起到减少文字过多引起的跳失率。
3.2 选择适合的网站首页设计图片、视频素材
网站首页设计上放置与情境相呼应的图片和视频,有助于更持久的留住访问者。图像与内容的相关性至关重要。在网站首页展示形象友好的真人图像,有助于建立访问者的信任。包括相关的产品和服务形象,可以让访问者更好地了解他们正在购买的东西。网站首页设计视频,可以帮助优化搜索引擎,提升用户参与度。如果使用得当,视频还可以取代冗长的文本,起到减少文字过多引起的跳失率。
 3.3 颜色的重要性
颜色对我们的心理影响很大,它影响着我们的感受和行为方式。以下是有关如何有效使用网站首页设计颜色的一些建议:
3.3 颜色的重要性
颜色对我们的心理影响很大,它影响着我们的感受和行为方式。以下是有关如何有效使用网站首页设计颜色的一些建议:
 3.4 网站首页
响应式设计
响应式网站已经在数字行业应用多年,网站首页设计也不例外。网站首页设计是以转化为导向的,因此对移动端的重视是非常重要的。响应式网站首页设计的好处:
3.4 网站首页
响应式设计
响应式网站已经在数字行业应用多年,网站首页设计也不例外。网站首页设计是以转化为导向的,因此对移动端的重视是非常重要的。响应式网站首页设计的好处: