
Figma导出源文件的详细教程来啦!
相信 UI 设计师们对 Figma 都并不陌生,在设计领域,Figma 以其强大的功能而广受青睐。但是,对于国内设计师们而言,Figma 界面为全英文,这可能会带来一定的语言困难,降低了设计师们进行设计操作时的效率。不过不必担心,今天我将为设计师们带来 Figma 怎么导出图片和源文件的详细教程,包括
选择导出对象
和
设置导出数据
两方面。同时如果设计师们对英文界面感到不便,不妨尝试专为中国设计师打造的专业 UI 设计软件——即时设计,它不仅支持导入 Figma、Sketch、XD 等格式,还能无障碍地进行跨工具协作,一起来看看吧~
1、Figma 怎么导出图片
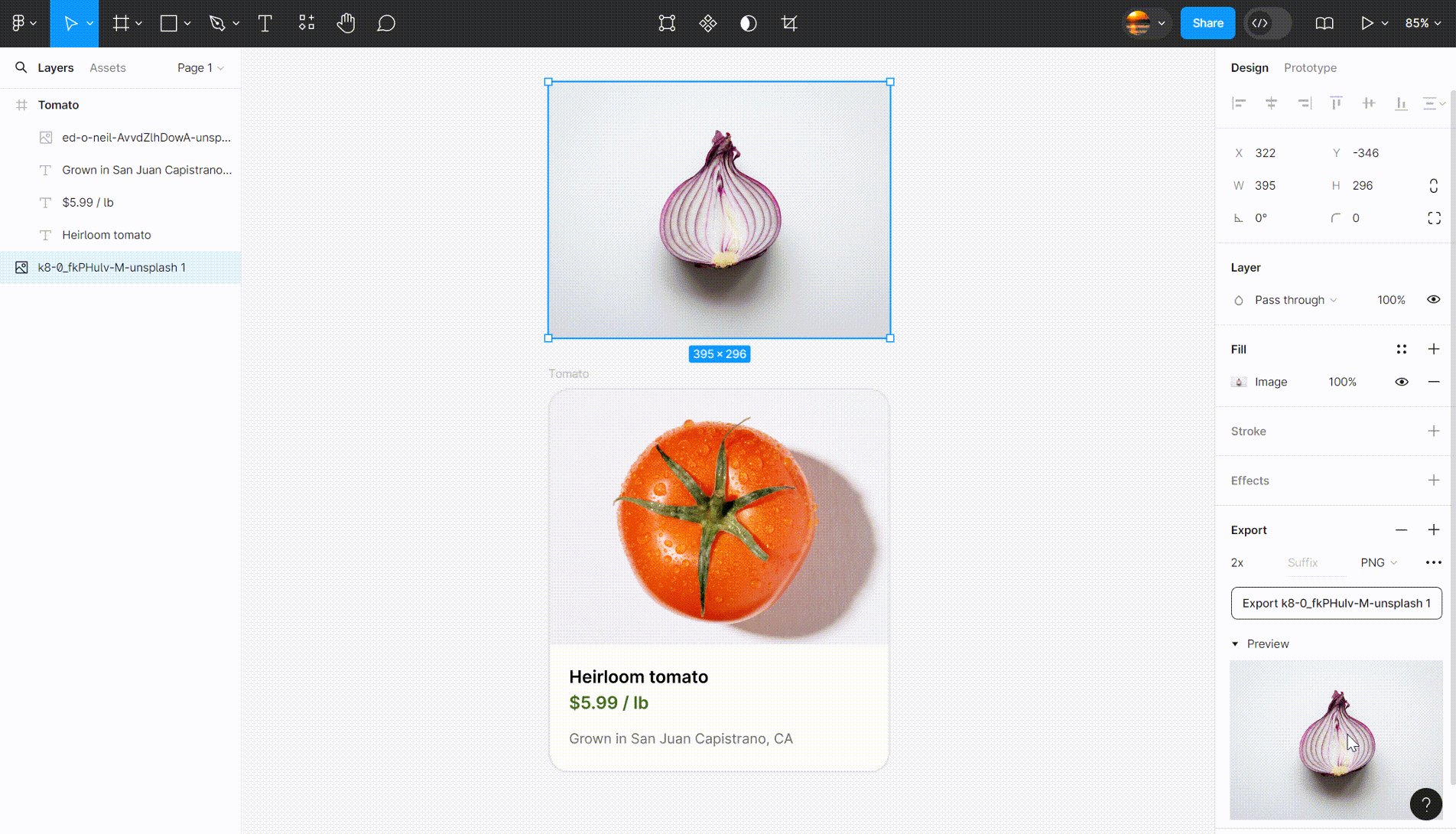
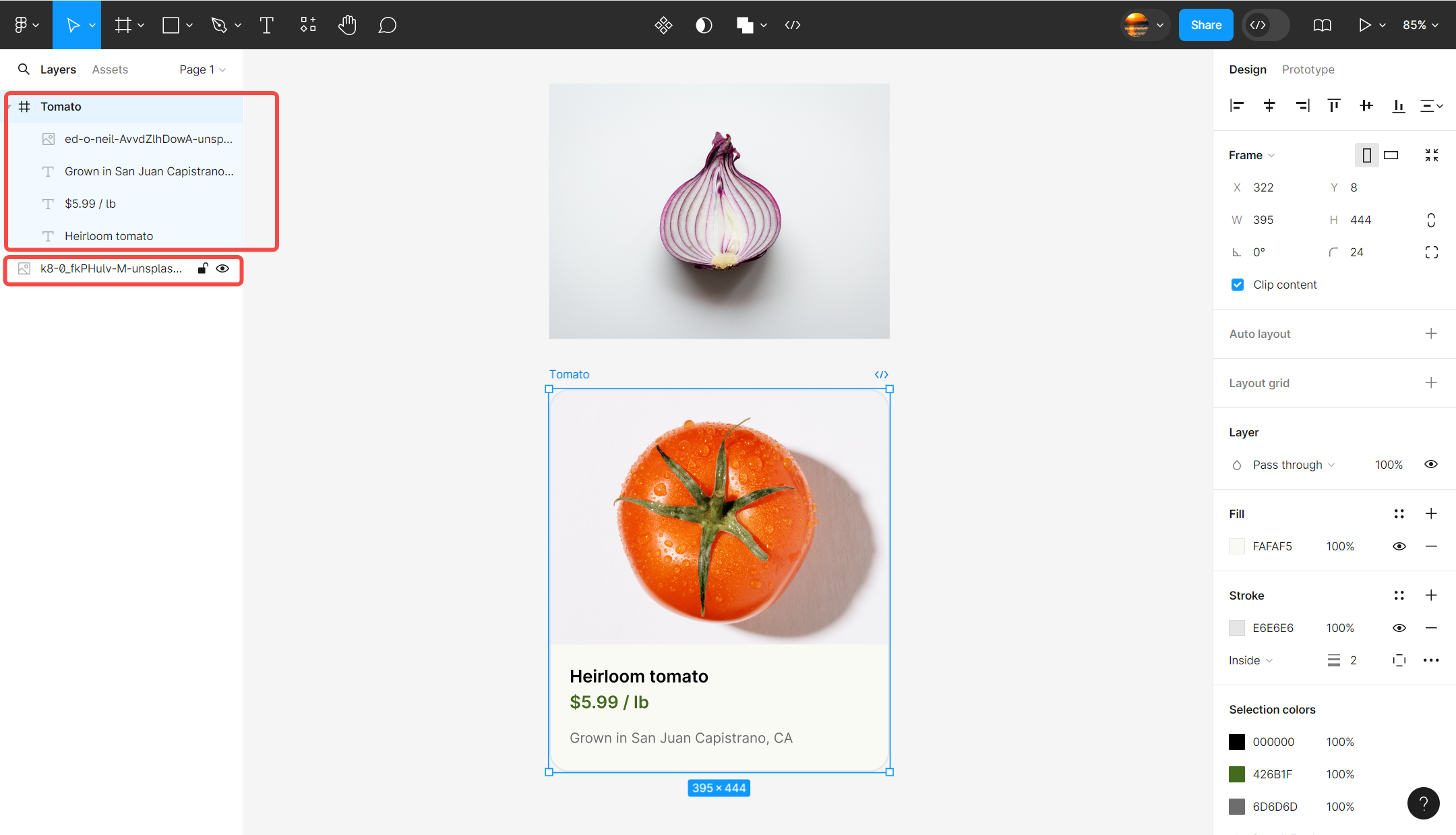
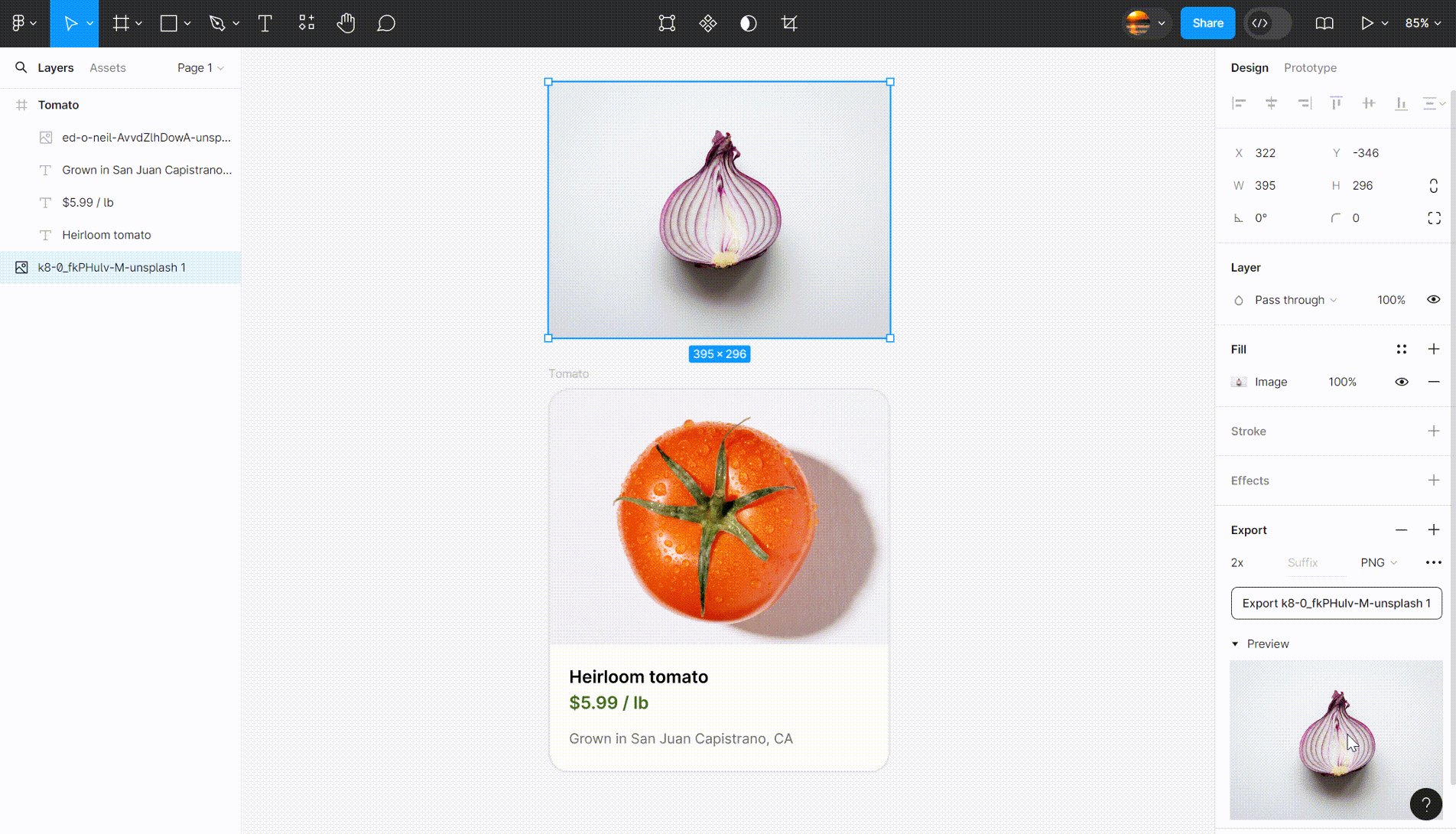
选择导出对象
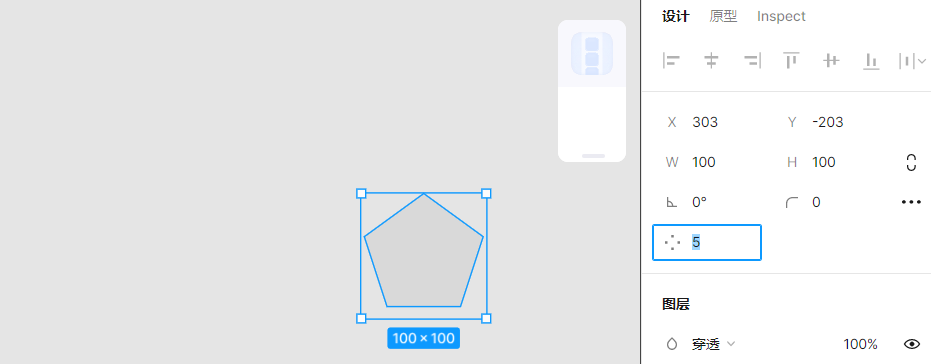
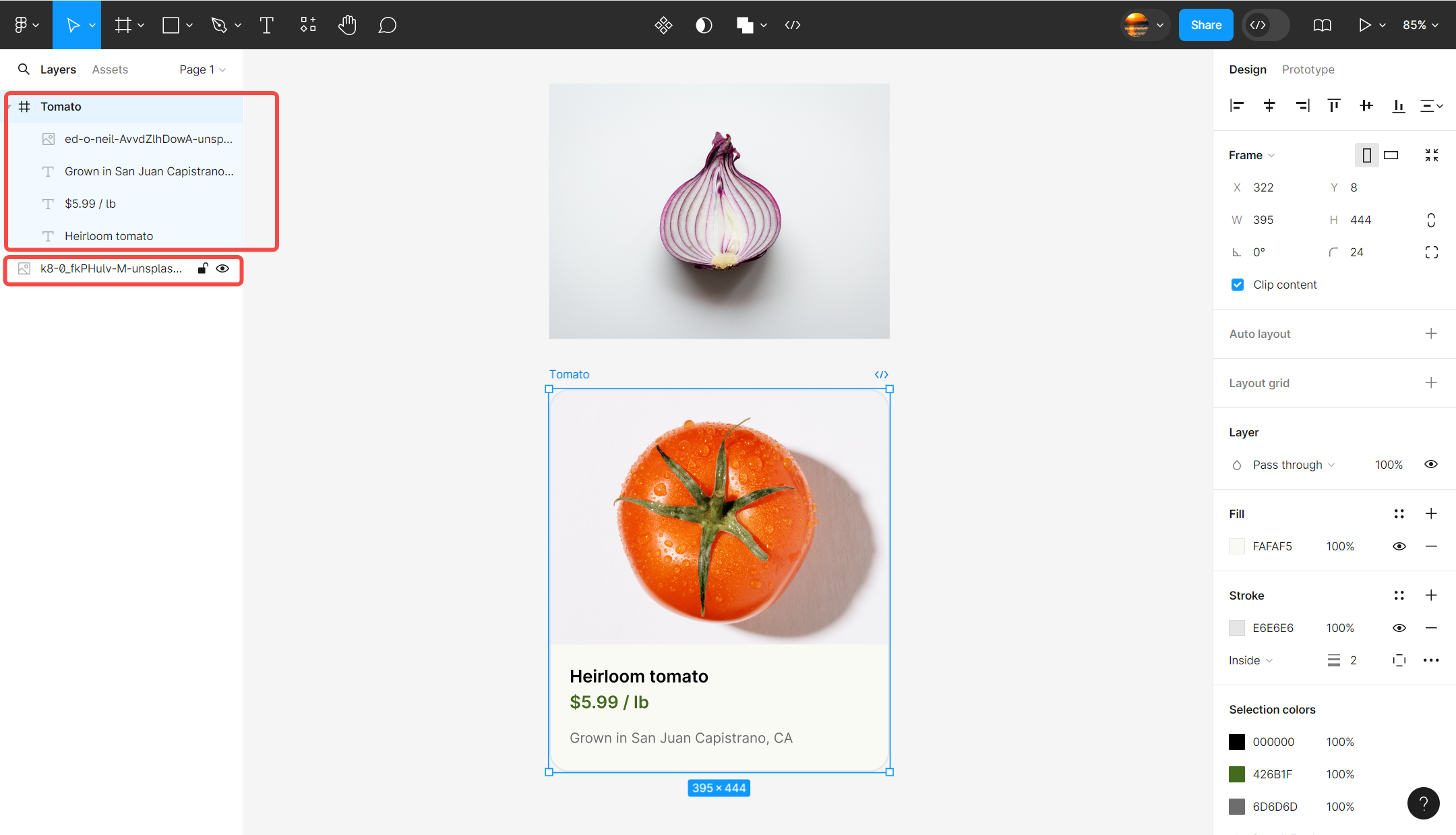
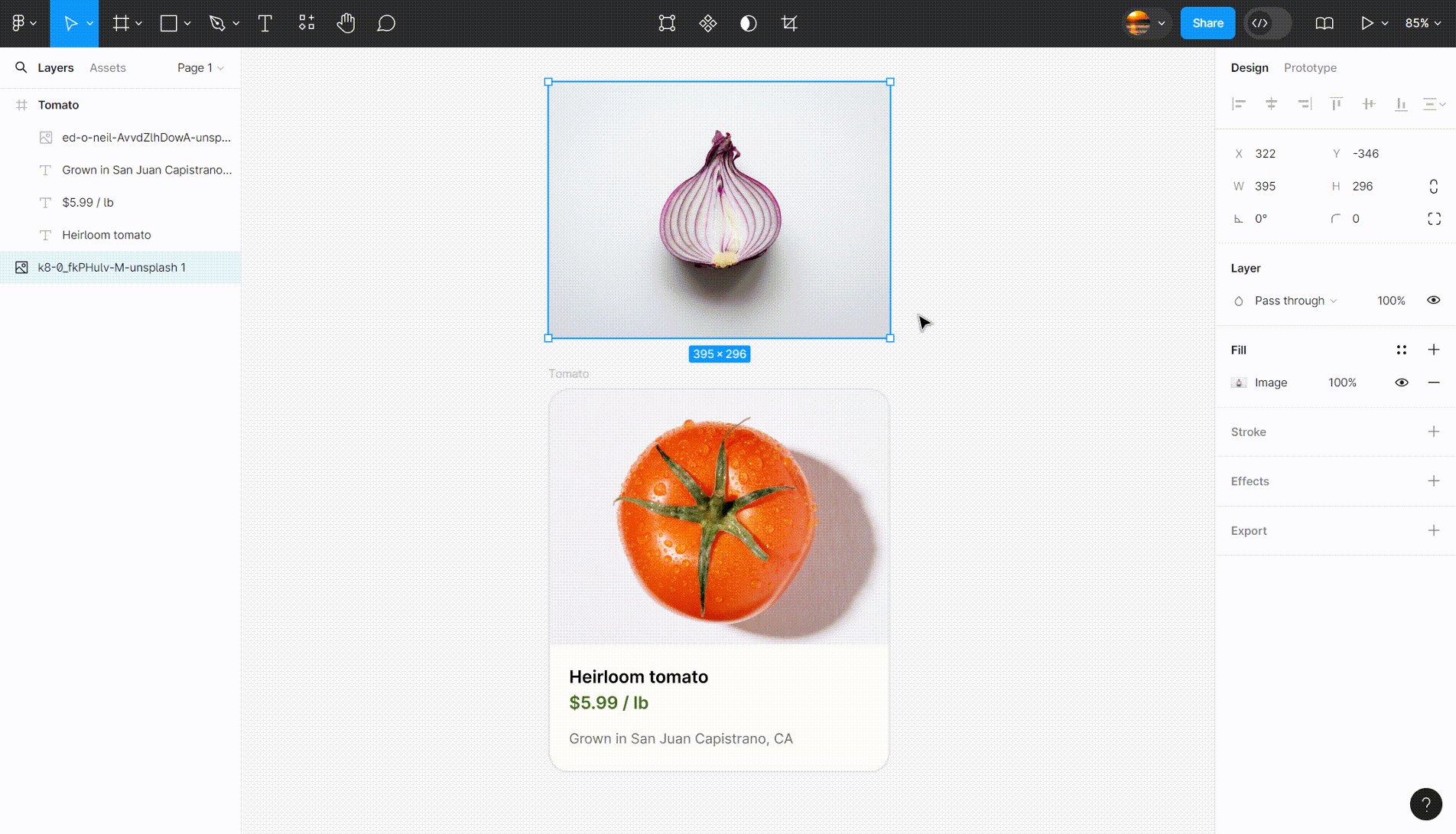
在 Figma 中,设计师拥有选择导出图片或源文件内容的自由。设计师们在完成设计稿后,无论是单一矢量图、组合形状、对象群组,还是多个画板或整个设计界面,都能轻松导出。只需在工作区选择你想要导出的元素,这可以是单层、单个对象、一个组或多个元素的集合。若要导出 Figma 中的特定组元素,可使用其分组导出特性。设计师们需要导出的元素组成一个组。然后,创建一个与画板大小相同的切片,并将其放置于该组上。最后,选择这个组进行导出。这种方法允许按组导出,满足设计师们个性化的导出需求。

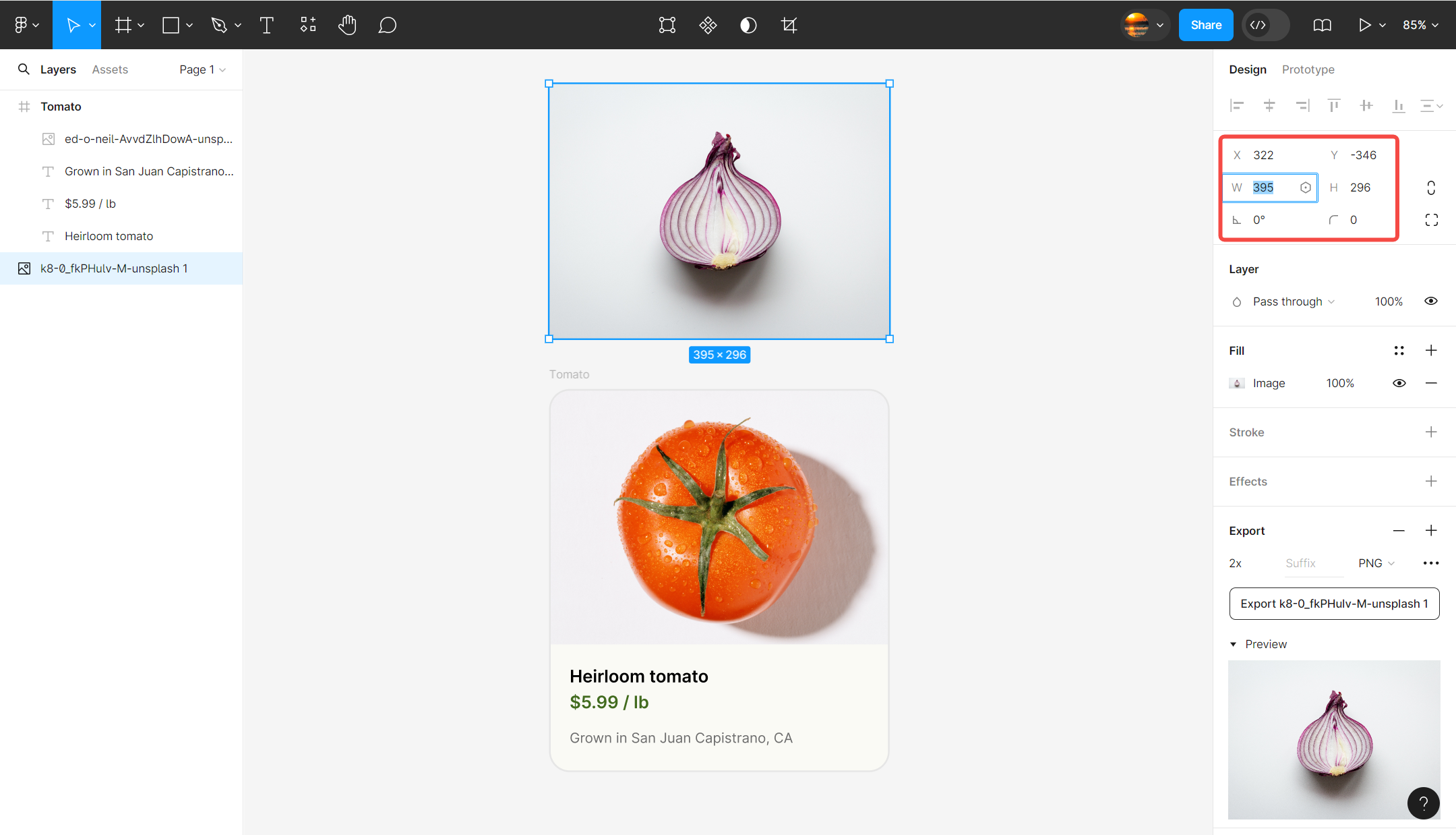
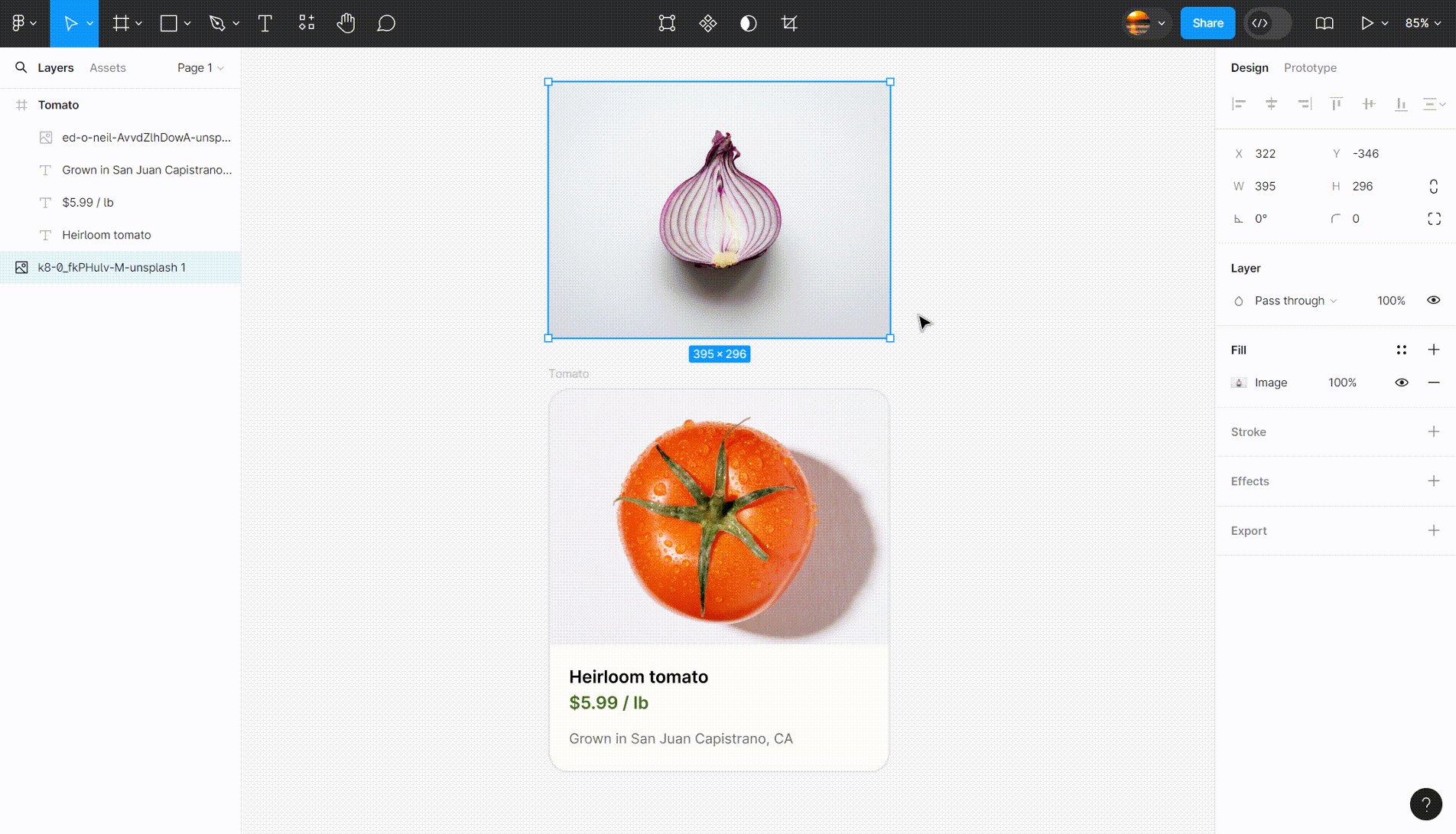
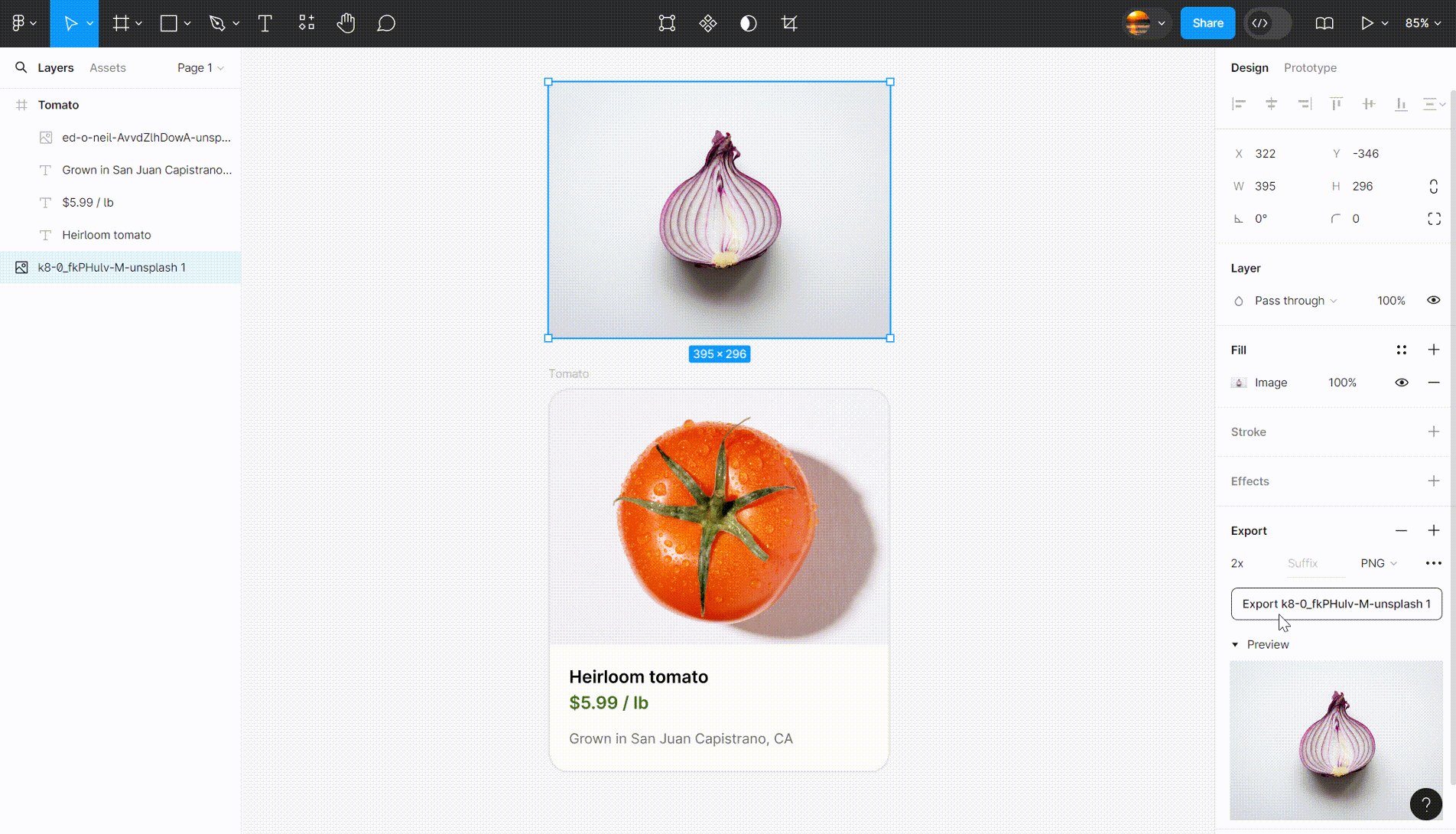
设置导出数据
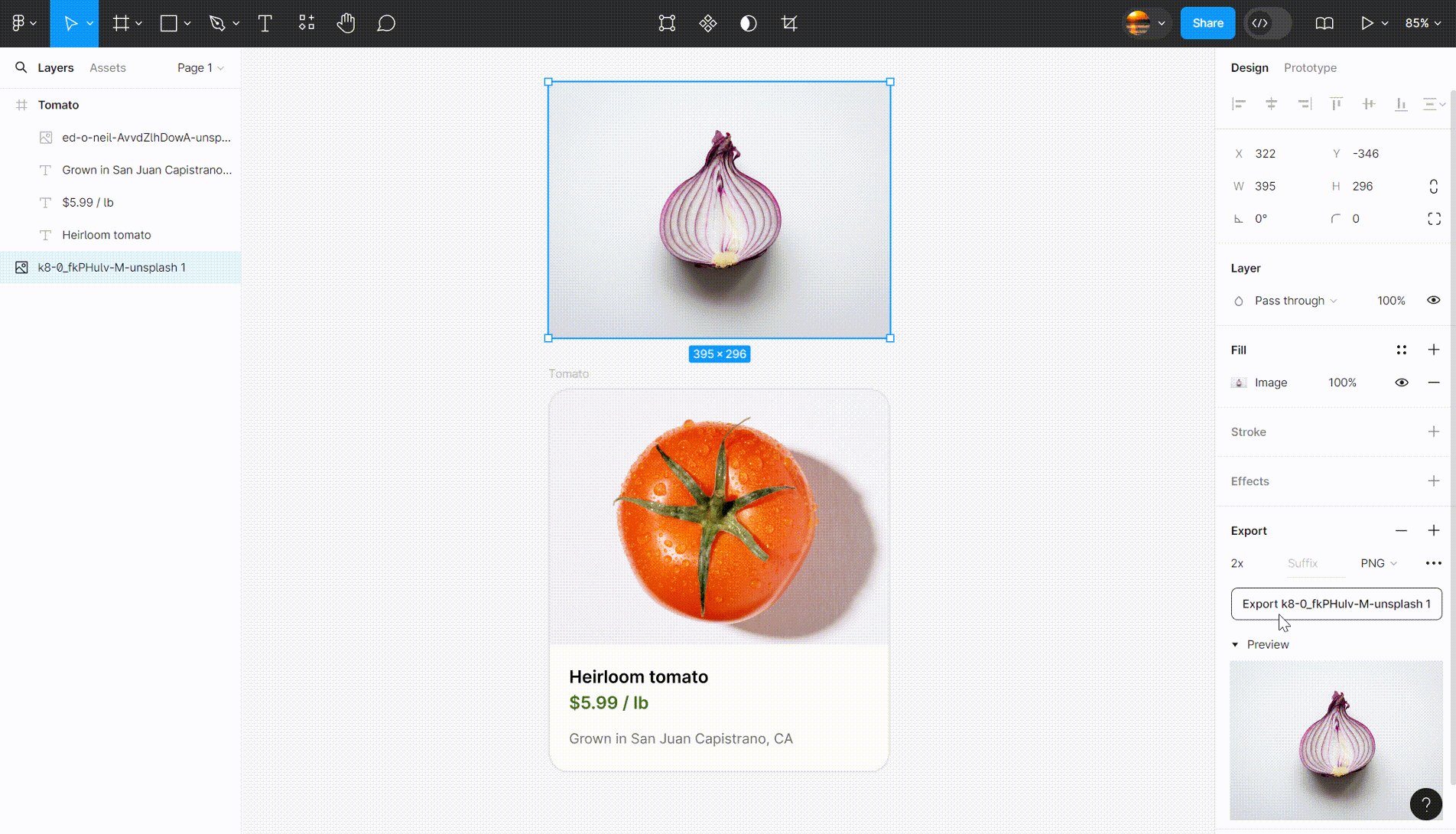
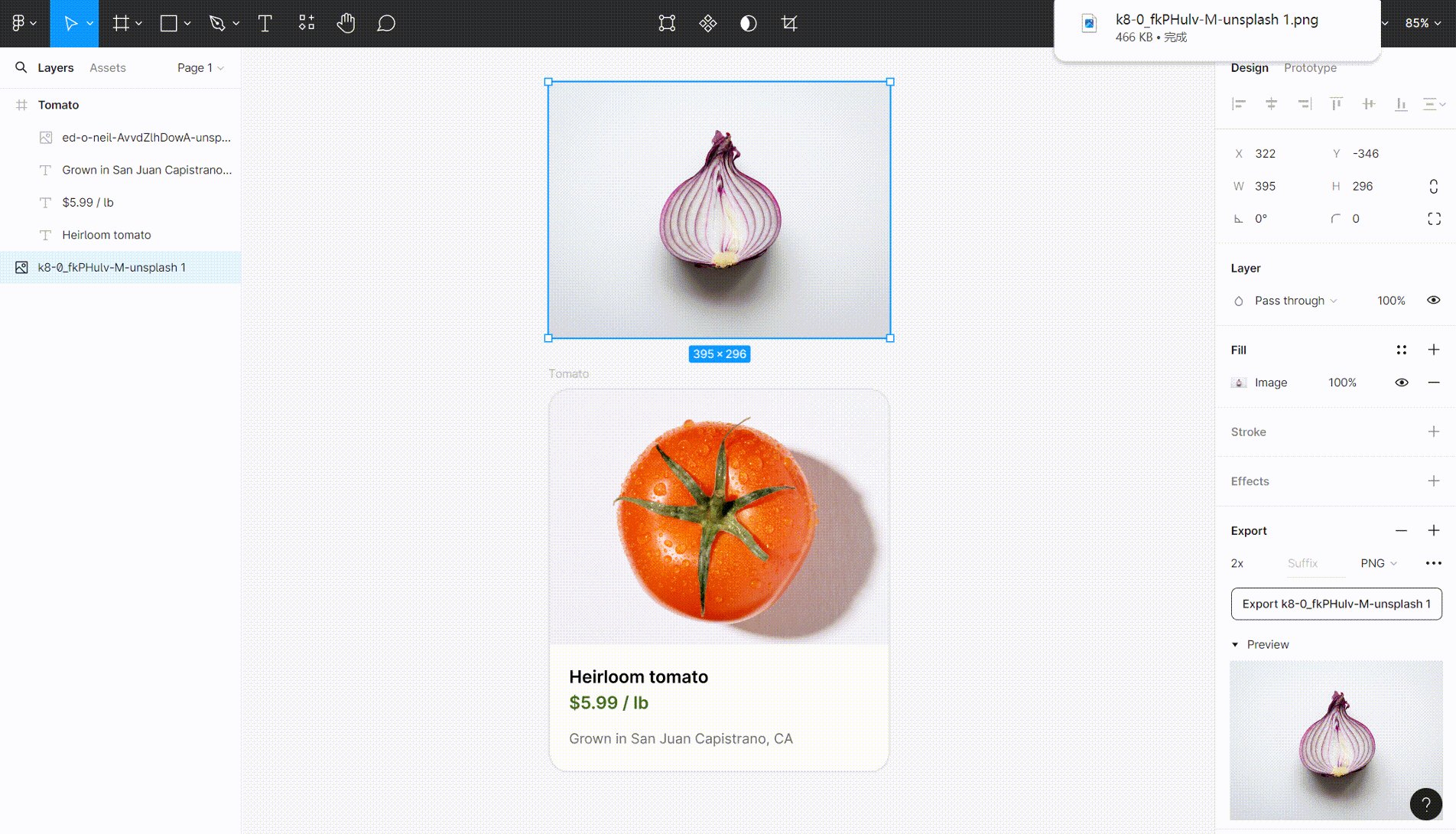
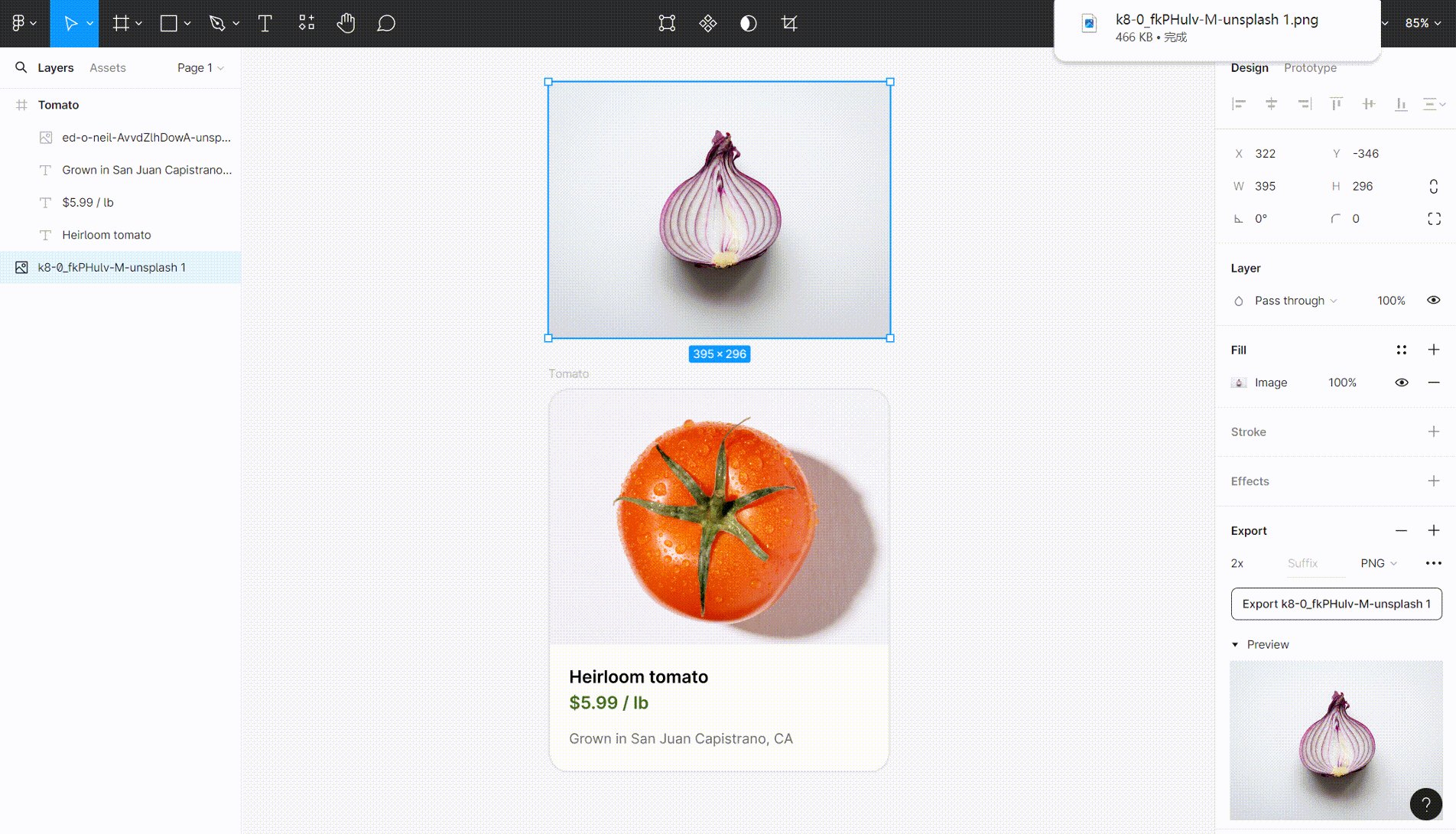
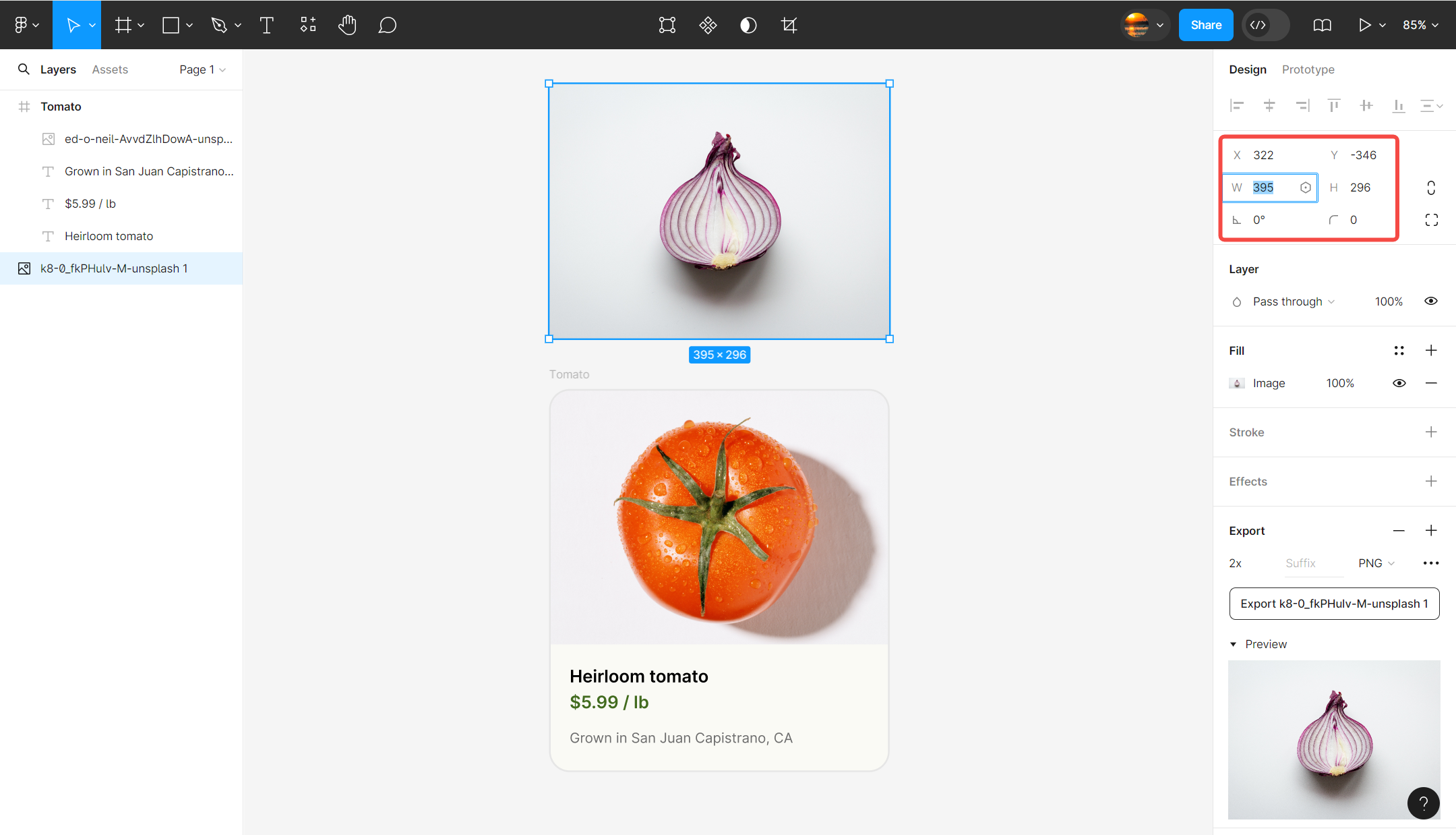
选定要导出图片元素后,接下来,我们点击画布操作页面右侧的 Export 区域设置图片导出时使用的格式,进入设置阶段。右侧的导出区允许设计师们按需求选择 PNG、JPG、SVG 或 PDF 等格式。通过点击“Preview”,还可以查看导出效果,确保满意后再进行导出。完成格式选择后,点击 Export 即可将图片保存至本地设备上。同时,Figma 还提供了多种导出设置,包括调整图片的尺寸和比例,以满足不同需求。这些功能使得 Figma 成为一个灵活的导出工具,帮助设计师根据具体需求定制导出的图片:


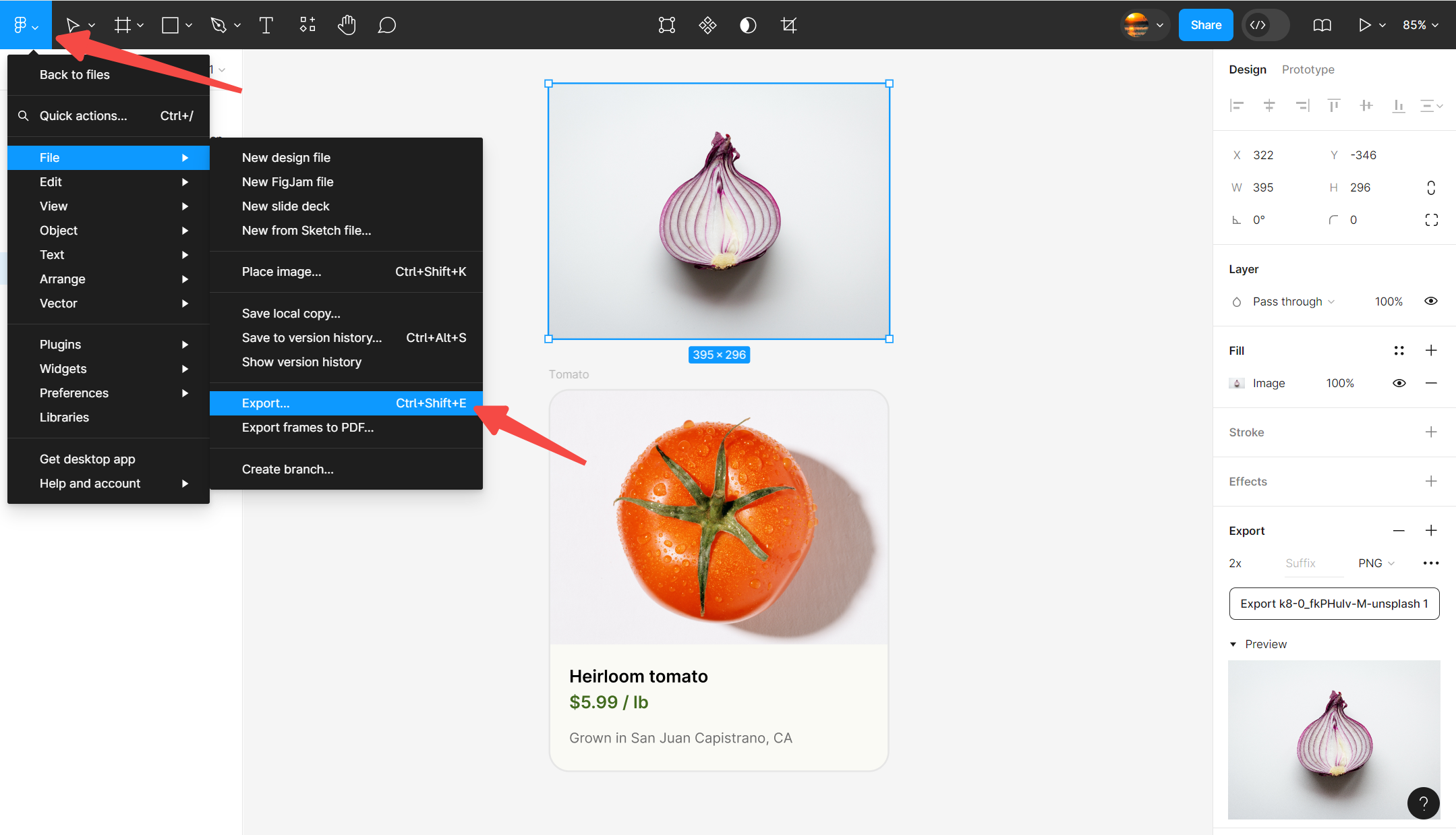
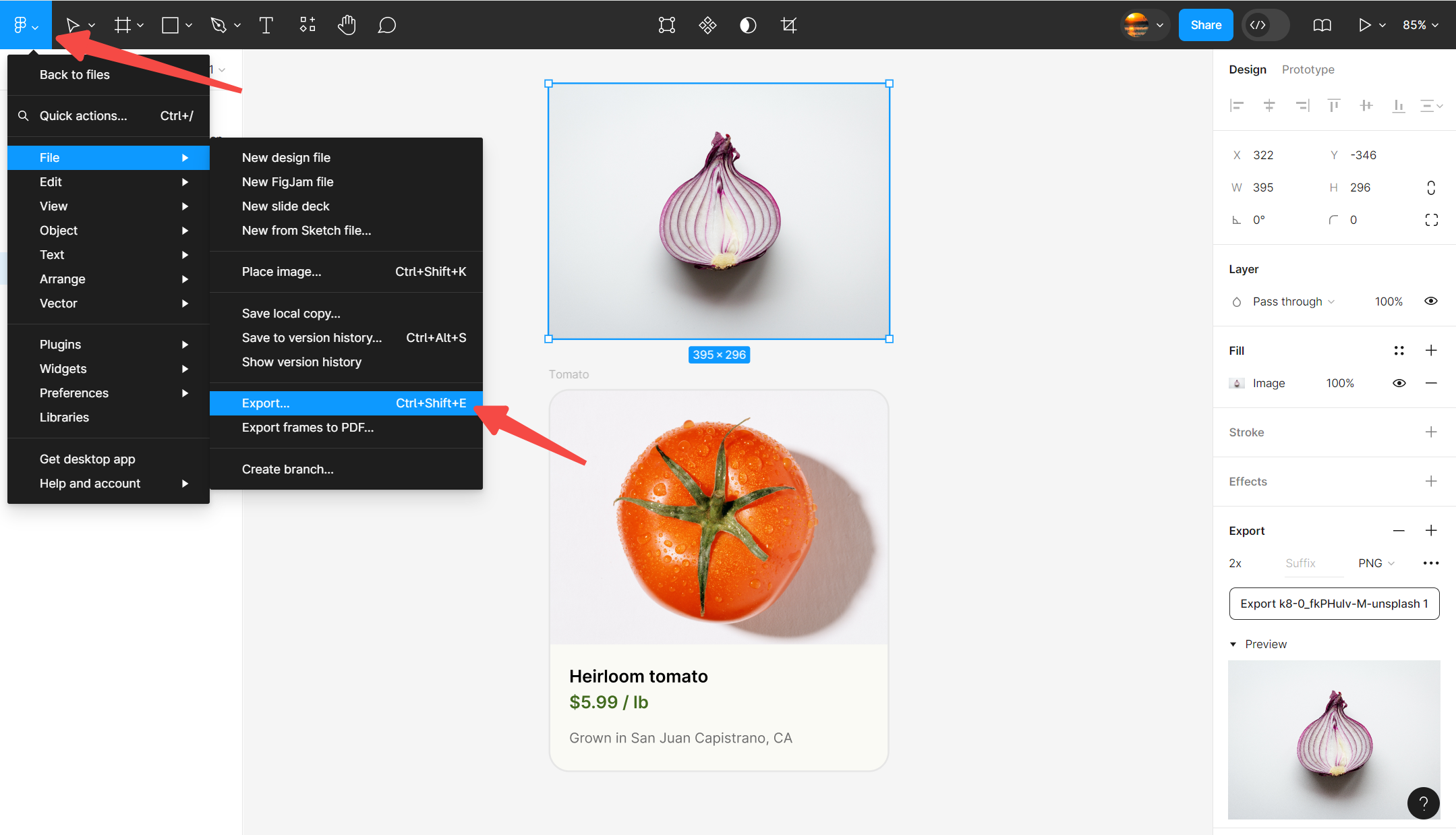
设计师们在设置好导出数据后,也可以通过面包屑里的操作导出图片或源文件,只需依次点击面包屑 -File-Export 即可。

2、使用 Figma 同款功能设计工具——即时设计
如果设计师们始终对于 Figma 的英文界面感到不适应,可以尝试使用
即时设计
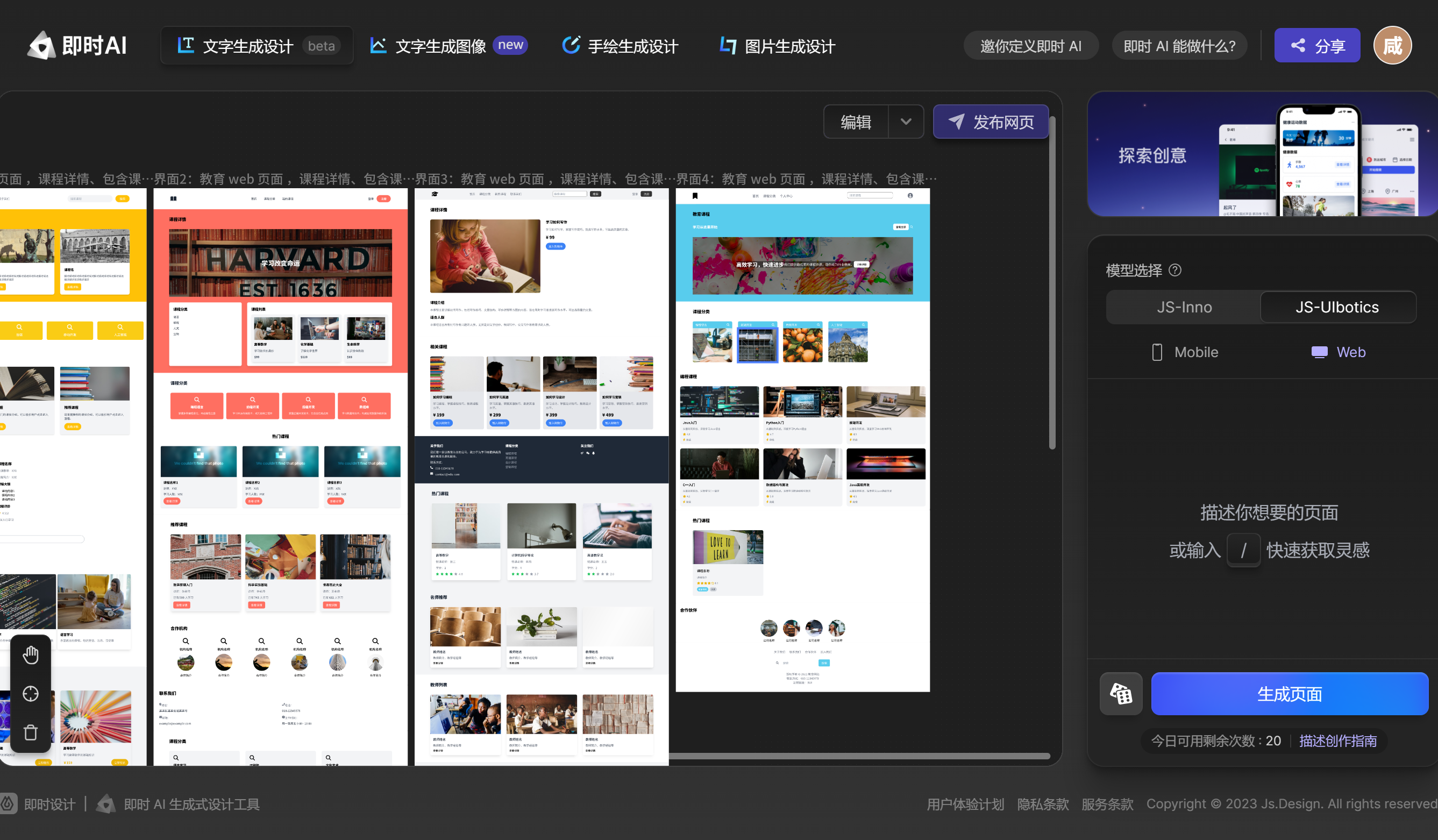
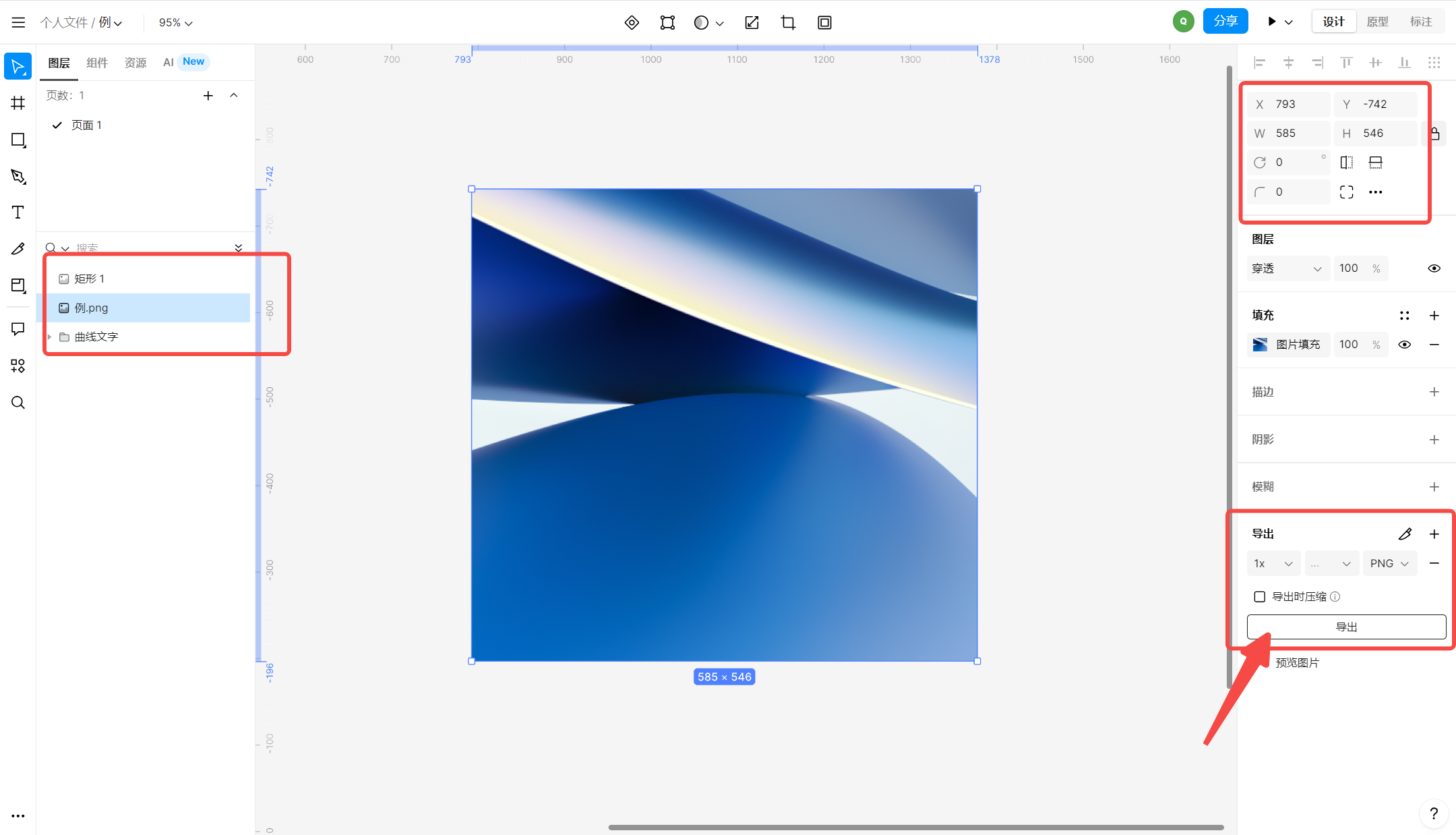
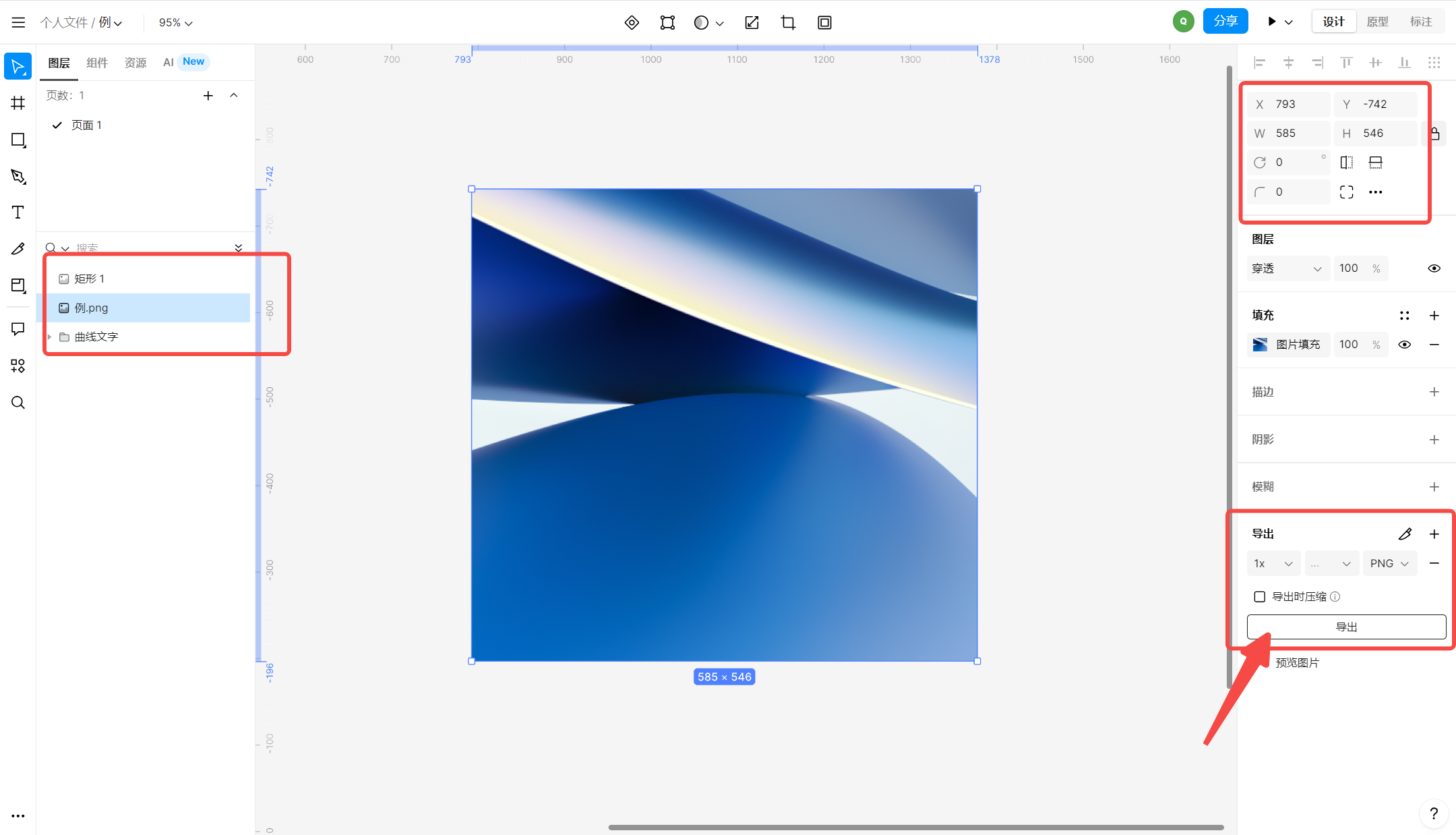
这个专为国内设计师打造的在线设计工具,它的设计资源、模板、插件功能、设计功能等基本可以全覆盖 Figma 的相关功能。例如,在导出图片时,只需在即时设计的画布界面上点击“导出”选项,选定格式后,通过点击“导出”按钮,便能轻松将图片保存至本地。为设计师们的设计工作提供更多可能。
点击图片,免费使用即时设计强大功能



 设计师们在设置好导出数据后,也可以通过面包屑里的操作导出图片或源文件,只需依次点击面包屑 -File-Export 即可。
设计师们在设置好导出数据后,也可以通过面包屑里的操作导出图片或源文件,只需依次点击面包屑 -File-Export 即可。