
信息架构图这样做三分钟搞定
在数字化时代,
信息架构图已经成为产品设计和开发中不可或缺的工具,
不论是你作为个人用户来表达自己的思路,还是数字化产品想要展现出产品优势,清晰的信息架构图一定能给你带来很大的帮助,不过很多人经常问的是:
信息架构图怎么做?
一提到信息架构图就觉得复杂难搞,但是当你有了一点基础的了解后,
再配合上一些合适的工具,你就可以在短短的三分钟搞定交互文档信息架构图。
那么本篇文章将会带你通过一个简单实用的工具来快速上手信息架构图的制作,
从确定目标到选择工具再到实际操作,逐步拆解复杂的流程,并分享一些便捷的模板资源,
希望能够帮到你!
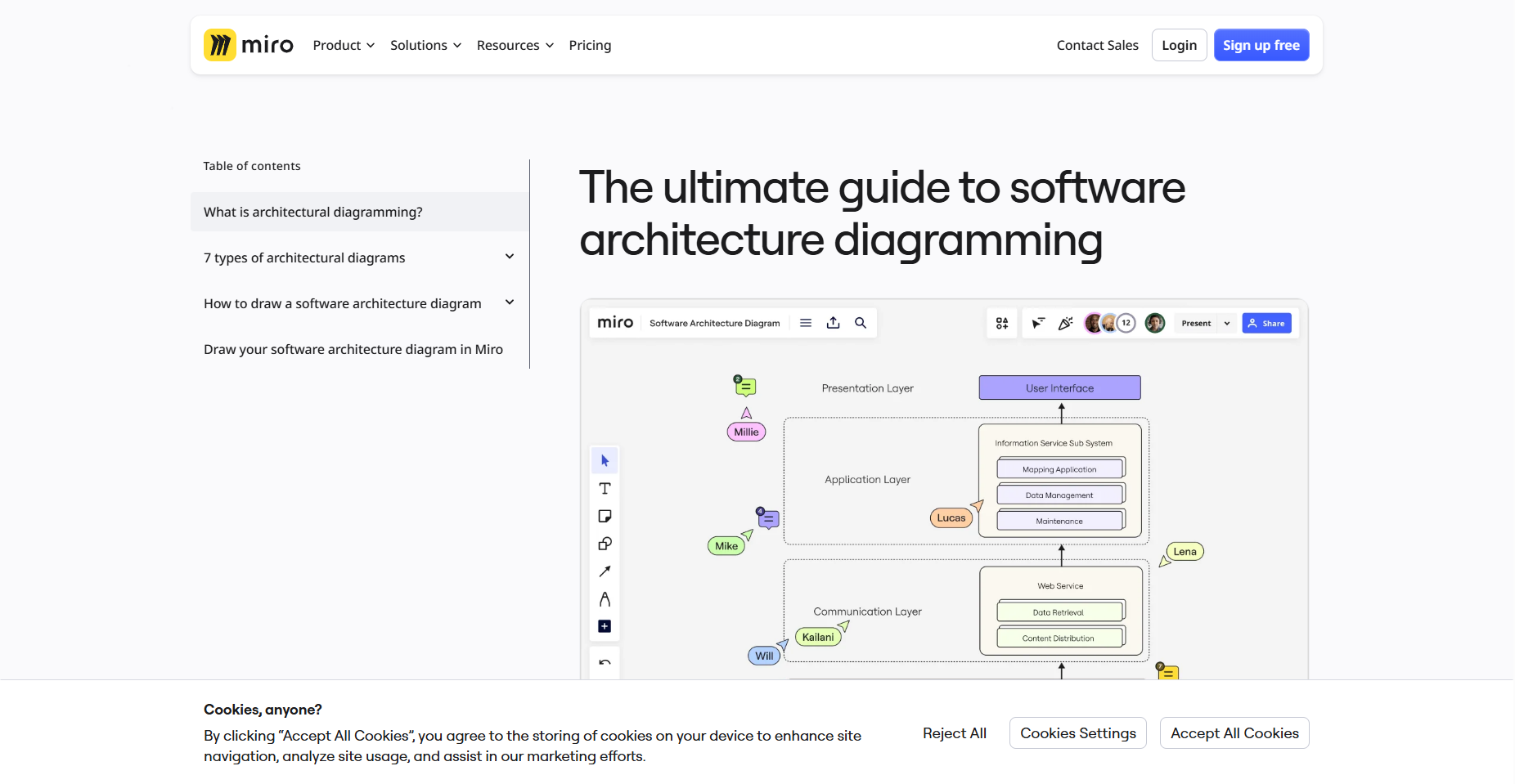
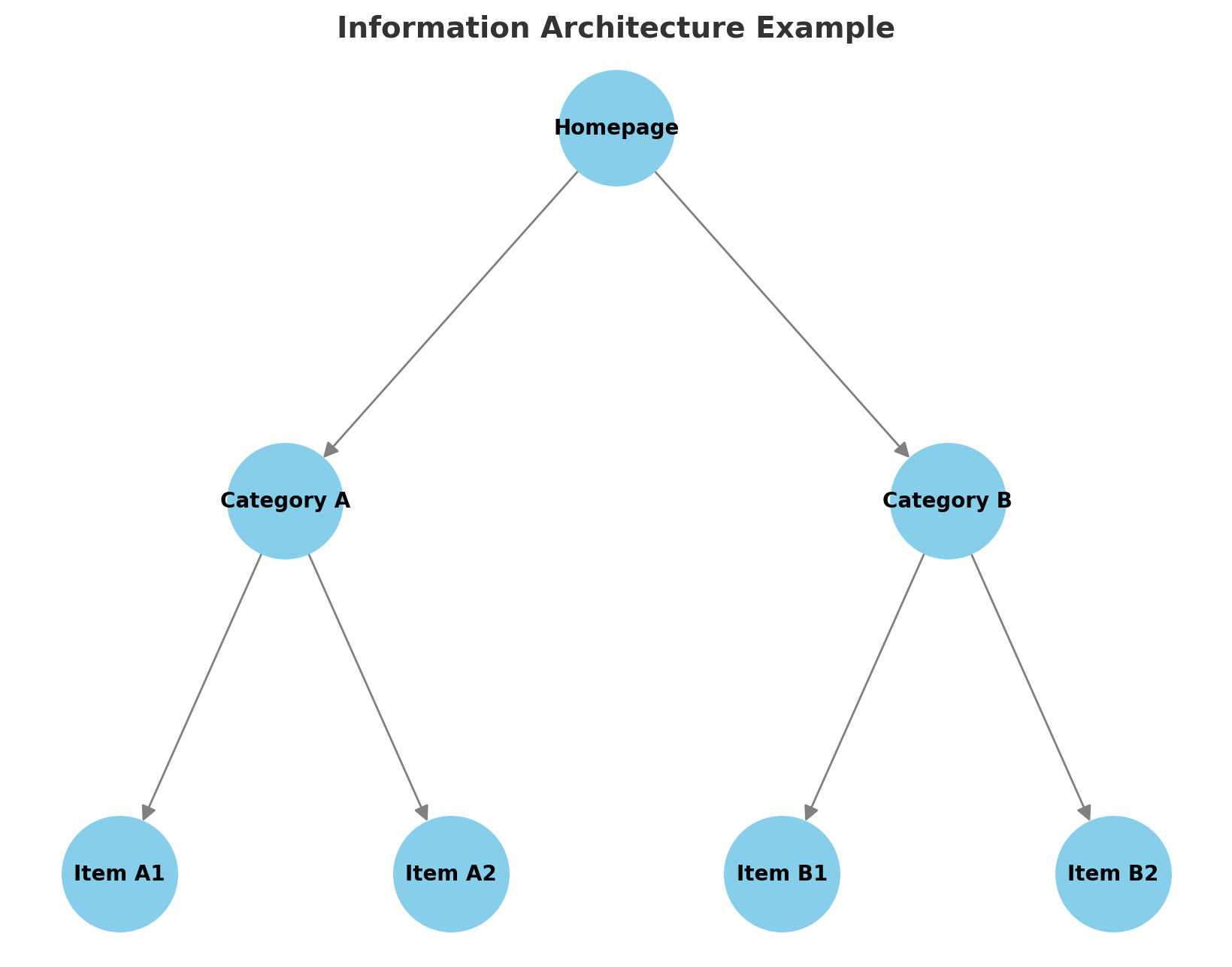
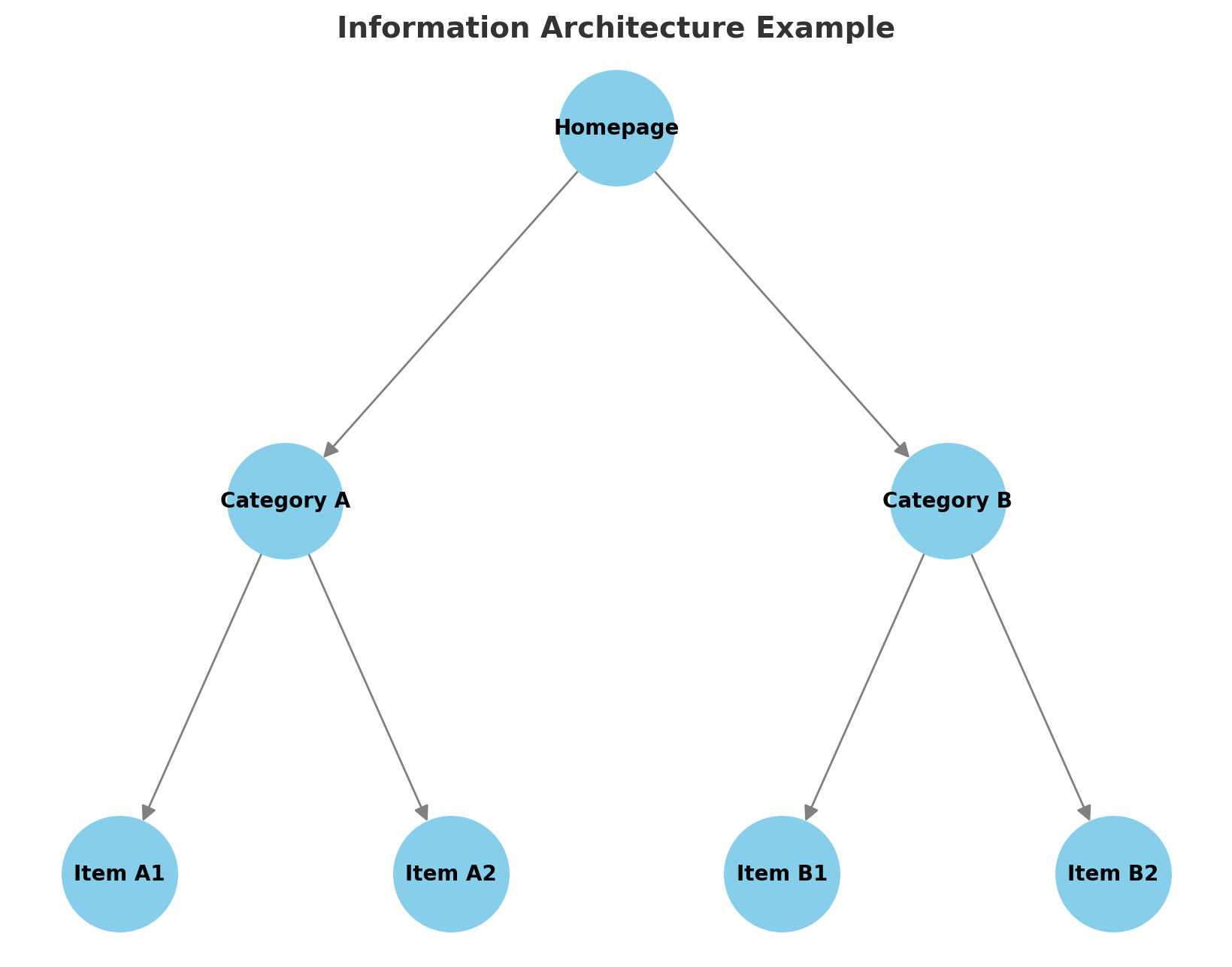
1、主要的信息架构图设计步骤
首先我们要明确的是
信息架构图设计是服把我们的思路能够更好地、更简洁地展示出来的一个工具
,制作信息架构图要明确信息结构、理清内容层次的关键步骤,以下是我的制作心得:

2、关于信息架构图怎么做的小技巧
如果说你在听了上面的步骤以后还是不懂信息架构图怎么做,或者是个别的地方依旧有问题,那么可以参考一下我下面要提到的一些关于信息架构图怎么做的小技巧:
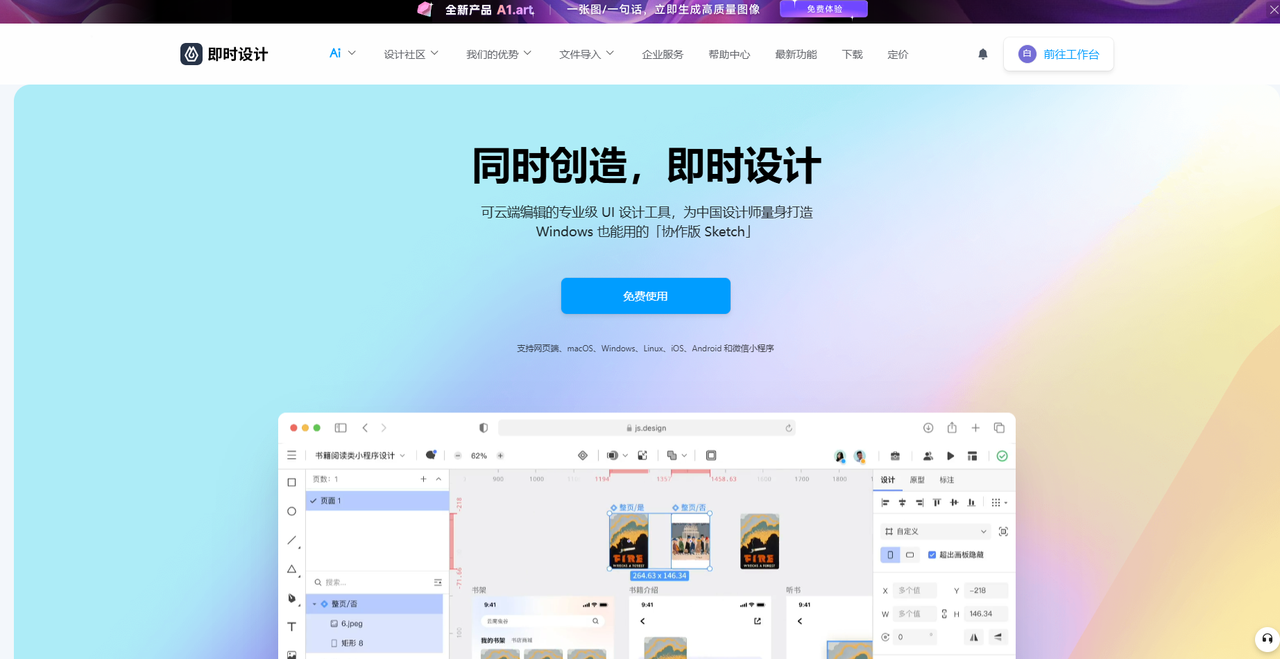
3、交互文档信息架构工具推荐-即时设计
上面我反复提到的一个工具
即时设计
,因为我也反复说过在信息架构设计中,选择一款高效实用的工具尤为关键,我经常用即时设计的主要原因是它
具备强大的在线协作功能
,让团队成员可以实时参与编辑和反馈,大幅提高设计效率。在制作信息架构图时,
即时设计提供了丰富的模板库
,涵盖了从简单的层级结构到复杂的交互流程的多种需求,更值得一提的是,即时设计还
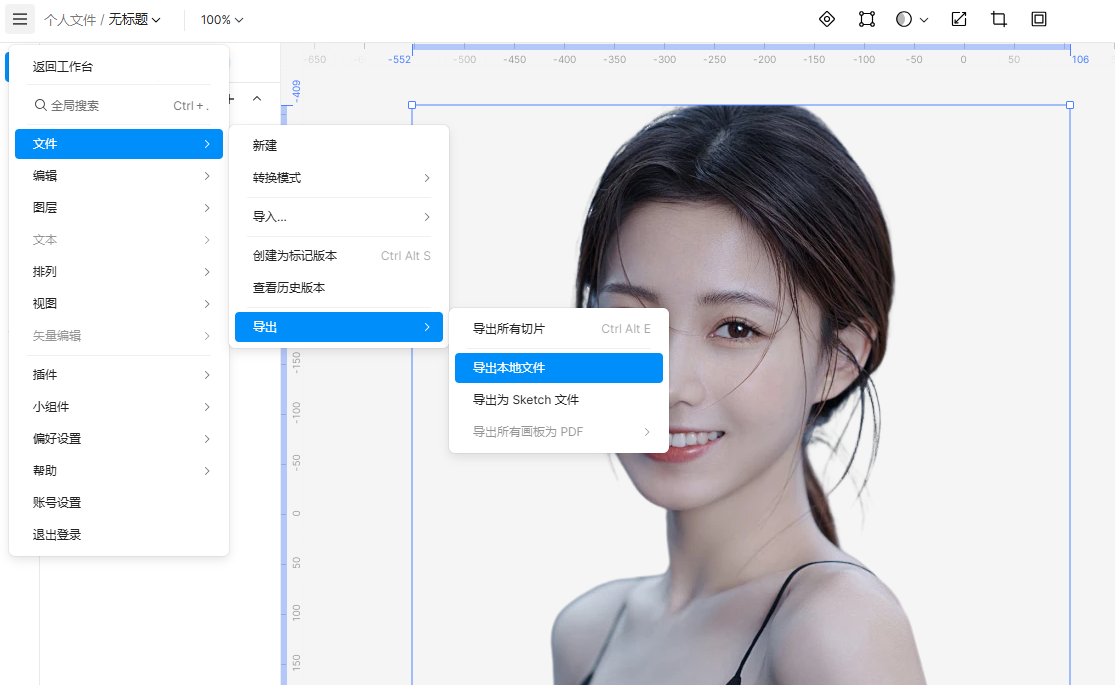
支持云端存储和分享
,设计完成后可以一键生成链接或导出多种格式,包括
sketch 、 figma 和 adobe XD 格式
,并且还支持制作交互文档信息架构图,功能强大。
点开下面的图片即可免费使用即时设计↓

信息架构图是设计流程中不可或缺的一环,掌握设计步骤、运用技巧以及选择合适的工具,能够大幅提升你的工作效率,希望通过这篇文章以及我说推荐的
即时设计
,你能够快速上手信息架构图的设计,并在实际工作中运用这些方法和工具,制作出满意的交互文档信息架构图!


 信息架构图是设计流程中不可或缺的一环,掌握设计步骤、运用技巧以及选择合适的工具,能够大幅提升你的工作效率,希望通过这篇文章以及我说推荐的
即时设计
,你能够快速上手信息架构图的设计,并在实际工作中运用这些方法和工具,制作出满意的交互文档信息架构图!
信息架构图是设计流程中不可或缺的一环,掌握设计步骤、运用技巧以及选择合适的工具,能够大幅提升你的工作效率,希望通过这篇文章以及我说推荐的
即时设计
,你能够快速上手信息架构图的设计,并在实际工作中运用这些方法和工具,制作出满意的交互文档信息架构图!