
最新的网页UI设计规范它来了
现在网页 UI 设计行业发展迅速,产品迭代更替,网页 UI 设计师更是要不断地学习和提升自己的设计水平和审美能力。这里有一份最新的网页UI 设计规范,说不定会是你的工作技能的补充,让你时刻紧跟着大部队的步伐,从不掉队!本文是基于网页 UI 设计基础知识、业内专业人士总结经验和本人的学习心得整理出的规范,分别是从 网页 UI 设计的定义 、 网页 UI 设计的特点、网页设计模板案例分析 和 网页 UI 设计规范 这 4 个角度讲述,那么,我们一起来看看吧~
1、网页 UI 设计规范前史
网页 UI 设计是为网站创建视觉界面和交互体验的设计过程,简单来说就是网页的图形设计过程。网页 UI 设计涉及到网页的外观、颜色、字体、图标等元素,确保用户在设计过程中获得良好的体验。 从 1989 年的纯文本和超链接到现在的多样化和智能终端发展,网页 UI 设计已经有三十多年的历史,可以说网页 UI 设计体系非常成熟了 。
网页 UI 设计规范的典型特点
视觉一致性: 随着互联网的快速发展,丰富的内容和优秀的视觉效果已经成为网页 UI 设计的主旋律 。如果从网页 UI 设计的设计效果来分析优点,你会发现 品牌和网站都是用一致的颜色、字体、图标和样式,还有设计系统和组件库,重用 UI 组件,确保整个网站的视觉一致性和开发效率 。
那么,这是为什么呢?其实很简单,一般我们在产设研阶段,会有摸着石头过河的感觉,因为从 0 到 1 的实现过程,就是一边学习一边总结经验的过程。 从用户的角度来说 ,视觉一致性,有助于减少用户辨别目的网站的时间,视觉的秩序感有助于提升用户体验。 从设计师和前端工程师的角度来说 ,统一设计规范,有助于提高开发效率,也可以保证同一个项目可以由多个设计师完成设计。
动态内容和交互: 动态内容和交互的实现,需要网页 UI 设计师和前端工程师合作完成。因为网页 UI 设计需要处理各种用户交互、包括点击、滑动、悬停等动作,都是需要前端工程师使用 React、Vue.js、Angular 等工具实现。
响应式设计: 网页 UI 设计需要适配各种设备的尺寸,比如桌面电脑端、平板电脑端、手机端等,可以灵活的布局。简单来说,响应式设计就像水一样,不管是什么样的容器,都可以装进去,当然,前提就是水的容积少于等于容器。网页 UI 设计不会因为用户使用不同的设备导致尺寸不合适等问题。
用户体验: 其实网页 UI 设计 核心目的是为了优化用户体验,一般我们都会简化语言、设计、图标等,直观的设计和易用的界面已经大大满足了用户的交互体验。 我们在优化用户体验的同时,也需要即时了解用户反馈,通过动效和提示信息的点击率,后台实时观察用户,争取为用户提供最好的解决方案 。
网页 UI 设计规范模板分析
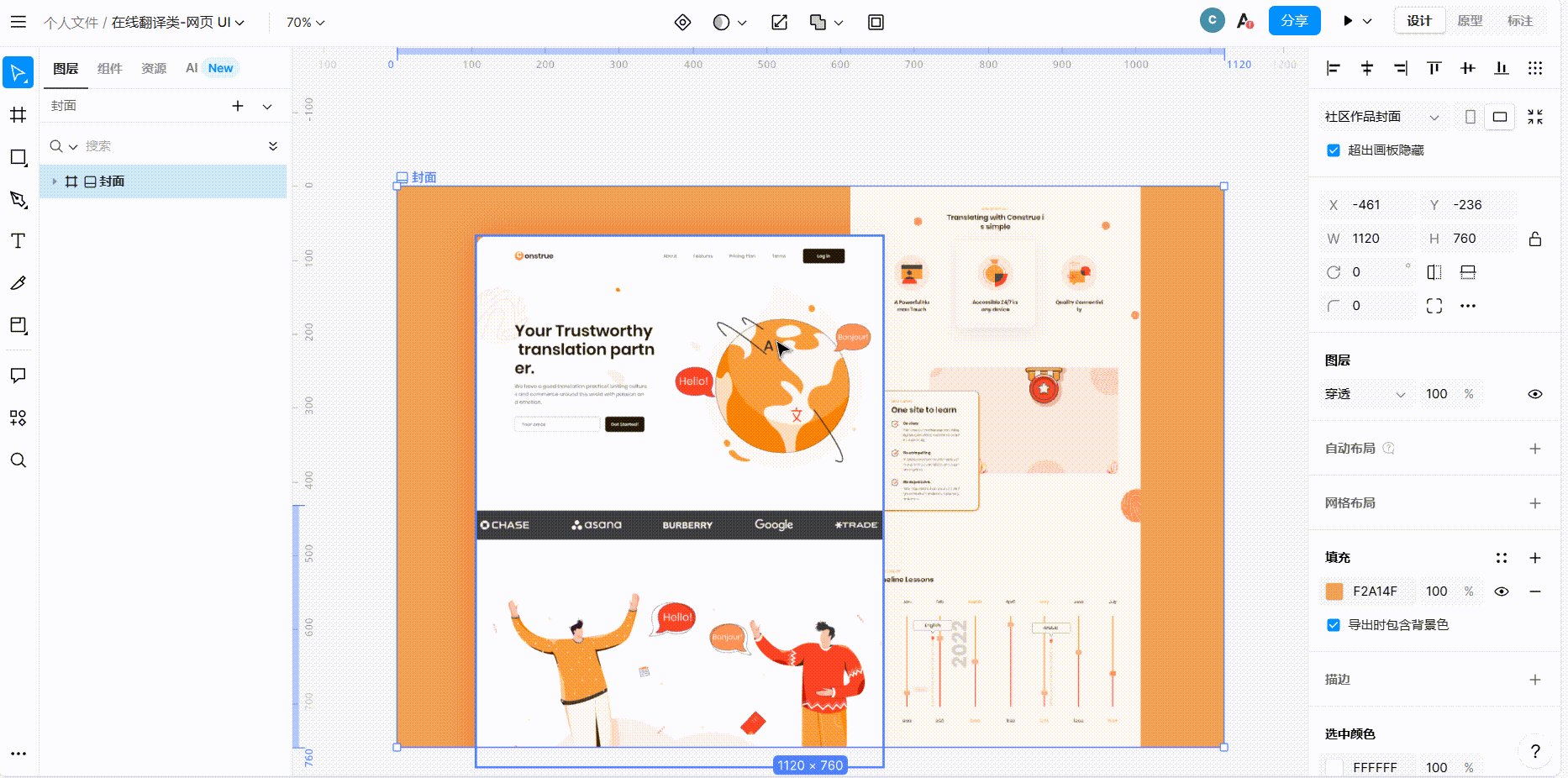
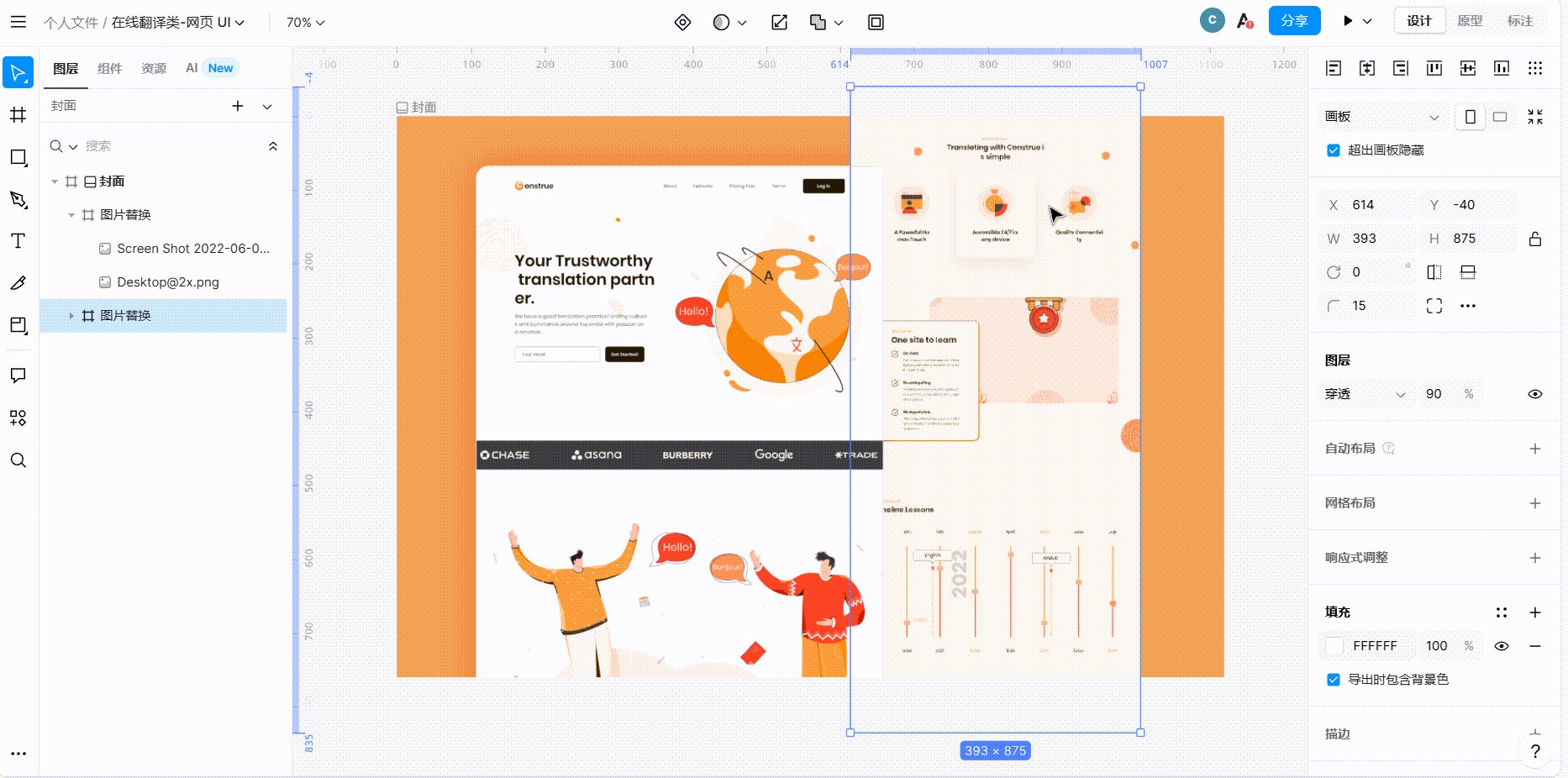
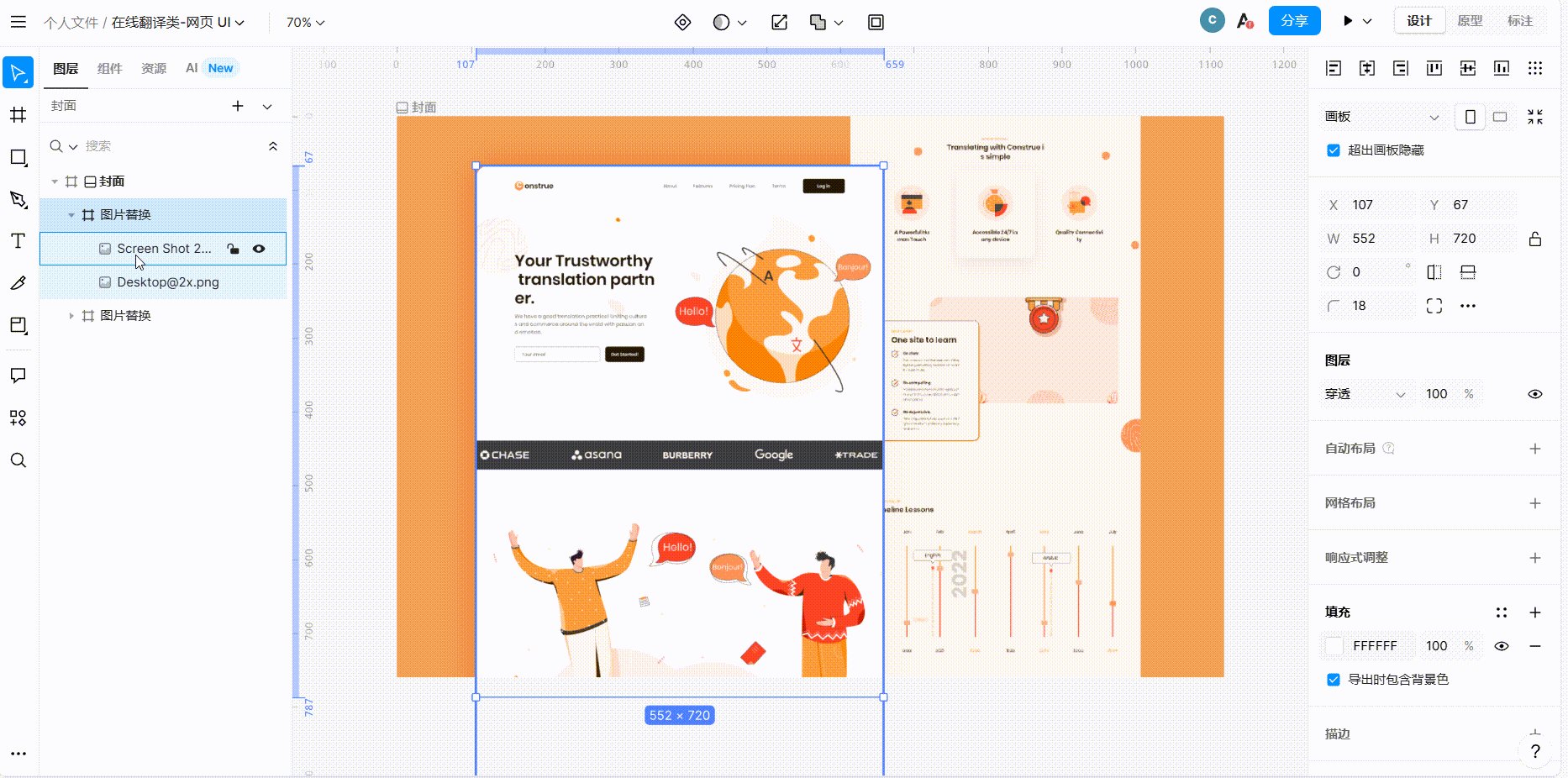
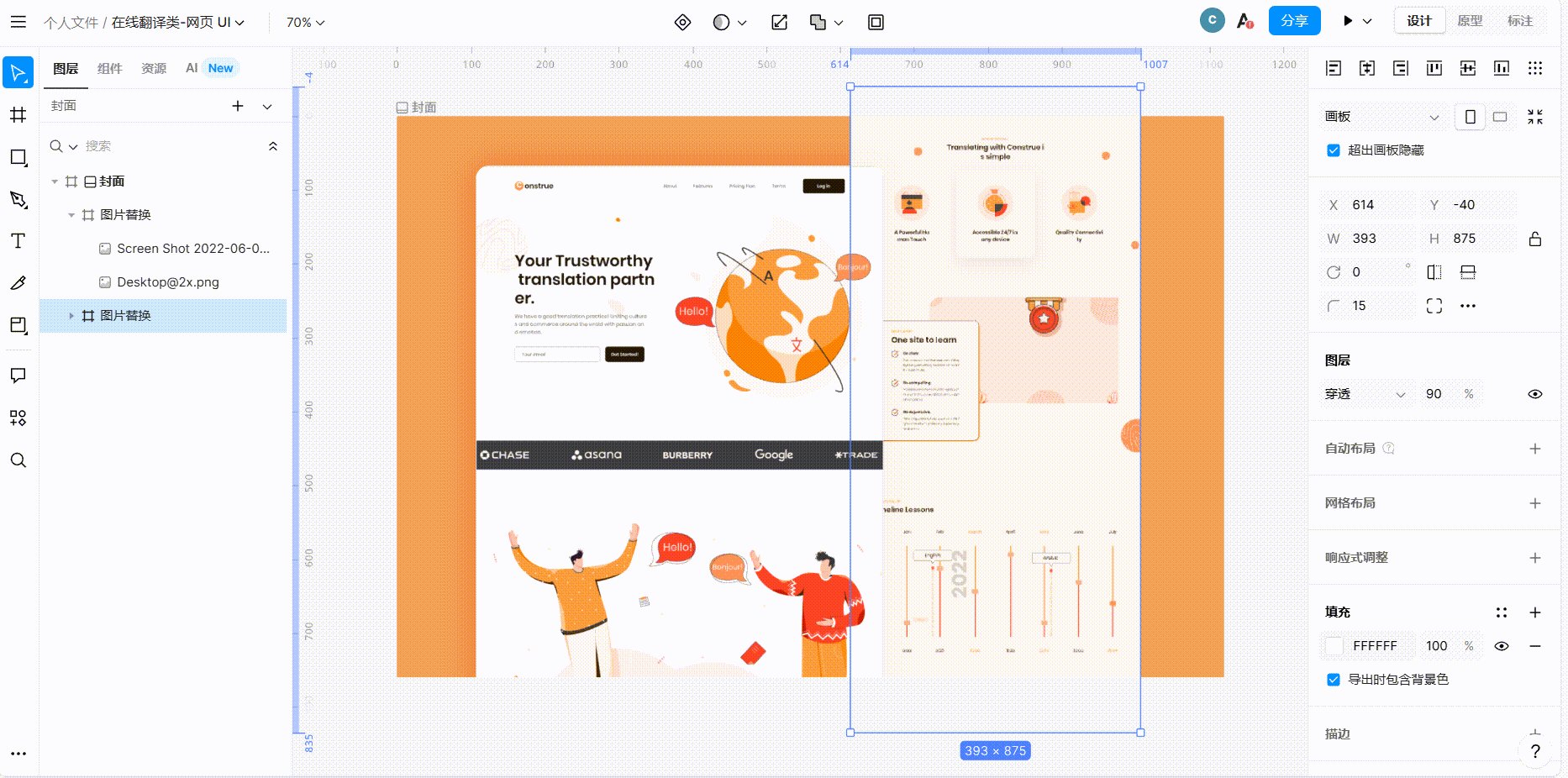
首先,该网站的首页(一级网页)一看就可以知道是一款翻译类软件,左侧的扁平风地球仪附近有中文、英语、法语语音气泡图,非常简洁明了。首页内容不需要放入太多内容,避免用户抓不住关键信息,尽量简化内容。二级网页就是从首页进入,内容选项比较多,旨在进一步吸引用户。

其次,该网页 UI 设计模板使用了当下非常流行的扁平化风,让网页看起来十分整洁,颜色搭配合理,颜色的层次统一,网站的背景为橙红色,按钮类的采用暗灰色为主,比较突出且符合规范。是一个典型的翻译类网站模板。
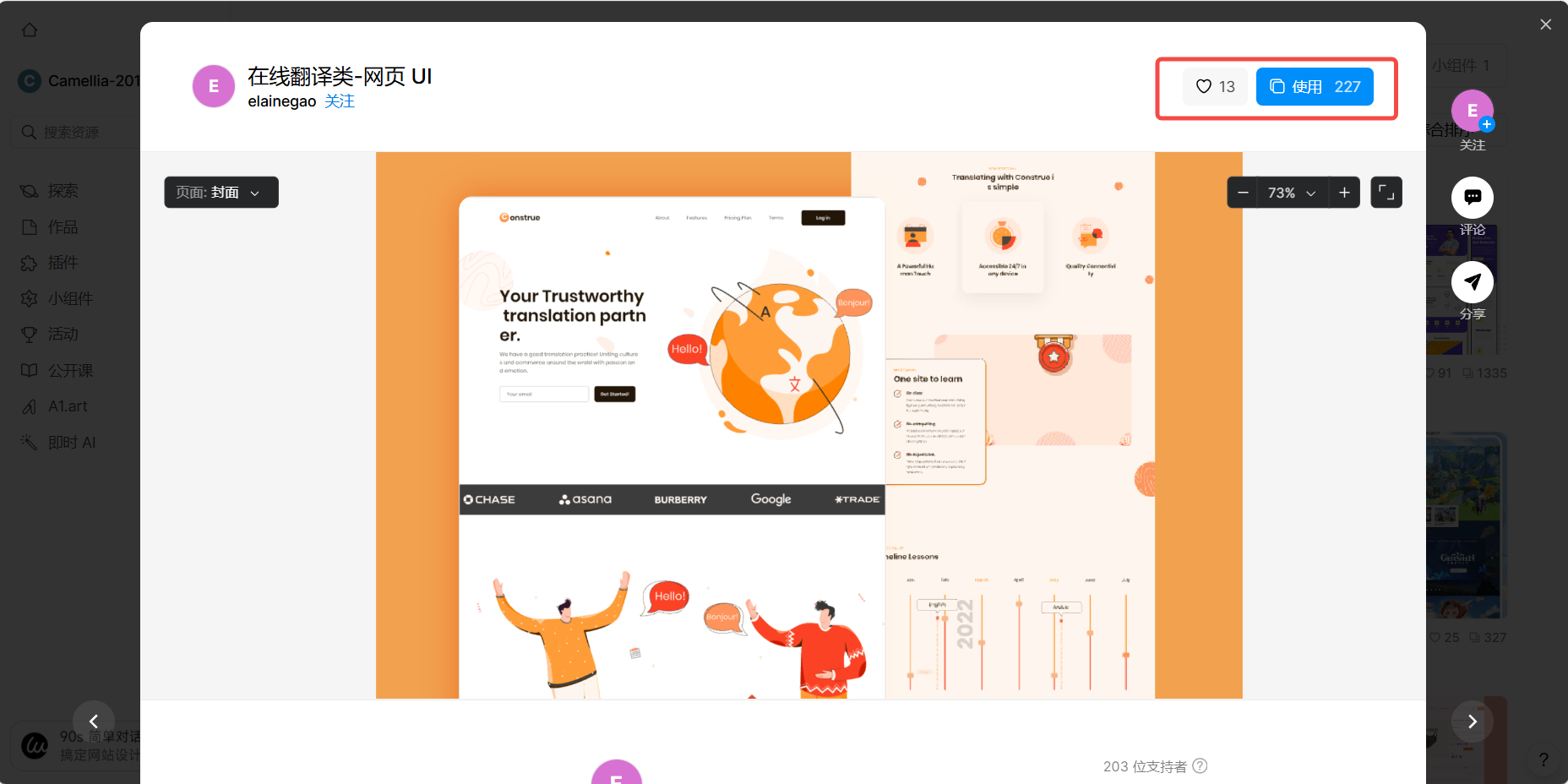
该模板来自于即时设计的资源广场,而且不用下载点击使用就可以免费使用,非常便捷,即时设计还是在线协作 UI 设计软件,在浏览器就可以使用,不用下载,还有在许多小插件可以满足设计师的需求。
点击下方图片可以获得在线翻译类-网页 UI 免费模板